
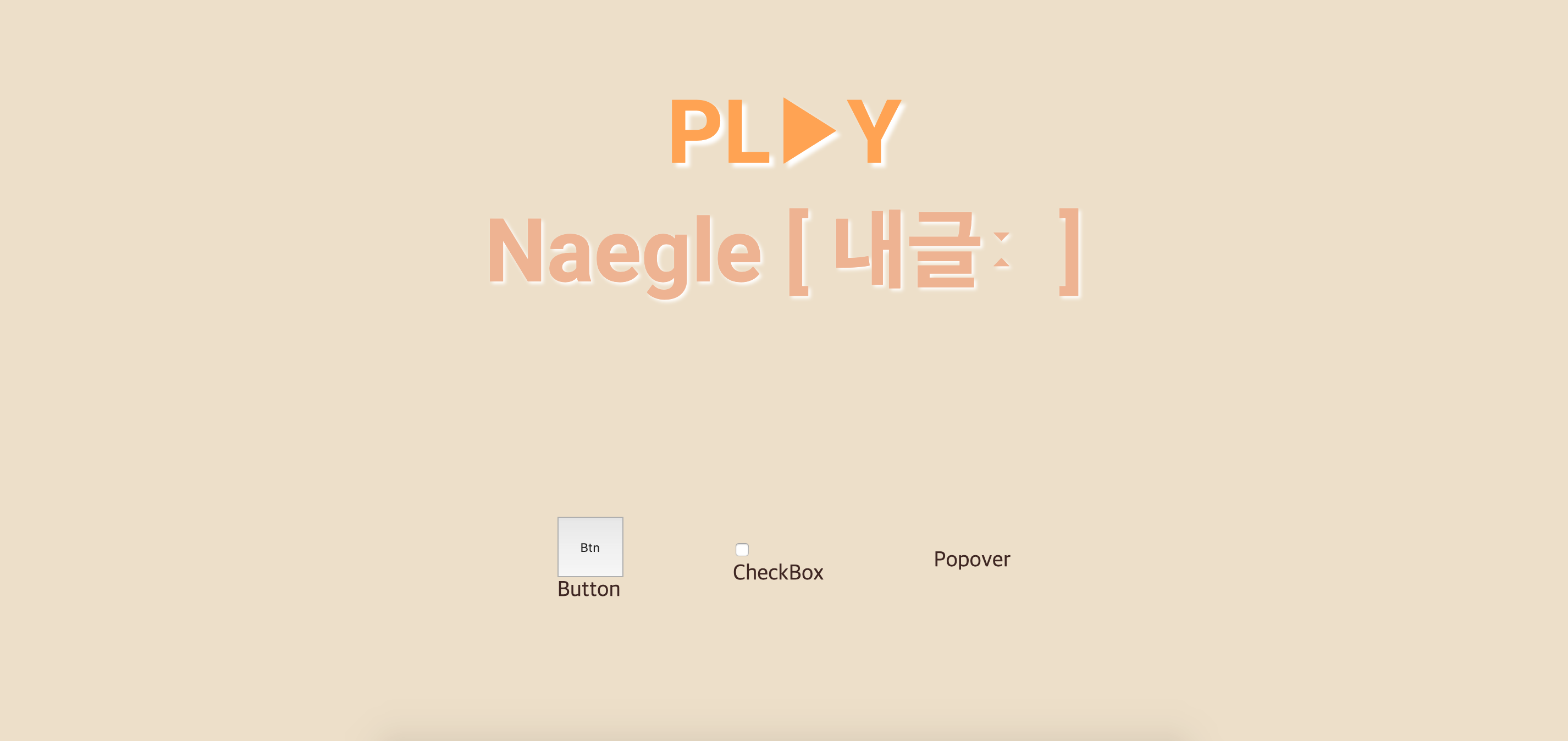
미완성인 main page의 모습
색 조합이 짜여진 사이트를 알게 되어서
내가 요즘 빠진? 주황/갈색 계열의 색들로 찾아서 조합해보았다.
전체적인 구조
Play Neagle[내글]을 클릭하면 Profile page로 이동하고,
하단에 있는 컴포넌트들을 클릭하면 Component page로 이동한다.
사용된 component
Button
- Profile page로 이동하는 Play Neagle[내글]
- Component page로 이동하는 Button, CheckBox, Popover
수정해야 할 부분들
아직 전체적인 페이지들에서 사용될 component들이 정리가 되지 않아서
우선 이전에 만들었던 checkbox와 popover를 넣어두었는데
정리가 되면 수정해야한다.
그리고 component버튼에 텍스트 위쪽으로 아이콘을 넣어야 하는데 방법을 찾아보아야겠다.
