wellDefined?
wellDefined ( 쉽게알기 )는 디지털 리터러시에 대한 교육을 위한 웹입니다. (영주의 I D E A !)
기초적인 개념은 디지털 문맹에게 Guide를 제공하여, 미디어를 읽고, 분석하고, 쓸 줄 아는 능력을 배양하는 것이 목표입니다. 직접적으로 구청과 같은 곳에서 봉사활동의 계획도 있으며, 추후 프로그램은 미정입니다.
첫째날.

아이디어 회의를 하며 간단하게 구글, 네이버, 유투브에 대한 튜토리얼을 제공하기로 하고,
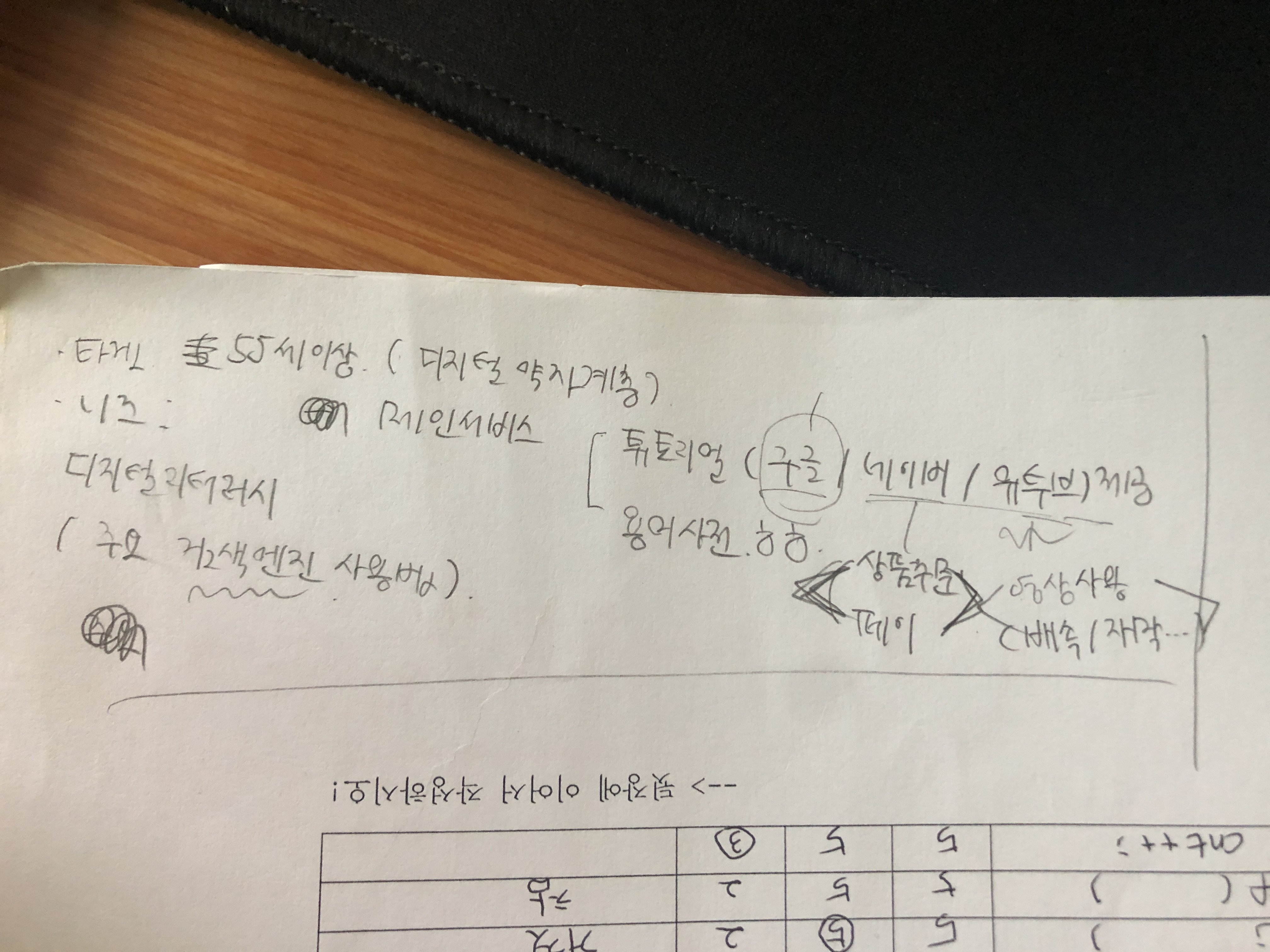
요구사항 명세서 식으로 구성하였습니다.
타겟 : 55세이상 디지털약자계층
내용 : 주요 검색엔진 사용법에 대한 간단한 튜토리얼 및 용어사전
그 후, 포토샵으로 로고와 시안을 제작하여 영주가 보내주었고, 시안을 토대로 기초적인 HTML파일을 제작하였습니다.
웹페이지 프로토타입

인덱스 페이지는 간단하게 그리드로 나누어, 가운데 그리드에 투명 로고 이미지를 배치하였습니다.
호버링 이펙트


메뉴에는 호버링 효과를 주기 위해,
.item img {
width: 70%;
height: 70%;
mix-blend-mode: luminosity;
}
.item img:hover {
mix-blend-mode: normal;
}위와 같은 코드를 사용하여, 마우스가 호버될때 컬러로 변경시켜주었습니다.
애니메이션을 활용하는 방안도 검토중이며, 계속 수정될 예정입니다.
햄버거 애니메이션

오른쪽 위에는 CSS 애니메이션 오픈소스를 사용하여 메뉴를 구성하였음을 알려드립니다.