🌻 오늘의 목표
- Modal
- React-Daum-Postcode
- prevState
이전 강의 리뷰
- 별점
import {Rate} from "antd"
export const Star = styled(Rate)``
- 유투브 미리보기
export const Youtube = styled(ReactPlayer)`
margin : auto
`<Youtube
url={props.data?.fetchBoard.youtubeUrl}
width="486px"
height="240px"
/>
<Youtube
onChange={props.onChangeYoutubeUrl}
defaultValue={props.data?.fetchBoard.youtubeUrl || ""}
/>
1. Modal
클래스형 컴포넌트를 함수형 컴포넌트로 변경해서 사용

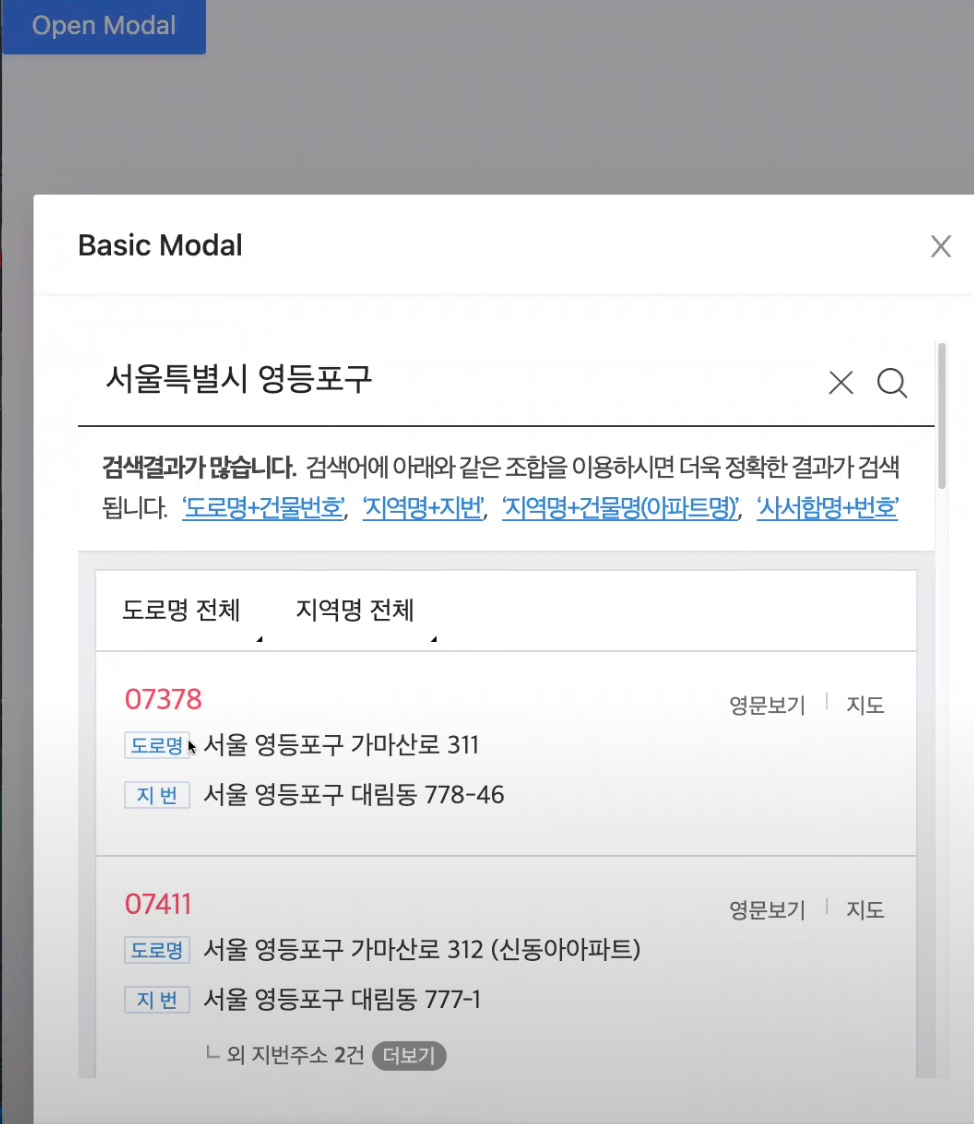
2. React-Daum-Postcode
국내용 주소 입력 모달
yarn add react-daum-postcode
npm install --save react-daum-postcode
라이브러리 설치 후 import 해서 사용한다.

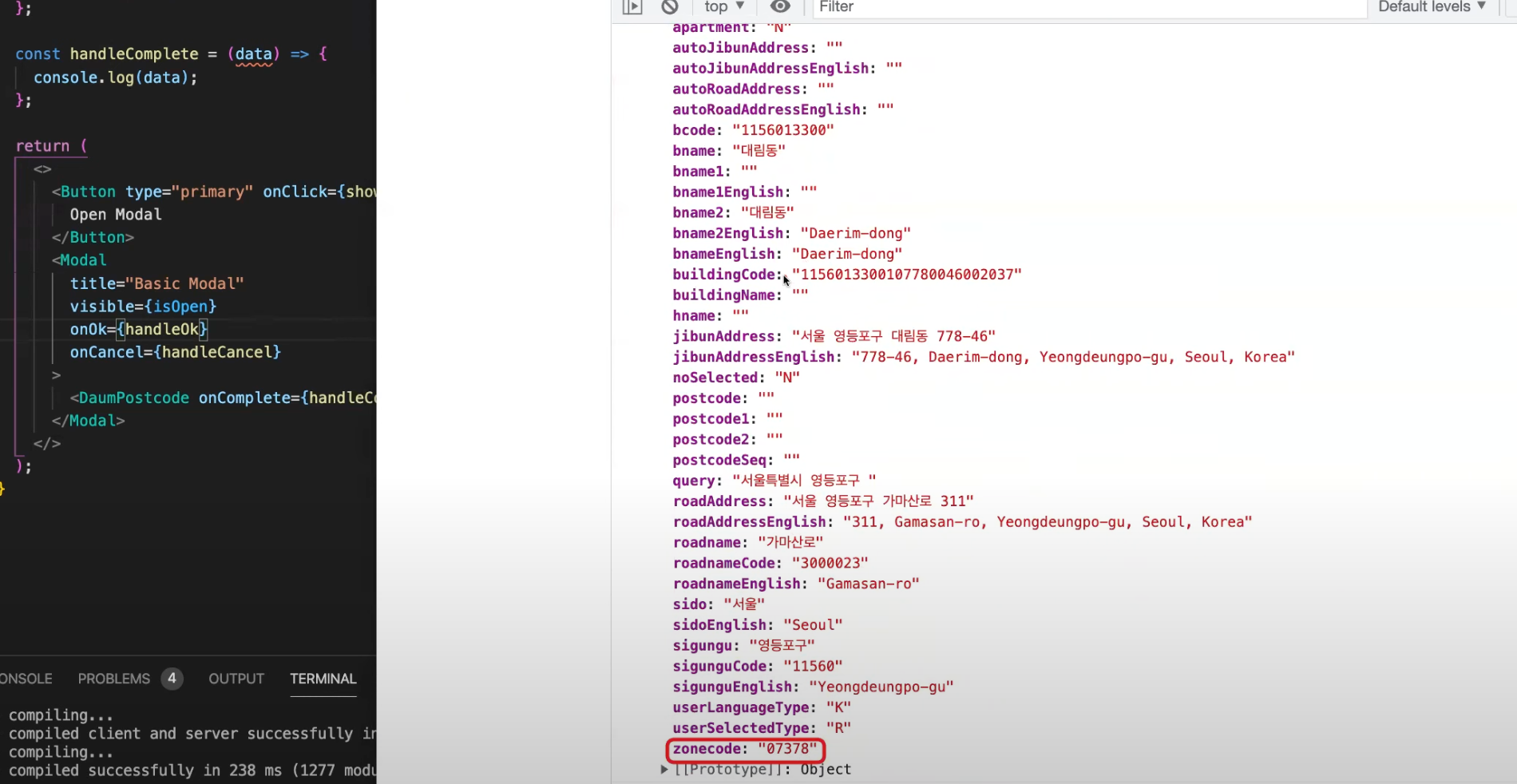
data.address, data.zonecode 로 데이터 가져올 수 있음


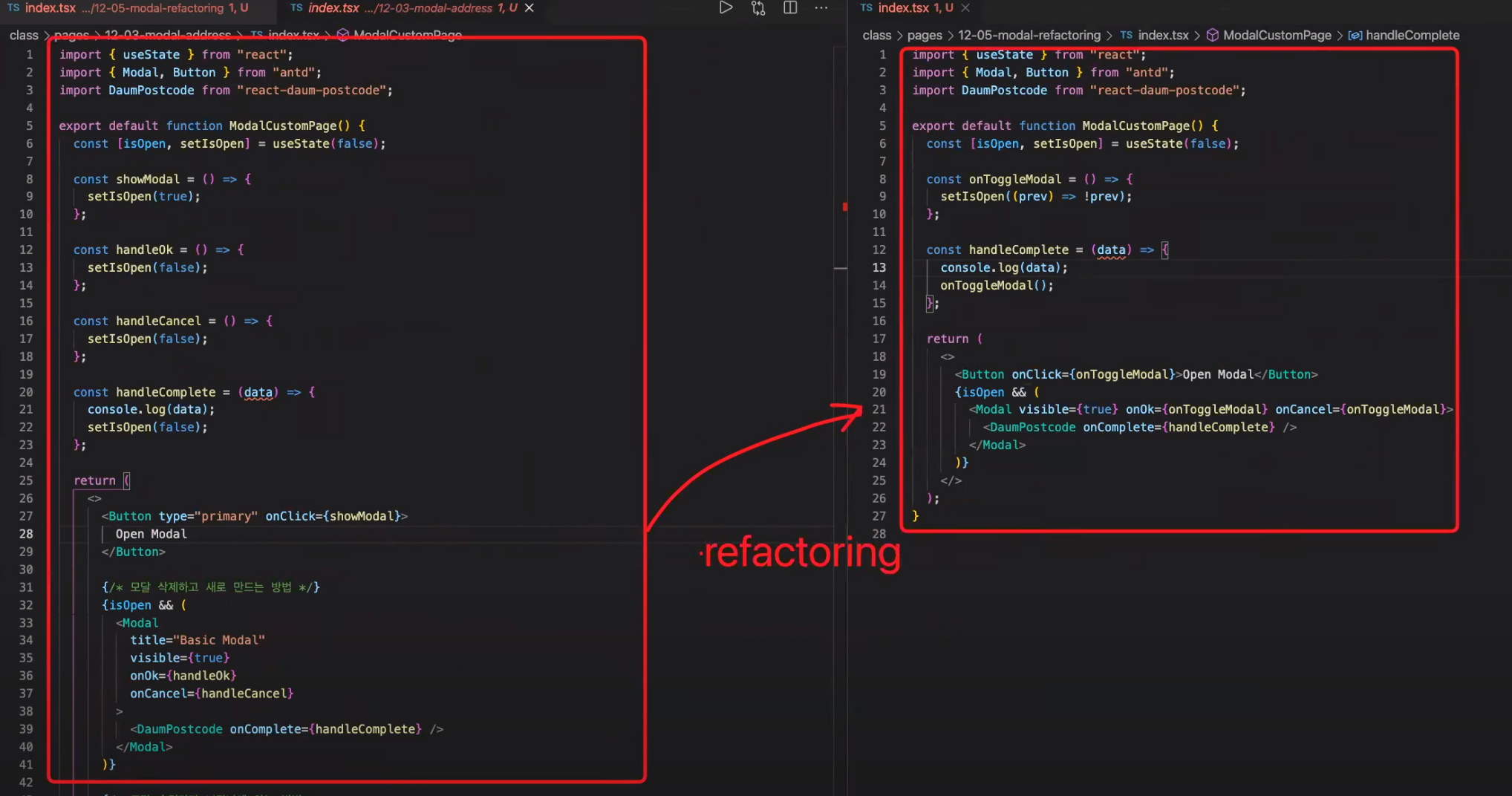
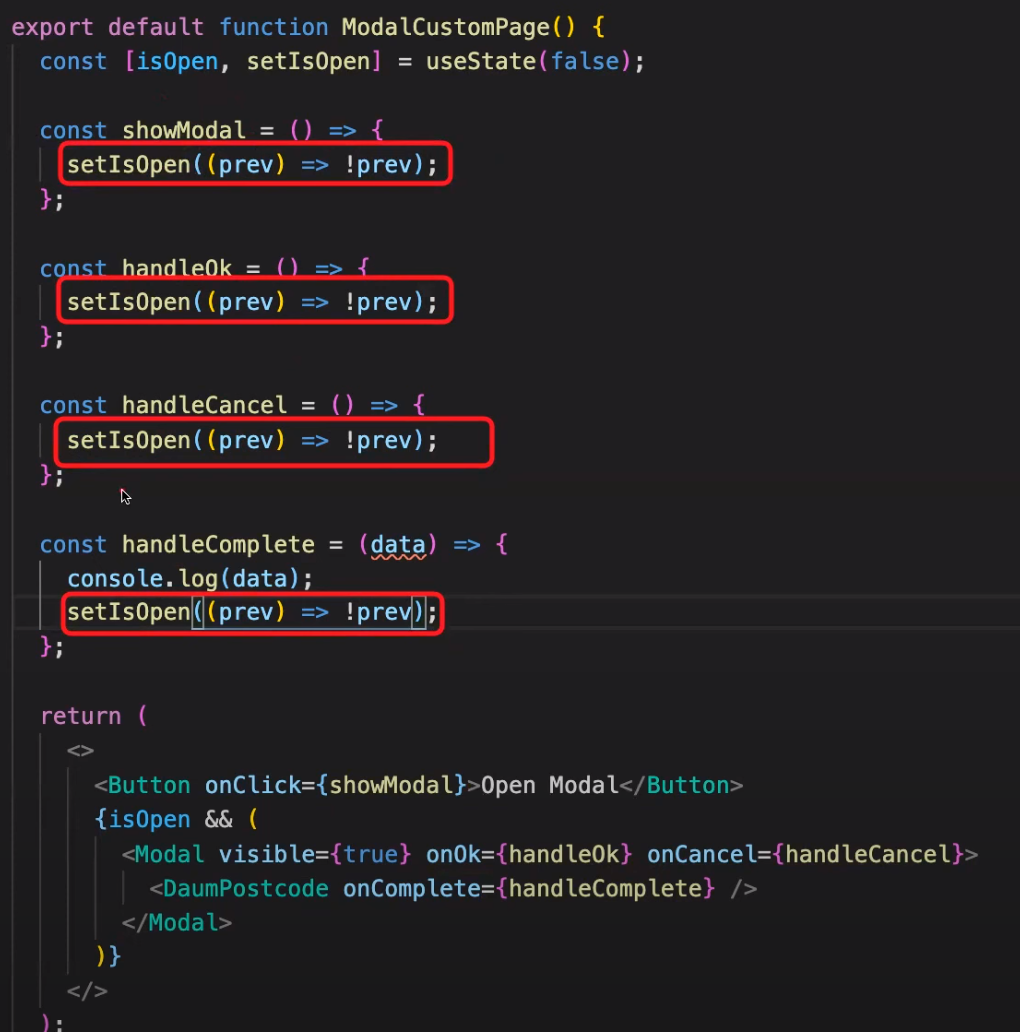
이때 이 코드를 더 간결하게 리팩토링 할 수 있는 방법이 있다. 바로 prev를 사용하면 된다.
3. prevState
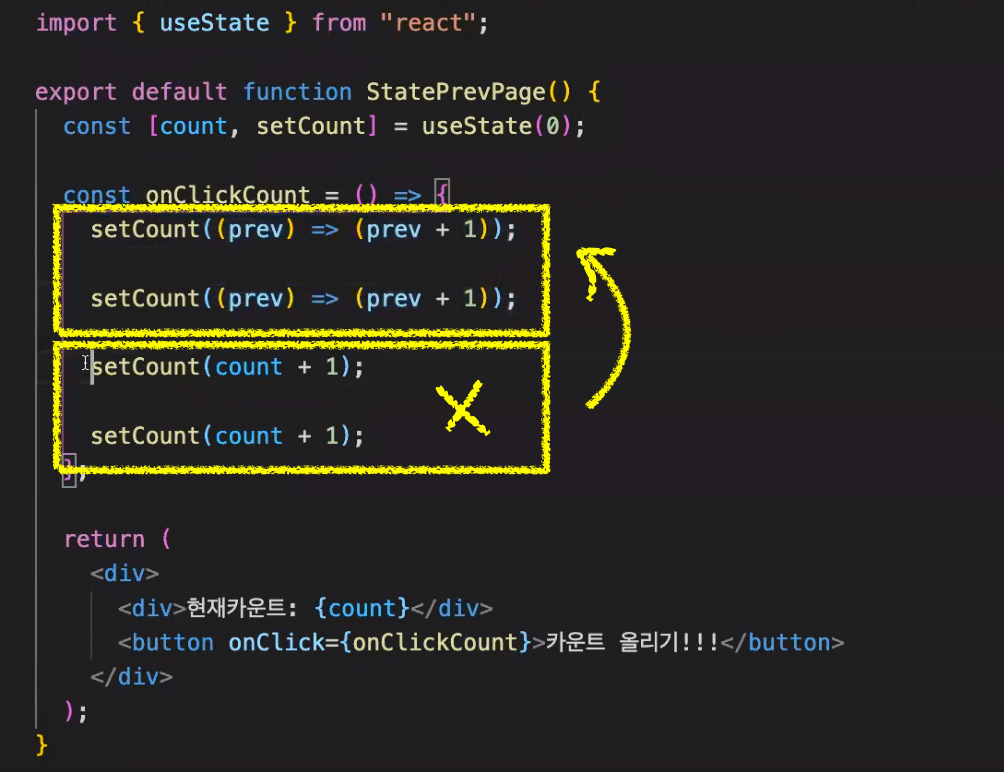
count를 올리는 setCount를 해줄 때
setCount(count + 1) 이렇게 적어도 setState는 마지막 한번만 리랜더 해주기 때문에 count 값이 저장되지 않는다. 이렇게 이전 값을 저장하고 싶을 때 사용할 수 있는 것이 prev라는 임시저장공간이다.
사용은 다음 처럼 하면 된다.

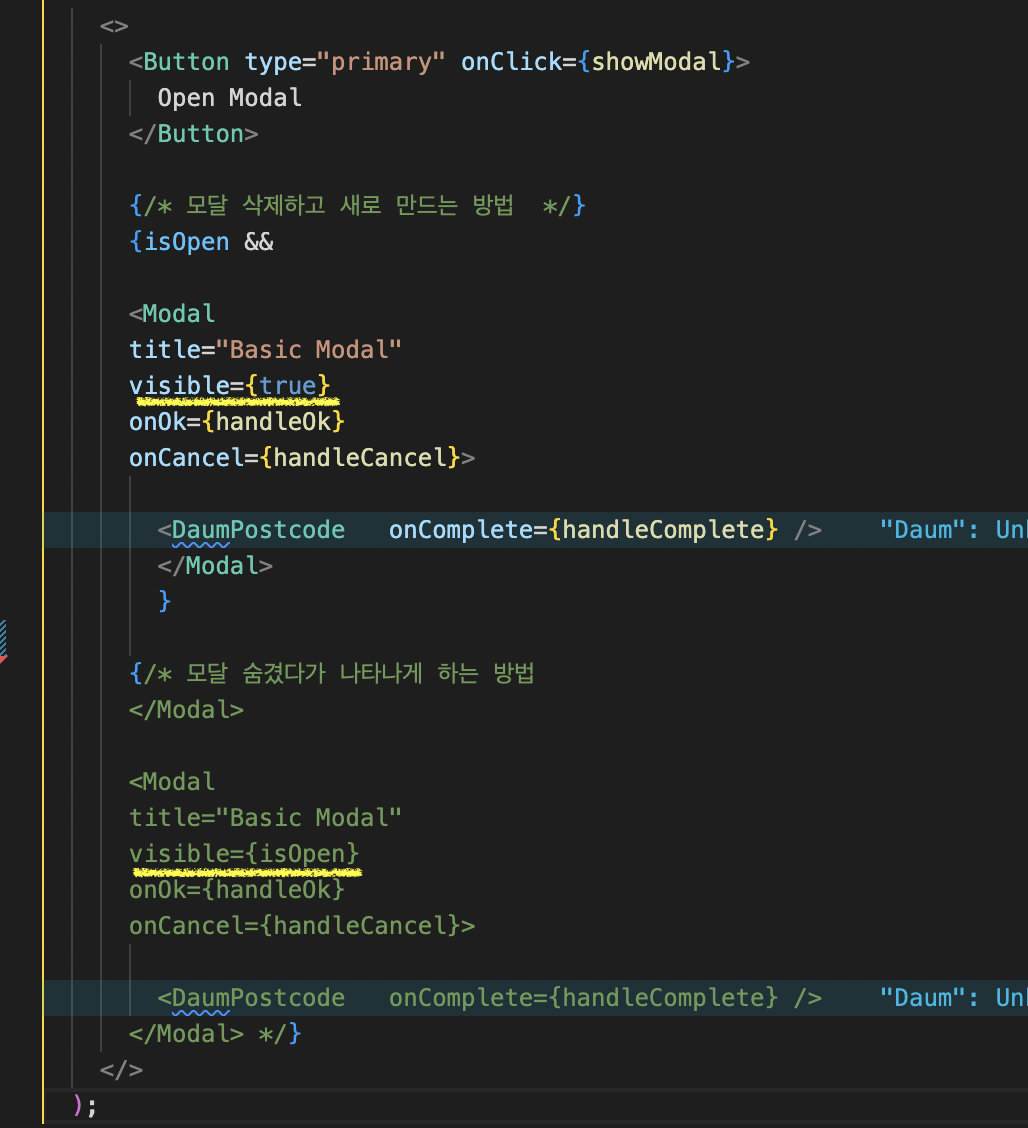
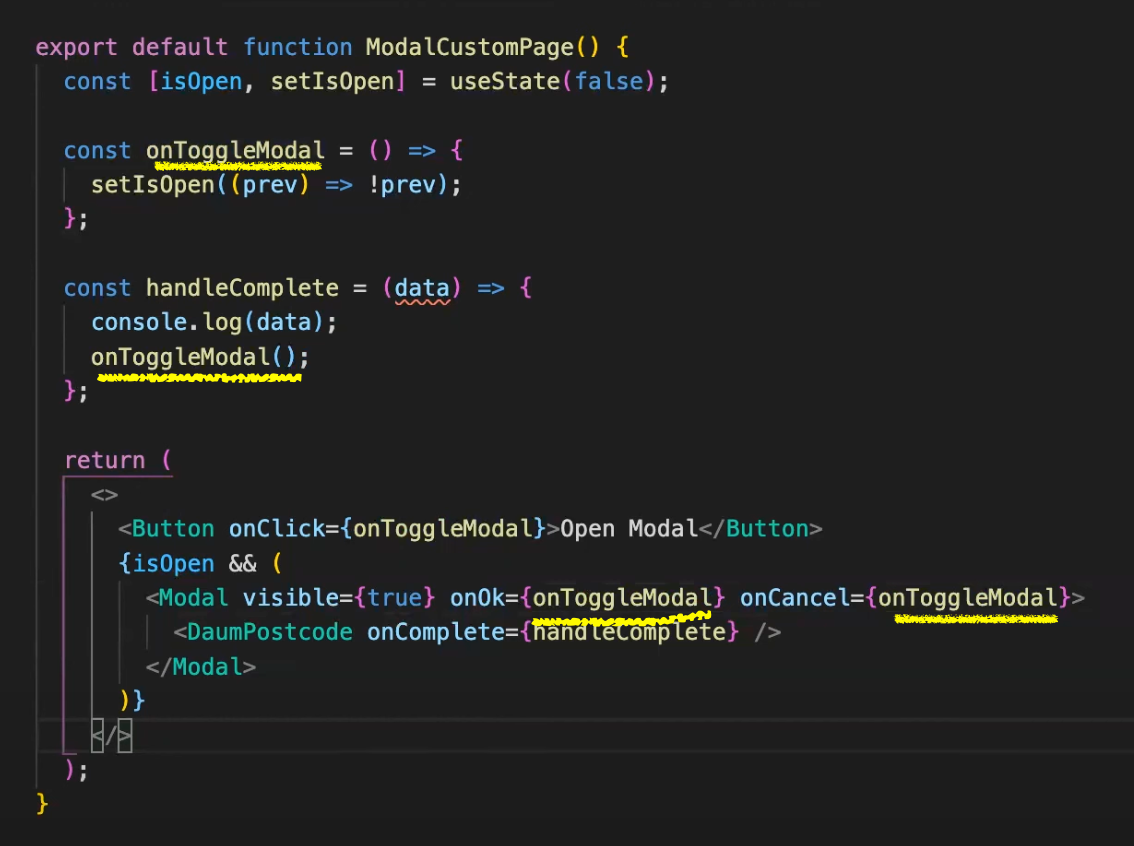
이제 모달을 리팩토링해보자.
기존의 Boolean값을 가져와서 반대의 Boolean값으로 바꾸기(토글)는 setIsOpen((prev)=>(!prev)) 로 작성할 수 있다.

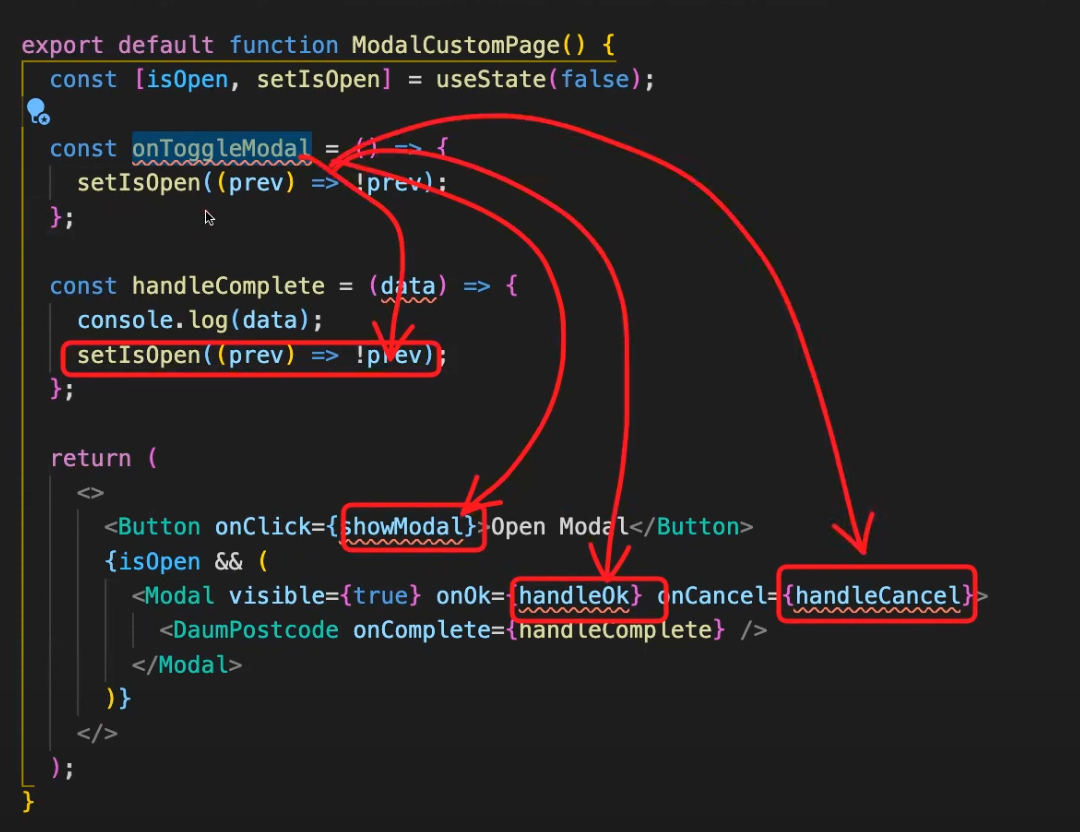
이때 같은 코드가 네번이 반복되기 때문에 새로운 onToggleModal을 만들어서 불러와보자.

이렇게 리팩토링 할 수 있다.

리팩토링을 한 후가 이전보다 훨씬 짧아진 것을 알 수 있다.