Scope
변수 접근 규칙에 따른 유효 범위
변수는 어떠한 환경 내에서만 사용 가능하며, 프로그래밍 언어는 각각의 변수 접근 규칙을 갖고 있음
변수와 그 값이, 어디서부터 어디까지 유효한지를 판단하는 범위
JavaScript는 기본적으로, 함수가 선언되는(lexical) 동시에 자신만의 Scope를 가짐
Scope는 중첩이 가능(함수 안에 함수를 넣을 수 있음)
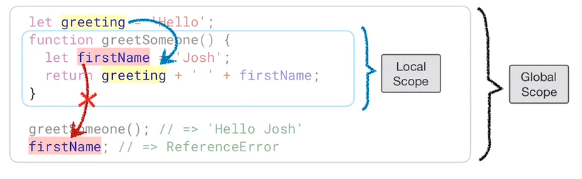
Local Scope & Global Scope

Local Scope
지역변수
정해진 영역에서만 접근 가능
함수 내에서 정의된 변수
해당 함수 내에서만 사용할 수 있음
Local Scope 안쪽에서 선언된 변수는 밖에서 사용 불가
Global Scope
전역변수
최상단의 Scope로, 어떤영역에서도 접근 가능
함수 밖에서 정의된 변수
사용을 최소하 하는게 좋음
예시
let name = "Richard";
function showName() {
let name = "Jack";
console.log(name); // Jack
}
console.log(name); // Richard
showName();
console.log(name); // Richardlet name = "Richard";
function showName() {
name = "Jack";
console.log(name); // Jack
}
console.log(name); // Richard
showName();
console.log(name); // Jack선언(let)이 없기 때문에, 바깥 scope에 있는 name이라는 변수를 가져옴
Local Scope vs Global Scope
안쪽 Scope에서 바깥 Scope(변수, 함수)를 접근하는 것은 가능하나,
바깥쪽 Scope에서 안쪽 Scope(변수, 함수)를 접근하는 것은 불가능하다
지역 변수는 해당 함수 내에서 전역 변수보다 더 높은 우선 순위를 가진다.
let, var, const
let
for(let i = 0; i < 5; i++) { console.log(i); } console.log(i); // block{} 범위를 벗어 낫기 때문에 i사용 불가
var
함수 단위로 자신만의 Scope를 가짐(옛날 방식)for(var i = 0; i < 5; i++) { console.log(i); } console.log(i); // 5, block 범위를 벗어나도 (같은 function scope 에서는) 사용 가능
const
값이 변하지 않는 변수, 즉 상수를 정의할 때 사용
let 키워드와 동일하게 Block Scope를 가짐
값을 재정의하려고 하면 TypeError를 냄const pi = 3.14; pi = 3.1415 // TypeError
주의! 선언 키워드 없이 변수 초기화 금지
function showAge() { age = 90; // age가 전역 변수로 취급됨 오류도 뜨지 않음 console.log(age); } showAge(); // 90 console.log(age); // 90실수 방지를 위해 Strict Mode 사용
'use strict' 쓰면 문법적으로 실수할 수 있는 부분들을 에러로 판단
window 객체
전역 범위를 대표하는 객체
전역 변수에서 선언된 함수, 그리고 var 키워드를 이용해 선언된 변수는 window객체와 연결한다.
var myName = 'paul';
console.log(window.myName); // paul
function foo() {
console.log('bar');
}
console.log(foo === window.foo); // true
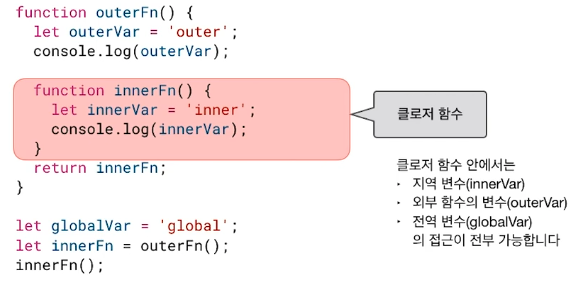
전역 범위에 너무 많은 변수를 선언하지 않도록 주의!!Closer
외부 함수의 변수에 접근할 수 있는 내부 함수
함수 리턴
function outerFn() {
let outerVar = 'outer';
console.log(outerVar);
function innerFn() {
let innerVar = 'inner';
console.log(innerVar);
}
return innerFn;
}outerFn()();
==> outer 와 inner 가 출력됨
let innerFn = outerFn();
==> outer 가 출력됨
innerFn();
==> inner 가 출력됨
커링
함수 하나가 n개의 인자를 받는 대신, n개의 함수를 만들어 각각 인자를 받게 하는 방법
fuction adder(x) { return function(y) { return x + y; } } adder(2)(3); // 5 x의 값을 고정해놓고 재사용할 수 있다 let add100 = add(100); add100(2); // 102