노마드 코더의 CSS 챌린지 진행 중에 SCSS를 위한 세팅이 필요해서 하는 김에 겸사겸사 정리해본다. 리눅스나 맥이면 더 편하겠지만 Windows PowerShell이 있어서 윈도우도 어렵지 않게 세팅할 수 있다.
1. Node.js 설치
여기에서 설치한다. Node.js를 설치하면 npm도 같이 설치된다.
2. yarn 설치
# 설치
$ npm install -g yarn
# 설치 확인
$ yarn --version3. gulp 설치
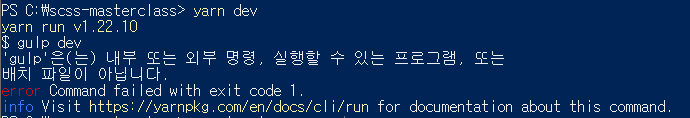
다짜고짜 yarn dev 했더니 'gulp'은(는) 내부 또는 외부 명령, 실행할 수 있는 프로그램, 또는 배치 파일이 아닙니다. 라는 에러가 났다. 당연함. gulp가 없음. 그래서 gulp를 설치했다.

# -g 옵션을 통해 전역 설치(어디서나 gulp 명령어 사용가능)
$ npm install gulp -g 4. node-sass 추가
다시 한 번 yarn dev 했는데 또 에러가 났다. Failed to load external module 가 우수수.. .. 강의 댓글을 보니 node-sass를 추가해줘야 한대서 설치했다.
$ npm install node-sass5. 그리고.. .. 끝나지 않는 설치
4번까지 다 설치했는데도? 끝없는? 에러가? 뜨는 거예요??? 삽질한다고 이것저것 하느라 캡쳐를 못했는데 @babel/register , babel-register 같은 모듈들을 여전히 import 할 수 없다고 주르륵 떴다.
뭔가 잘못된 건 줄 알았는데 그냥.. .. 말 그대로 설치가 되지 않아서 import 되지 않는 거라 하나하나 $ npm install --save-dev 모듈명 으로 설치해주면 된다.
하는 중에 Host Key 에러도 떠서 ssh-keygen 으로 키도 재생성해주고.. .. 이런저런 과정을 통해 다 설치해주면 드디어!
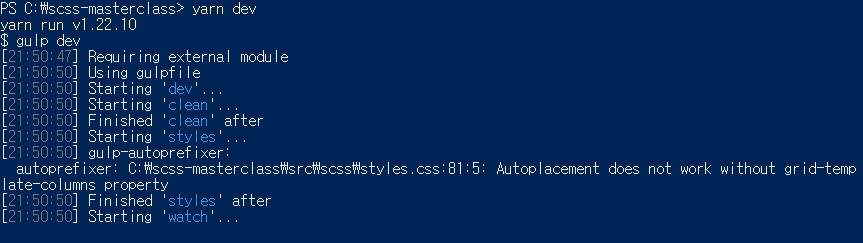
6. yarn dev 😎