place items
.grid {
display: grid;
grid-gap: 10px;
height: 50vh;
grid-template-columns: repeat(4, 1fr);
grid-template-rows: repeat(4, 1fr);
}

기본적인 4 x 4 grid가 있다. 이런 밍밍한 grid를 보면 난잡하게 만들고 싶은 충동에 사로잡힌다. parent에 넣어 child에게 적용하는justify-items를 배워야 할 시간이다.
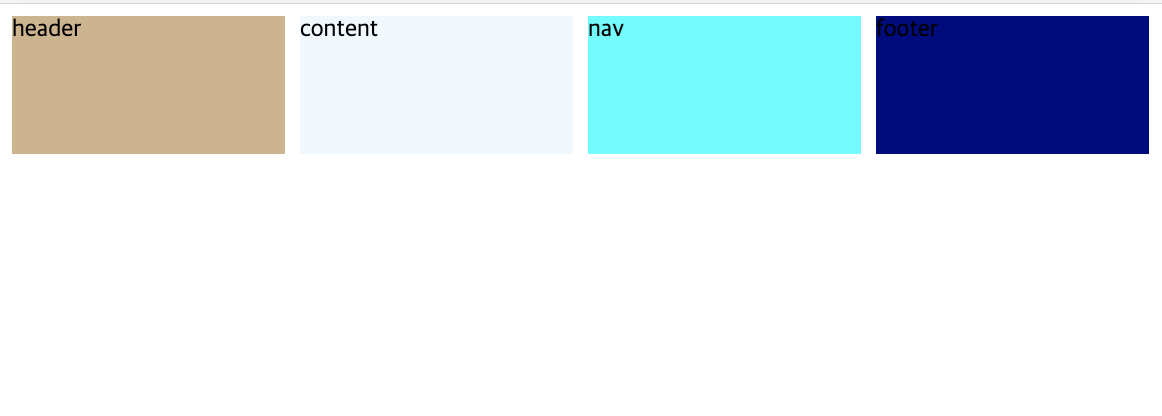
justify-items: stretch은 기본값이다. 기본적으로 자식을 당겨서 부모를 채우는 개념이다. grid가 기본적으로 하는 일이다. 그럼 justify-items: start가 무엇인지 궁금해진다.

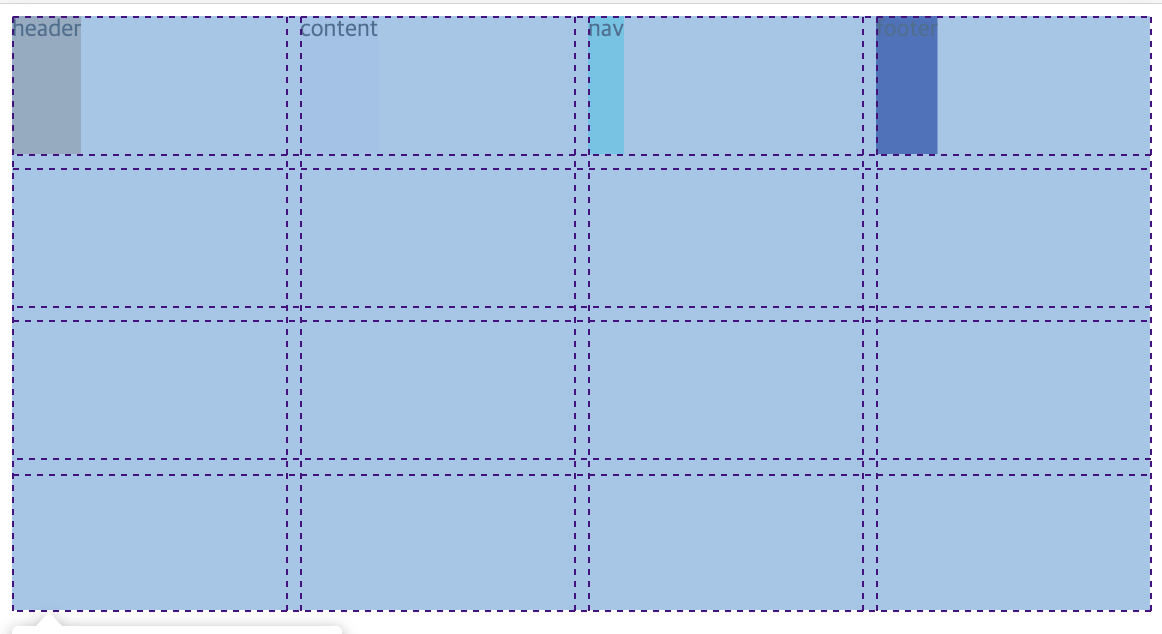
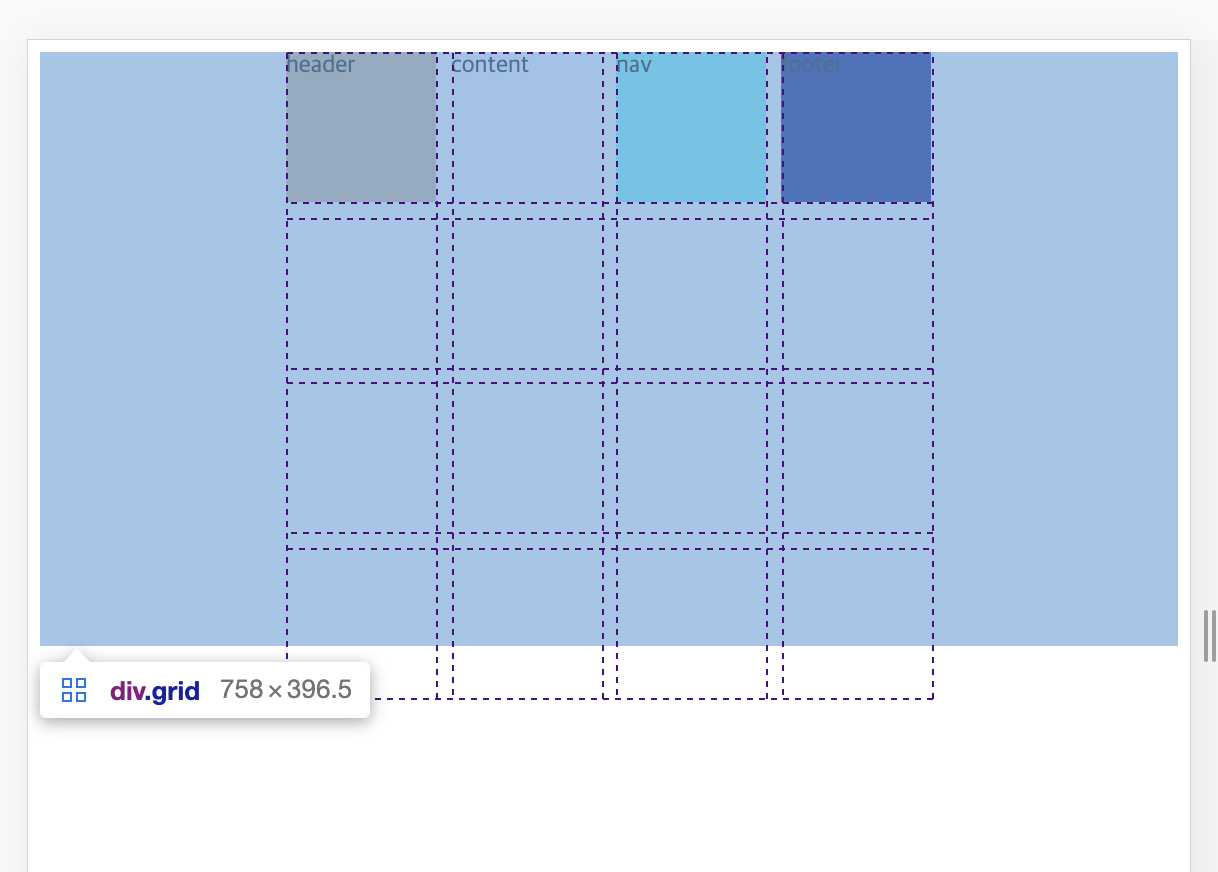
여전히 같은 column과 row를 가졌지만 box안 text만큼 작아졌다. 시작점에 놓인 것이다.
이제 justify-items: center 가 어떨지 감이 온다.

귀여운 녀석들이 box 가운데로 오셨다.
flex box와 동일하게 align-items가 적용된다. align-items: end를 먹이자.

납작쿵이 되었다.
두 가지 콤비네이션을 사용하고 싶다면 place-items를 추천한다. place-items: stretch center 수평으로 늘이고 수직은 가운데로!
place content
item은 grid 셀 하나를 뜻한다. content는 전체 grid다. place content는 이름부터 벌써 전체 grid를 뒤흔들 것 같은 기분이 든다.
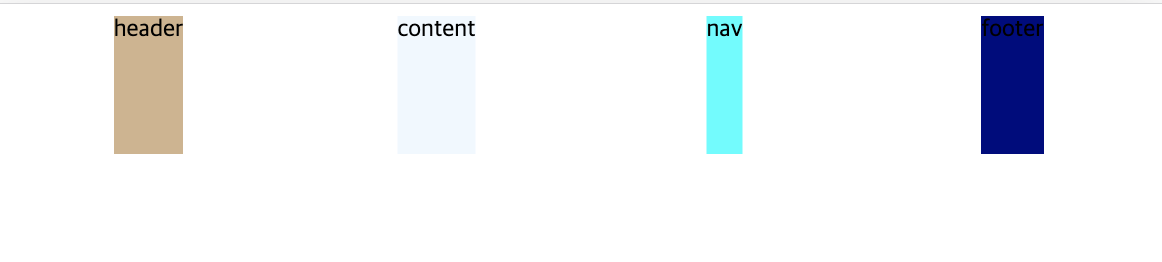
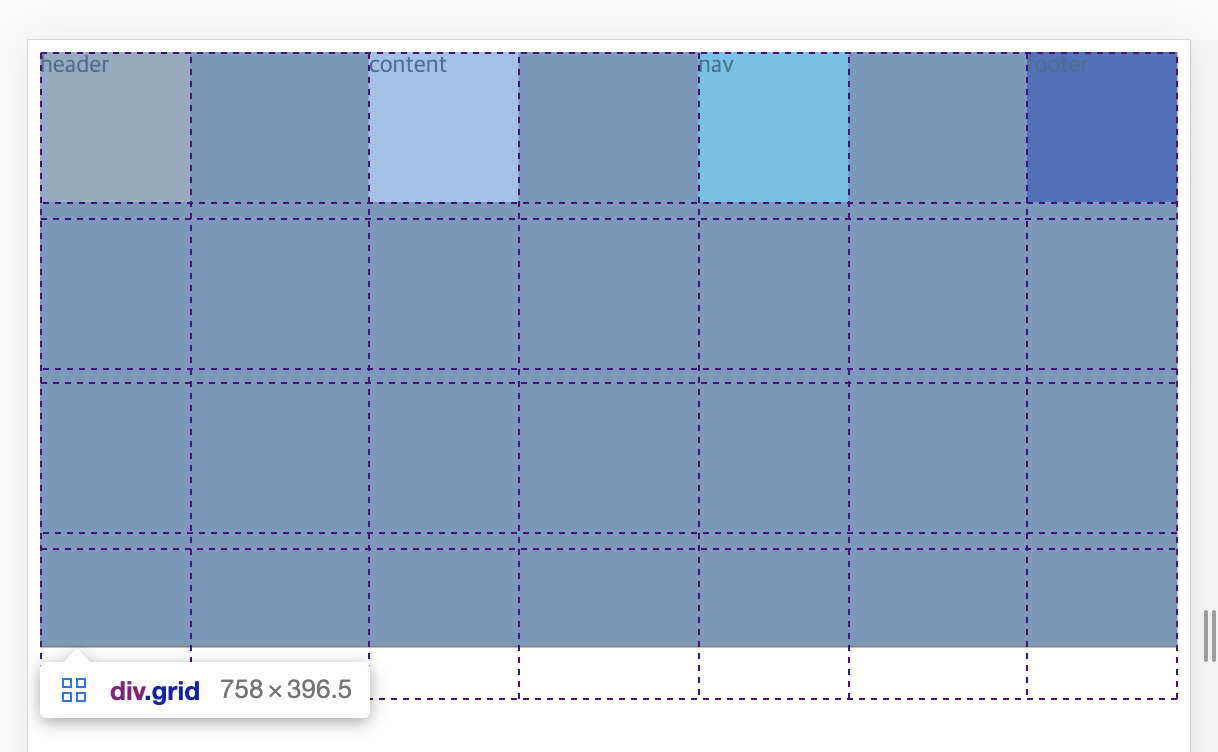
가볍게 justify-content: center부터 시작하자.

전체 4 x 4 grid가 body의 가운데로 옮겨졌다.
꿈과 희망을 담아 justify-content: space-between!

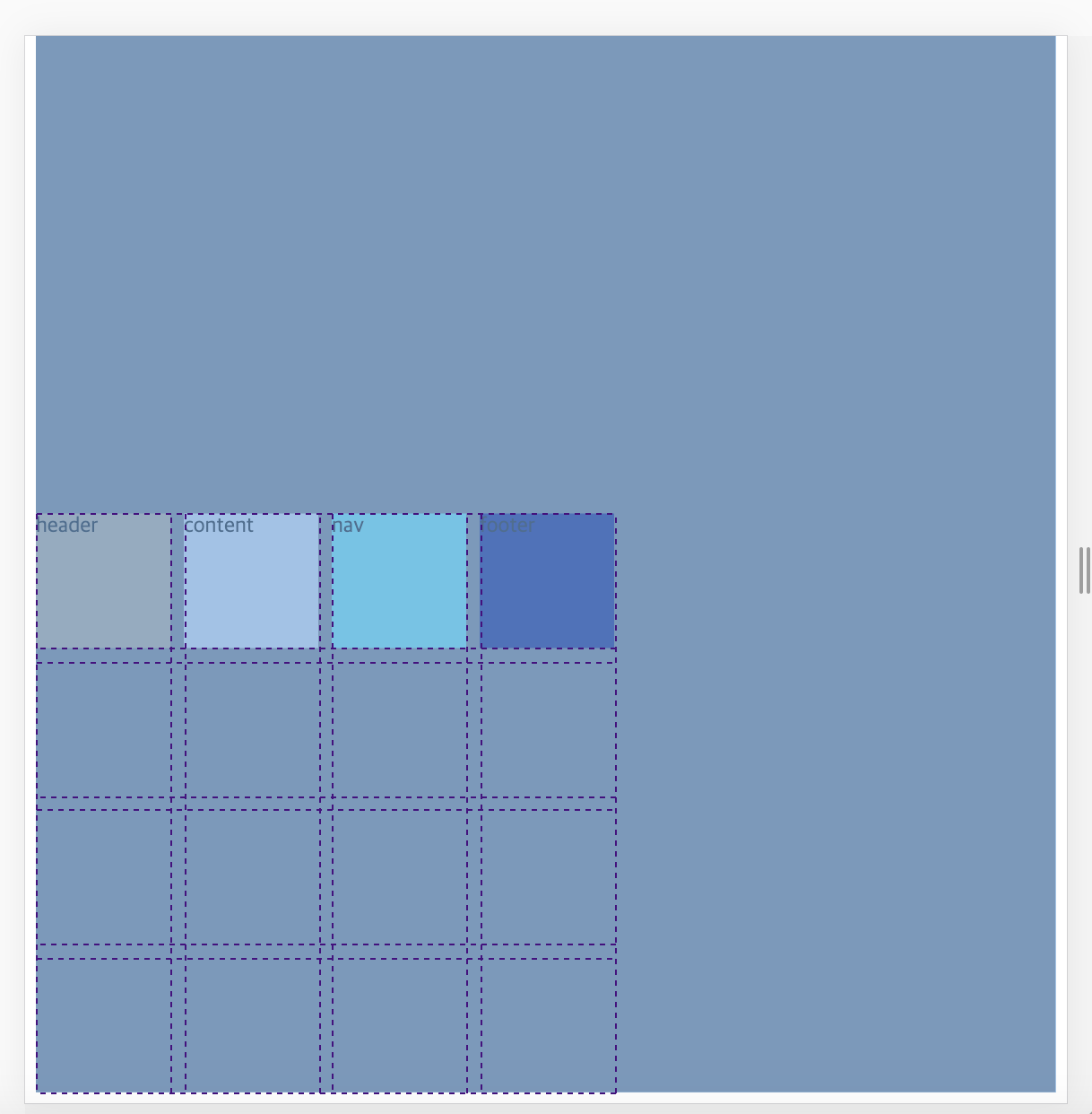
반대로 align-content 는 row에 적용된다.

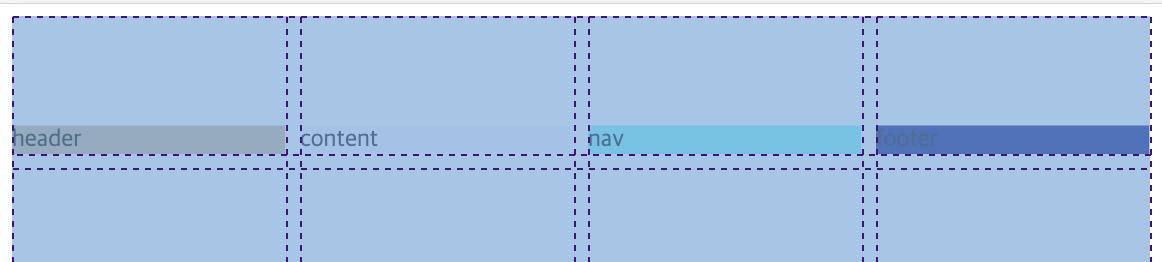
height를 100vh로 늘이고 align-content: end를 하자 전체 grid가 움직였다.
flex box처럼
align-self로 셀 하나만 움직일 수도 있다.
