
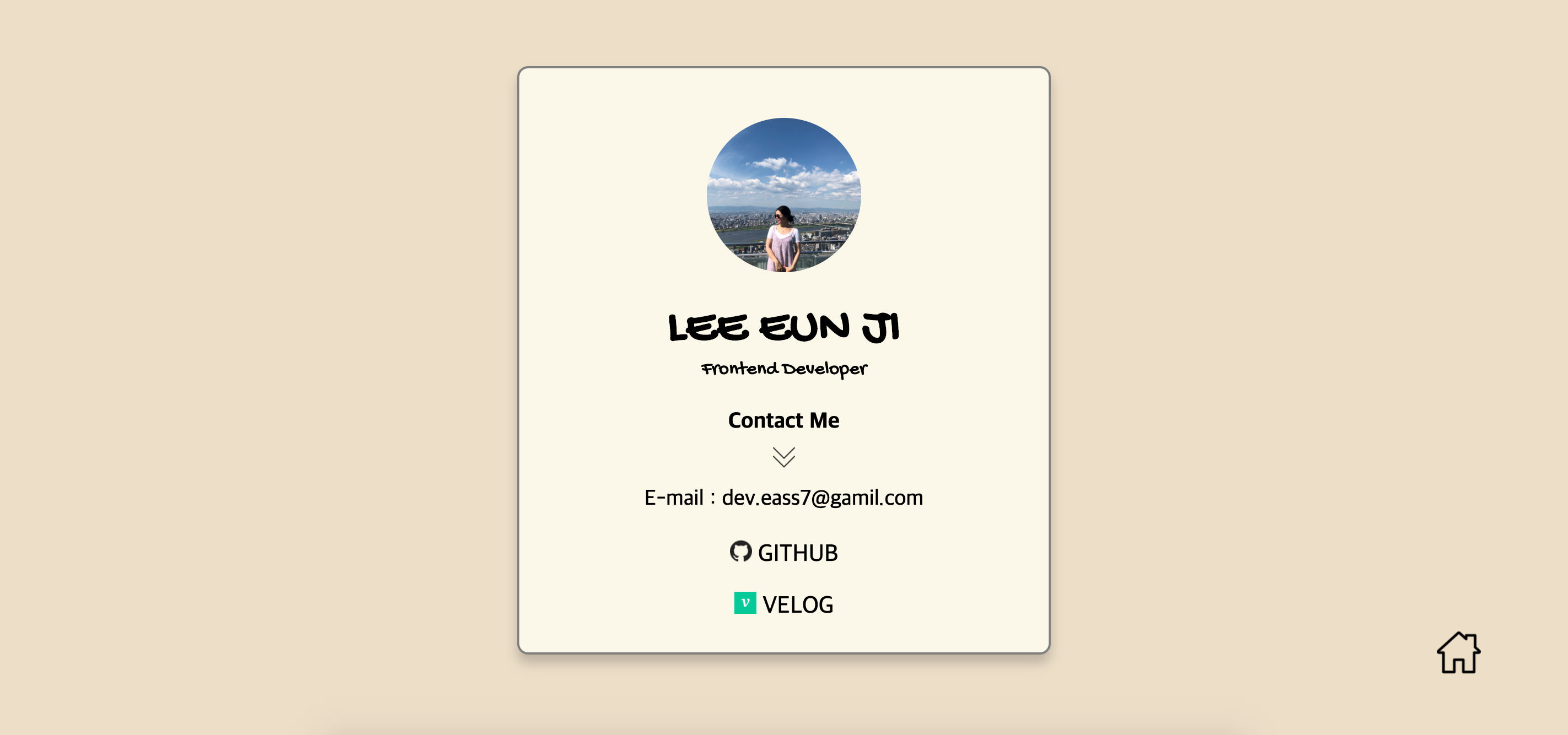
시행착오 끝에 완성한 Profile Page.
제일 처음 완성한 page였다. 제일 간단해서 그런지 빨리 끝냈다.
원래 좀 그냥 간단한 페이지였었는데,
다른 작업들을 하나하나 하다 보니 너무 심심해보여서
폰트도 바꾸고, transition도 추가하다 보니
그래도 꽤 맘에 드는 결과물이 나온 것 같다ㅎㅎ
전체적인 구조
google의 프로필 아이템을 참고해서 만들었다.
딱히 크게 들어갈 내용들은 없어서 전체 페이지를 사용하기 보다는
이렇게 작은 부분을 보여주는게 좋을 것 같아서 박스로 만들었다.
이메일 주소와 이 프로젝트 코드들이 있는 깃허브 계정,
이 프로젝트를 작업하면서 작성했던 블로그 포스팅이 있는 벨로그계정을
<a> 태그로 연결해두었다.
하단 Home Button은 component page에도 있지만
클릭하면 메인페이지(뒤)로 넘어가도록
history.goBack을 사용했다.
특히 프로필이미지는, twmc에서 작업했었던걸 본따와서
심심하게 두기보다는 hover 했을 때 효과가 보이게 수정해두었다.
🔽🔽🔽🔽🔽🔽🔽🔽🔽🔽🔽🔽🔽🔽🔽🔽🔽🔽🔽🔽🔽🔽🔽🔽🔽🔽🔽🔽🔽🔽

움짤은 해당 페이지를 이용해서 만들어봄ㅎㅎㅎ
유용하게 사용하겠습니다~
https://ezgif.com/
