html
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>css
.box {
background: blue;
width:100px;
height:100px;
margin-bottom: 2px
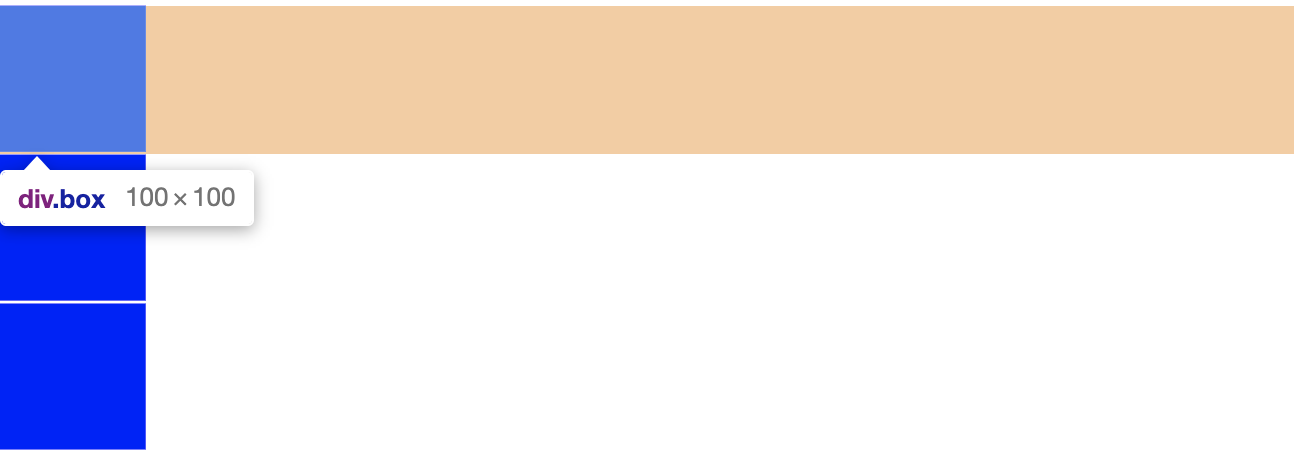
}box를 3개 만들고 각 box에 height, width를 100px씩 준다.

이 귀여운 파란 box는 굉장한 margin 을 갖는다. 추측이지만 자신의 height 만큼 가로로 자리를 차지하는 것 같다. 이 상태는 기본 상태로 display: block 으로 표현할 수 있다. block 인 친구들 옆에는 어떤 element도 올 수 없다.
css
.box {
background: blue;
width: 100px;
height: 100px;
display: inline-block
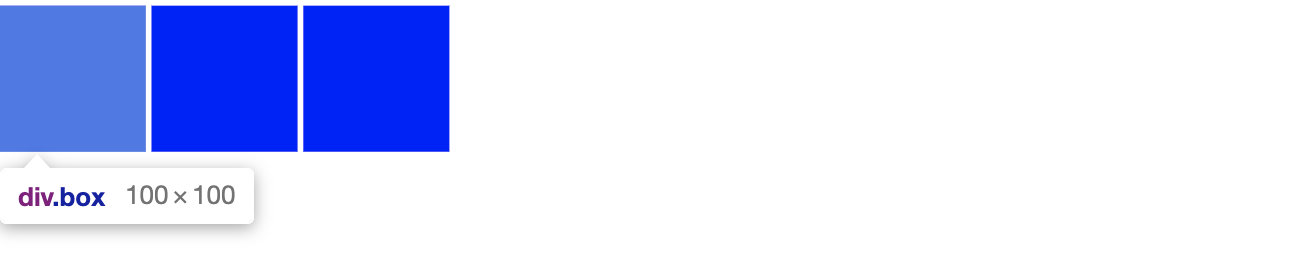
}display: inline-block 을 추가하였다.

친구들은 이제 나란히 설 수 있다.
display: inline은 그냥 line.display: inline-block은 block의 속성이 있어서width랑height를 가진다.

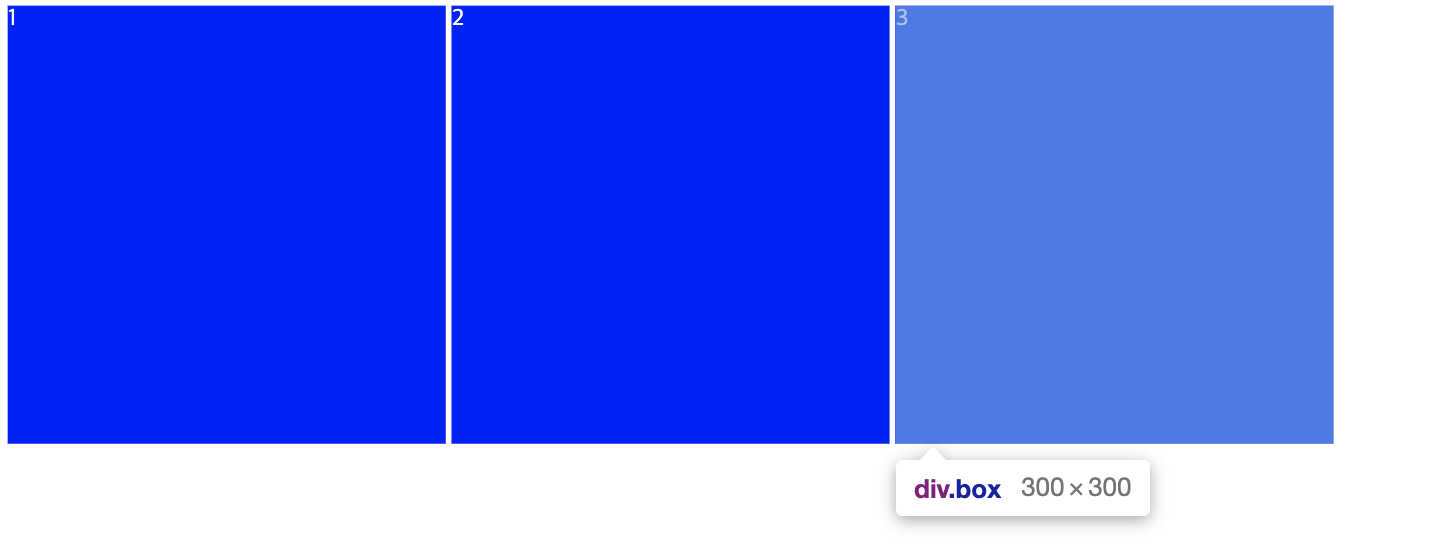
box를 키우고 box에 번호를 부여했다. 이제 3번 박스를 페이지의 맨 오른쪽으로 이동시키고 싶은 마음이 든다. margin으로 box를 하나씩 옮긴다면 box는 무너진다. 그래서 flex가 필요한 것이다.
출처 : nomadcoders
