꼭 사지방이 아니더라도 컴퓨터와 핸드폰에 동일한 인터넷을 사용 불가능할 때 활용 가능합니다.
사지방에서 구름 ide를 이용해서 expo를 통해 React Native를 실행하려고 할 때는 크게 두가지 제약이 있다.
첫번째로는 QR코드를 촬영할 수 없다는 것인데, 이것은 QR코드 촬영 대신에 e를 누르면 이메일로 링크를 전송할 수 있으므로 크게 문제가 되지 않는다.
문제가 되는 점은 이것이다.
expo를 통해 핸드폰에서 실행하려면 컴퓨터와 핸드폰이 같은 네트워크 환경에 있어야 한다.
군인의 신분으로는 어림도 없는 제약사항임을 알 수 있다.
구름 ide 고객지원팀에 문의한 결과 해결 방법을 찾을 수 있었다.
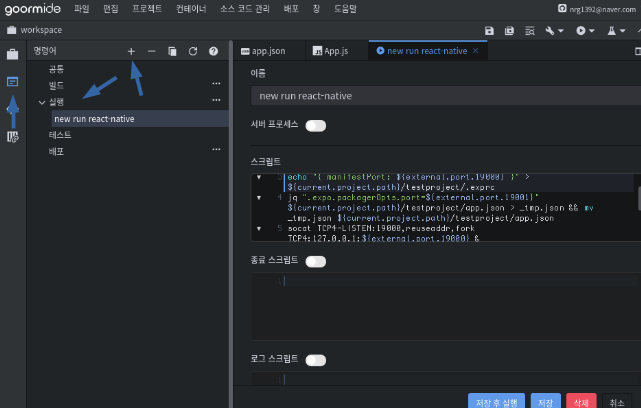
프로젝트 -> 실행 -> 실행 명령 추가로 들어간다.
그럼 다음과 같은 창을 볼 수 있는데 (사진의 화살표가 가리키는 곳을 통해 추가할 수도 있다)

if [ ! -z "${external.port.19000}" -a ! -z "${external.port.19001}" ]; then
set -a && REACT_NATIVE_PACKAGER_HOSTNAME="${container.ip}" && set +a
echo "{ manifestPort: ${external.port.19000} }" > ${current.project.path}/testproject/.exprc
jq ".expo.packagerOpts.port=${external.port.19001}" ${current.project.path}/testproject/app.json > _tmp.json && mv _tmp.json ${current.project.path}/testproject/app.json
socat TCP4-LISTEN:19000,reuseaddr,fork TCP4:127.0.0.1:${external.port.19000} &
socat TCP4-LISTEN:19001,reuseaddr,fork TCP4:127.0.0.1:${external.port.19001} &
cd ${current.project.path}/testproject && clear
npm start && kill $(ps aux | grep socat | grep -v grep | awk '{print $2}')
else
clear && echo "Run failed: No portforward found for 19000 or 19001"
fi이 내용을 그대로 복사한 후 testproject를 expo init으로 만든 프로젝트 이름으로 바꿔주고 스크립트에 넣으면 된다.
ex) expo init my-app으로 만든 경우, testproject -> my-app으로 수정(4군데)
기존에 npm start로 실행하던 터미널이 있다면, 종료한 뒤에 f5 또는 재생 버튼을 눌러 이 명령어를 실행해준다.
QR코드가 나올텐데, 촬영이 불가능하면 e를 눌러 연동된 이메일에 링크를 보낼수 있다.
링크에 들어가면 실행되고 있는 expo앱을 확인할 수 있으며, 한번 링크를 통해 들어가면 그 이후로는 명령어 실행만 해도 앱을 실행할 수 있다.
친절하고 신속하게 문제를 해결해주신 구름 고객지원팀에게 감사드립니다.





덕분에 해결되었습니다. 감사합니다!