프론트엔드 개발자가 되기로 마음을 먹고 공부를 시작해 ReactJS까지 익혔지만, 프레임워크/라이브러리를 사용하지 않고 기능을 만드는 것이 어렵다고 느껴져 다시 초심으로 돌아가 공부를 하기로 마음을 먹었다. 그 과정의 첫번째가 바로 Vanilla JS만으로 To DO List를 구현하는 것이다.
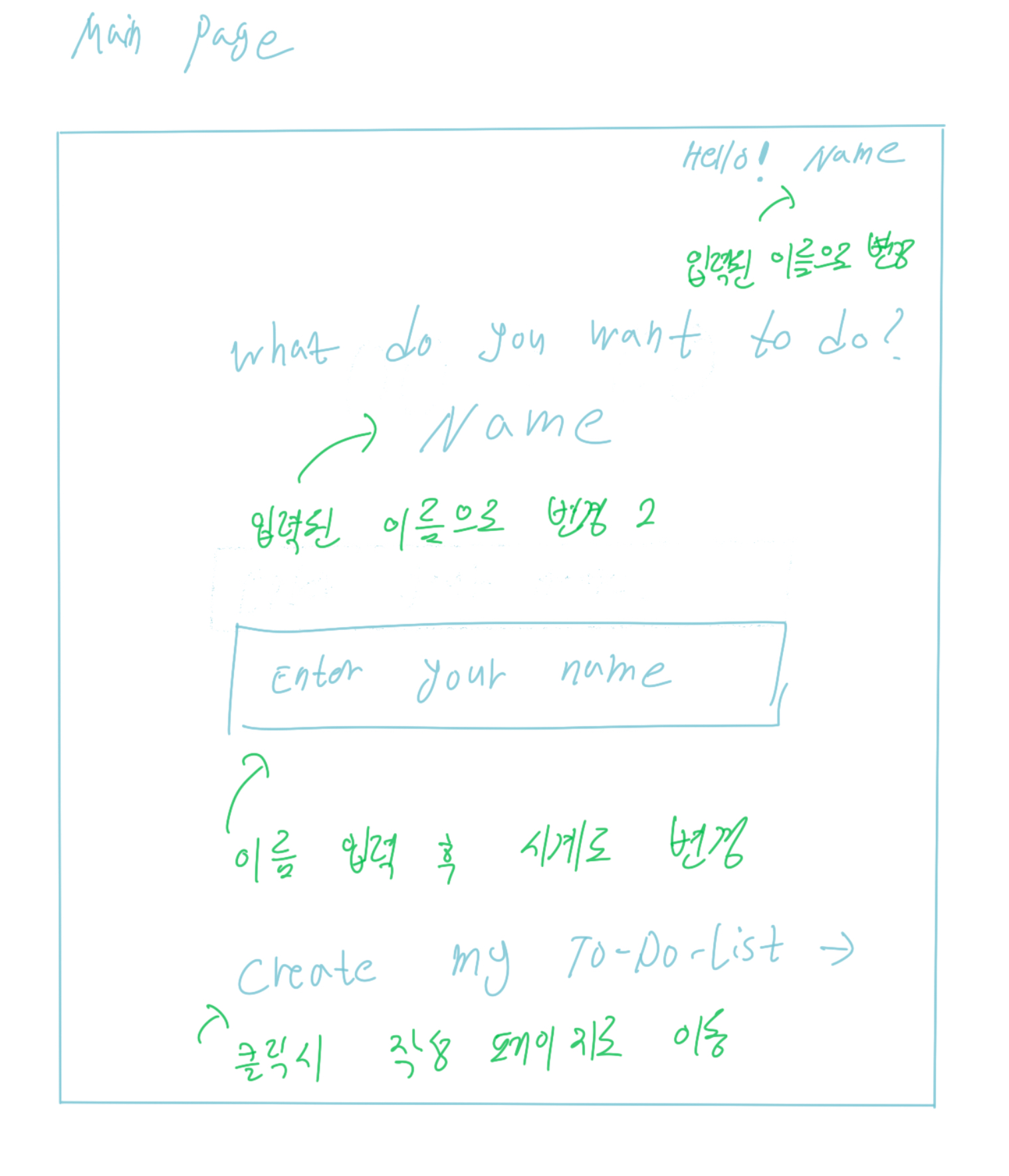
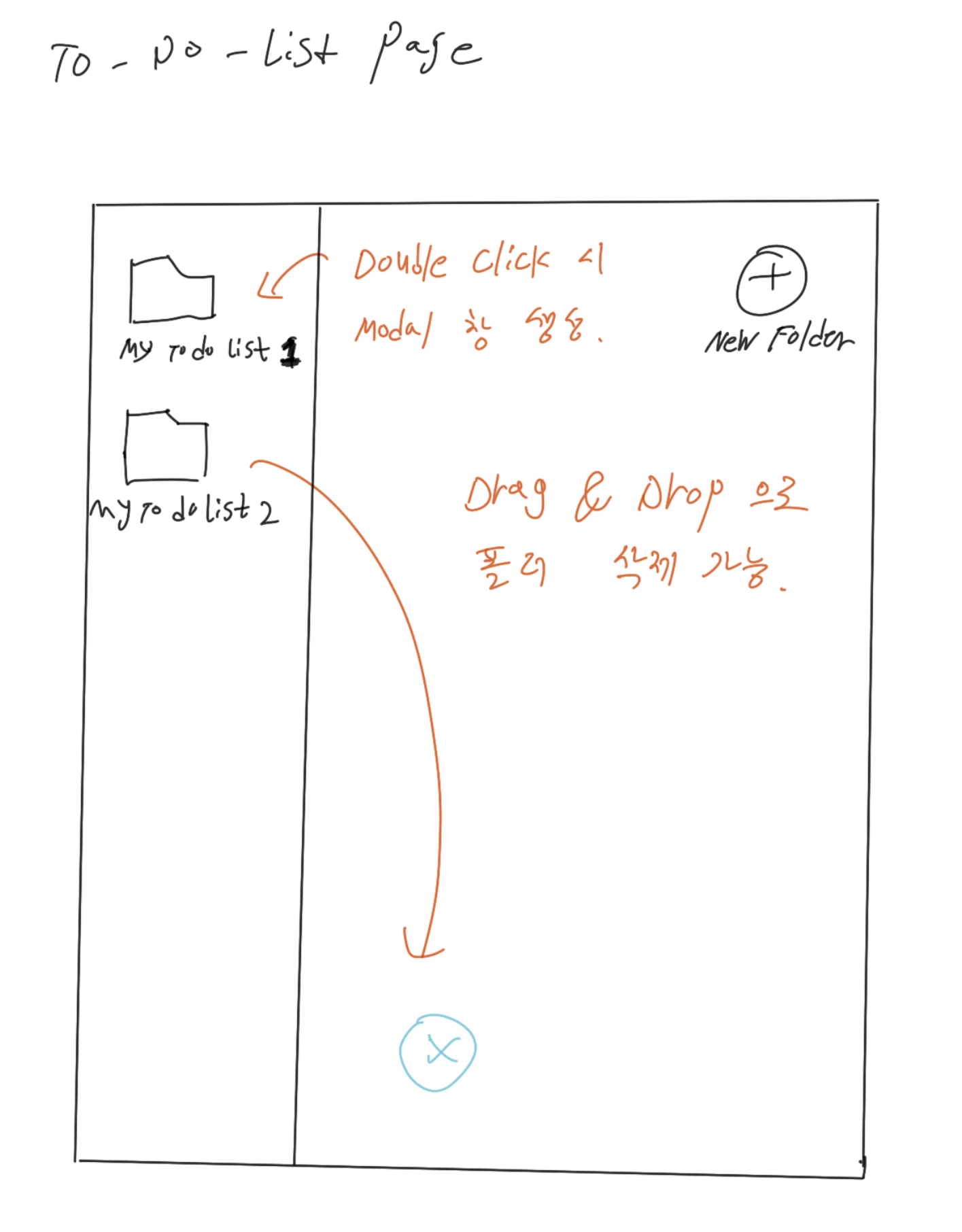
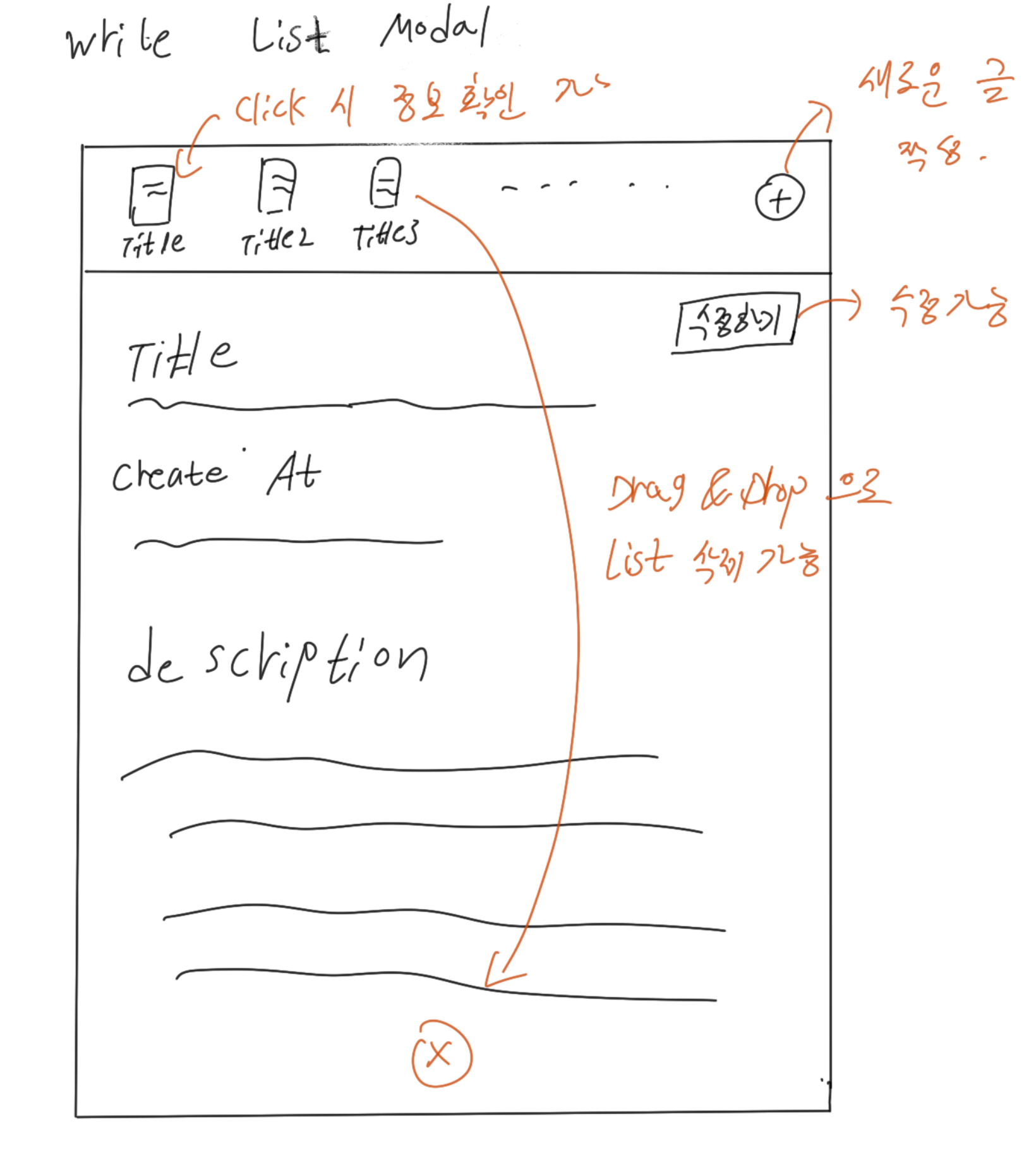
사이트를 디자인하기 위해 열심히 머리를 쥐어짜본 결과 다음과 같은 결과물을 얻을 수 있었다.



그림 실력은 좀... 크흠!
저 그림들을 요약하자면 다음과 같다.
- 사용자의 이름 또는 닉네임을 입력 받는다.
- 화면에 이름이 출려되면서, 이름 입력창이 시계로 바뀐다.
- Create My To-Do-List 버튼을 누르면 작성 페이지로 이동한다.
- 작성 폴더를 만들고 삭제할 수 있는 페이지가 먼저 나온다.
- 더블 클릭을 통해 To-Do-List 작성 페이지로 넘어갈 수 있다.
- Drag, Drop 기능으로 폴더를 삭제할 수 있다.
- 한번 클릭 시 미리보기 모달창을 띄워준다.
- To-Do-List 작성 창은 폴더와 비슷하다.
이러한 기능들을 어떠한 프레임워크 또는 라이브러를 사용하지 않고 만들어보는것이 이번 프로젝트의 가장 큰 목표이다.
