
🗿 오늘의 목표
- Container / Presenter
- 내부 변수와 함수를 연결해주는 Props
- setState의 원리
1. Container / Presenter
만약 기능 부분(Javascript)과 UI 부분(HTML)의 코드를 한 페이지에 한번에 적는다면 문제가 났을 때 모든 부분의 코드를 비효율적으로 다 검토해야 한다는 불편함이 있다.
그러므로 긴 소스코드를 JS부분(기능 부분)과 JSX부분(UI 부분)으로 나누어 주면 수정하기 훨씬 편해진다.

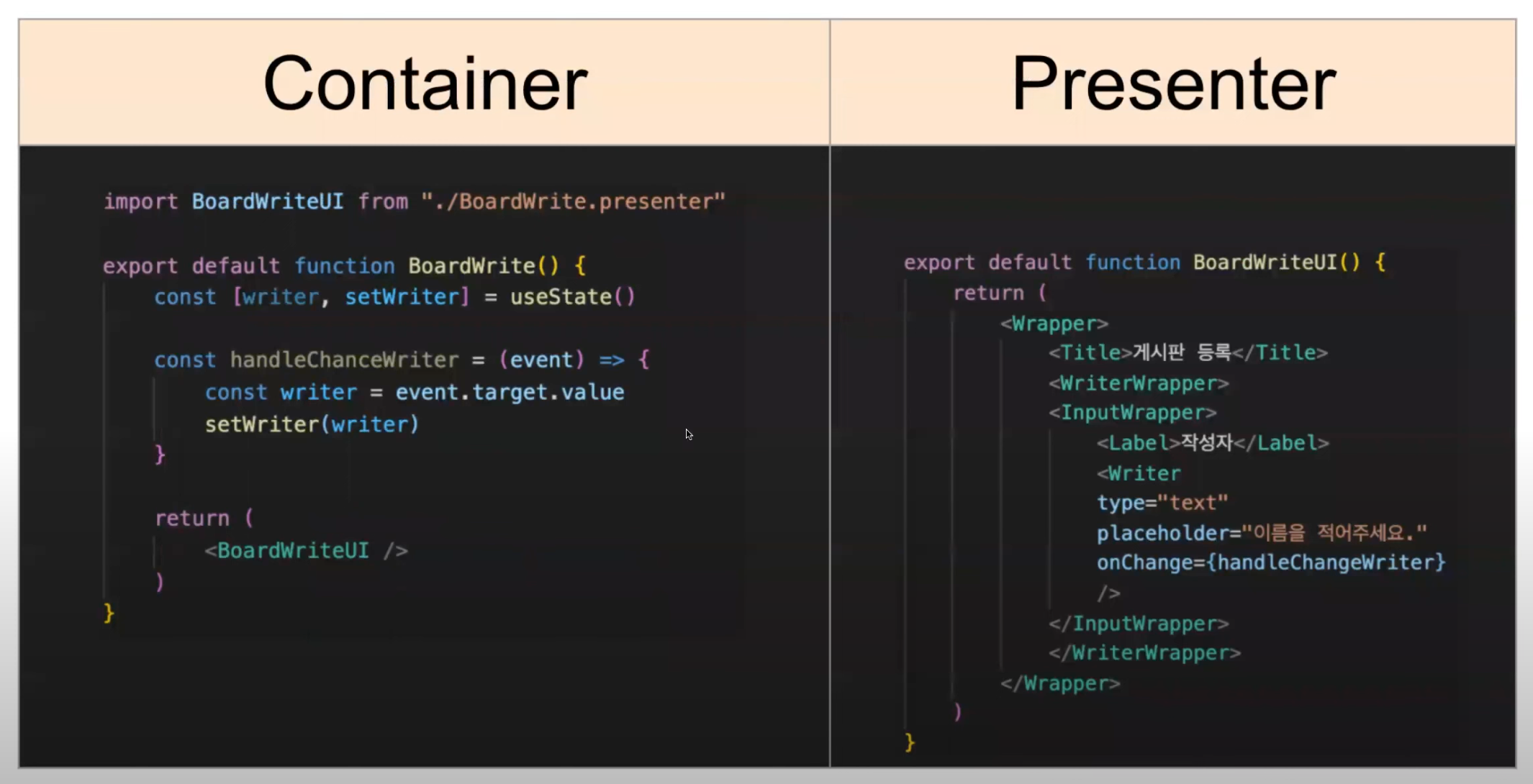
이렇게 기능 부분을 따로 Container 파일로 나누고, UI 부분을 Presenter 파일로 나누어 준다. 그러면 기능이 작동을 안한다면 컨테이너 부분을 보면 되고
UI가 이상하다 싶으면 프레젠터 부분을 보면 된다. 그리고 나서 실행할 때는 하나의 파일로 합치면 된다.
그렇다면 방법을 알아보자.
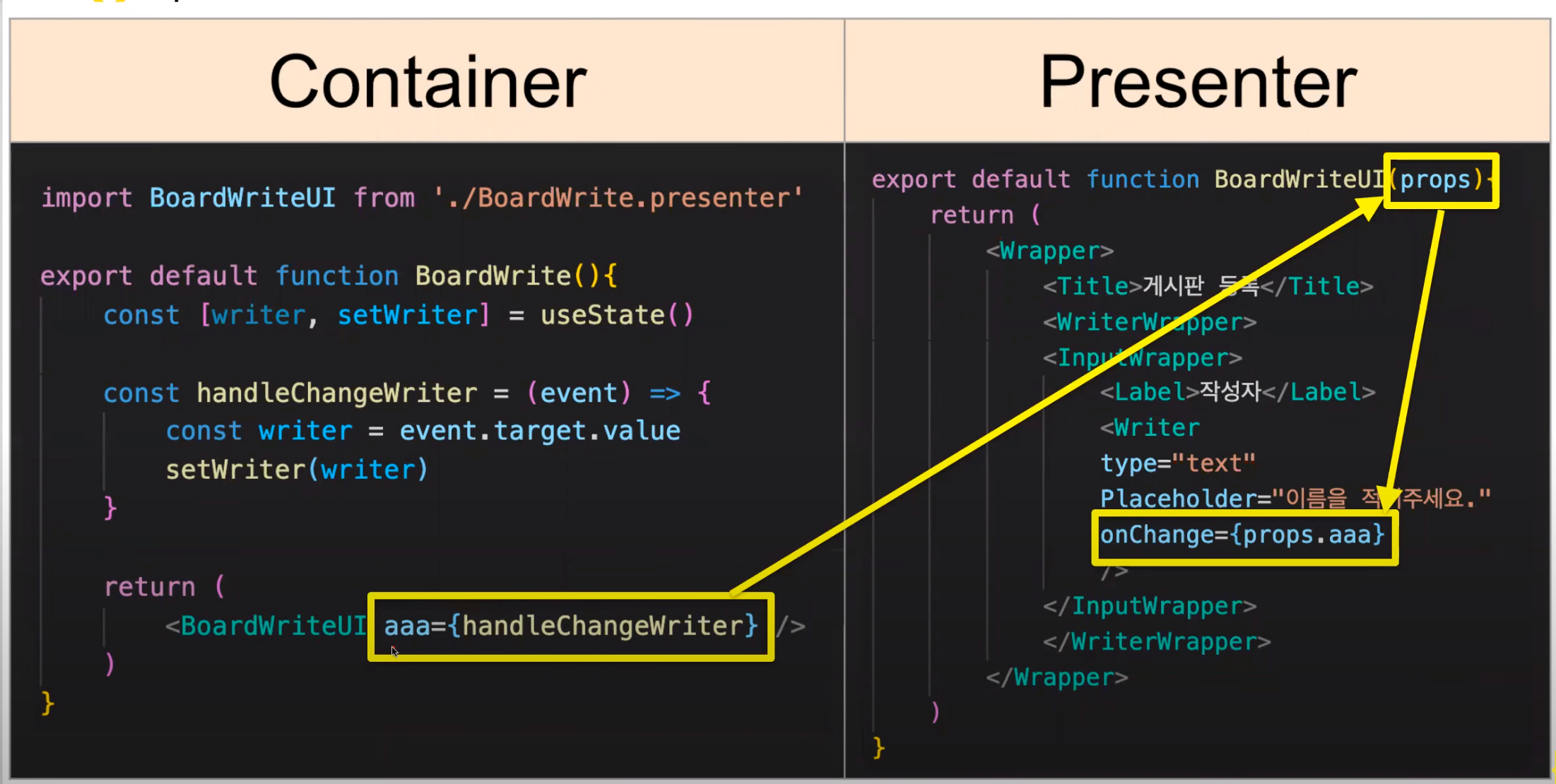
먼저 컨테이너와 프리젠터를 나누어 보자.

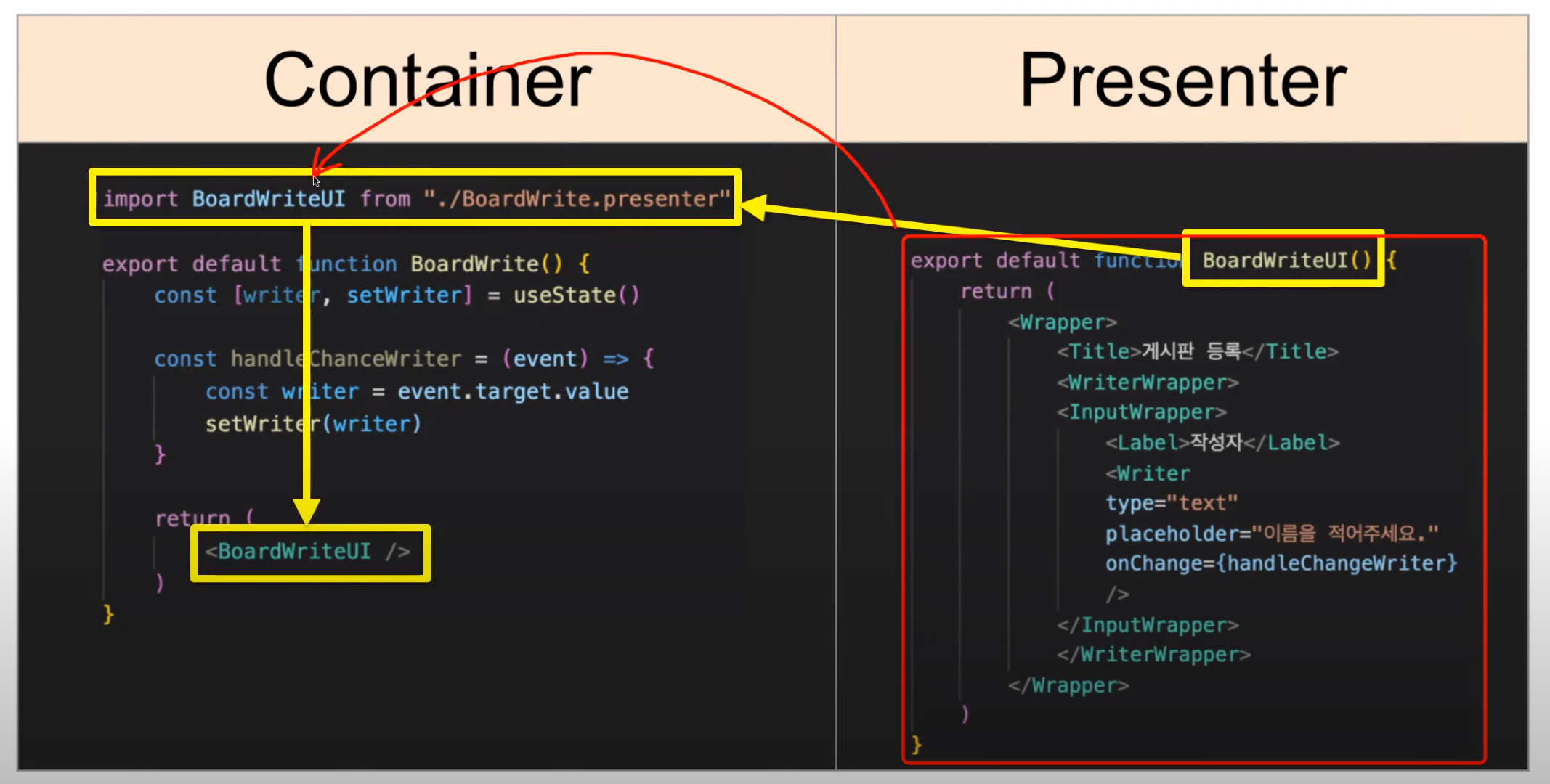
프레젠터 페이지를 export 했기 때문에 컨테이너에서 import 해서 쓸 수 있다. import 한 프레젠터를 return 부분에 적어준다. 이러면 하나로 합쳐져서 실행이 될 수 있다.

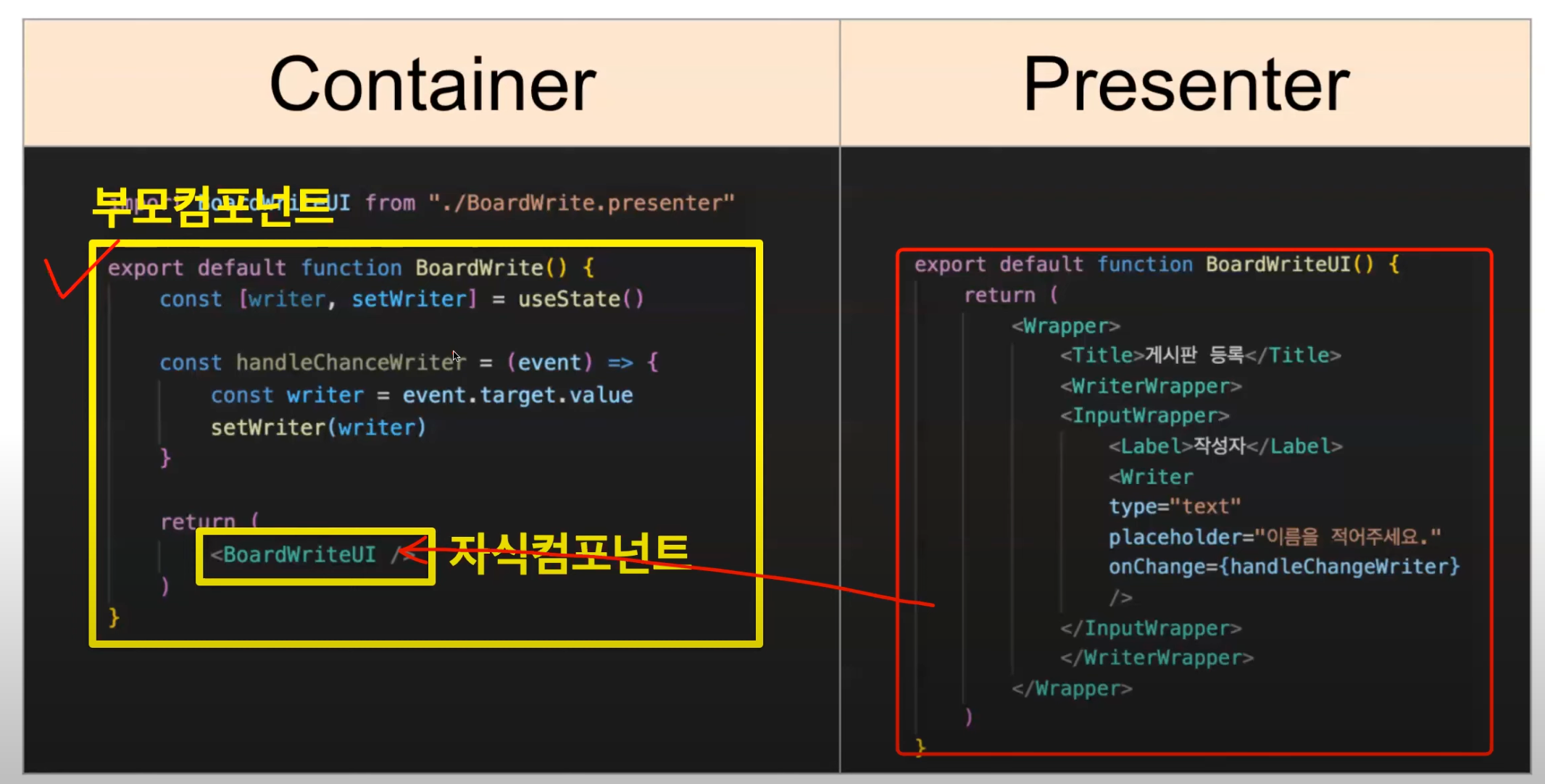
이때 import 해 온 컴포넌트를 자식 컴포넌트라고 하고 부른 컴포넌트를 부모 컴포넌트라고 한다.
이제 컴포넌트를 나누었기 때문에 컨테이너에 적어 놓은 함수들은 프레젠터에 불러줘야 사용이 가능하다. 파일을 나누어 놓으니까 이런 부분들을 연결해주는 기능이 필요하다. 그 때 필요한 것이 props 이다.
2.내부 변수와 함수를 연결해주는 Props
props란 부모 컴포넌트가 자식컴포넌트에게 물려주는 변수나 함수를 말한다.

props라는 객체가 생긴다. 앞의 것이 key가 되고 뒤의 것이 value 가 되어 자식 컴포넌트로 넘어가게 된다.
props = {aaa : handleChangeWriter}
자식 컴포넌트인 프레젠터에서는 props.aaa라고 적어서 사용할 수 있다.
리액트에서 자식이 부모에게 데이터를 주는 방법은 없다.
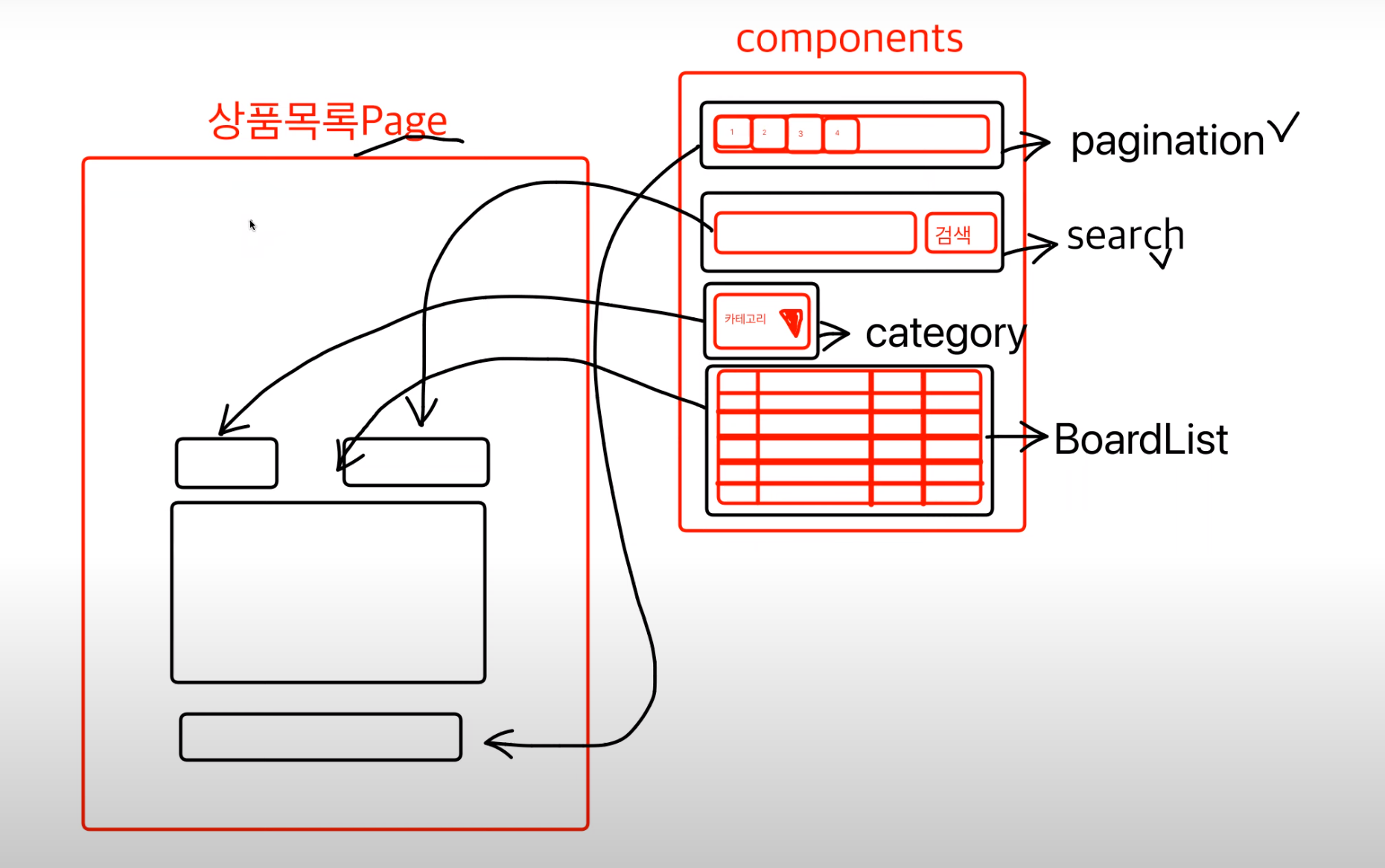
리액트의 데이터의 흐름은 단방향이라는 것을 알 수 있다. 이처럼 단위별로 컴포넌트로 나누어 작업을 한다면 부품화해서 작업하기 쉬워 수정 및 재사용이 쉬워진다.


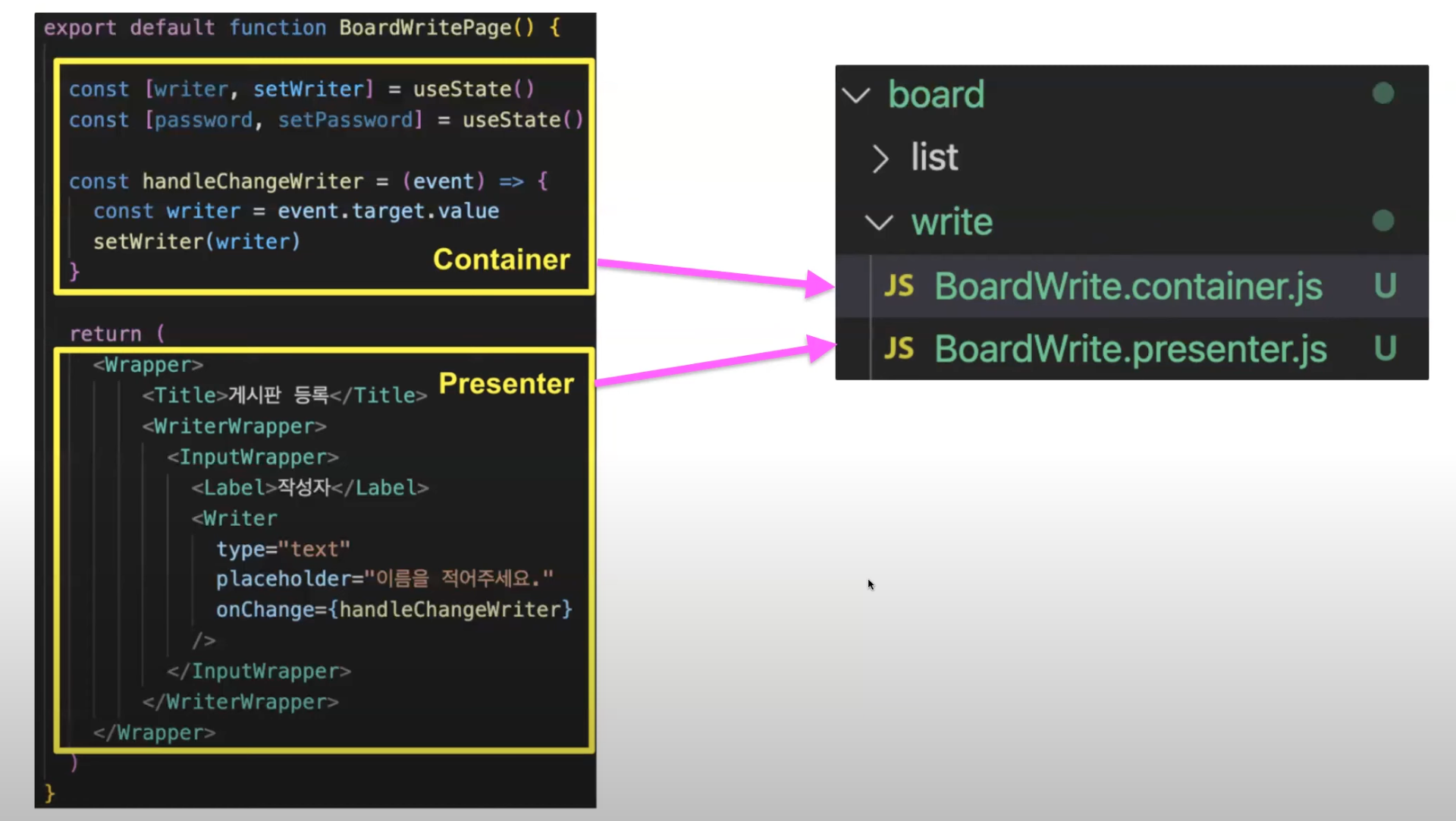
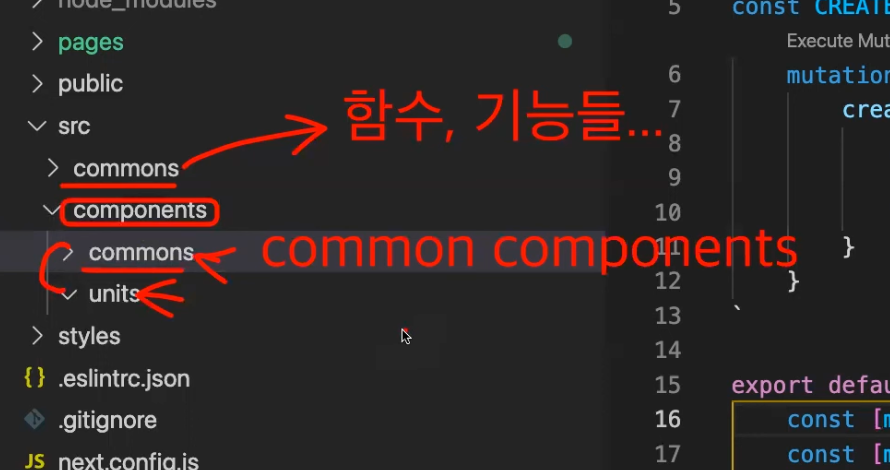
이런식으로 폴더 구조를 체계화해서 작업하면 좋다.
3. setState의 원리
setState가 일어날 때마다 페이지가 다시 렌더링 된다(리렌더).
그래서 let으로 한다면 화면에 반영이 안되는 것이다.
그런데 한번 setState가 일어날때마다 리렌더 된다면 너무 비효율적이고 성능에 문제가 생길 것이다. 그래서 리렌더를 최소화 하기 위해서 처음부터 리렌더되지 않고 마지막까지 와서 리렌더가 된다.
그래서 작성하는 것 보다 하나 느리게 작동한다.
state대신 event.target.value를 사용하게 되면 작성과 렌더링이 같이 일어나게 바꿀 수 있다.
