🌻 오늘의 목표
- 제어 컴포넌트와 비제어 컨포넌트
- Event-Bubbling / Event-Delegation
- Library
⛅️ 1. 제어 컴포넌트와 비제어 컨포넌트
controlled component / uncontrolled component
제어 컴포넌트란 state와 input을 딱 달라붙게끔 만든 컴포넌트를 말한다.
state를 비워주면 input을 비워줄 수 있다. state로 input을 제어할 수 있다.
그렇지 않은 컴포넌트가 비제어 컴포넌트이다.
그렇다고해서 제어컴포넌트가 무조건 좋은건 아니다. 하나 입력할때 마다 props로 넘겨주기 때문에 장문의 글을 작성하게 되면 굉장히 버벅거린다.
그렇다고 비제어 컴포넌트가 무조건 좋은 것도 아니다. 글 등록하고나서 초기화 해줘야하는데 document.getElement를 사용해서 가져오게 되면 깔끔한 방법은 아니기 때문이다.
제어 컴포넌트는 input에 작성된 값이 state라고 100% 딱 알 수 있다.
그러므로 계좌번호처럼 중요한 데이터 같은 경우에는 제어컴포넌트를 써주는 것이 좋다. (제어컴포넌트가 더 안전하지만 성능은 떨어진다.)
반면에 이런 중요한 글이 아니라면 버벅거림이 없게끔 비제어 컴포넌트를 사용하는 것이 일반적이다.
2. Event-Bubbling / Event-Delegation

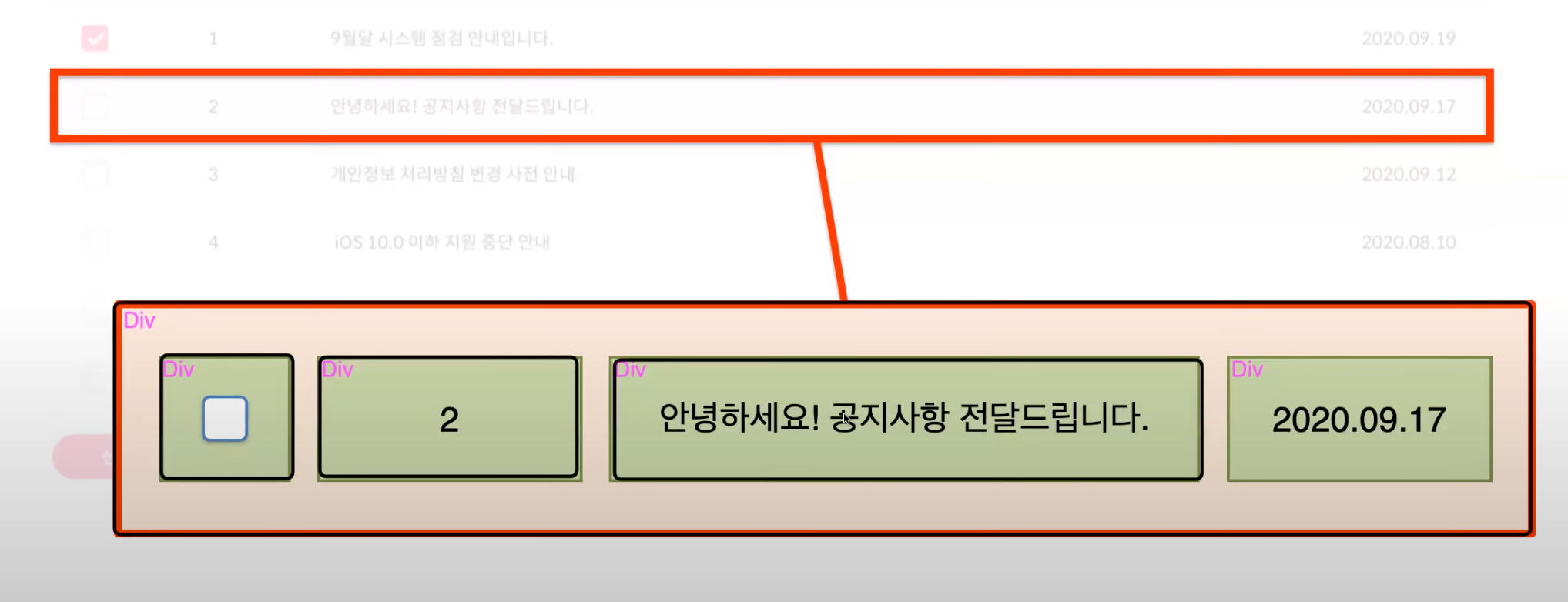
다음 게시글 목록에서
어디를 누르더라도 동일한 로직이 실행되게끔 하고 싶을 때는 onClick을 어디에 두어야 할까? 이때 필요한 것이 event-bubbling이다.
Event-Bubbling
event-bubbling이란 자식에서 부모로 이벤트를 전파(옮겨감)하는 것이다.
자식을 눌렀는데 onClick이 자식과 부모에서 모두 실행되게 할 수 있다.
(이와 반댓말로 Event-Capturing이 있다. )
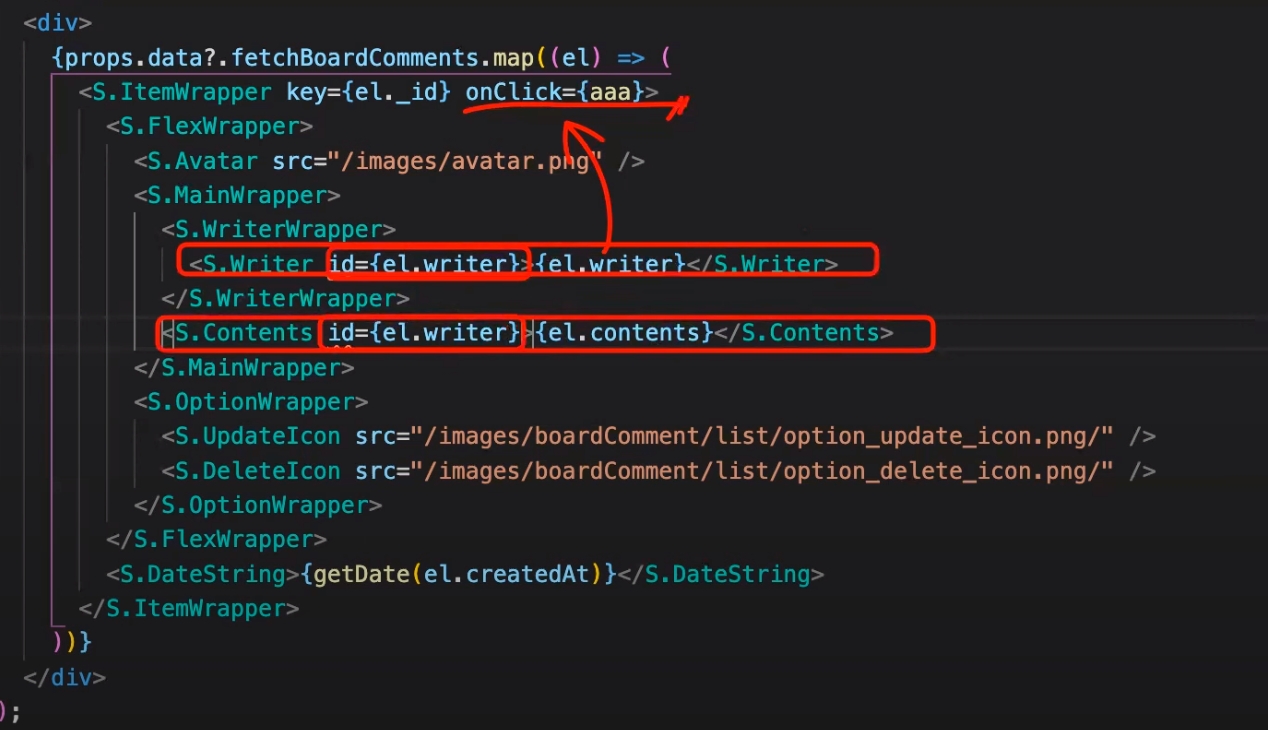
event-bubbling을 위해서 이처럼 writer, contents, date에 id를 넣어주면 되긴 한다.

하지만 이는 모든 자식들에게 아이디를 다 줘야하기 때문에 좋은 해결방법은 아니다.
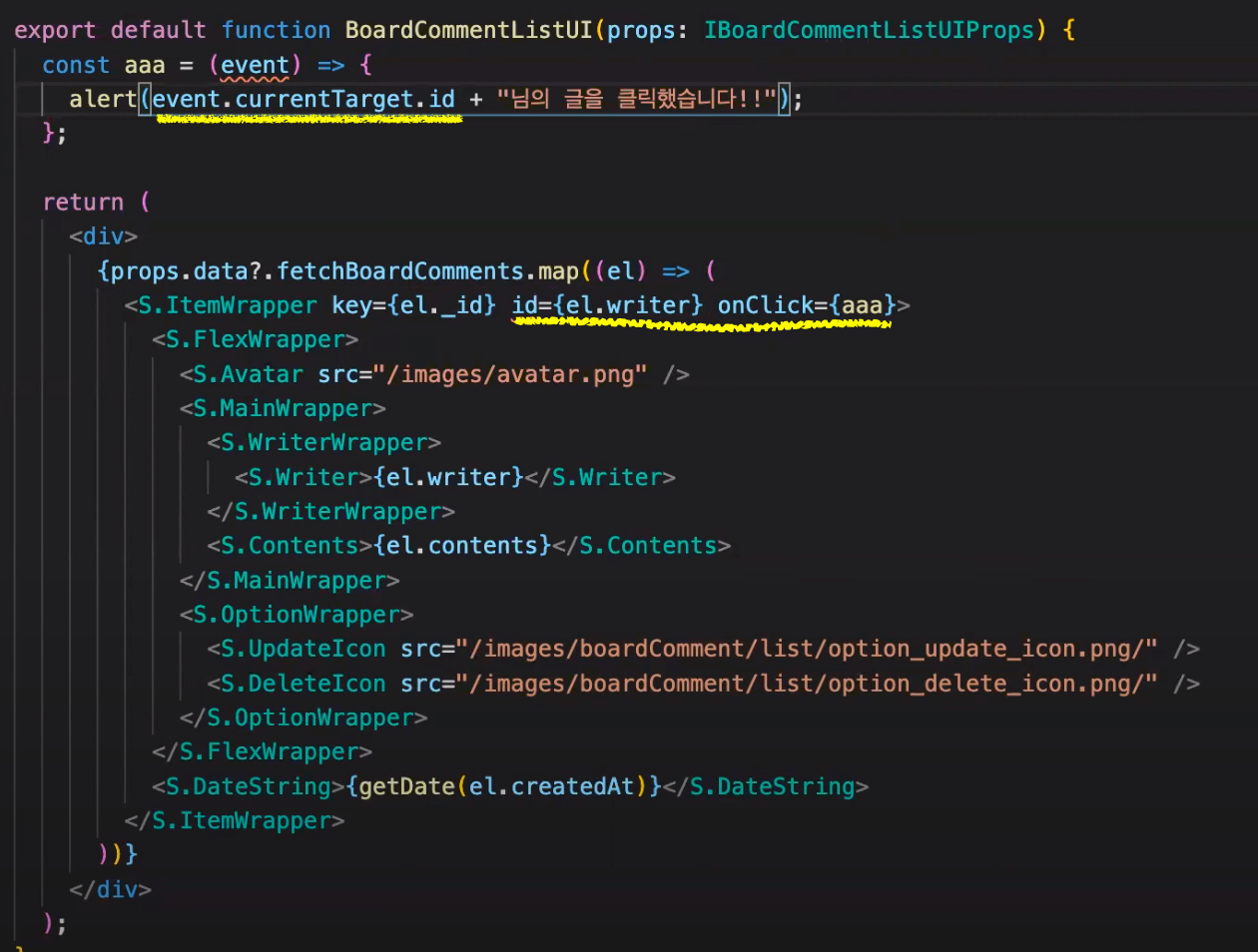
더 좋은 해결방법을 알아보자. 바로 event.currentTarget.id 를 사용해주는 것이다.

위 처럼 id를 부모에 적어주고 실행하는 함수의 event.target.id를 event.currentTarget.id 로 작성해서 현재 실행되는 태그를 가져올 수 있다.
Event-Delegation
event-delegation는 여러 장점들이 있다.
출처
- 많은 핸들러를 할당하지 않아도 되기 때문에 초기화가 단순해지고 메모리가 절약된다.
- 요소를 추가하거나 제거할 때 해당 요소에 할당된 핸들러를 추가하거나 제거할 필요가 없기 때문에 코드가 짧아진다.
- innerHTML이나 유사한 기능을 하는 스크립트로 요소 덩어리를 더하거나 뺄 수 있기 때문에 DOM 수정이 쉽다.
3. Library
라이브러리란 다른사람들이 만들어놓은 특정 기능 하나를 의미하고
프레임워크는 라이브러리들을 집합시켜 놓은 도구 모음이라고 할 수 있다.
라이브러리를 사용하면 1. 시간 절약 과 2. 버그 최소화의 장점이 있다.
그러므로 라이브러리를 한번 만들어 보는 것도 좋지만 실제로 서비스 배포를 위해서 검증된 라이브러리를 선발하는 능력이 중요하다.
UI 프레임워크 - Ant Design, Material-UI
리액트에서 차트그려주는 라이브러리 - Recharts
진행률 UI - antd progress
