실시간 비트코인 가격을 크롬익스텐션으로 보기!
17년에 이어 비트코인의 가격의 대호황으로 주변 지인들도 코인의 광적인 지지자가 되었다!
유행의 흐름에 따라 특정 사이트로 이동하지 않고 크롬 브라우저에서
손쉽고 간단하게 비트코인 가격을 실시간으로 볼 수 있는 크롬 익스텐션을 만들어 보자
준비물
크롬 웹 스토어 개발자등록 (등록비 5달러)- JS, HTML, CSS 간단한 지식
html, js 작성
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="index.js" defer></script>
<link rel="stylesheet" href="style.css">
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@300&display=swap" rel="stylesheet">
</head>
<body>
<h1 id="title-container"> Real Time BitCoin Price Ticker</h1>
<div id="coin-container">
<div class="subtitle-container">
<span id="subtitle">Name</span>
<span id="subtitle">Price</span>
<span id="subtitle">Price Change</span>
<span id="subtitle">Percent</span>
</div>
</div>
</body>
</html>html로 다음과 같이 구조를 짰고
coin-container id 안에 비트코인,리플, 도지 등 코인 data를 넣어보겠다.
js
function createContainer(coin) {
let socketURL = `wss://stream.binance.com:9443/ws/${coin}usdt@ticker`;
const socket = new WebSocket(socketURL);
let data;
const coinContainer = document.getElementById("coin-container");
const newDiv = document.createElement("div");
newDiv.setAttribute("class", `${coin} coin`);
const newH1 = document.createElement("span");
newH1.setAttribute("id", "coinName");
const priceH1 = document.createElement("span");
priceH1.setAttribute("id", "price");
const changeH1 = document.createElement("span");
changeH1.setAttribute("id", "change");
const percentH1 = document.createElement("span");
percentH1.setAttribute("id", "percent");
socket.onmessage = (e) => {
data = JSON.parse(e.data);
newH1.innerText = `${coin}`;
let price = Number(data.c);
let change = Number(data.p);
let percent = Number(data.P);
priceH1.innerText = "$ " + price.toFixed(2);
changeH1.innerText = "$ " + change.toFixed(2);
percentH1.innerText = percent.toFixed(2) + " %";
};
newDiv.appendChild(newH1);
newDiv.appendChild(priceH1);
newDiv.appendChild(changeH1);
newDiv.appendChild(percentH1);
coinContainer.appendChild(newDiv);
}
createContainer("btc");
createContainer("eth");
createContainer("etc");
createContainer("xrp");
createContainer("doge");
createContainer("mtl");
createContainer() 함수에 내가 추가할 코인이름을 파라미터로 전해주면
해당 div 아래에 코인 data를 생성해준다.
Socket 통신으로 바이낸스에서 보내주는 메시지를 onmessage로 핸들링 해준다.
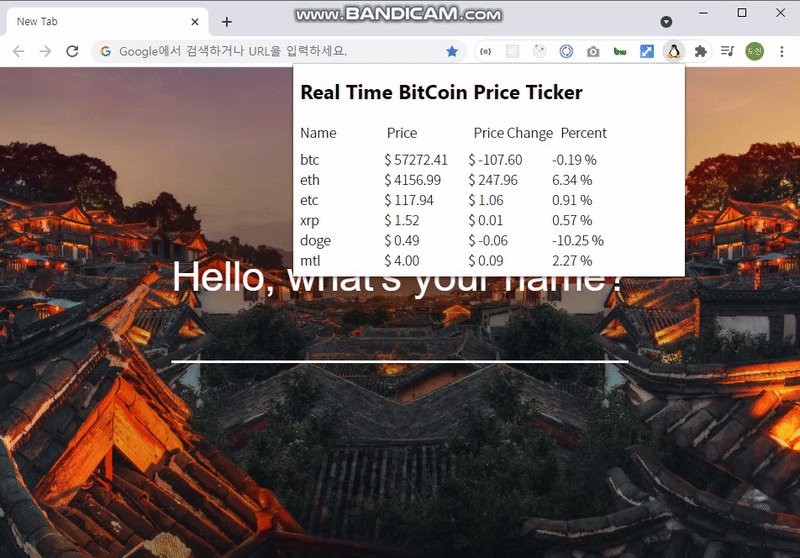
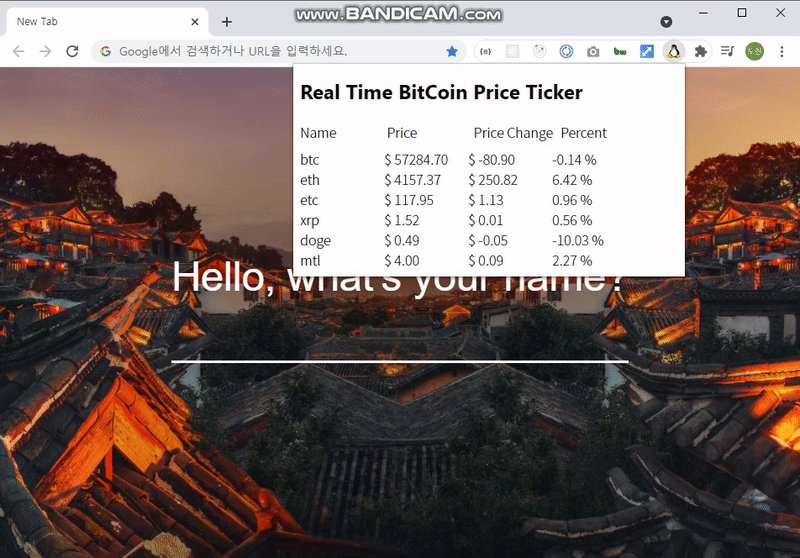
gif

마침
크롬 익스텐션을 만들어 보았고
현재 크롬 웹 스토어 개발자에서 검토 진행 중 이다.
