List(리스트)
- 목록을 만들 때에 사용되는 태그들을 활용하여, 리스트를 깔끔하게 만들 수 있음
1. ul, ol, li 태그
<ol> : 순서 있는 목록 Ordered List
<ul> : 순서가 없는 목록 Unordered List
<li> : 목록의 아이템 표현 List itemul 태그의 style 속성을 변경하려면
<ul style="list-style-type:속성값"></ul>Ex
- disc
- circle
- square
- none
리스트 내에 리스트를 삽입하는 중첩 리스트도 가능
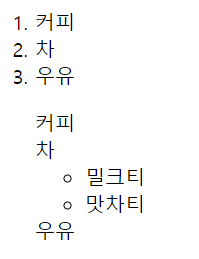
<ul style="list-style-type:none;">
<li>커피</li>
<li>차</li>
<ul>
<li>밀크티</li>
<li>맛차티</li>
</ul>
<li>우유</li>
</ul>
Ex) 작성해보자.
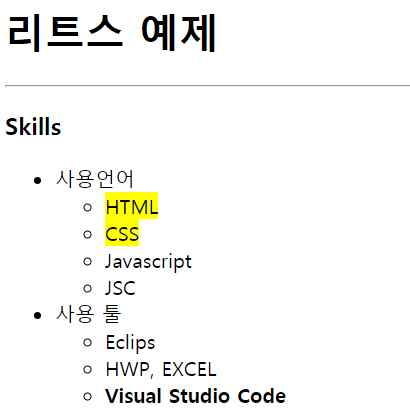
<h1>리트스 예제</h1>
<hr>
<h3>Skills</h3>
<ul>
<li>사용언어</li>
<ul>
<li> <mark>HTML</mark></li>
<li> <mark>CSS</mark></li>
<li> Javascript</li>
<li> JSC</li>
</ul>
<li>사용 툴</li>
<ul>
<li> Eclips</li>
<li> HWP, EXCEL</li>
<li> <b>Visual Studio Code</b></li>
</ul>
</ul>Result

2. dl, dt, dd 태그
- 설명 목록 제작 시 사용
<dl> : 설명 목록 태그
<dt> : 제목
<dd> : 설명Ex) 작성해보자.
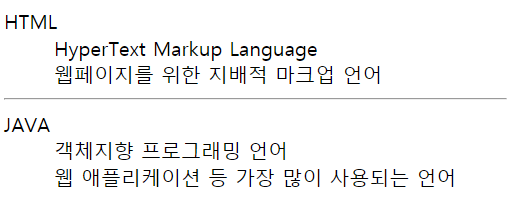
<dl>
<dt>HTML</dt>
<dd>HyperText Markup Language</dd>
<dd>웹페이지를 위한 지배적 마크업 언어</dd>
<hr width="400px" align="left">
<dt>JAVA</dt>
<dd>객체지향 프로그래밍 언어</dd>
<dd>웹 애플리케이션 등 가장 많이 사용되는 언어</dd>
</dl>Result