CSS 길이 유형
대부분 브라우저의 폰트 사이즈 기본값은 16px, 1em, 100%이다 프로퍼티 값이 0인 경우, 단위를 생략할 수 있다.
절대 길이 단위
절대 길이 단위는 다른 것과 관련이 없으며 일반적으로 항상 동일한 크기로 간주된다.
cm(센티미터) , mm(밀리미터) , Q(1/4밀리미터) , in(인치) , pc(Picas) , pt(포인트) , px(픽셀)
px
은 디바이스에 따라 상대적인 크기를 가진다. px는 화소라고도 하며 화소는 디바이스 별로 제각각이기 때문에 픽셀을 기준으로 하는 단위는 명확하지 않다. 따라서
대부분의 브라우저는 1px을 1/96in의 절대 단위로 인식한다.
픽셀은 주로 요소의 크기나 이미지의 크기에 주로 사용된다.
상대 길이 단위
%
백분율은 항상 다른값에 상대적으로 설정된다. 요소에 지정된 사이즈에 따른 상대적인 사이즈를 설정한다.
예를 들면 어떤 가로100px 세로 100px의 상자가 있을때 이 상자안에서 또 다른 상자를 만들때 폭을 40%로 한다면 40%의 기준은 그 상자가 속해있는 부모 상자의 크기가 기준이 될 것이다.
em
은 요소에 지정된 사이즈에 상대적인 사이즈를 설정한다. 예를 들어 1em은 요소의 지정된 사이즈와 같고 2em은 요소의 지정된 사이즈의 2배이다.
폰트 사이즈 설정이나 콘텐츠를 포함하는 컨테이너의 크기 설정에 사용하면 상대적인 설정이 가능하여 편리하다.
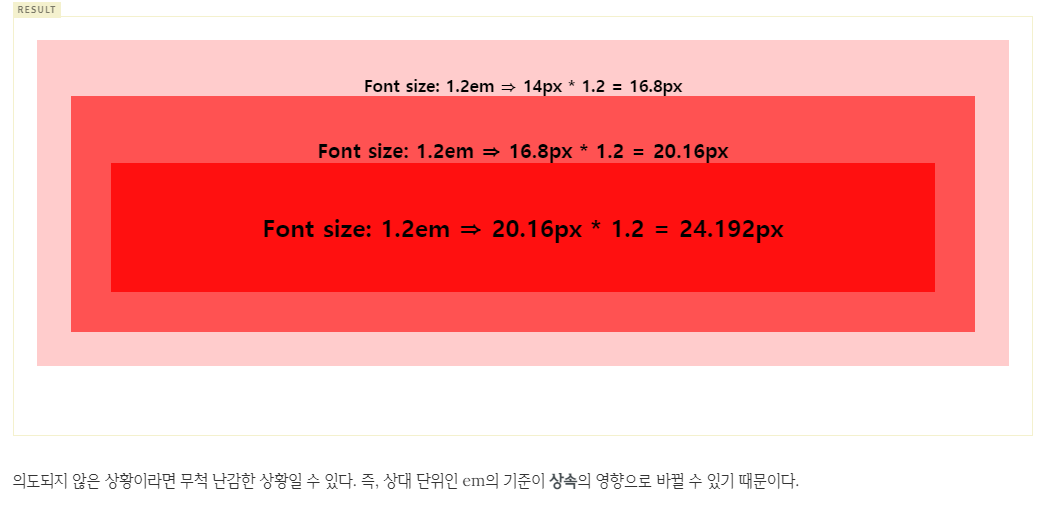
예시
Font size: 1.2em → 14px * 1.2 = 16.8px
중첩된 자식 요소에 em을 지정하면 모든 자식 요소의 사이즈에 영향을 미치기 때문에 주의하여야 한다.

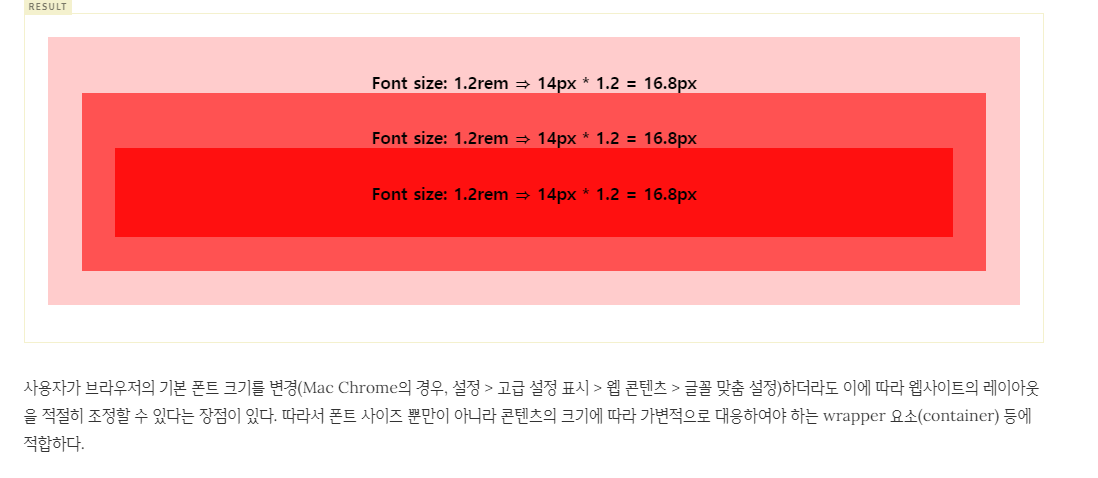
rem
em의 기준은 상속의 영향으로 바뀔 수 있다.
상황에 따라 1.2em은 각각 다른 값을 가질 수 있다.
rem은 최상위 요소의 사이즈를 기준으로 삼는다.

Viewport 단위
반응형 웹디자인은 화면에 크기에 동적으로 대응하기 위해 %단위를 자주 사용한다. 하지만 %단위는 em과 같이 상속에 의해 부모요소에 상대적 영향을 받는다.
vw
viewport 너비의 1/100
vh
viewport 높이의 1/100
vmin
viewport 너비 또는 높이 중 작은 쪽의 1/100
vmax
viewport 너비 또는 높이중 큰 쪽의 1/100
색상 표현 단위
색상을 지정하기 위해 키워드를 사용할 수 있다. 사용이 간편하다는 장점이 있으나 표현할 수 있는 색상의 수는 제한된다.
16진수 RGB
16진수 값은 hash # 기호와 6개의 16진수로 구성되며 각 16진수는 0과 15사이의 16개 값 중 하나를 사용할 수 있으므로 0123456789abcdef 이다.
이 값은 좀 더 복잡하고 이해하기 쉽지 않지만 키워드 보다 훨씬 더 다양하게 색상을 사용할 수 있다.
#c55da1 , #02798b 등등
rgb 및 rgba값
RGB는 rgb()함수 이다.
이 값은 16진수와는 다르게 빨강 녹색 파랑 이 3가지 색상을 매개변수로 제공하여 색상을 만든다.
rgb(121, 2, 139) 등등
RGBA는 RGB에서 opacity를 추가한 것으로 불투명도를 제어하게 된다.
이 값을 0으로 설정하게 되면 색상이 완전히 투명해지는 반면, 1이면 완전히 불투명해진다.
참고
그냥 일반적인 속성의 opacity를 사용하게 되면 요소와 그 안에 있는 모든 것을 불투명하게 만드는 반면, RGBA색상을 사용하면 불투명하게 지정한 색상만 나오게 된다.
HSL 및 HSLA 값
hsl() 함수는 빨강 녹색 파랑 값 대신 색조 채도 명도를 값으로 받아드린다.
이값은 1670만 가지의 색상을 구별하는데 사용되지만 다른 방식으로 사용된다.
- 색조 (Hue): 색상의 기본 음영입니다. 0 에서 360 사이의 값을 사용합니다.
- 채도(Saturation): 색상이 얼마나 포함되어 있습니까? 0–100% 사이의 값을 취합니다. 여기서 0은 색상이 없고 (회색 음영으로 표시됨), 100% 는 전체 색상 채도입니다.
- 명도 (Lightness): 색상이 얼마나 밝습니까? 0–100% 의 값을 받습니다. 여기서 0은 빛이 없고 (완전히 검은색으로 표시됨), 100% 는 완전한 빛 (완전히 흰색으로 표시됨) 입니다.
