Why react?
- Facebook에서 개발한 Library
- “지속적으로 데이터가 변화하는 대규모 어플리케이션 구출하는 것”을 목표로 개발
- 오로지 View만 담당하는 라이브러리. 그만큼 내장되어 있는 기능이 부족해 third-party 라이브러리를 함께 사용한다.
- 자바스크립트 문법을 그대로 사용하기 때문에 활용도가 좋다.
- 오픈소스 프로젝트. 누구나 코드를 볼 수 있고 수정, 제안 가능하기 때문에 계속적인 개선이 이루어지고 있다.
- 많은 사용자수를 기반으로 생태계가 활성화 되어있다.
- React Native 등의 웹이 아닌 ios, 안드로이드 등 플랫폼에서도 활용할 수 있는 기술로 확장 가능
What is React?
사용자 인터페이스를 만들기 위한 JS 라이브러리
- ui를 자동으로 업데이트 해주기 떄문에 선언적인 개발이 가능하게 됨
- ui를 자동으로 업데이트 하는 과정에서 Virtual DOM을 통해서 최적화를 구현
- 선언적이고 효율적이며 유연한 자바스크립트 라이브러리.
declare 선언적 개발
선언적(WHAT) vs 절차적(HOW)
절차적? 목적을 이루기 위해서 어떤 과정으로.
문제 발생 시 : 모든 과정을 되짚어 봐야함 , 유지 보수가 어렵다.
선언적? 원하는 최종 결과물을 그려 구현 -> React!
문제 발생 시 : 내가 기대한 모습과 어떤 모습이 다른지만 유지 보수 하면 된다.
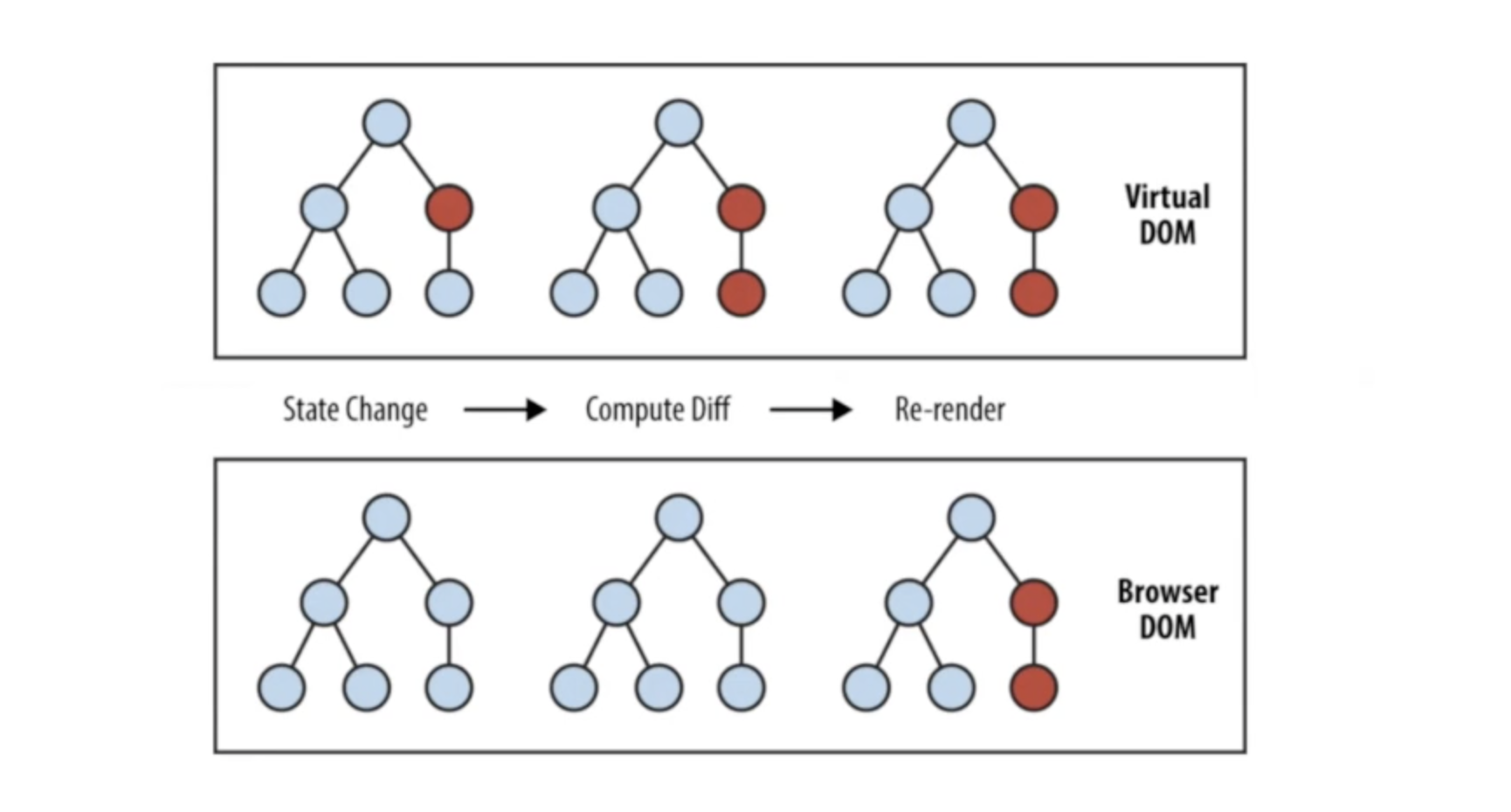
Virtual DOM
브라우저의 화면에 변화를 준다고 가정할때!
DOM 조작 → Layout → Paint 매번 이런 과정을 거치면 비효율적이다.
React는 가상의 DOM을 만들어서 유지한다.

화면 변경을 위해 필요한 DOM의 조작을 Virtual DOM을 통해서 개선하기 때문에
실제 브라우저 DOM에 한번의 변경만 발생시킨다.
즉! React는 실제 DOM을 매번 조작하는 비효율적 방법 대신에, Virtual DOM이라는 가상의 돔을 유지하면서 필요한 부분을 미리 계산하여 실제 DOM에는 한번의 변화를 가하는 식으로 최적화를 구현한다.
CRA(Create React App)
리액트 프로젝트를 시작하는데 필요한 개발 환경을 세팅 해주는 도구 (toolchain)
CRA 필요성
리액트는 UI 기능만 제공하기 때문에 개발자가 직접 구축해야하는 것들이 많다.
CRA를 이용하면 여러 도구들을 찾아서 조합할 필요 없이 하나의 명령만 입력하면 편리하게 리액트 개발환경을 구축할 수 있다.
CRA 기능
리액트로 웹 애플리케이션을 만들기 위한 환경을 제공
하나의 명령어로 리액트 개발환경 구축 가능
CRA는 자동으로 git을 남긴다.
