
지도를 띄우자 내 마음에 지도를 띄우자
시작
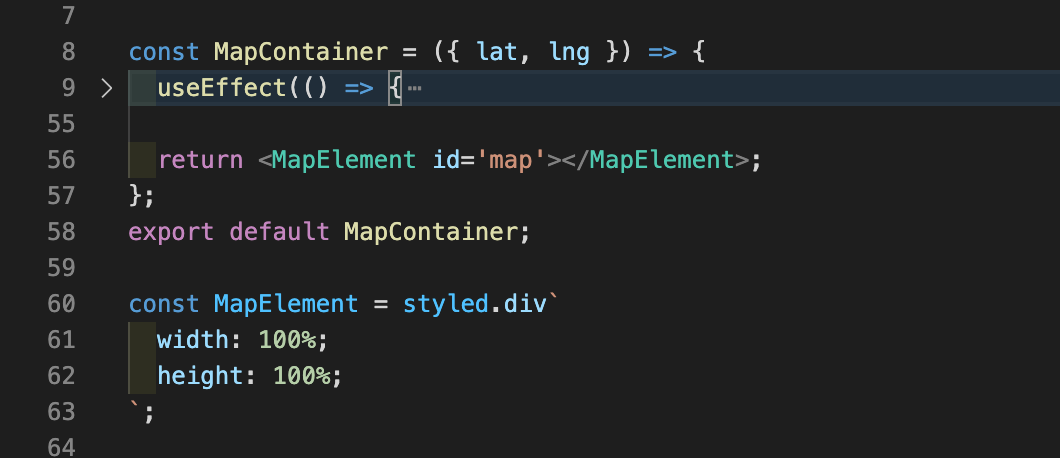
키 발급은 생략하고 먼저 지도를 담을 컴포넌트를 만든다. 지도를 넣을 곳에 id를 준다.

useEffect으로 api를 호출하는데

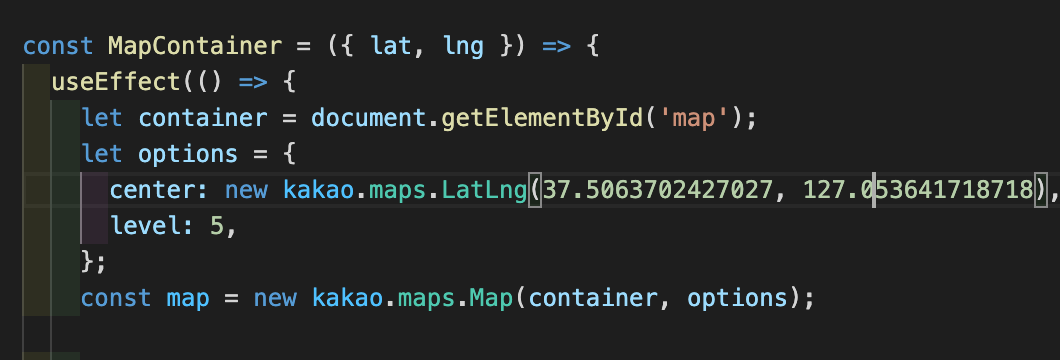
이것이 지도 호출 기본이다. container를 가져오고 options의 키로 center, level을 준다. 그리고 kakao.maps.Map이라는 생성자 함수에 인자로 주고 map이란 변수를 만들면 된다.
마커 여러개 띄우기

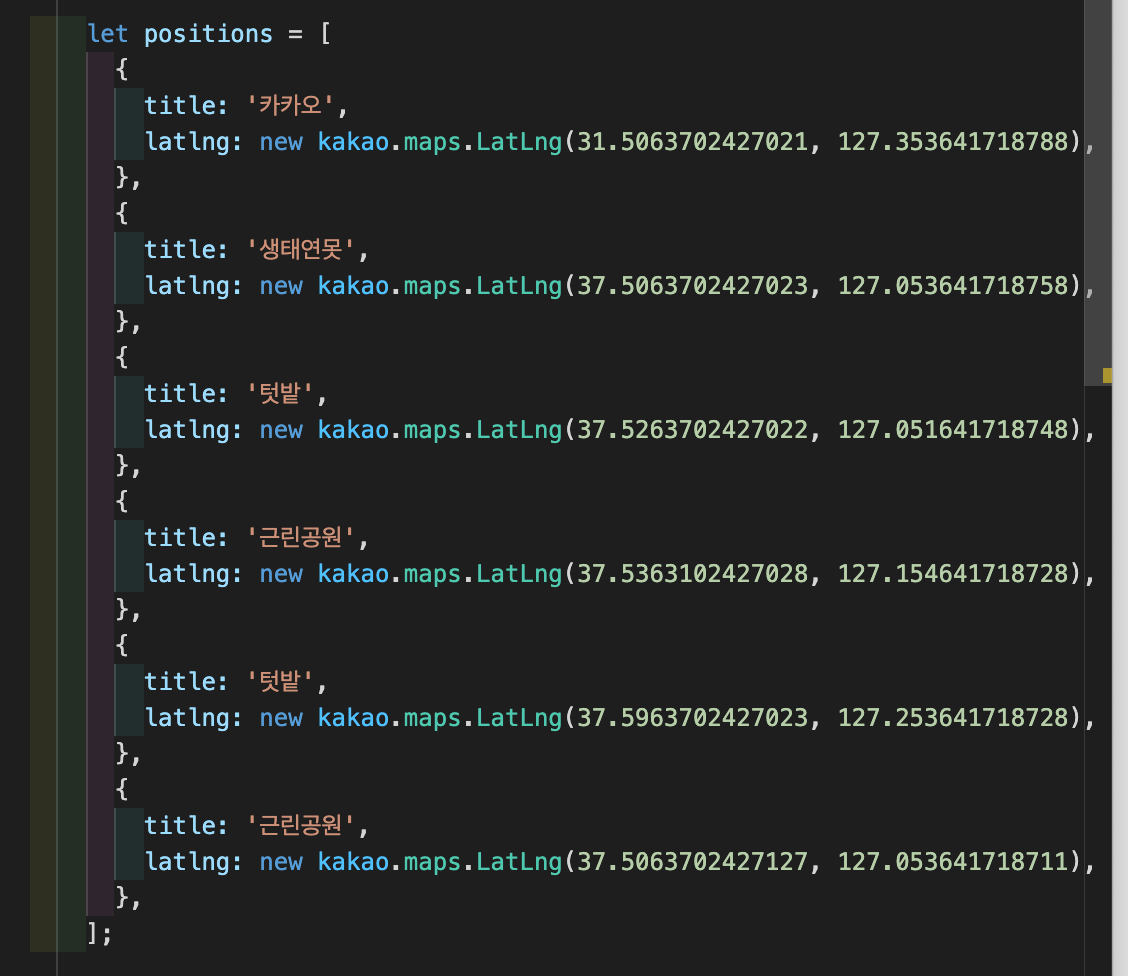
positions 라는 배열 객체에 키로 title, latlng를 준 객체를 만들다.

latlng은 new kakao.maps.LatLng 생성자 함수를 이용해 만든다.

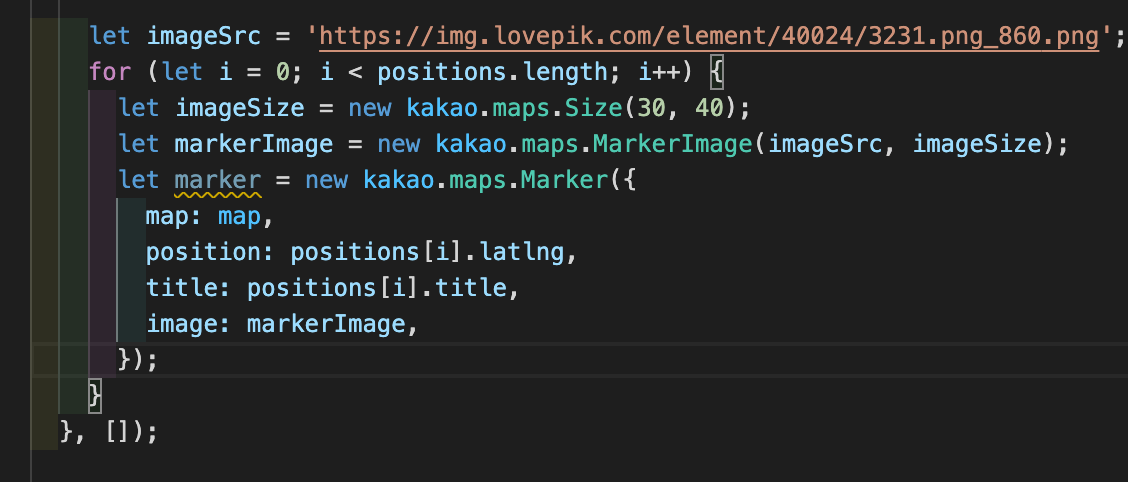
마커로 사용할 img를 가져오고 positions에 for문을 돌려서 마커를 각각 리턴하는데 중요한 것은 new kakao.maps.Size(), new kakao.maps.MarkerImage()라는 생성자 함수를 통해 marker를 만드는 것이다.
(진행중)
