
Styled Components
스타일을 제공하는 CSS-in-JS 스타일링을 위한 프레임워크
styled-components 라이브러리를 사용해서 React 컴포넌트를 쉽게 만들 수 있고, CSS구성 요소의 스타일을 지정할 수 있다.
css-in-js는 2018년 이후 폭발적으로 성장해왔고, 그 중 Styled-Components는 npm 다운로드 수 기준으로 현재 가장 인기 있는 css-in-js 라이브러리이다.
Styled Components
- 자유로운 CSS 컴포넌트 커스텀
- Component를 사용하기 때문에 직관적 코드 확인
- 모바일 지원
- 스타일에 props를 사용
- mixin , nesting 가능
- 인라인 스타일링도 가능하지만 이 방식은 리액트 팀에 의해 권장되지 않음
사용법
설치
npm install --save styled-componentsimport
import styled from 'styled-components';mixin & theme.js
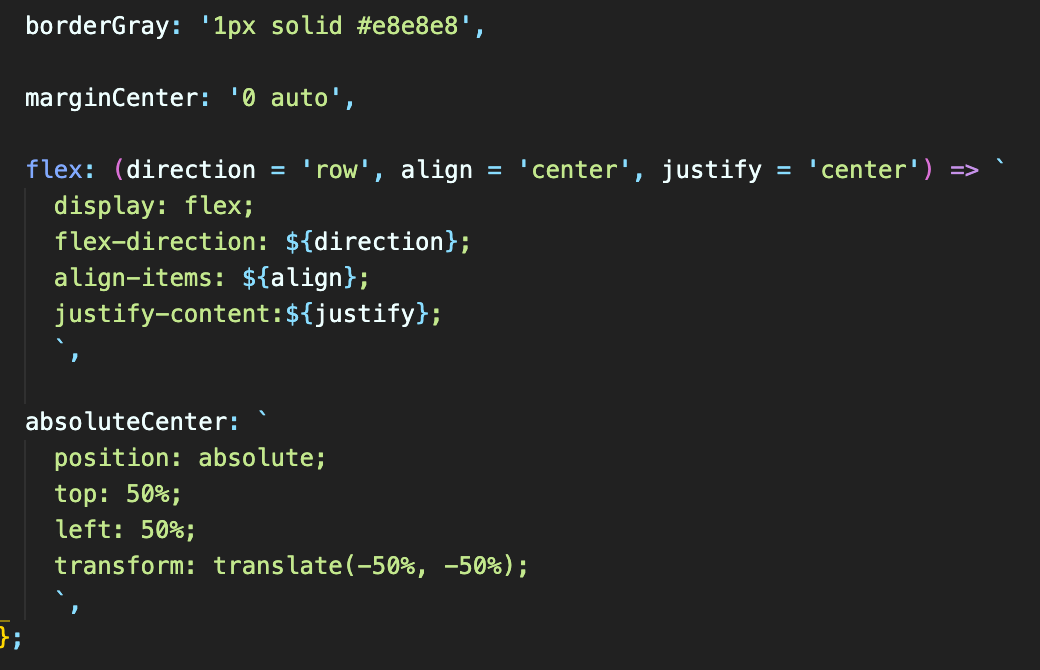
flex를 mixin으로 사용하기 위해서 theme.js에 정의해주었다.

${props => props.theme.(mixin)} 형식으로 사용한다.

