🚀 오늘의 목표
- Pagination
- Lifting-State-Up
1. Pagination
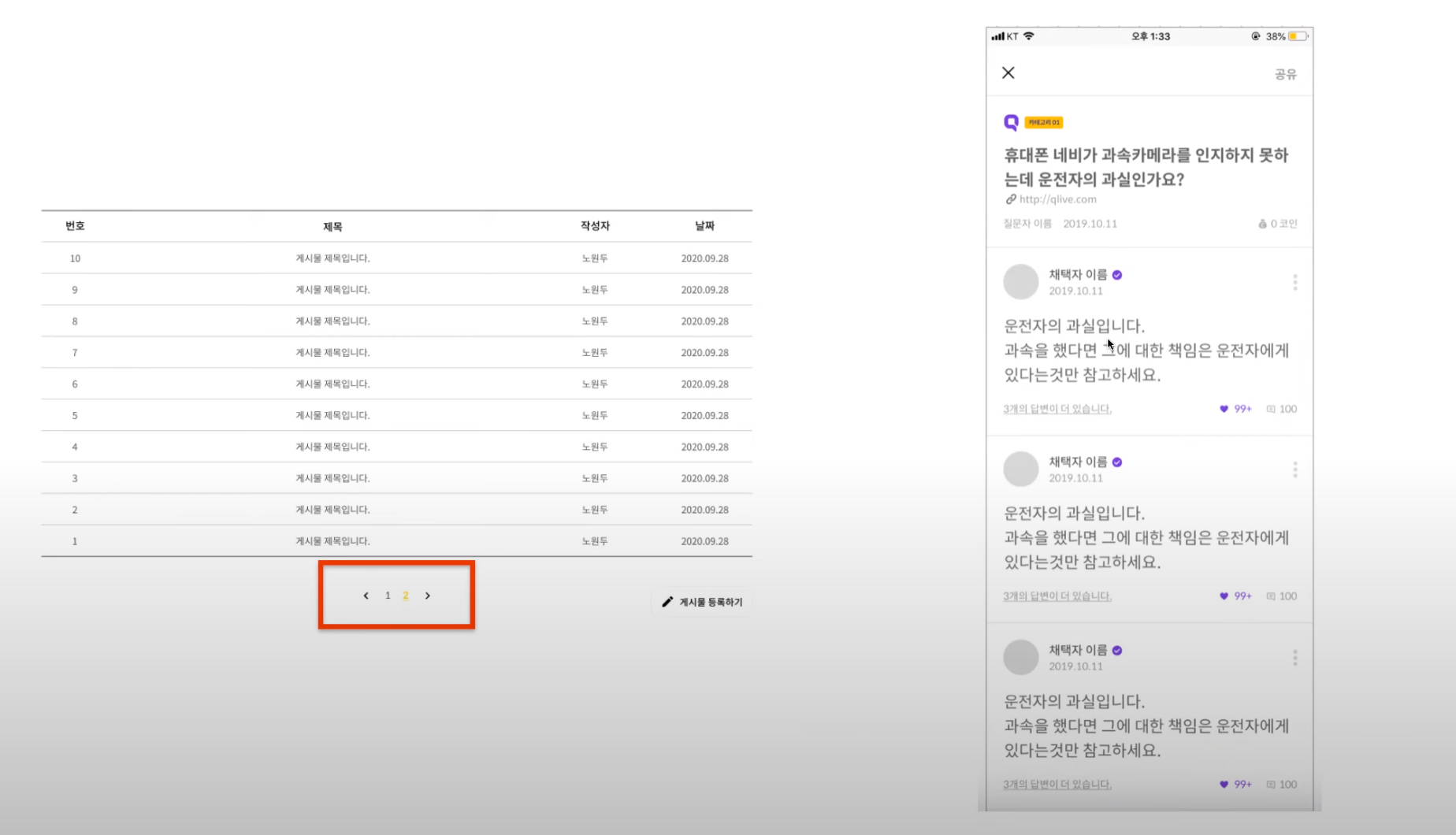
페이지네이션

페이지네이션이란 위처럼 수많은 게시글을 여러개의 페이지로 나누어서 보여주는 방식이다. 우리는 기존 게시글 목록을 가지고 와서 아래 숫자 부분만 만들어주면 된다.
페이지네이션을 구현하려면 페이지 번호를 누를때마다 해당하는 각각의 페이지를 리패치 해주면 된다.
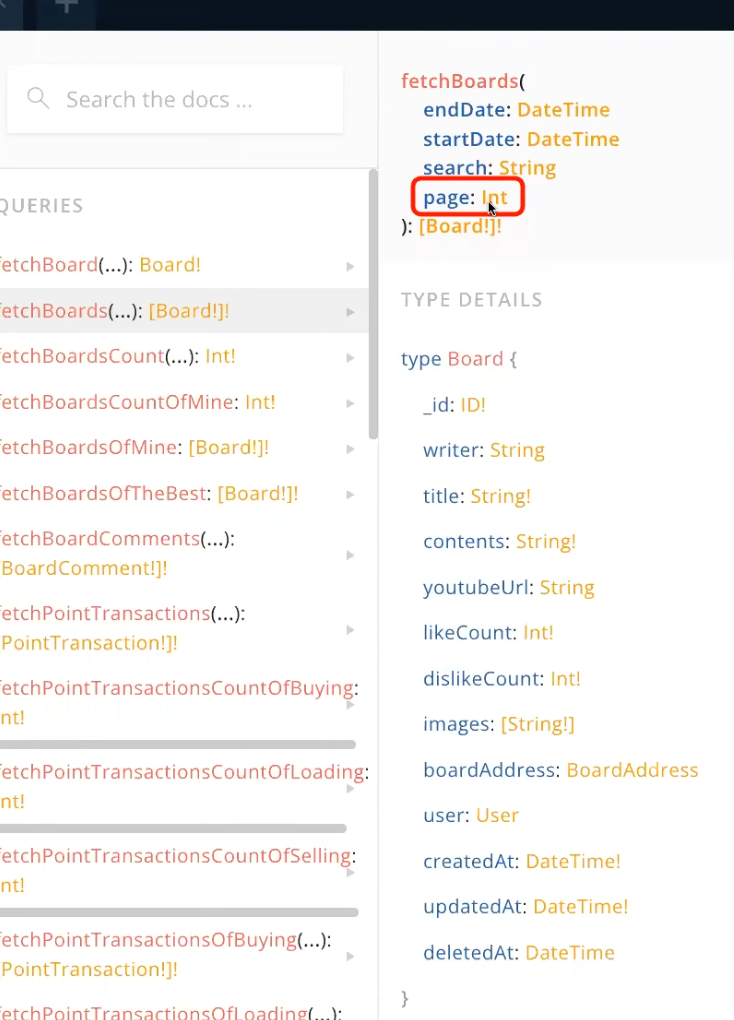
페이지네이션을 만들기 전에 우선 API-DOCS를 보자.
여기 이 page 값으로 해당 페이지의 게시글 목록을 리패치 해오는 것이다.

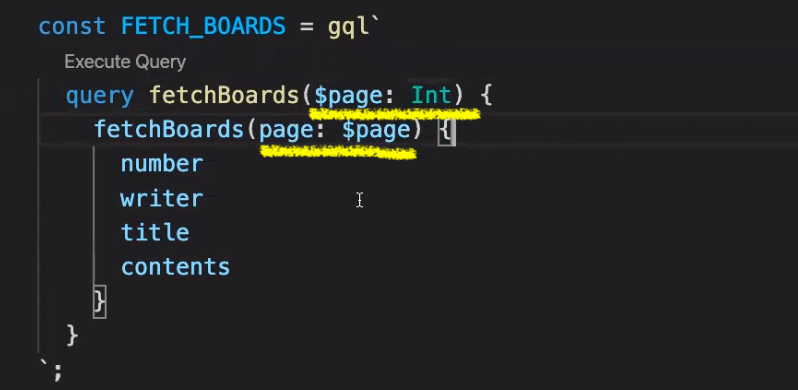
쿼리문을 작성할 때 위의 page에 관한 부분을 넣어줘야 한다.

🌈 페이지네이션 구현하기
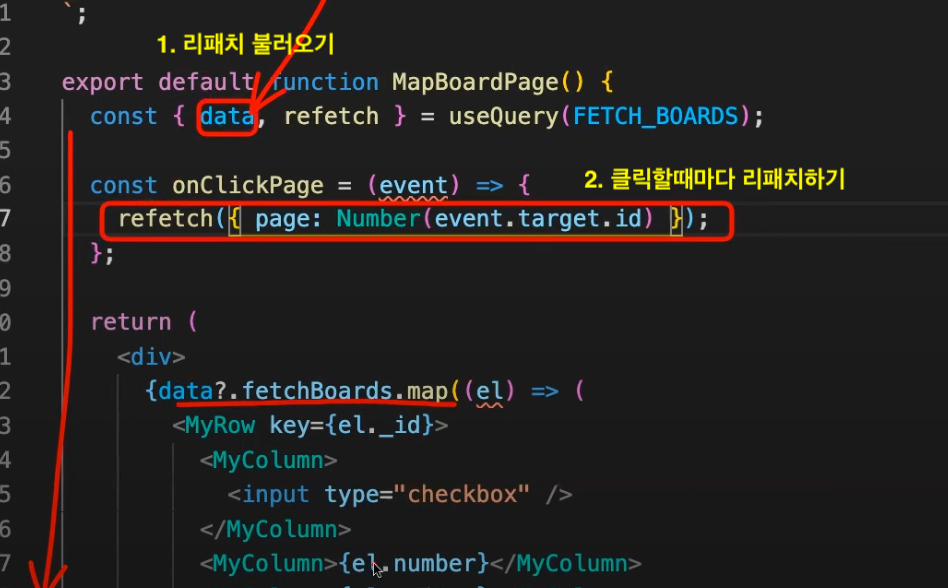
1. 데이터를 fetch 할 때 refetch도 가능하도록 같이 불러온다.
2. 페이지 번호를 클릭할 때마다 새로 가져오도록 페이지를 클릭하는 함수(onClickPage)에 리패치를 넣어준다.
그럼 페이지 번호를 클릭할때 마다 data가 다시 불려오게 되고 이 데이터로 페이지를 다시 그려준다.

이때 event.target.id 는 string 타입이므로 Number로 감싸준다.
그런데 이때 페이지 수가 매우 많아진다면 어떻게 해야할까?

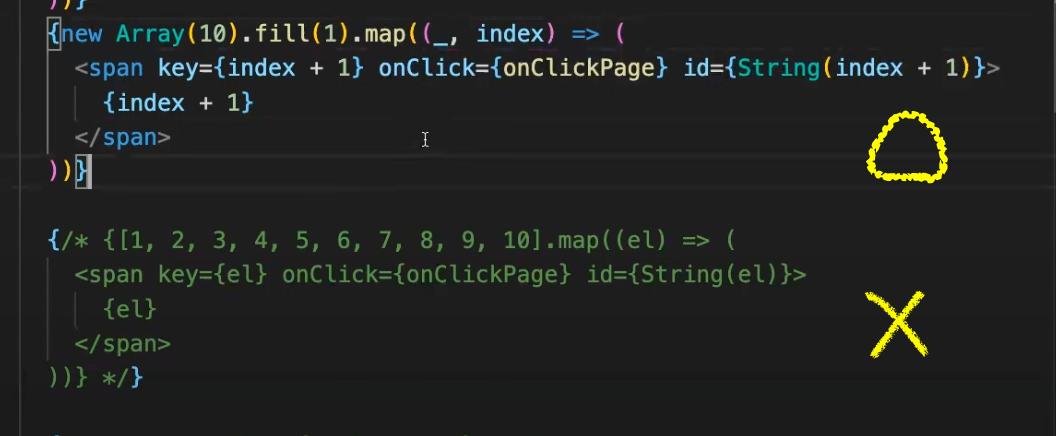
3. 위의 방법으로 일단 10개의 페이지네이션을 만들 수 있다.
이제 다음페이지와 이전페이지도 만들어주자.
4. 우선 기준페이지를 하나 잡아준다.
기준페이지는 시작페이지로 잡았다.
const [startPage, setStartPage] = useState(1)
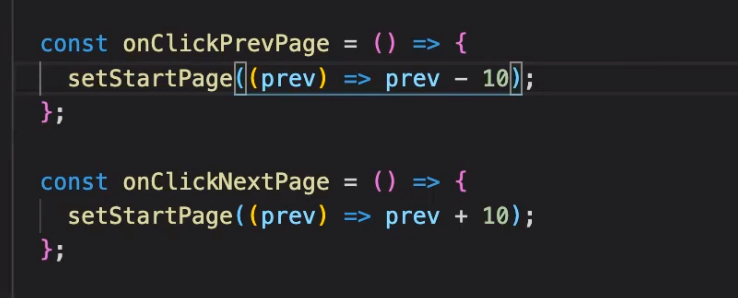
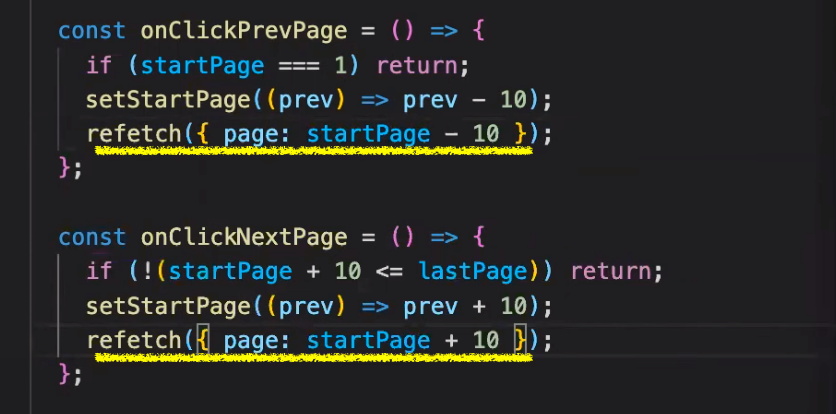
5. 다음페이지와 이전페이지를 위한 함수를 만들어 준다.

하지만 이렇게 하게 되면 두개의 문제점이 나타난다.
[Problem1.] 1페이지에서 이전을 누르면 음수 페이지가 나온다.
[Problem2.] 페이지가 없는데 다음페이지가 계속 생긴다.
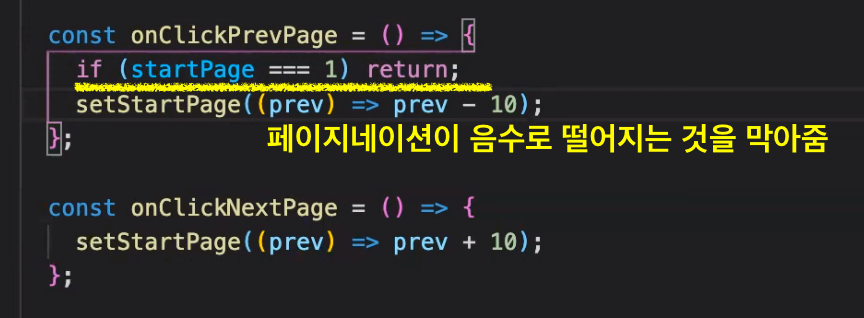
📌 [Problem1.] 해결하기
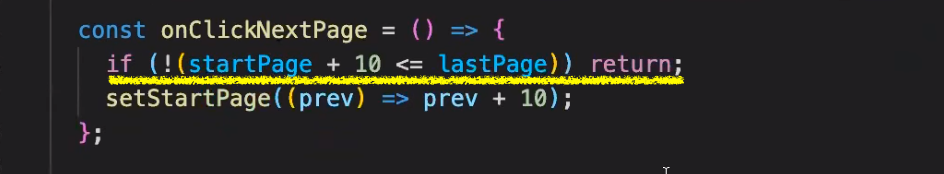
1페이지에서 이전을 누르면 음수 페이지가 나오기 때문에 다음의 로직을 추가해야한다.

📌 [Problem2.] 해결하기
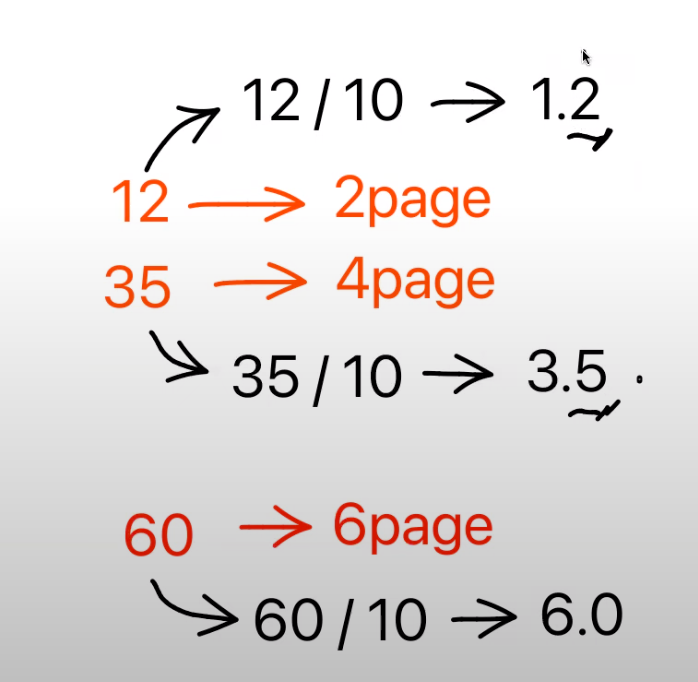
5-0 lastPage 구하기
lastPage는 글갯수 / 10 한 뒤 소숫점 뒷자리가 하나라도 있으면 올림해주는 로직으로 구할 수 있다.

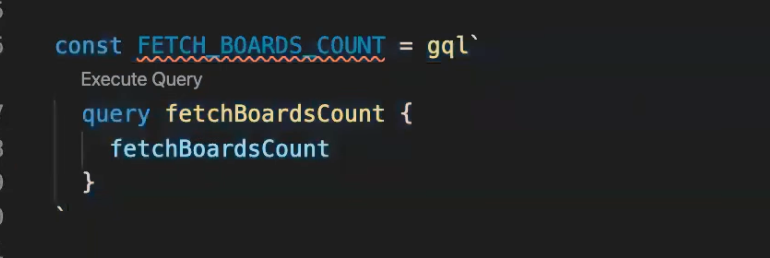
5-1 총 게시물 갯수를 구하는 다음과 같은 쿼리를 날려준다.

5-2 데이터를 받아 온 뒤 라스트페이지를 만들어준다.
const {data:dataBoardsCount} = useQuery(FETCH_BOARDS_COUNT)
const lastPage = Math.ceil(dataBoarsCount?.fetchBoardsCount / 10)
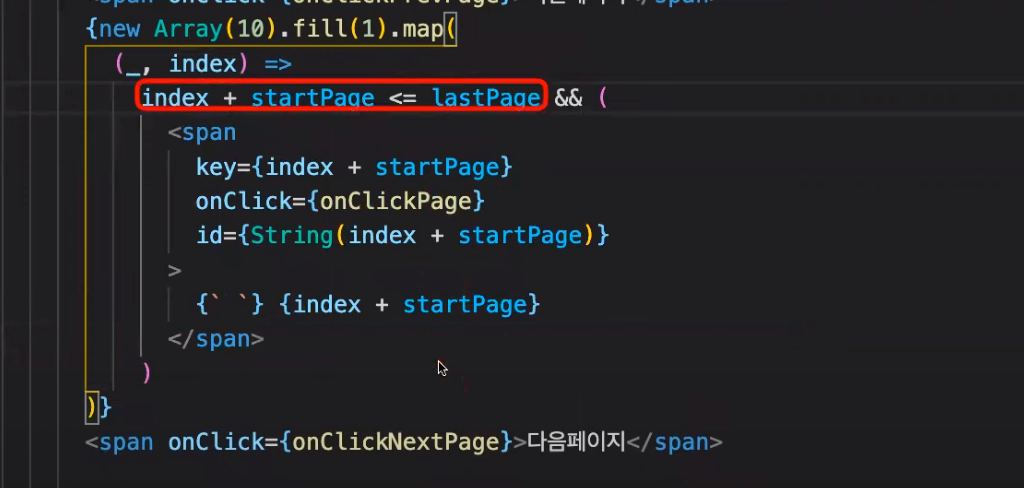
5-3 항상 시작페이지에서 10을 더한 값은 라스트페이지보다 작거나 같아야한다.

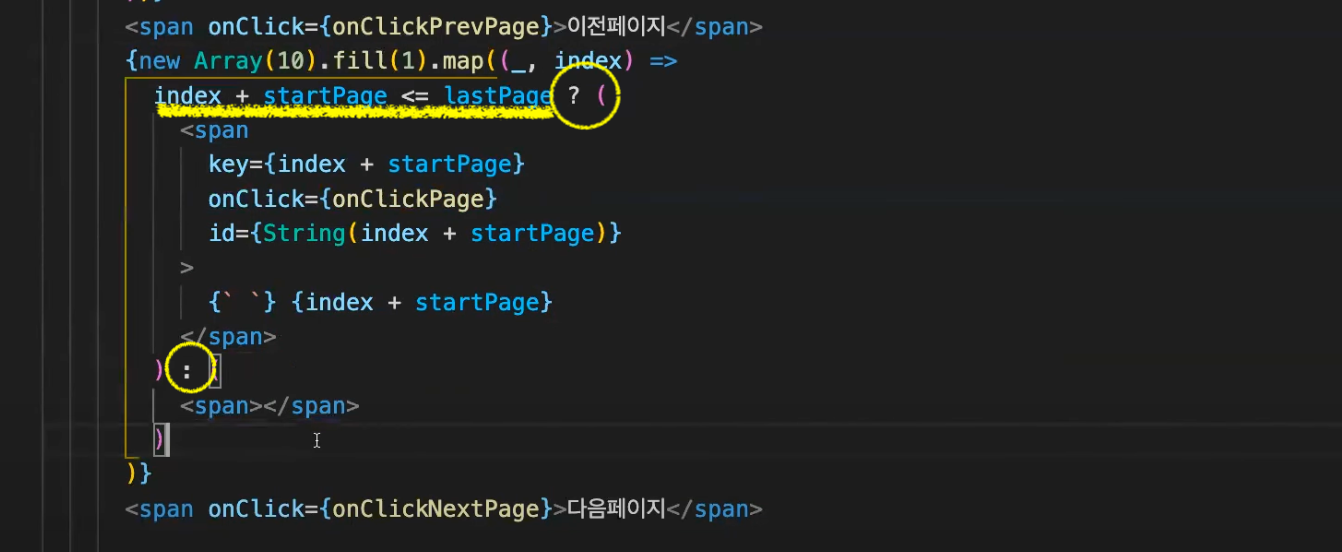
5-4 조건부랜더링을 사용해서 마지막 페이지 이후 값을 보이지 않도록 설정해준다.

- 삼항연산자 사용

5-5. 페이지에 해당하는 글을 리패치 해준다.

2. Lifting-State-Up
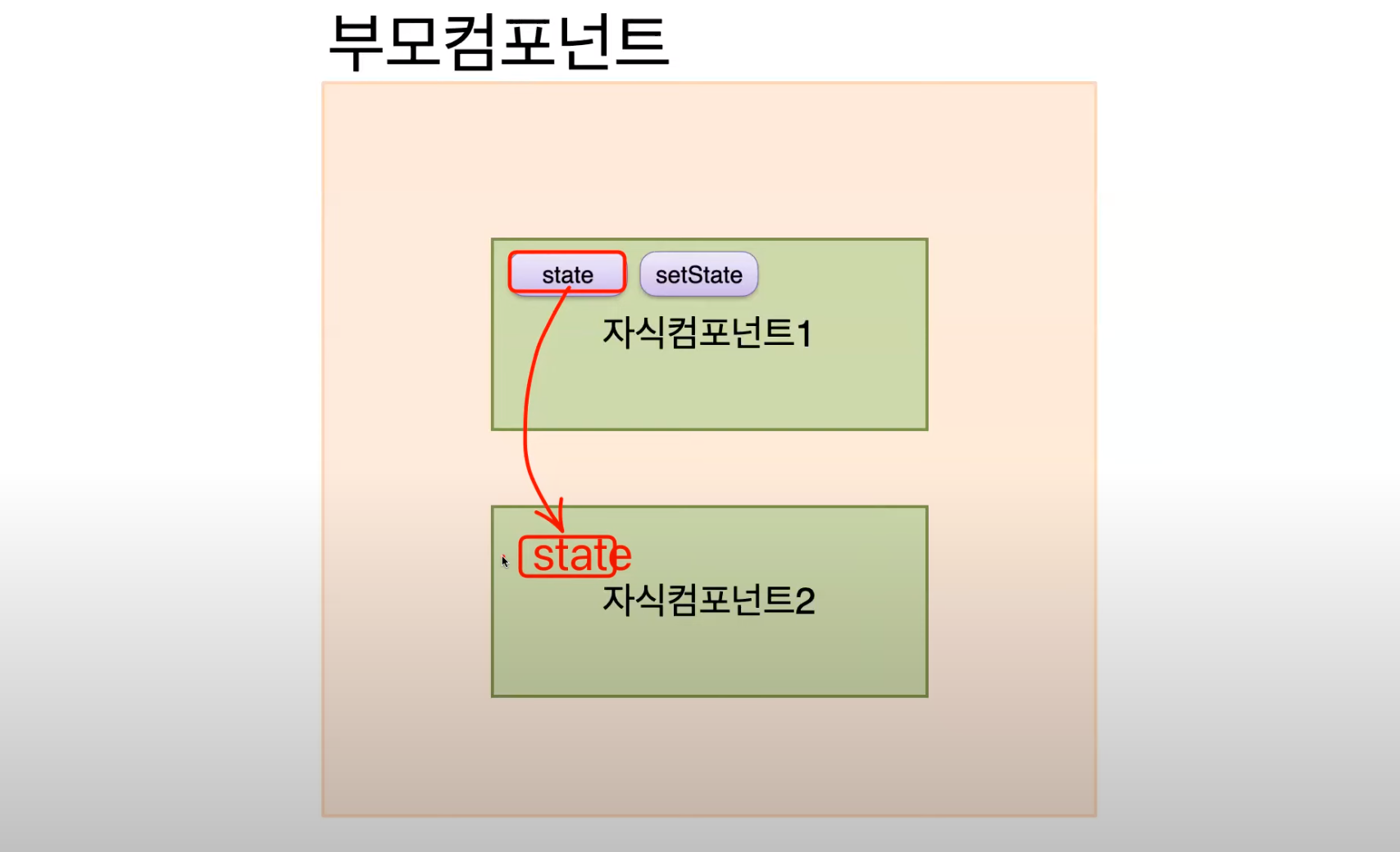
형제 컴포넌트들 끼리는 state를 어떻게 주고 받을 수 있을까

리액트에서는 데이터의 흐름이 단방향이기 때문에 자식이 자식에게 보내주거나 자식이 부모에게 주는것도 불가능하다.
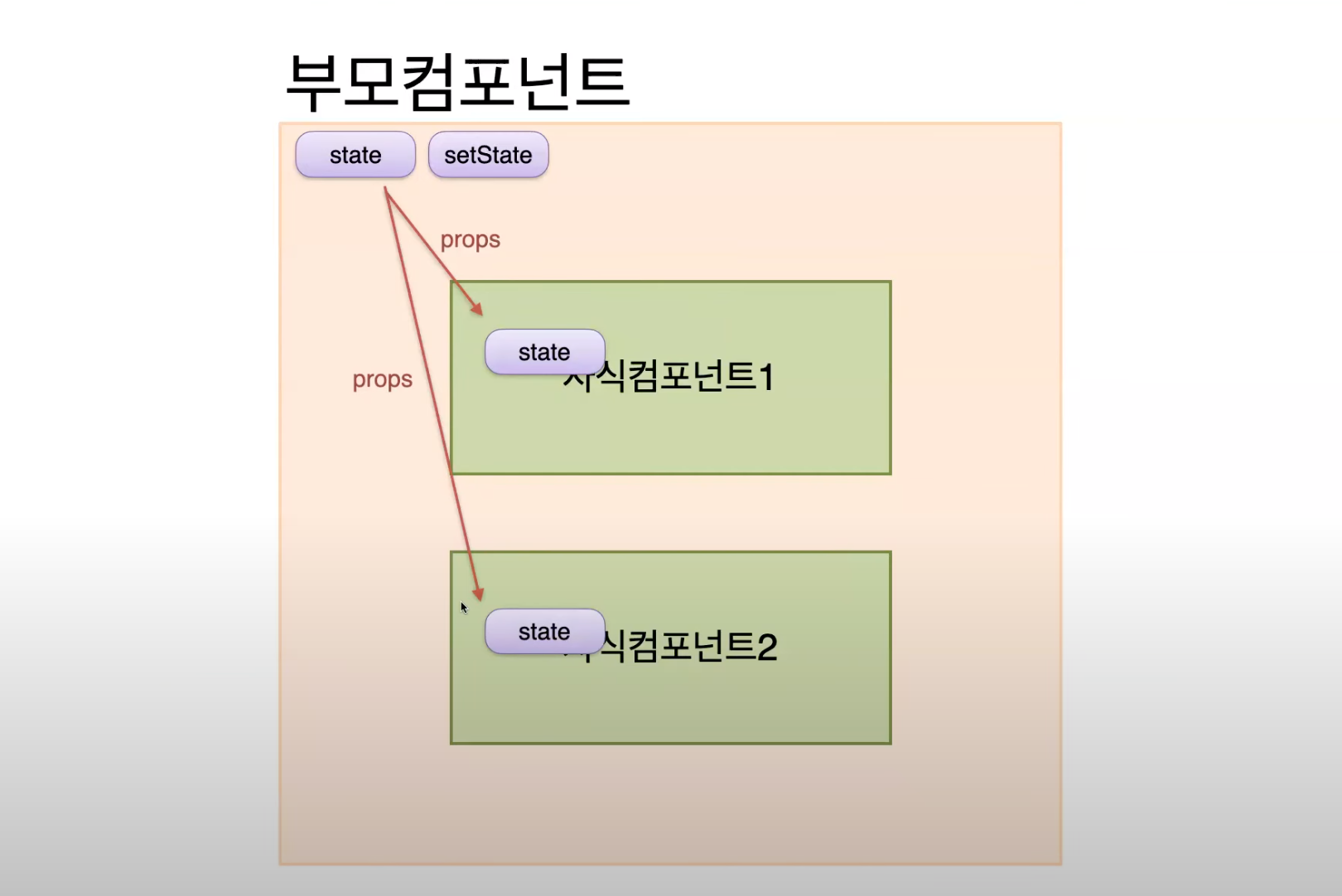
그러므로 부모에게 state를 주고 그걸 받아오면 된다.

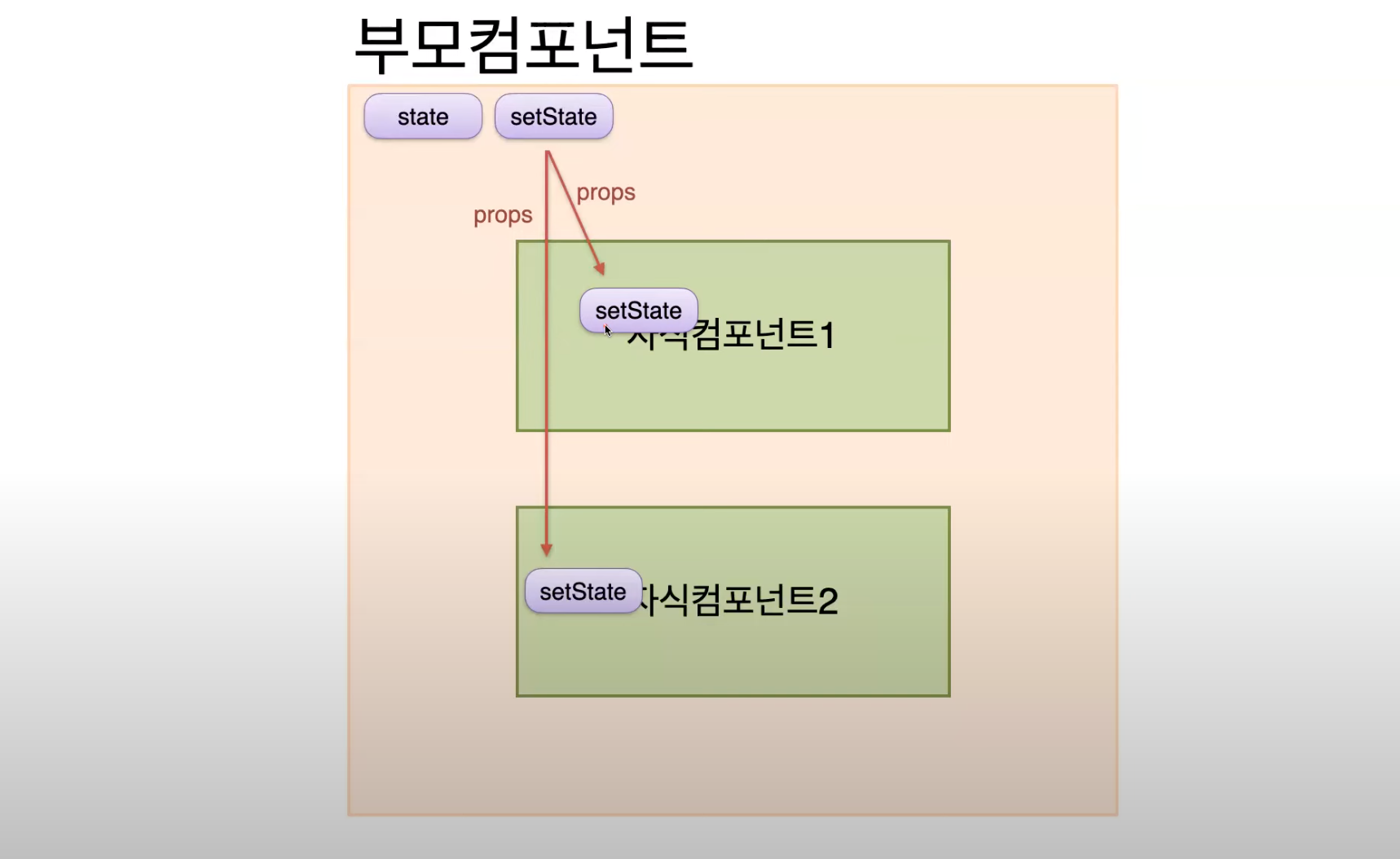
이때 부모의 state 를 바꾸고 싶다면
1) setstate 또한 내려주거나
2) 자식 자체에서 함수를 만들어서 사용할 수 있다.

Example
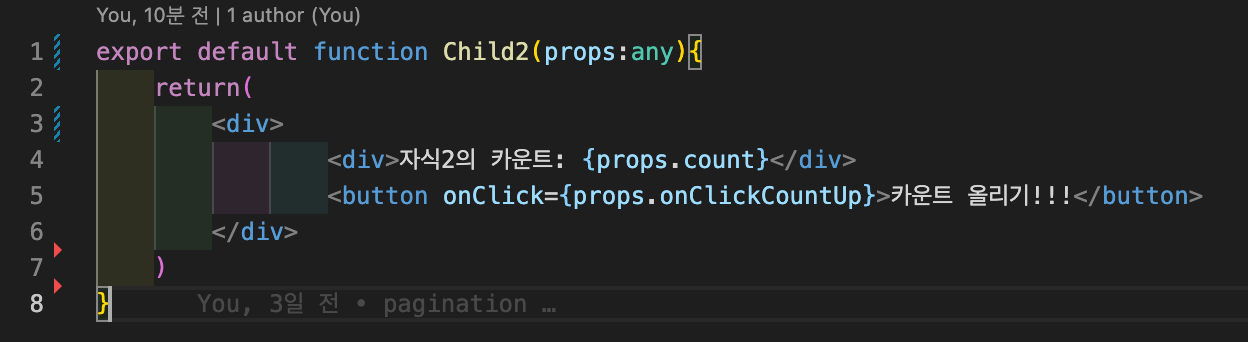
1) 부모 컴포넌트에서 만든 카운트업 함수를 받은 자식(Child2)의 모습이다.
props로 count 값과 onClickCountUp함수를 모두 가져온다.

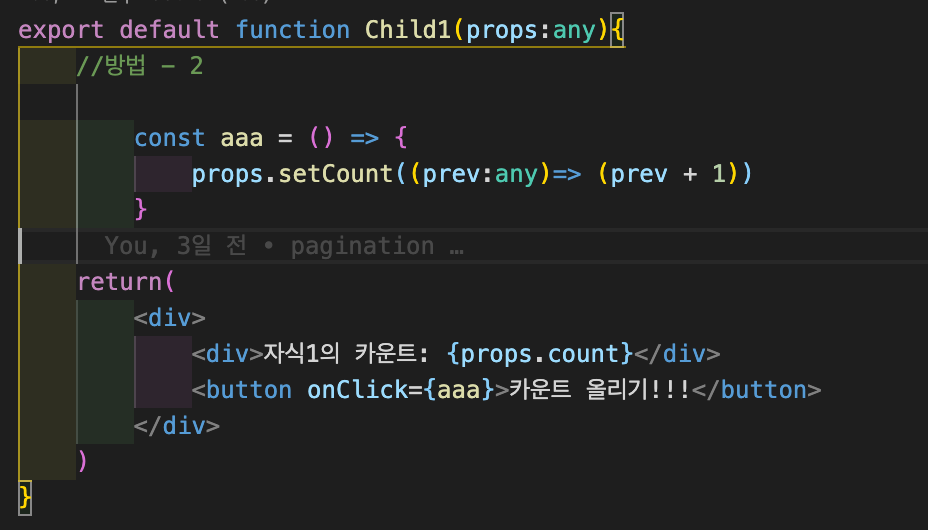
2) 자식 내에서 자체적으로 카운트업 함수를 만들어서 사용하고 count값만 props로 받아온 방식이다.

이렇게 state를 위로 끌어올리는 방법을 Lifting-state-up 이라고 한다.
