🌱 RUSHOUR - 프로젝트 회고록
이렇게 시간이 빨리 지나간 날이 있었던가..🥲 쏜살같이 지나간 프로젝트 기간 동안 내내 좋은 팀원분들과 함께해서 정말 행복했고 덕분에 아무 탈 없이 잘 끝낼 수 있었다.🥰
우리 TEAM RUSHOUR 상웅님, 도윤님, 정우님, 지선님, 민님 2주 동안 즐거웠고 감사했습니다.😝
💻 1. 프로젝트 소개
🌱 천연 코스메틱 사이트 LUSH 클론 프로젝트
우리가 1차 프로젝트에서 클론을 진행한 홈페이지는 LUSH이다. 다른 커머스 사이트보다는 데이터량이 많지 않아 쉽게 다루기에 적합하기도 했고, 깔끔한 ui와 본질에 치중된 기능들로 클론 프로젝트에 적합하다 생각해서 선택하게 되었다.
🗓 진행기간
2021.08.02 ~ 2021.08.13 (12일)
😘 팀 구성(RUSHOUR)
- 프론트엔드(4명) - 황도윤, 박정우, 이지선, 이수정
- 백엔드(2명) - 한상웅, 최민
🥁 기술스택
Front-End
- JavaScript
- React.JS
- React-Router
- Sass
Back-End
- Python
- Django web framework
- Bcrypt
- My SQL
Common
- AWS(EC2,RDS)
- RESTful API
🌿 구현기능
공통
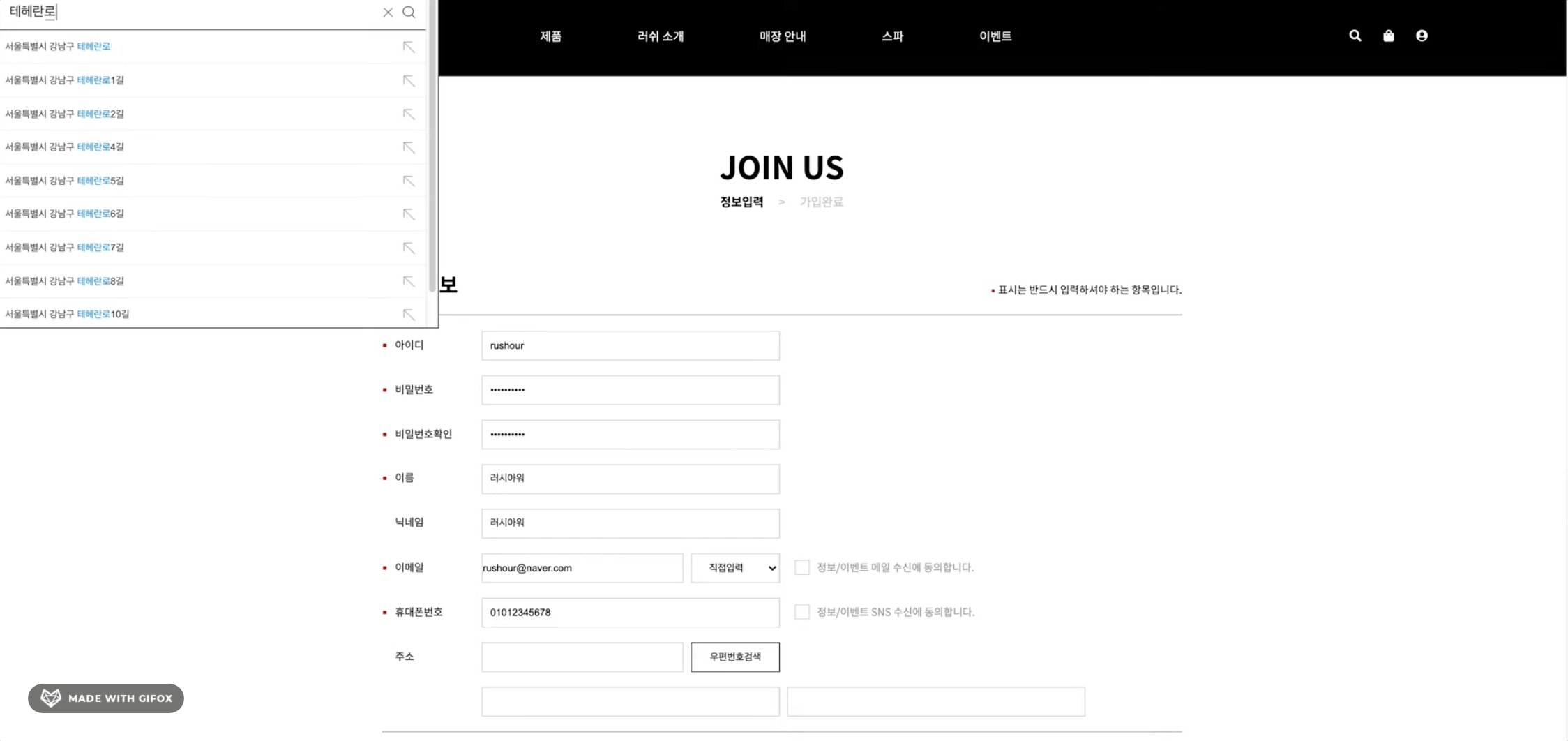
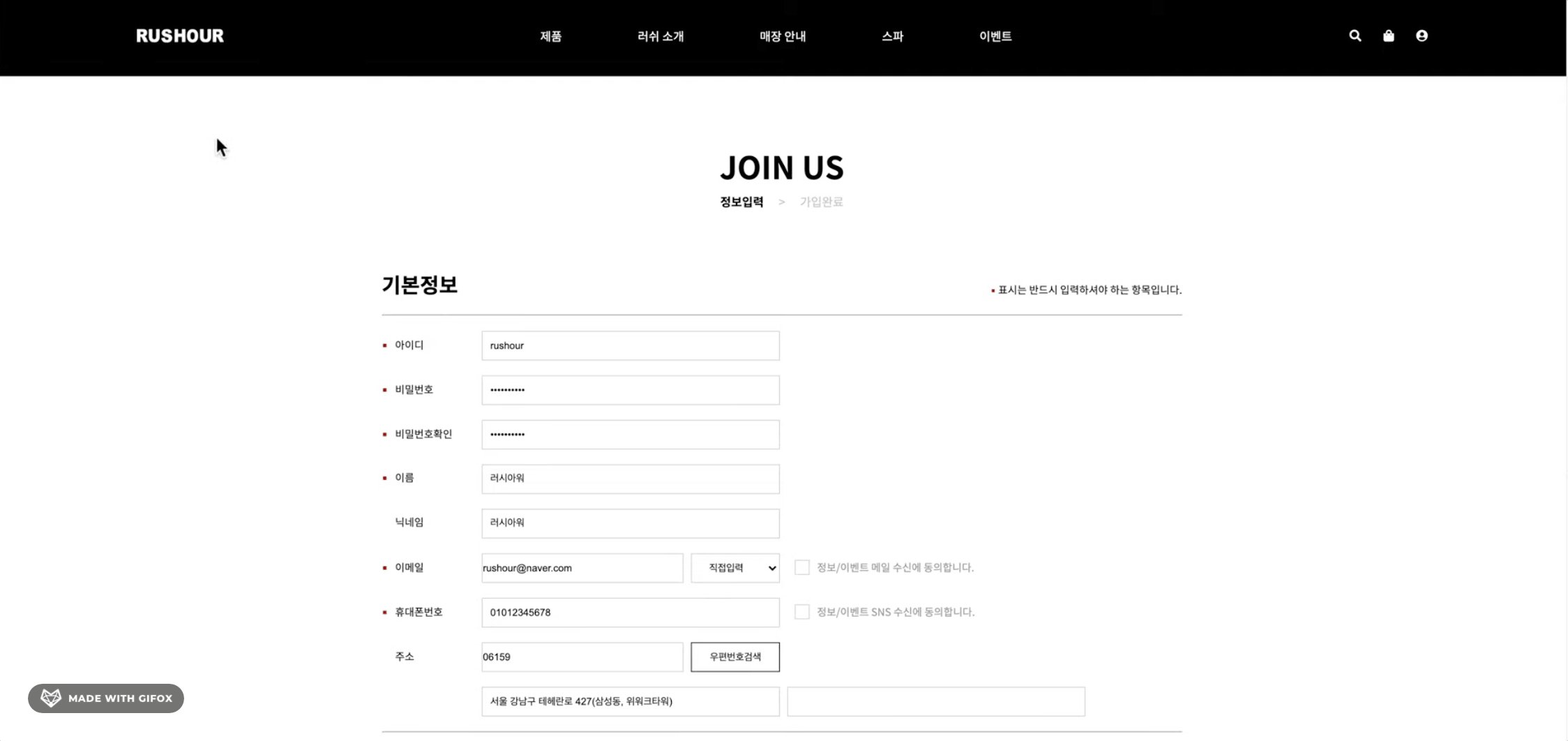
- 일반 회원가입(주소 찾기 API 사용) / 로그인
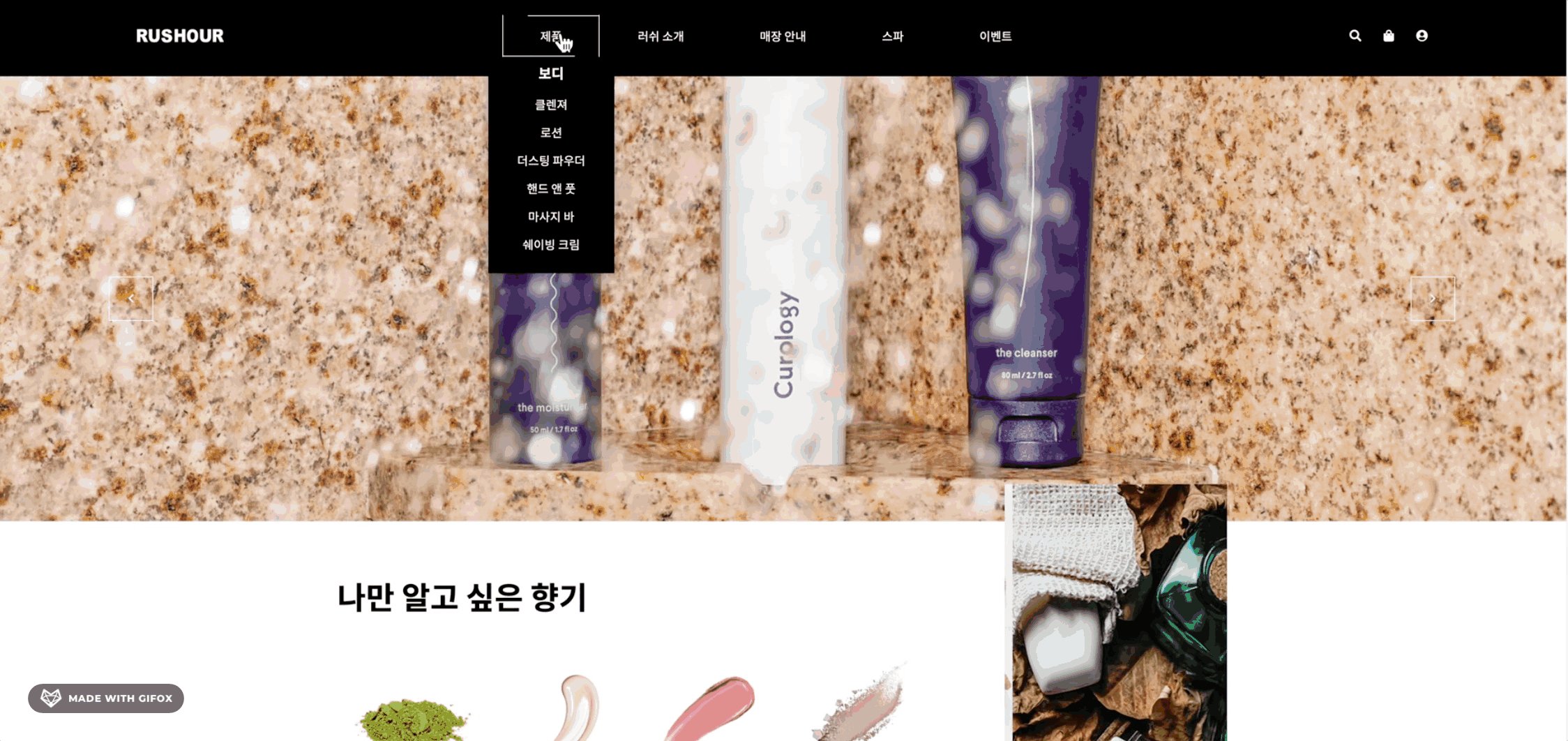
- 네비게이션 바 api
메인페이지
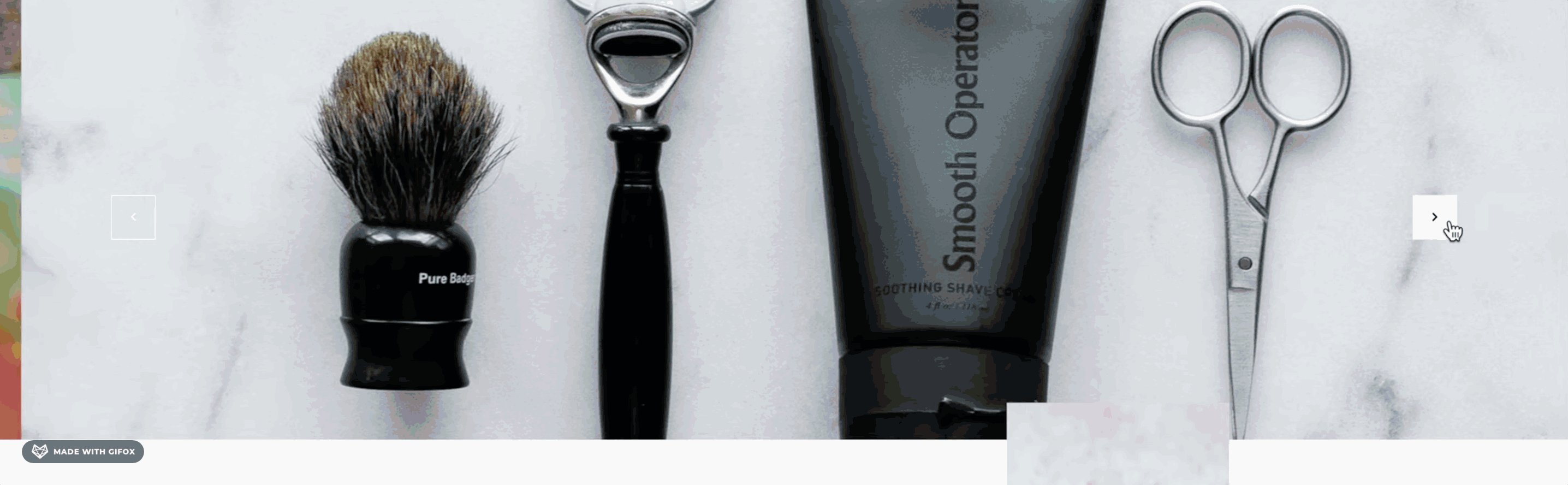
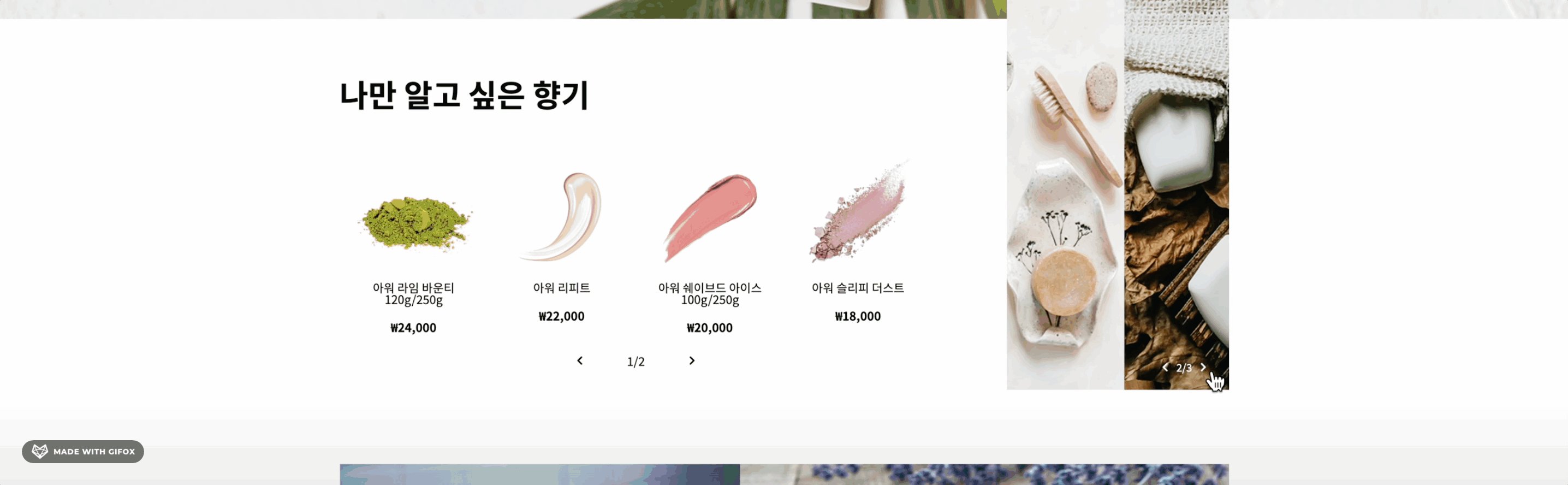
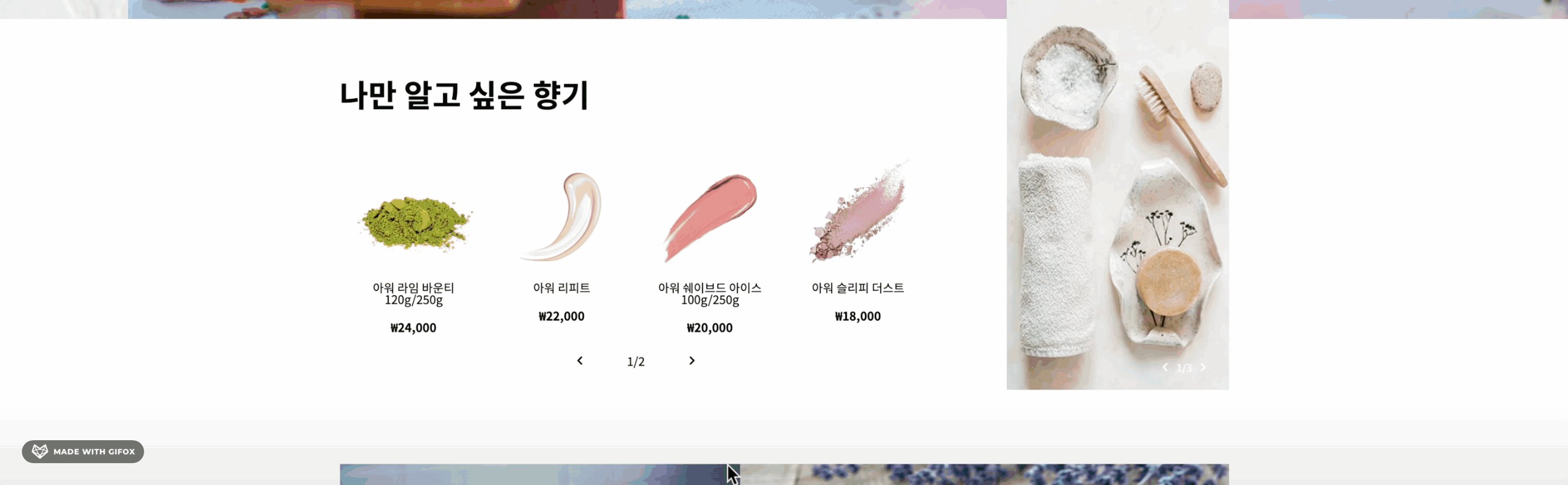
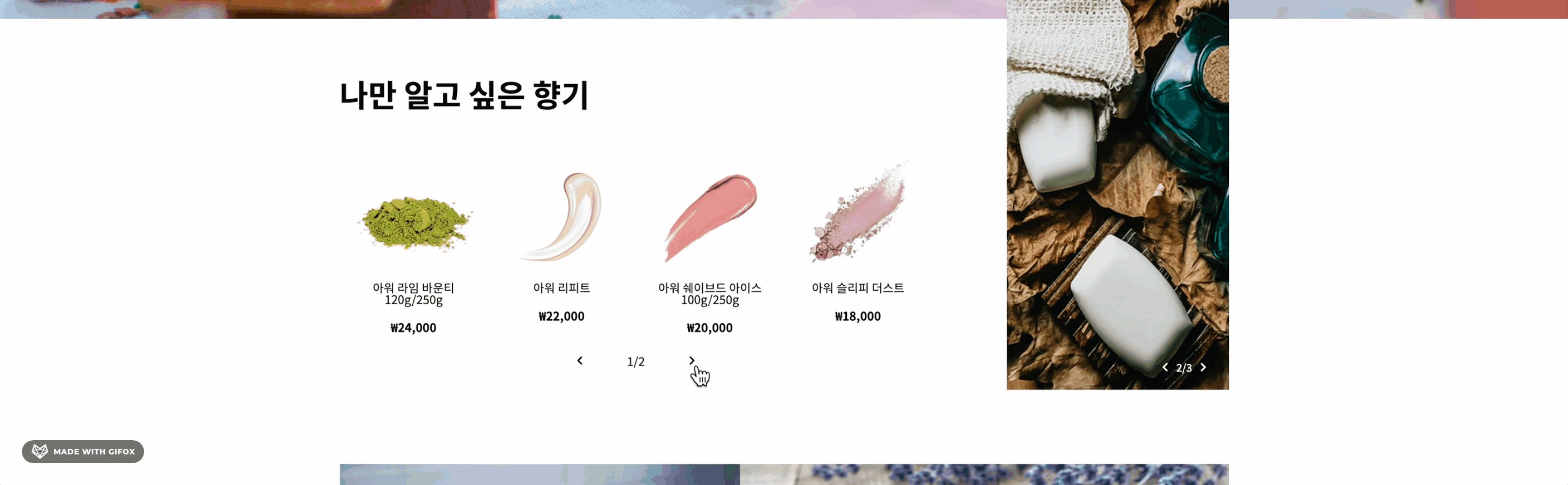
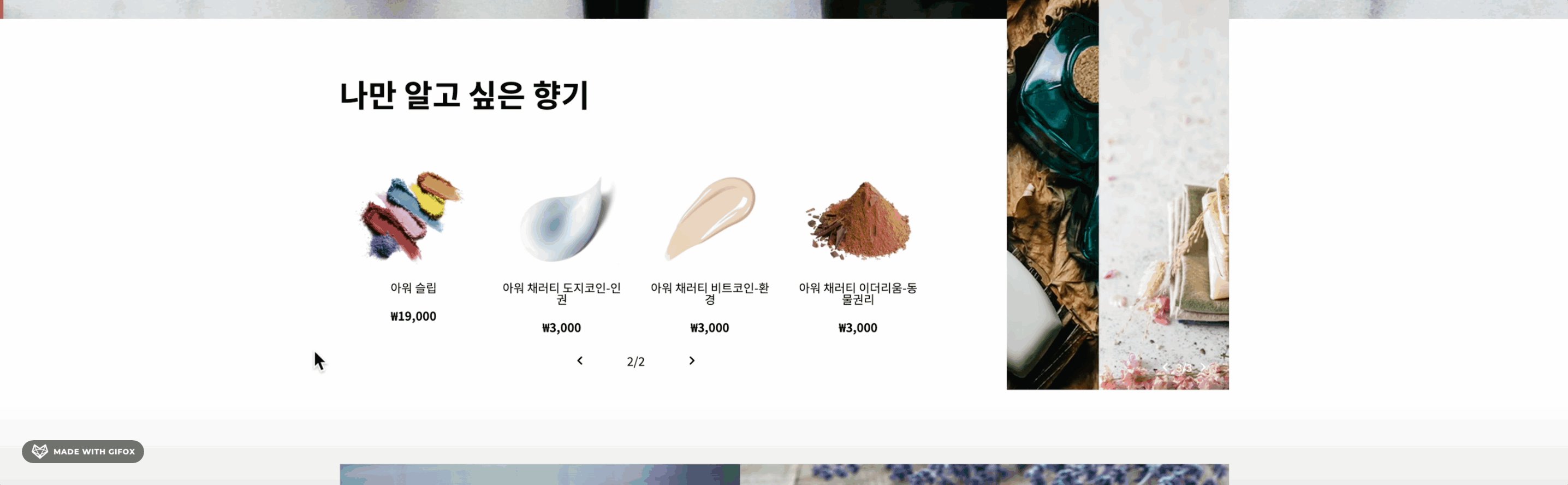
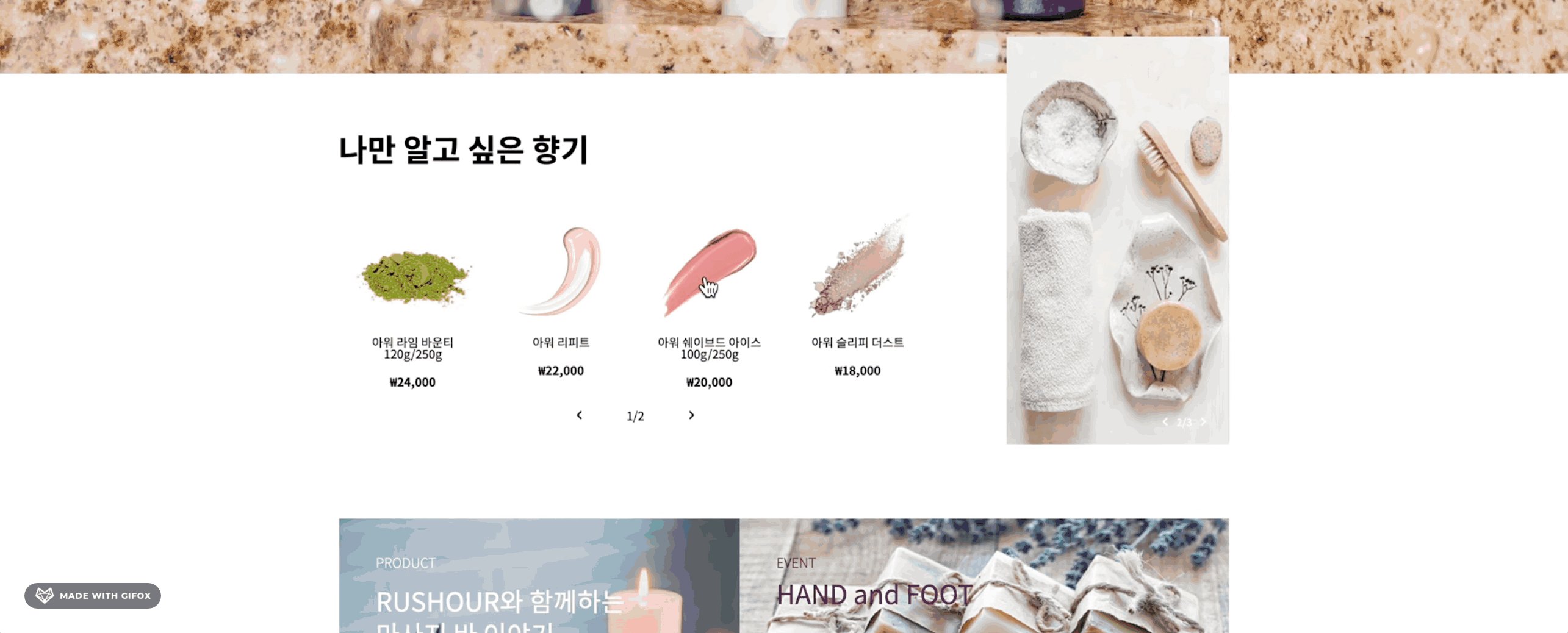
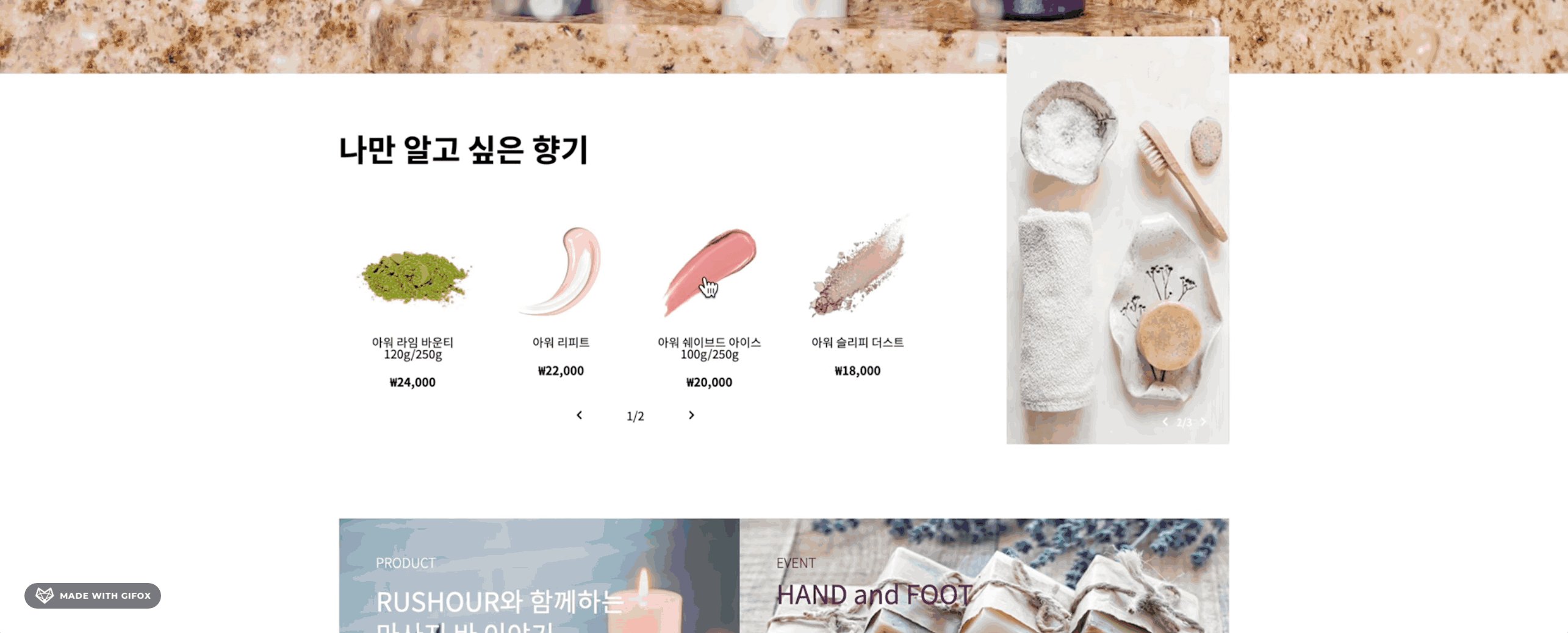
- 캐러셀 모두 각각 api 호출하여 구현
- 캐러셀 슬라이드 기능 구현
- 신제품 리스트 필터링으로 api 호출
상품 목록 페이지
- 상품 리스트 기능 (페이지네이션, 필터링)
- 카테고리, 서브카테고리 별 설명, 이미지 api
상품 상세 페이지
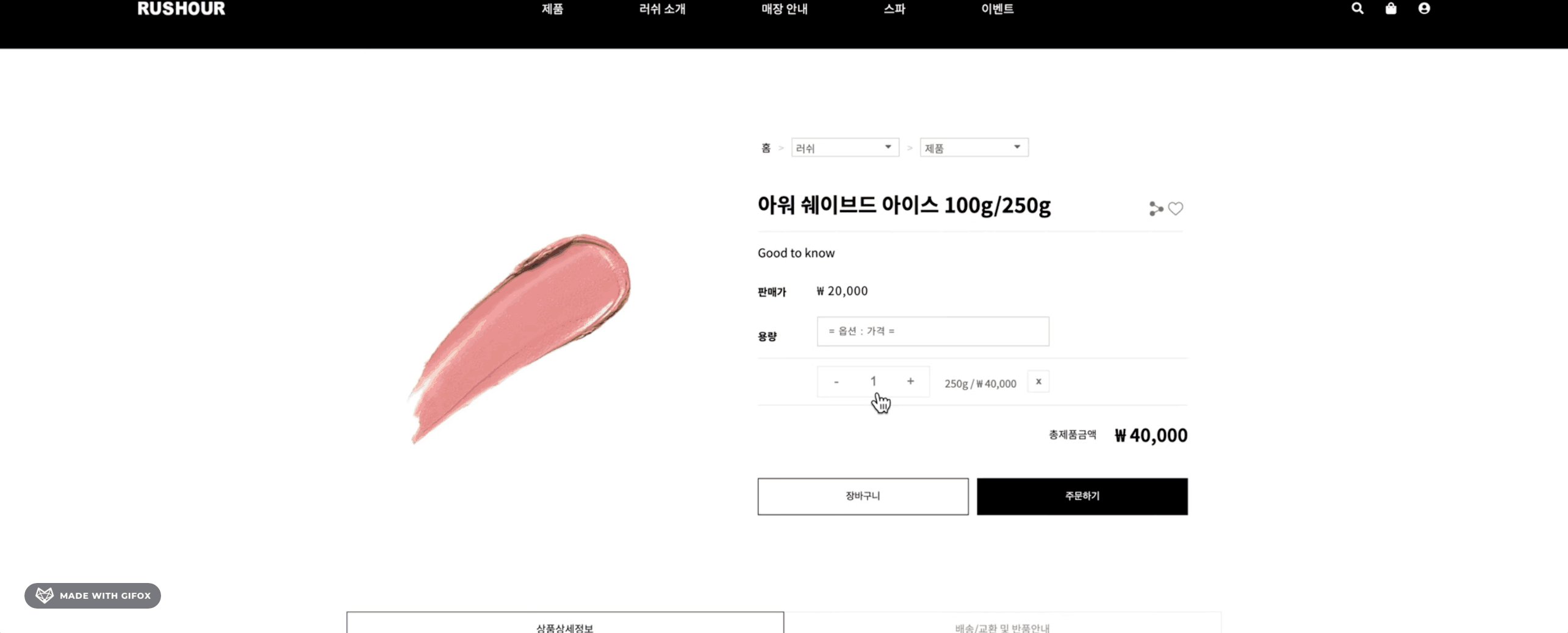
- 상품 이미지, 수량, 상세설명 api 구현
- 장바구니 등록 기능 구현
- 페이지 내 이동 탭 기능 구현
장바구니
- 장바구니 목록 호출 api
- 삭제기능 구현
🍃 2. 프로젝트 진행 과정
프로젝트 시작 (2021.08.02) - SPRINT 회의, 초기 환경 셋팅
사이트 전체적인 흐름과 기능을 파악하며 프론트와 백엔드 각각 구현해야 할 것들을 정리했고 2주간의 필수 구현/추가 구현 계획을 함께 세웠다.

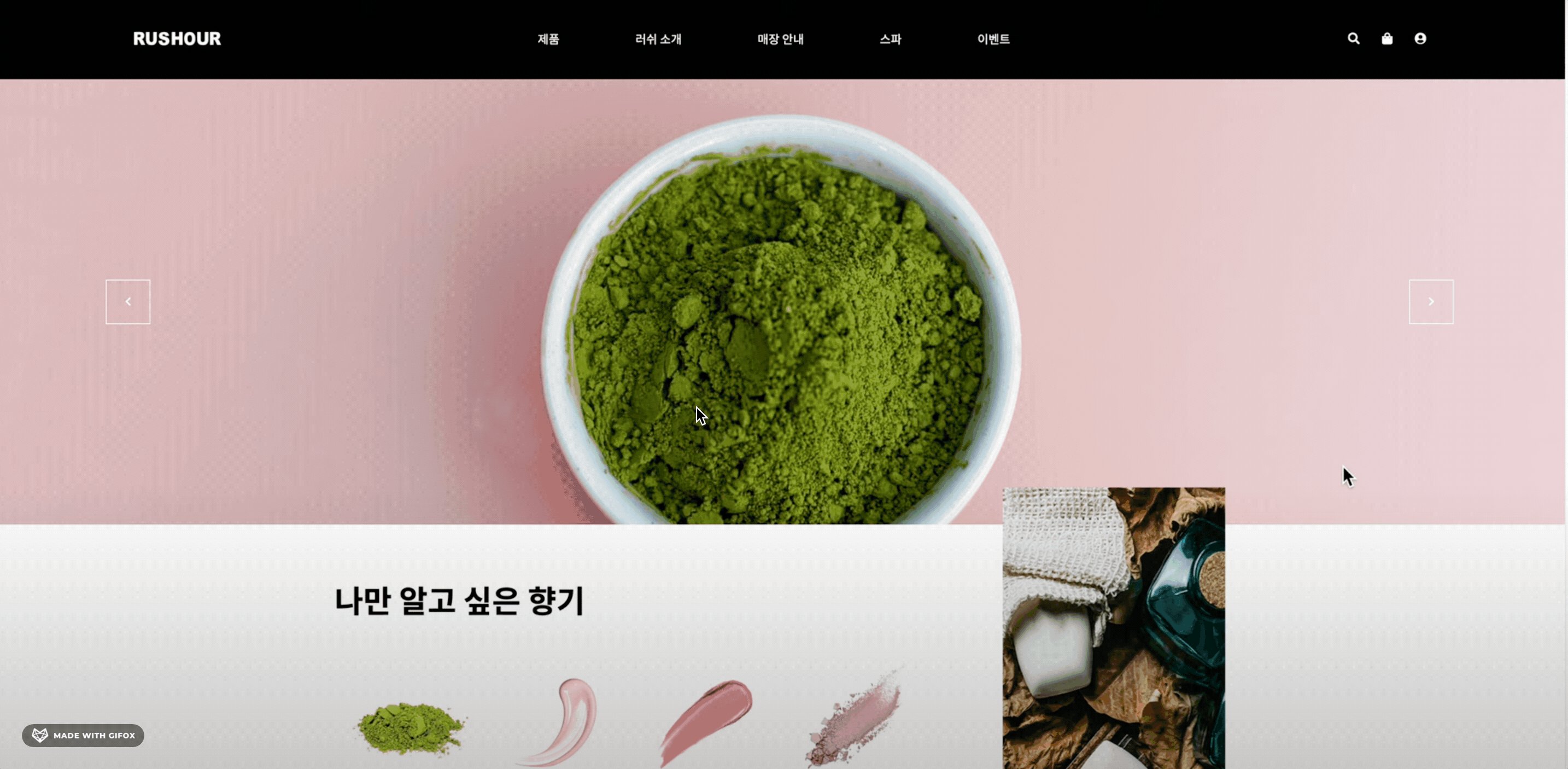
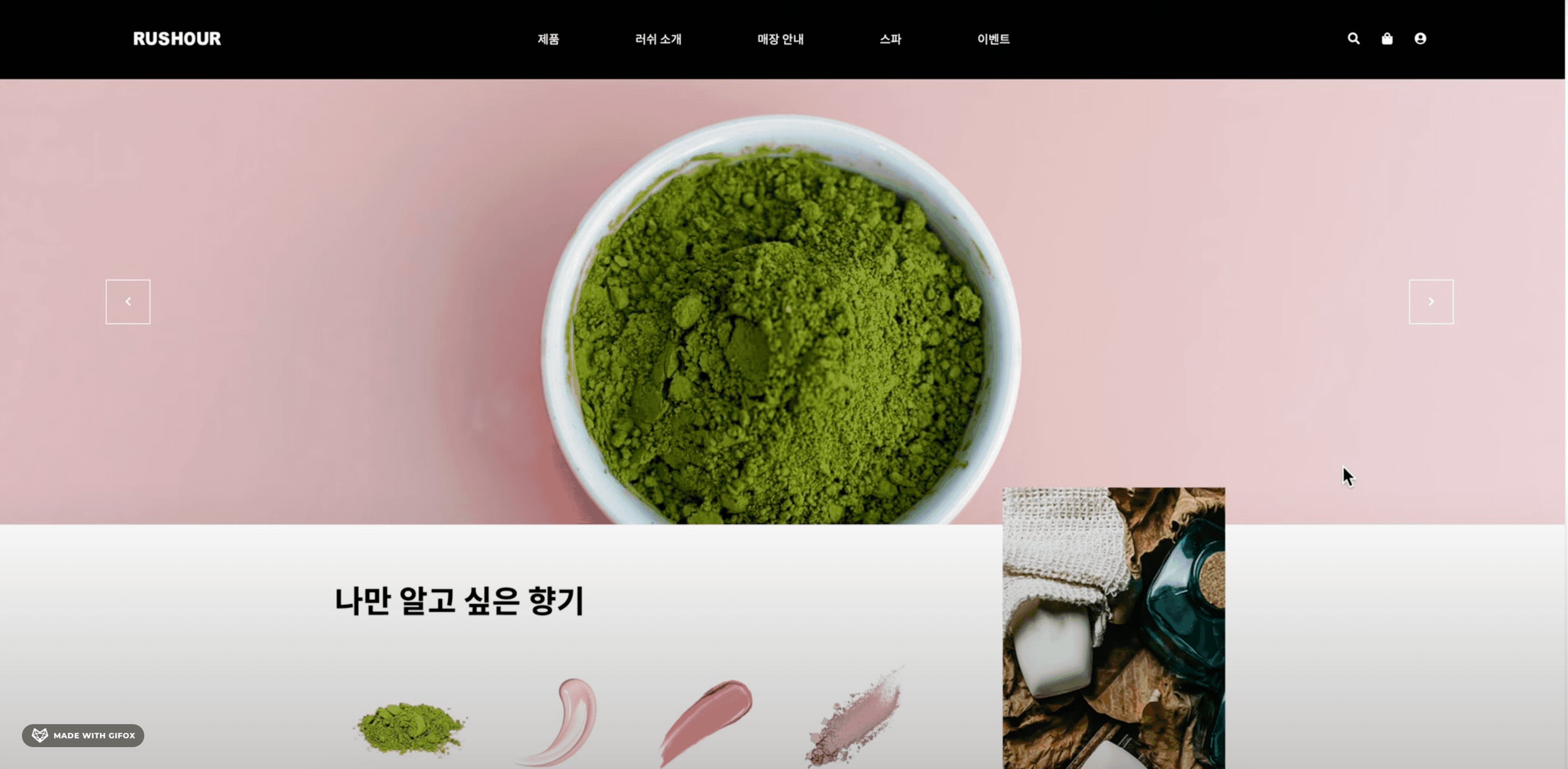
내가 1차 회의 때 맡은 건 Main, Footer, Nav였고 구현할 기능은 캐러셀 모두 각각 api 호출하여 구현, 캐러셀 슬라이드 기능 구현, 신제품 리스트 필터링으로 api 호출이었다.😆
필수 구현사항
- 회원가입 & 로그인
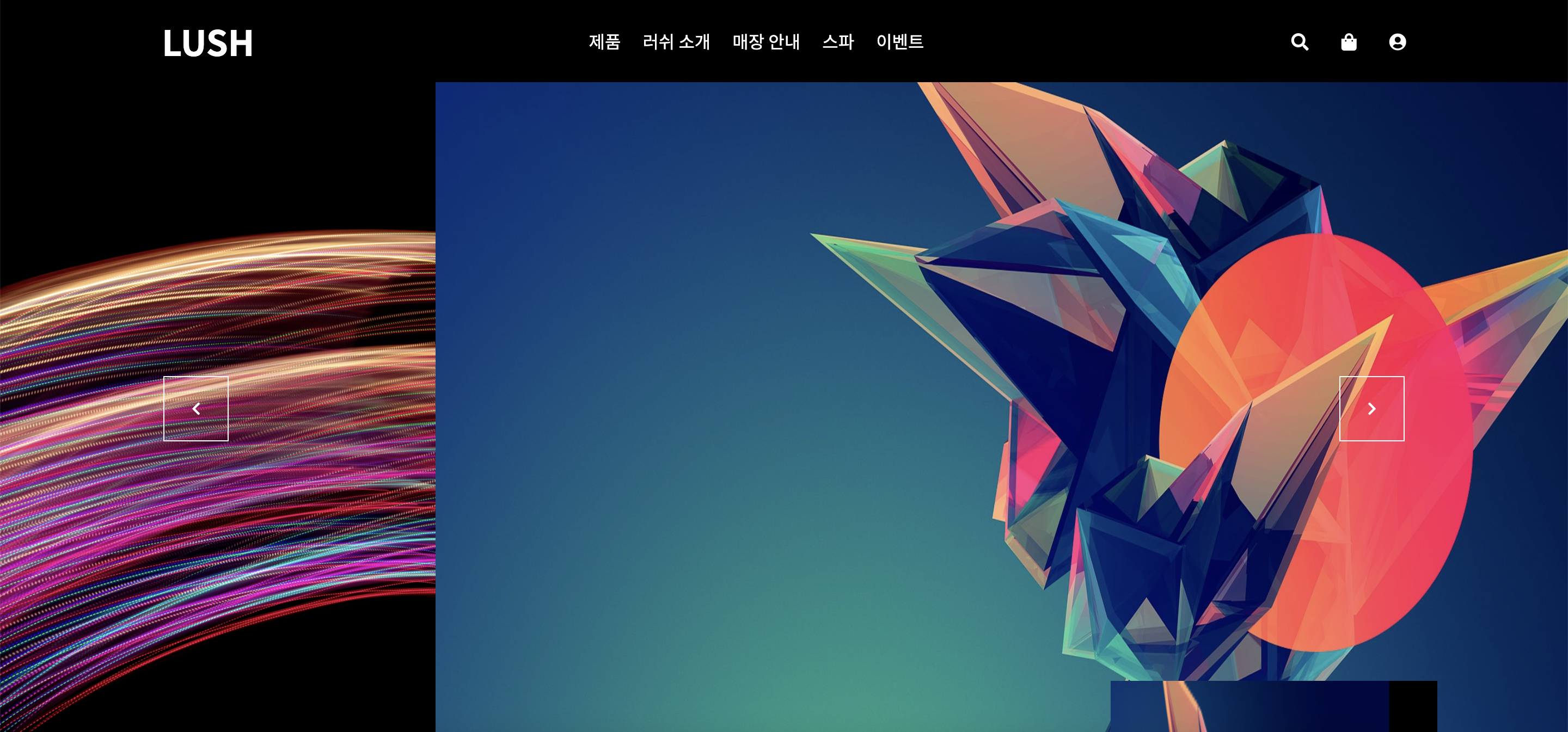
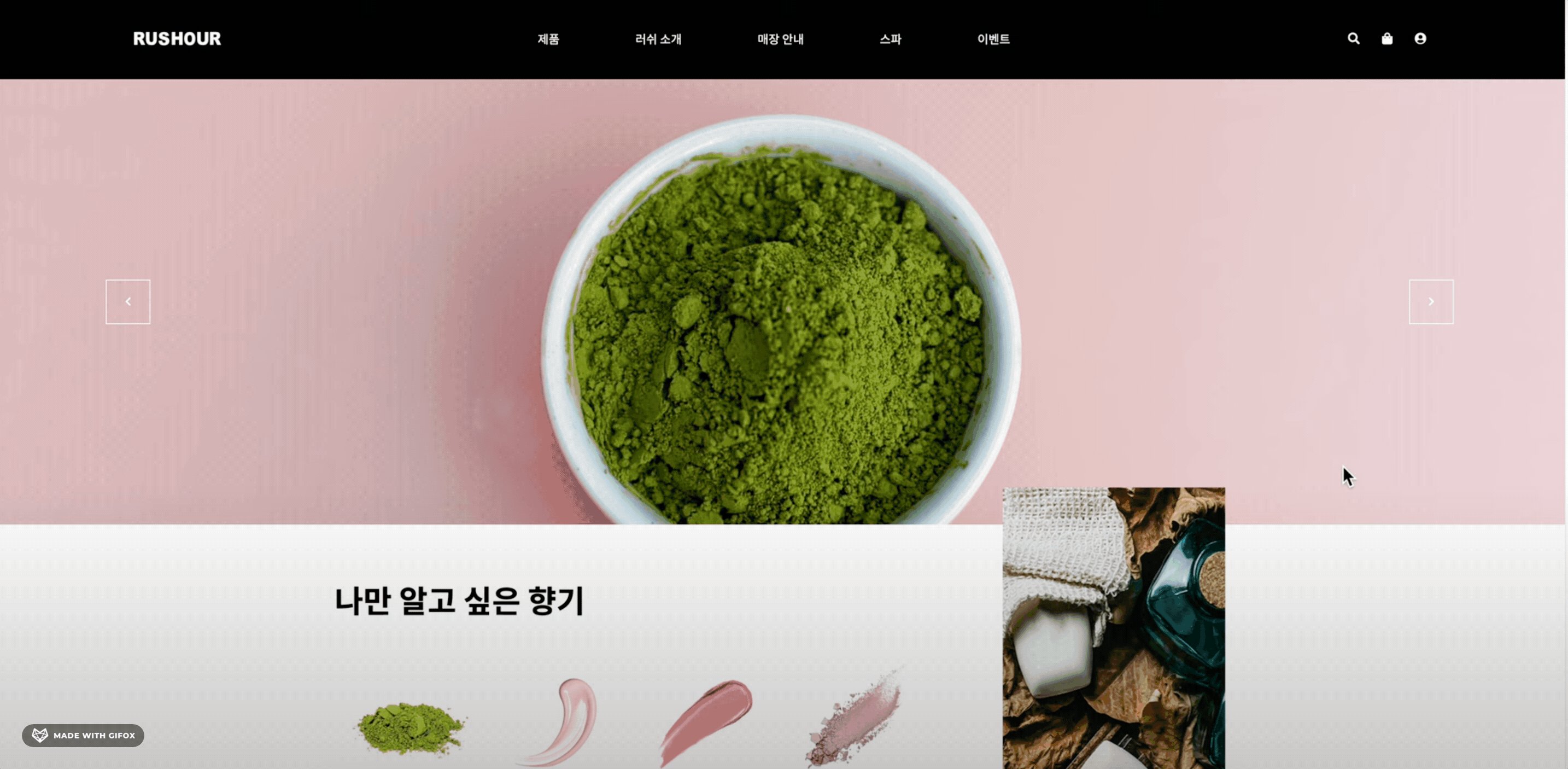
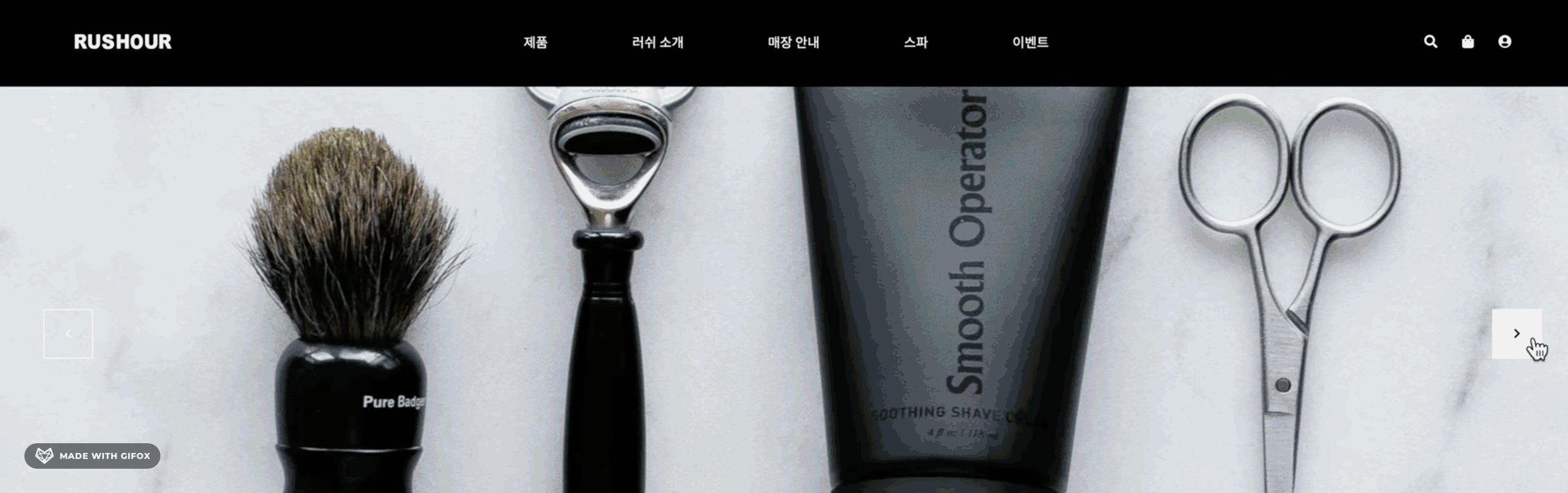
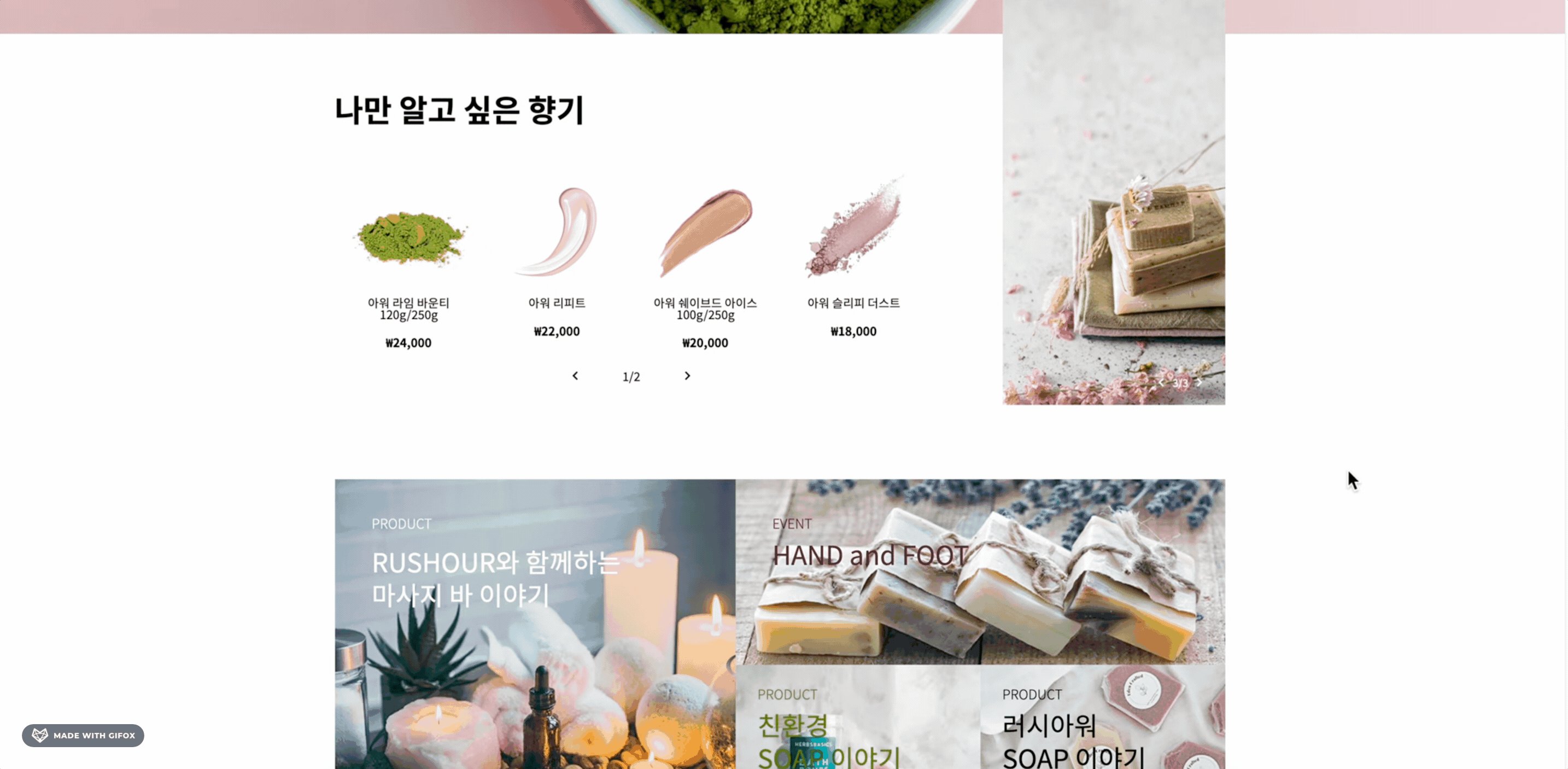
- 메인페이지
- 리스트 페이지
- 상세 페이지
- 장바구니
추가 구현사항
- 리뷰 페이지
- 비회원 기능
- 소셜 로그인
- 결제 기능
🤩 프로젝트 1주 차
프로젝트 진행 중 Nav 부분은 리스트를 맡으신 도윤님께서 리스트 연결을 위해 넘겨받아 진행해 주셨고 나는 main, footer를 진행하게 되었다.

우선적으로 main을 작업하고 있었는데 처음부터 큰 난관에 봉착했다. 비주얼 이미지가 계속 원본 비율을 유지하려 했고 슬라이드가 계속 틀어지는 현상이 발생했다. 정말 많은 분들께 조언을 구했고 2일 동안.. 이 녀석 때문에 아무런 골머리를 앓았다. flex-shrink (영원이 잊지 못할..애증..😤)로 해답을 찾았지만 이 부분에 너무 많은 시간을 할애했고 남은 기간에 대한 조급함과 1인분도 제대로 못하고 있다는 죄책감에 팀원분들께도 죄송한 마음이 많이 들었다. 그래도 우리 팀원분들께서 6명이서 각자 6인분 하려고 프로젝트하는 거 아니다 6명이서 하나의 프로젝트를 하려고 모인 거다라고 말씀해주셨고 나도 생각을 다잡는 계기가 되었다.


팀원분들과 으쌰 으쌰 해 남은 작업은 생각보다 빨리 끝낼 수 있었다 😍
🤩 프로젝트 2주 차
2주 차 planning meeting에서 현재 팀원들의 진행 사항을 파악하고 남은 구현 사항을 점검했다. 회의 후 1주 차에 담당 구현이 마무리 된 팀원들끼리 남은 필수 구현인 장바구니를 작업하고 더 이상 추가 구현을 하지 않고 지금 구현 중인 부분까지 완벽하게 완성해 프로젝트를 마무리 짓기로 했다.👏🏻👏🏻👏🏻
나는 1주 차에 main,footer가 마무리되어서 2주 차에는 장바구니 구현에 들어갔다.
- 장바구니 목록 호출 api
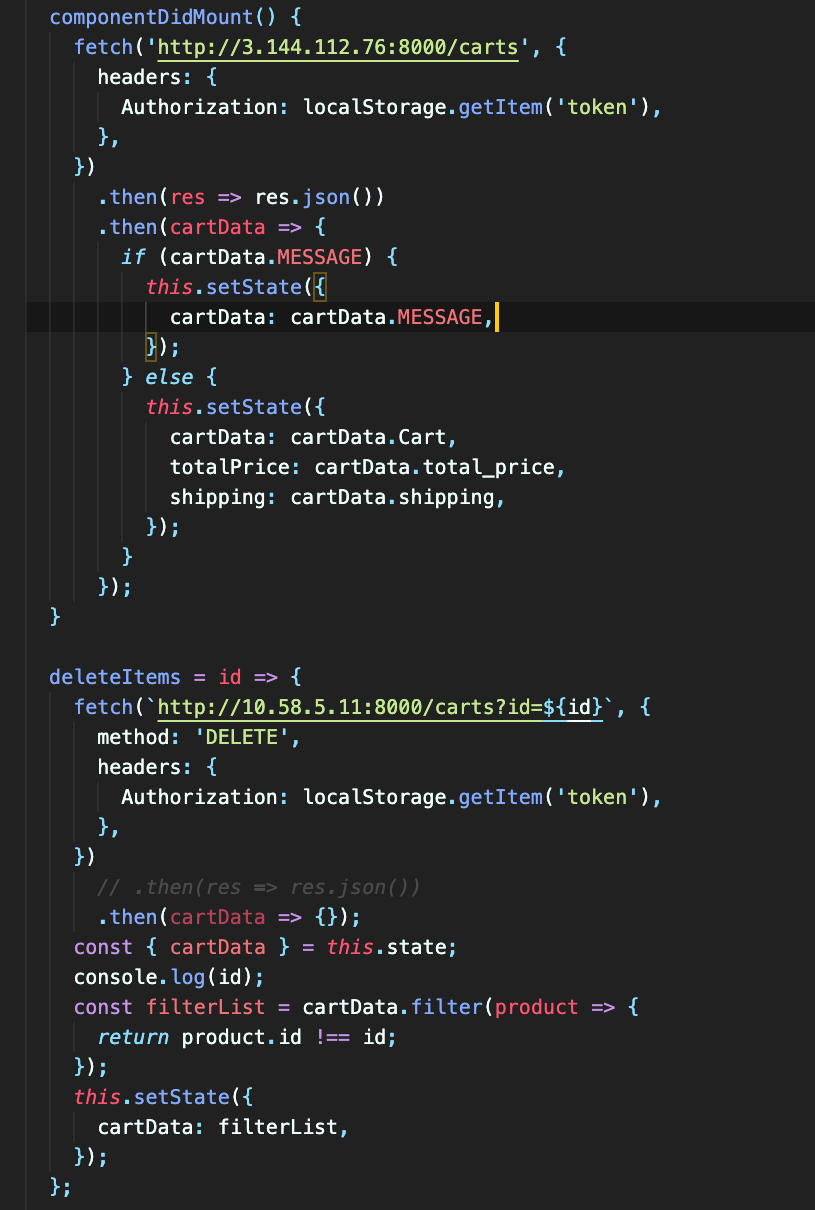
- 삭제기능 구현

기능을 구현하고 FE-BE 맞춰보는 작업은 어려웠지만 정말 재밌었다. fetch의 중요성을 깨닫는 소중한 시간이었다.
- 장바구니 fetch

2주 차를 진행하면서 정말 위기를 팀워크로 극복했다.🤣 ❗️백엔드 팀원분께서 covid19 확진자 동선이 겹치는 상황이 일어나 재택으로 프로젝트 마무리를 해야 하는 상황이 왔고 소식을 처음 접했을 때는 정말 멘탈이..바사삭..(제발 사라져 줘..covid 19..🤬)하지만 집에서도 쉬지 않고 바로 aws 통해 서버를 연결해주셨다. 슬랙으로 하루 종일 소통하며 작업했고 우리는 백엔드분의 책임감을 느끼며 다들 더 불타서🔥 마무리를 진행했다.

🤩 FE - BE 소통

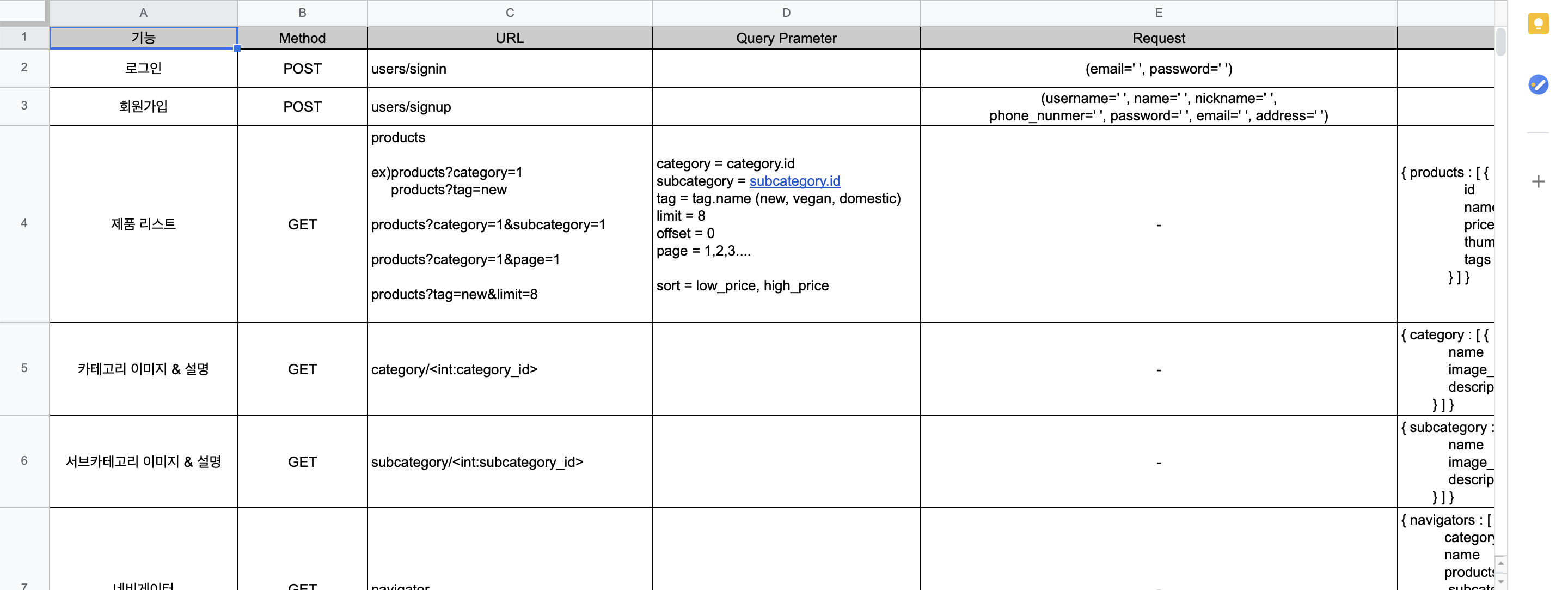
우리가 작업했던 목 데이터를 토대로 백엔드분들이 RUSHOUR API 데이터를 만들어 주셨고 공유해주시면서 추가되는 key값만 수정하는 정도로 바로 맞춰 볼 수 있어서 즐거웠다.
우리 팀은 프론트엔드 백엔드 서로 소통이 잘 되는 팀이었다!✨ 연결이 안 되더라고 서로 코드를 봐주며 함께 해결해 나가려 하는 게 인상 깊었고 🥰 개인적으로는 우리 백엔드 분들 정말 든든하고 듬직했다. 조심스럽게 요청을 드리면 흔쾌히 가능해요.할 수 있어요.쉬워요.금방 해요.👍 라고 긍정적으로만 답변해주셔서 더욱 마음 편히 작업할 수 있었다. 계속되는 에러 속에서도 우리는 긍정 긍정 긍정! 열정 열정 열정! 무한 긍정 무한 열정을 외치면서 팀 분위기와 사기를 높여주었고 차근차근 완성될 때마다 서로 같이 기뻐해 주고 좋아해주면서 하나가 되어가는 과정을 겪었다.
그저 빛 TEAM RUSHOUR ✨
✨ 동적 라우팅
우리는 동적 라우팅을 진행했을 때 다행히 오류가 많이 없었다. 도윤님과 붙어서 거의 하루를 쏟아 진행했는데 모든 페이지가 연결되었을 때 그 짜릿함을 절대 잊을 수 없다.😝 (박수치고 좋아했던 기억이..🥰)
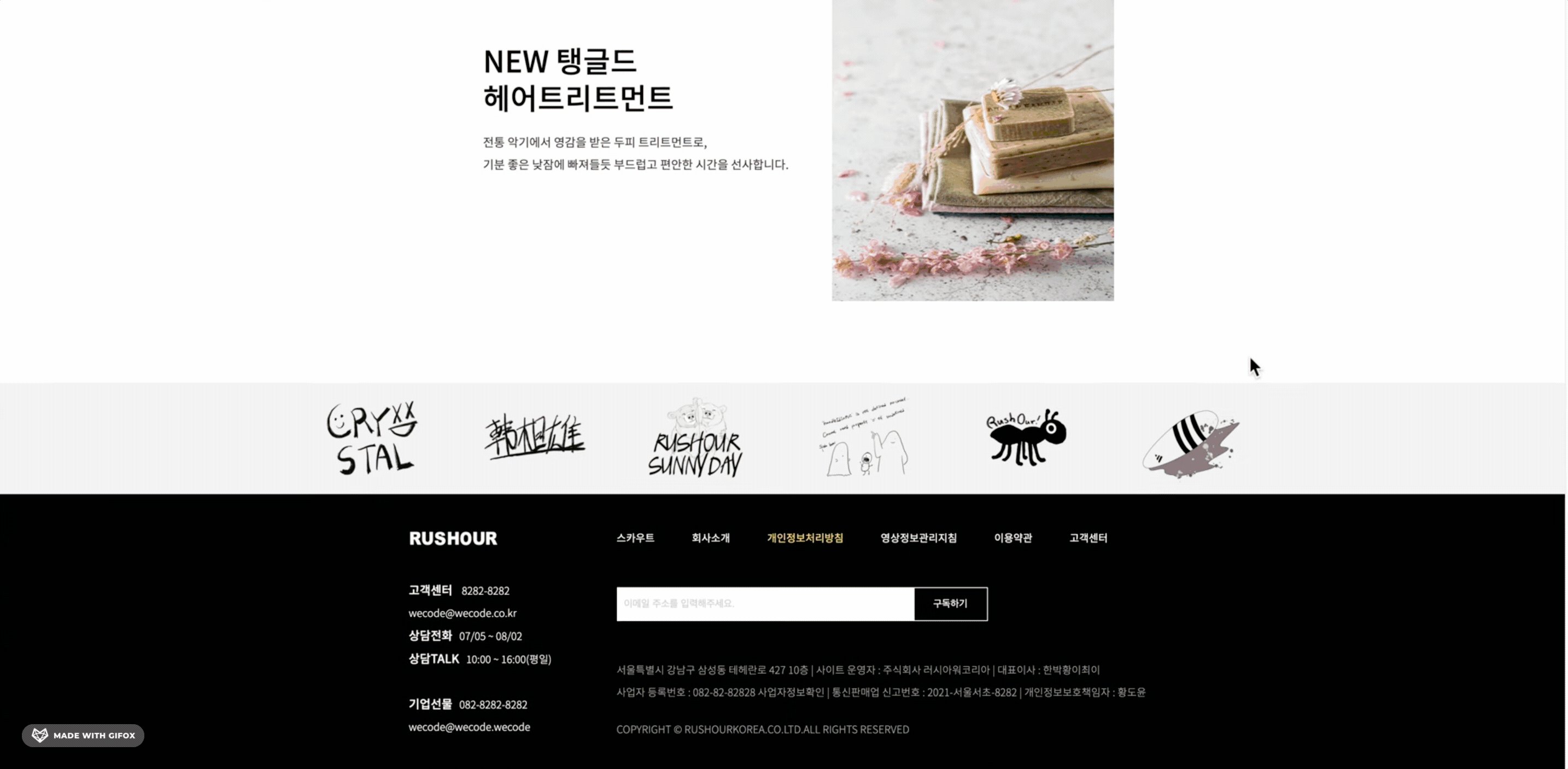
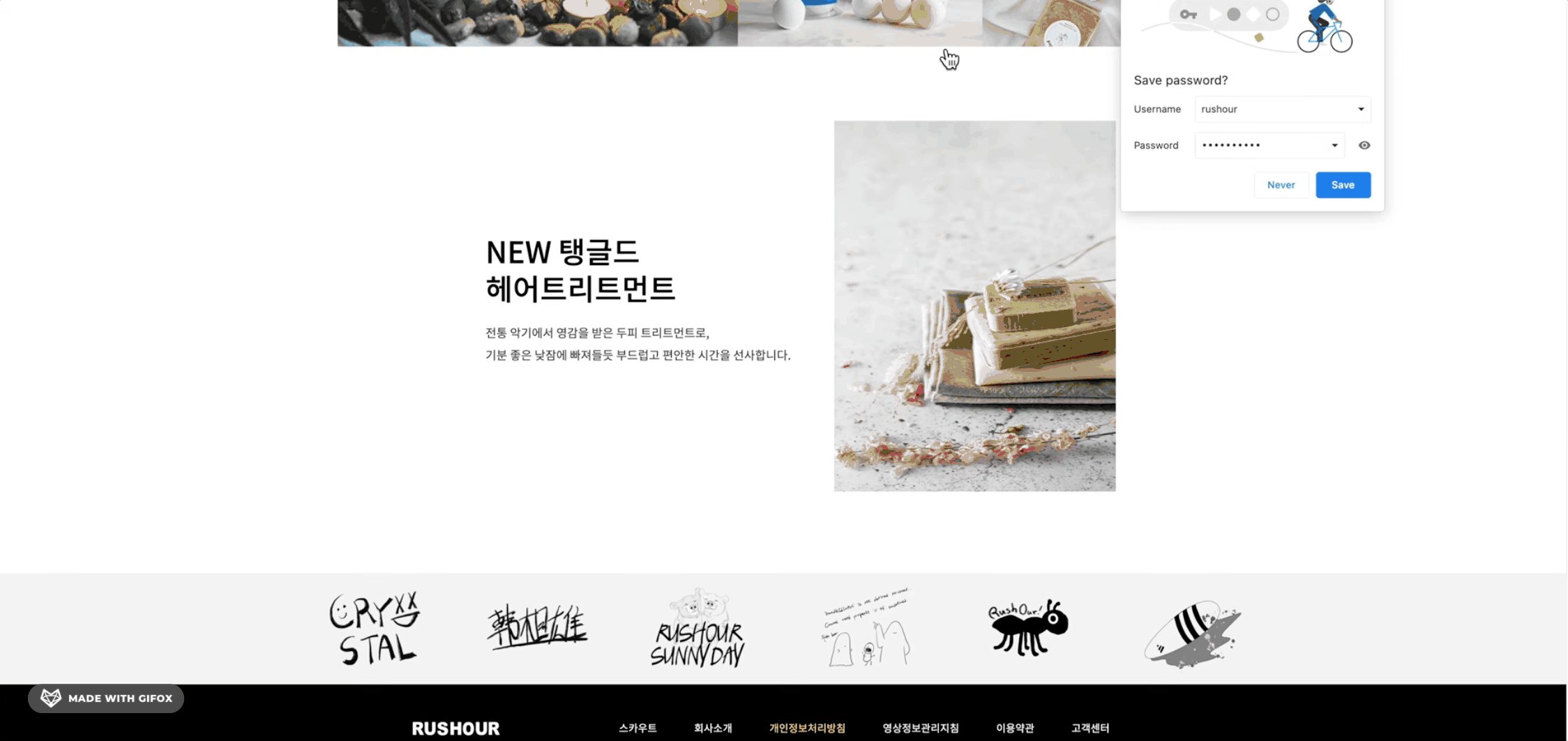
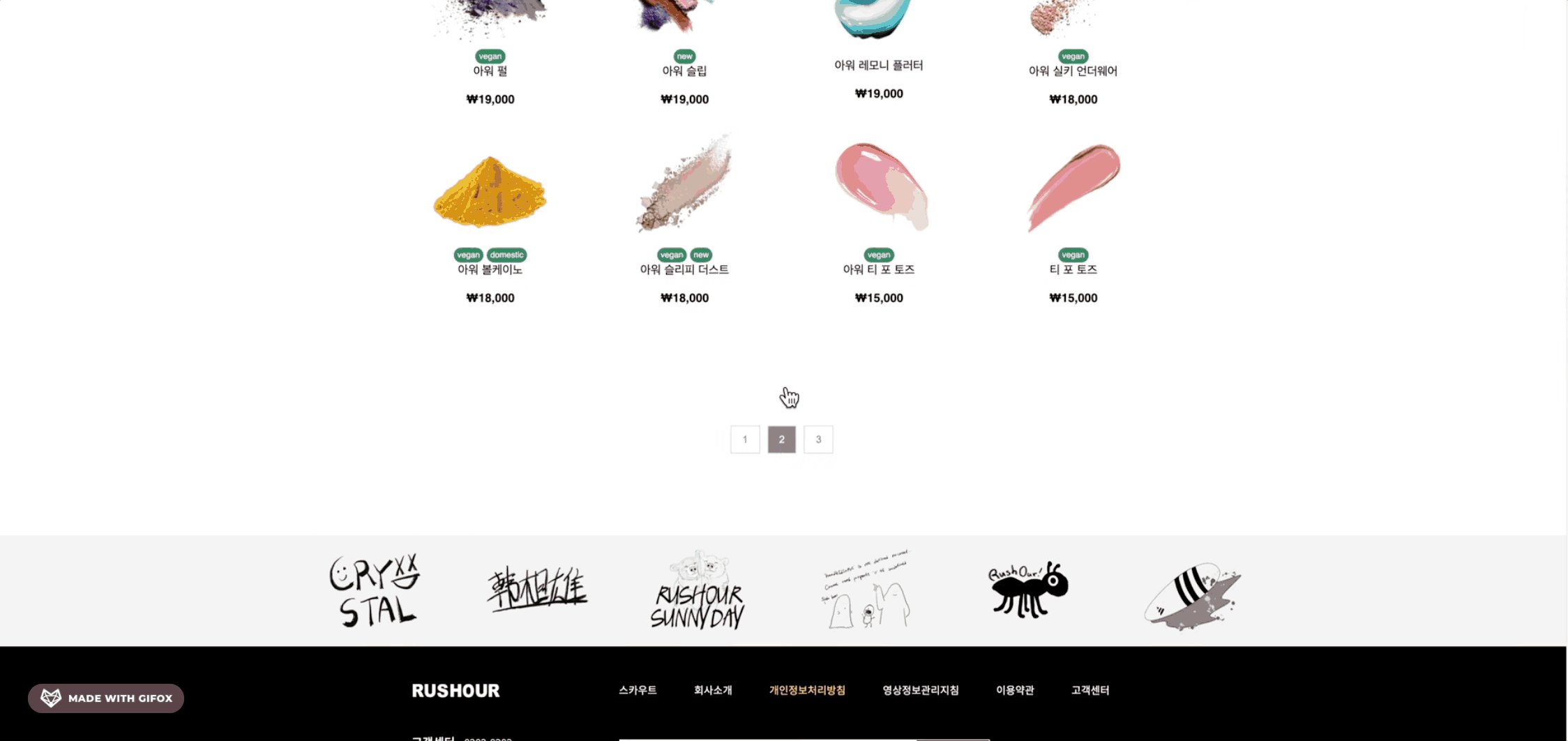
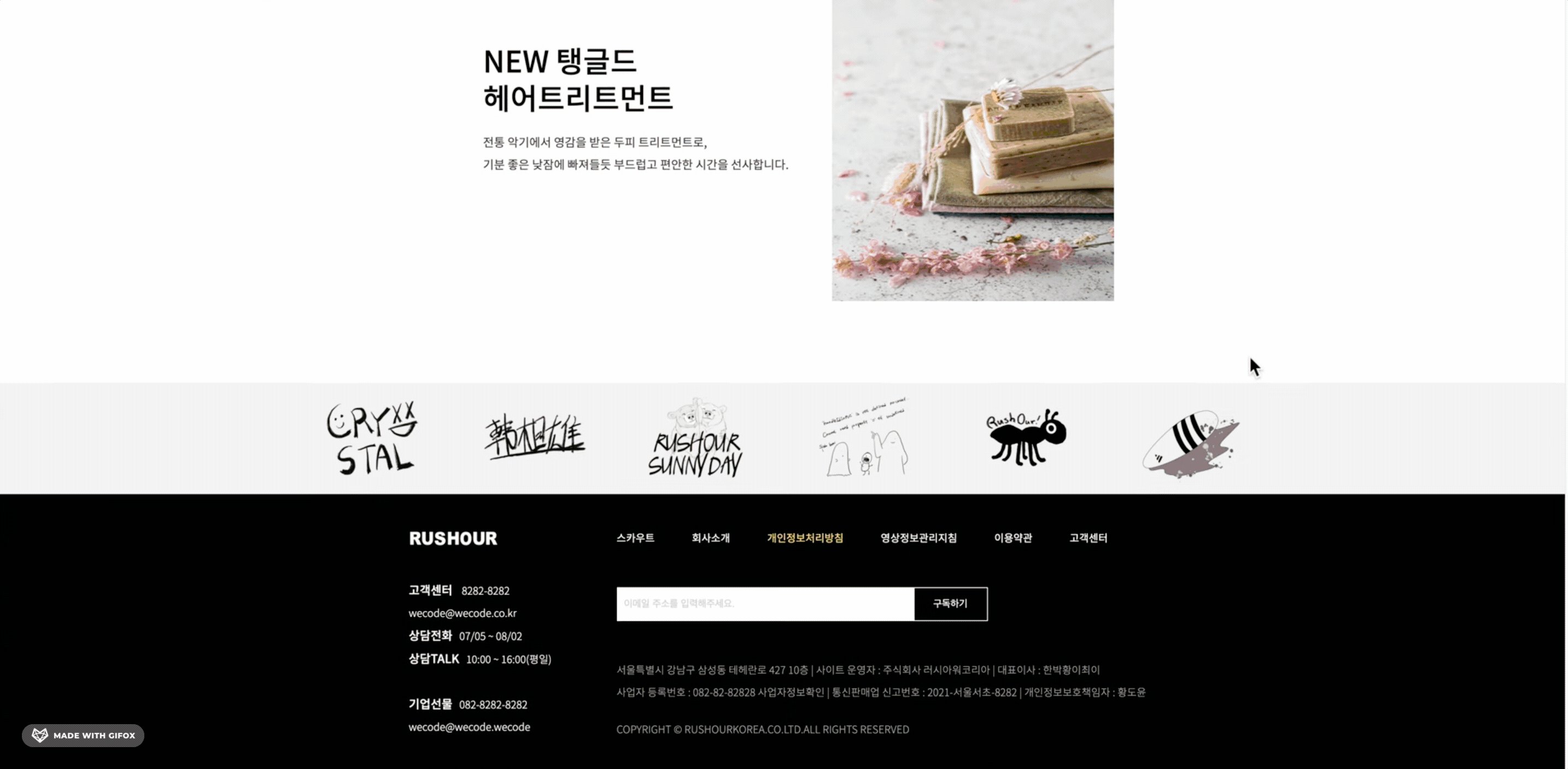
😎 FOOTER
개인적으로 자랑하고 싶은 우리 홈페이지 푸터😋
 러쉬 푸터에 6개의 이미지가 있는데 우리는 직접 그려서 푸터를 꾸몄다. 차례대로
러쉬 푸터에 6개의 이미지가 있는데 우리는 직접 그려서 푸터를 꾸몄다. 차례대로
수정 👉 상웅님 👉 지선님 👉 정우님 👉 도윤님 👉 민님

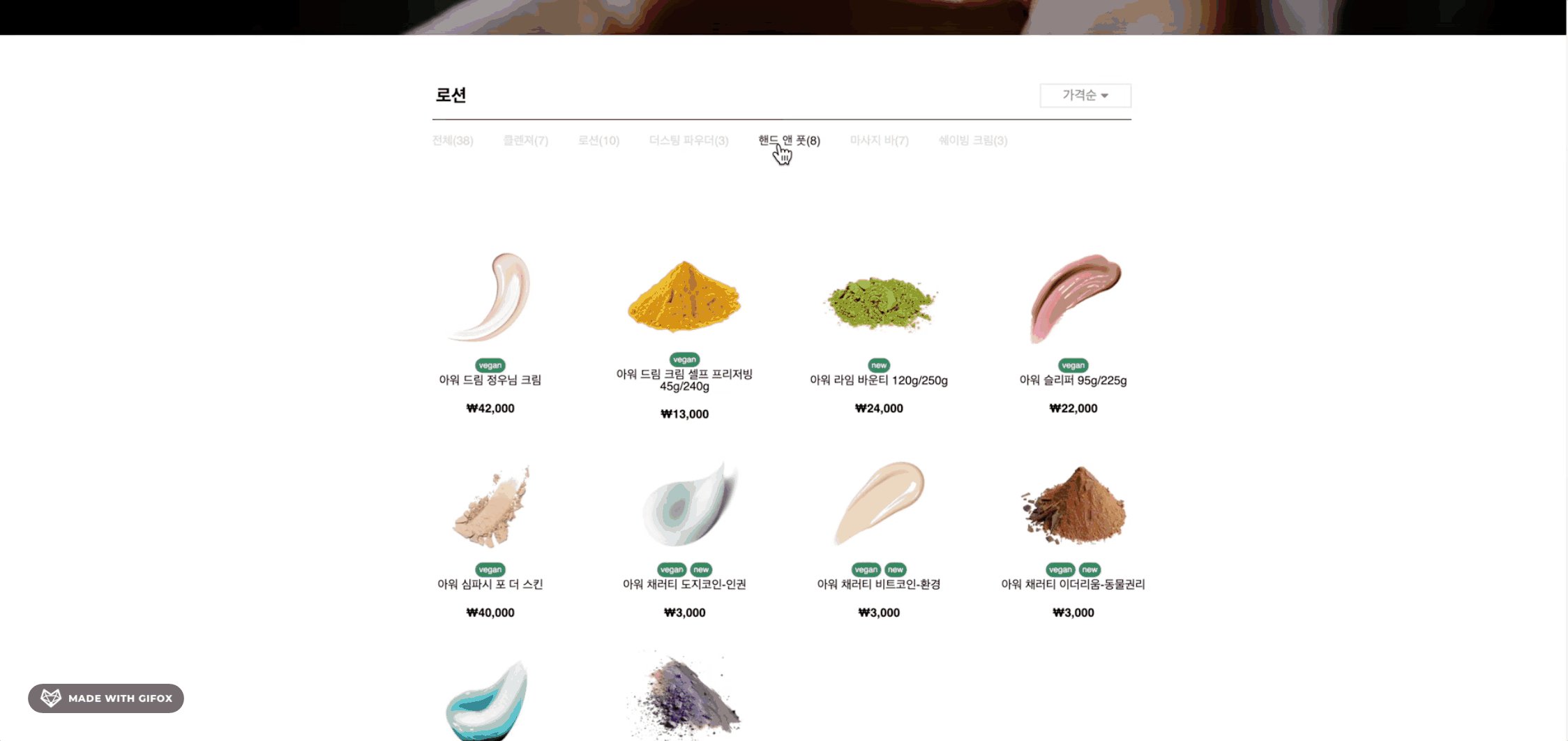
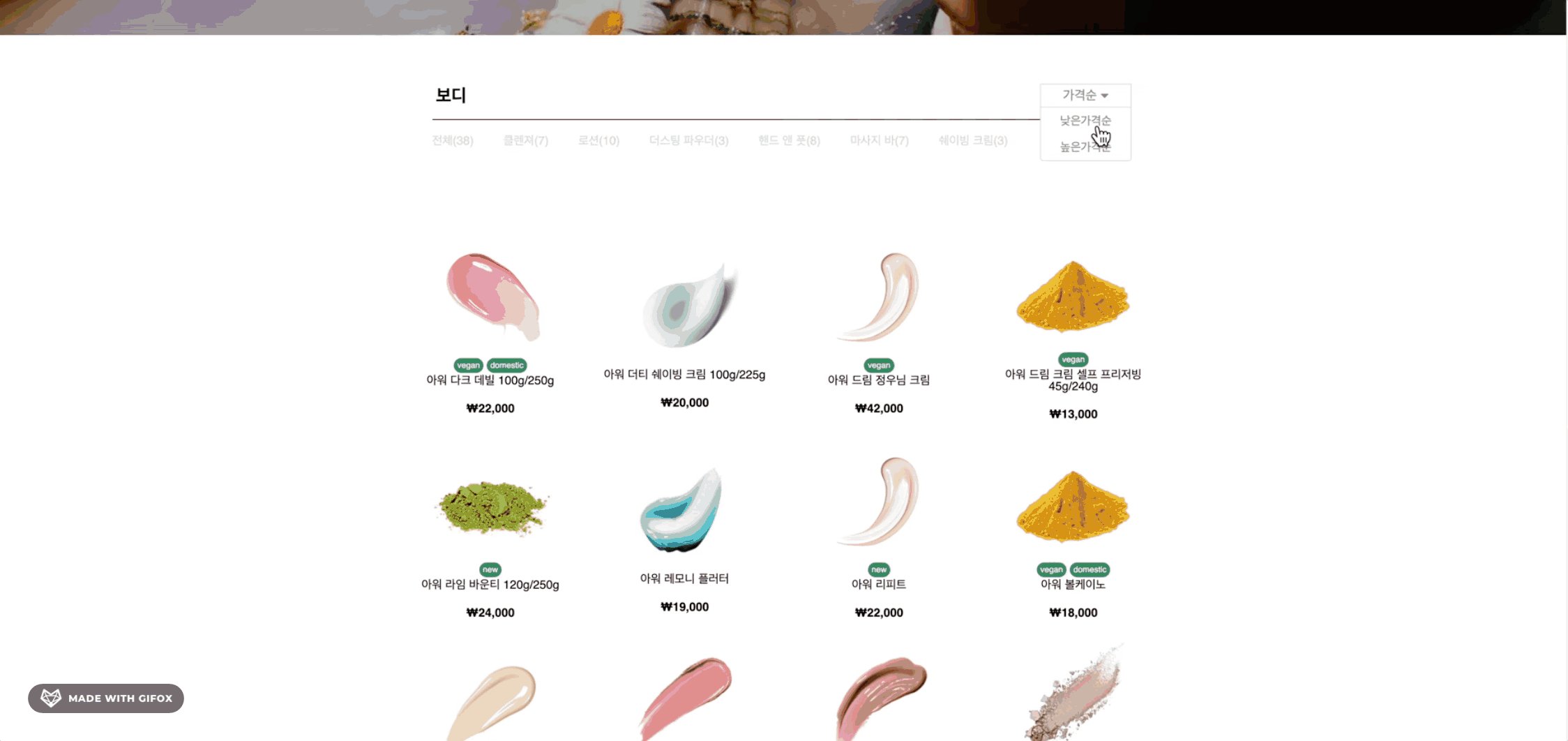
🌿 3. 완성 모습
RUSHOUR 영상 - https://youtu.be/1gj-33i-1UI
RUSHOUR GITHUB - https://github.com/wecode-bootcamp-korea/23-1st-RushOur-frontend
-
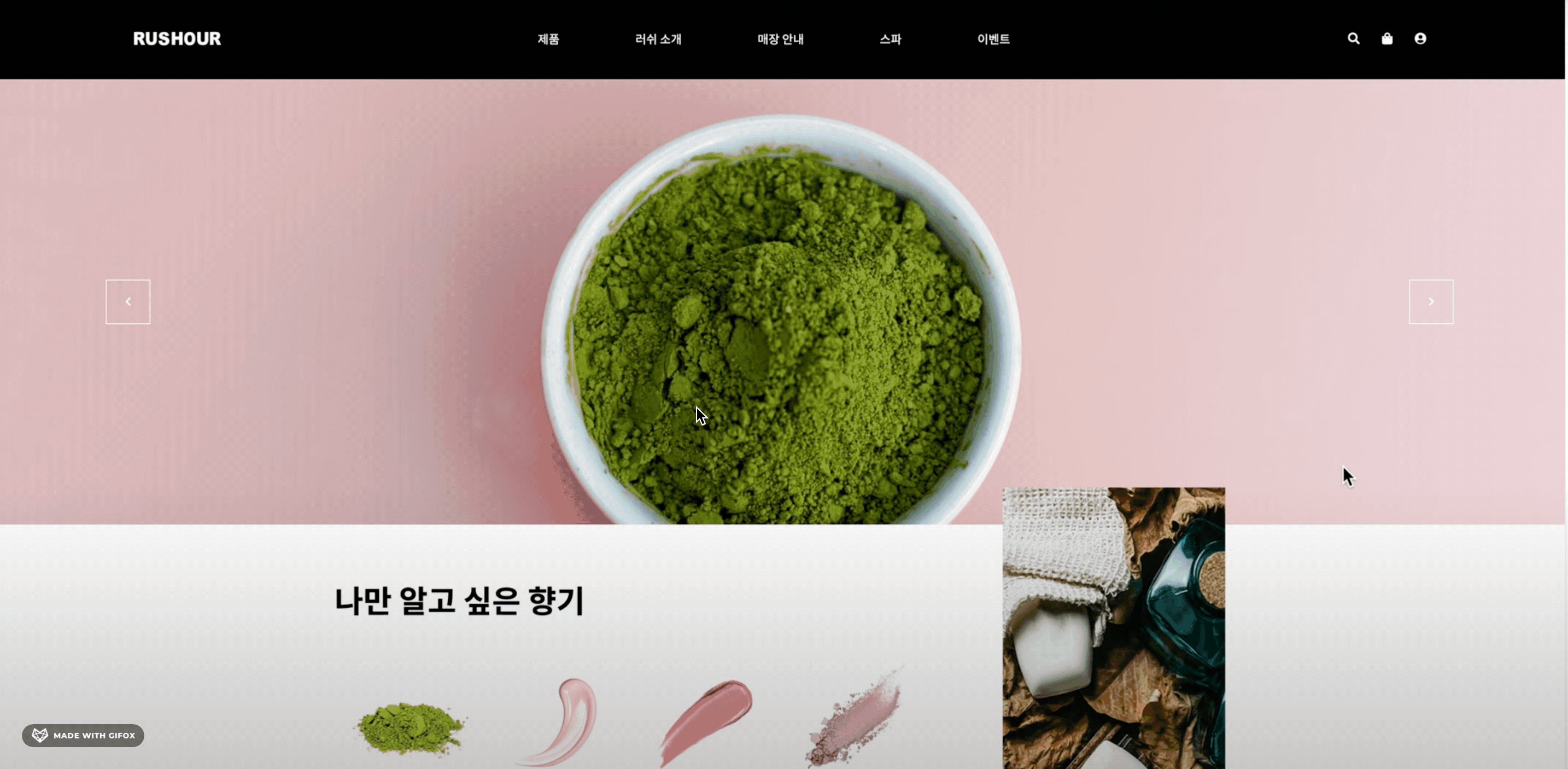
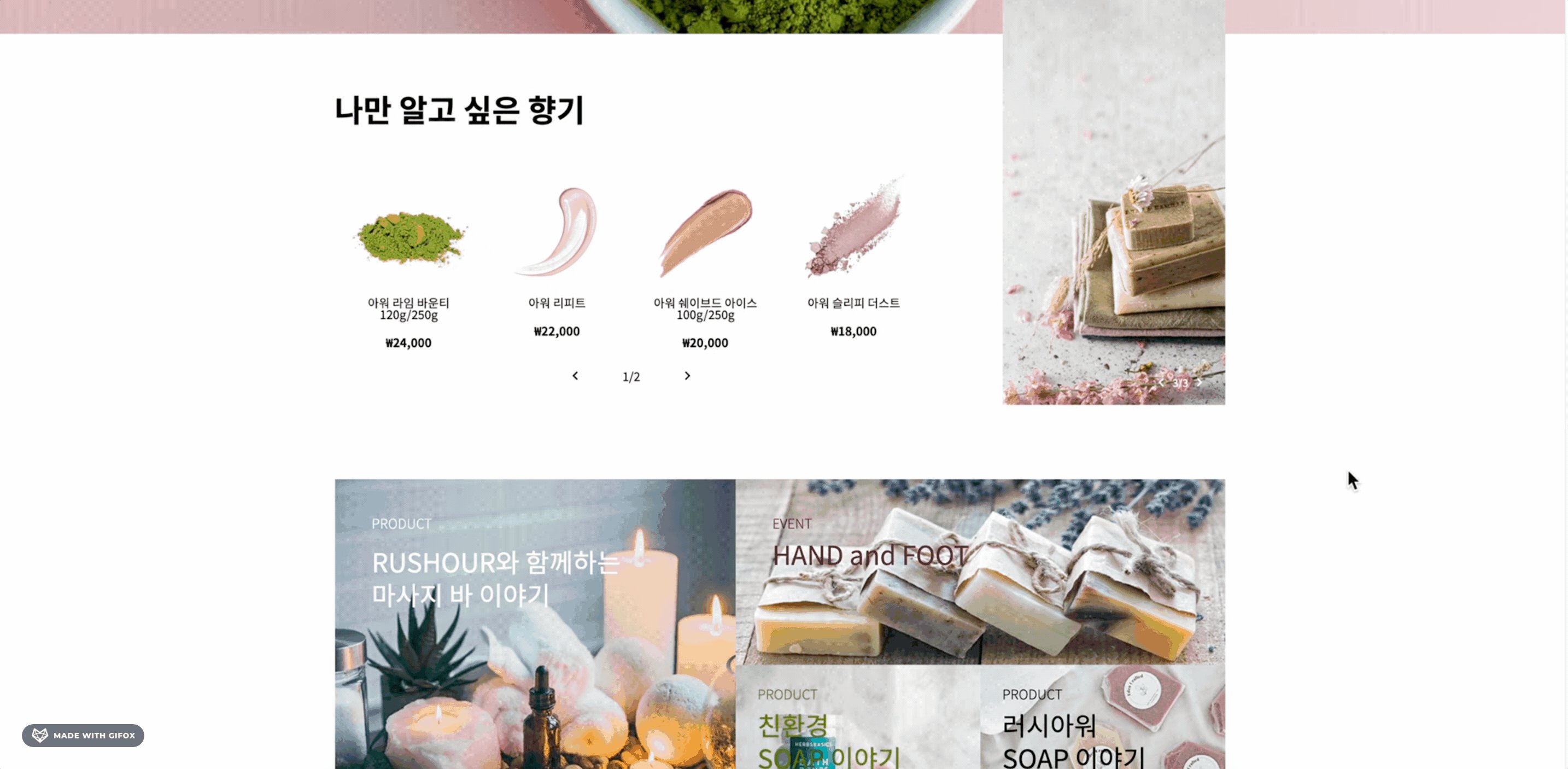
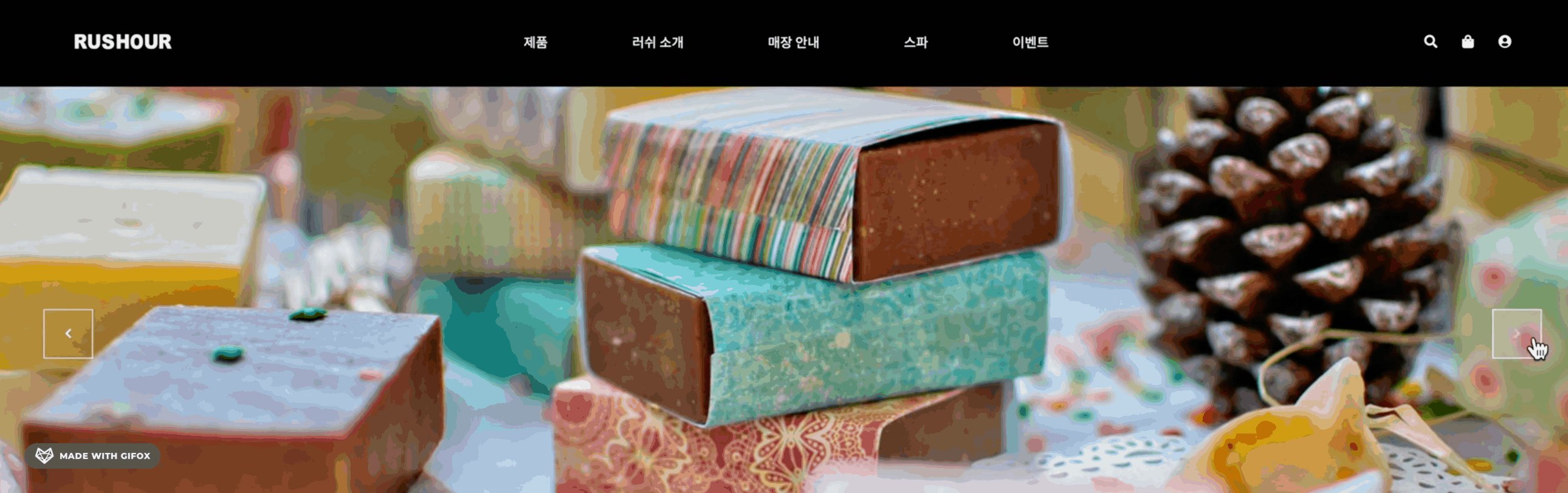
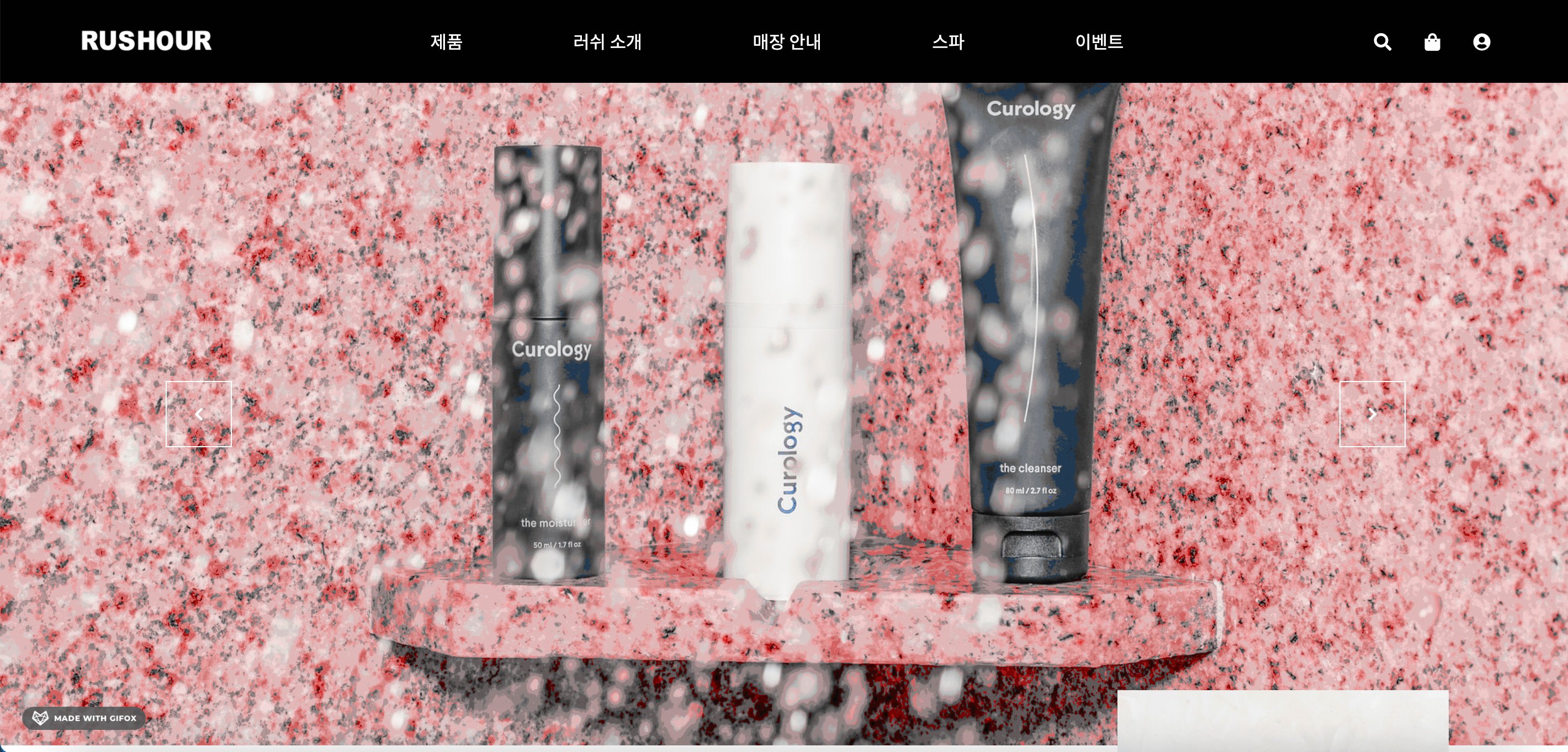
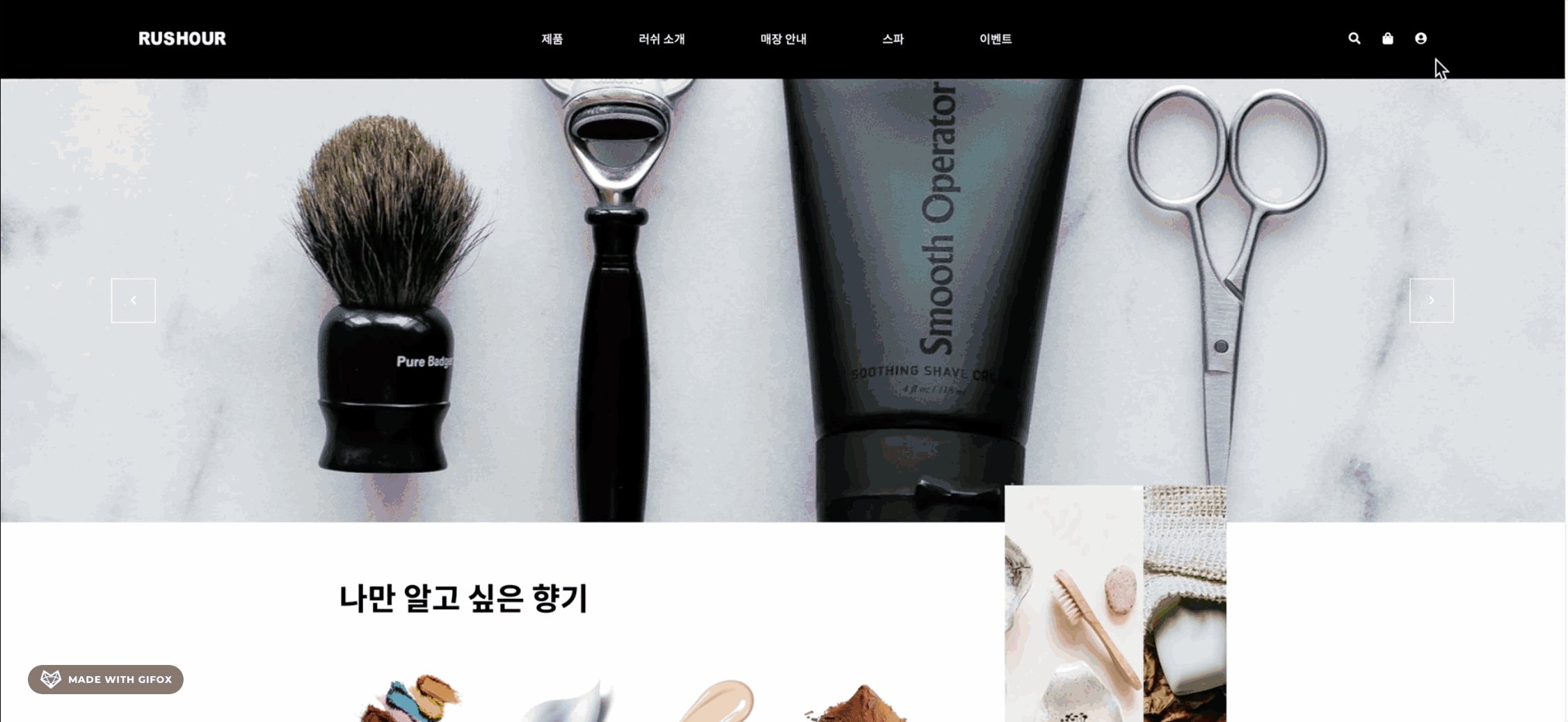
메인페이지


-
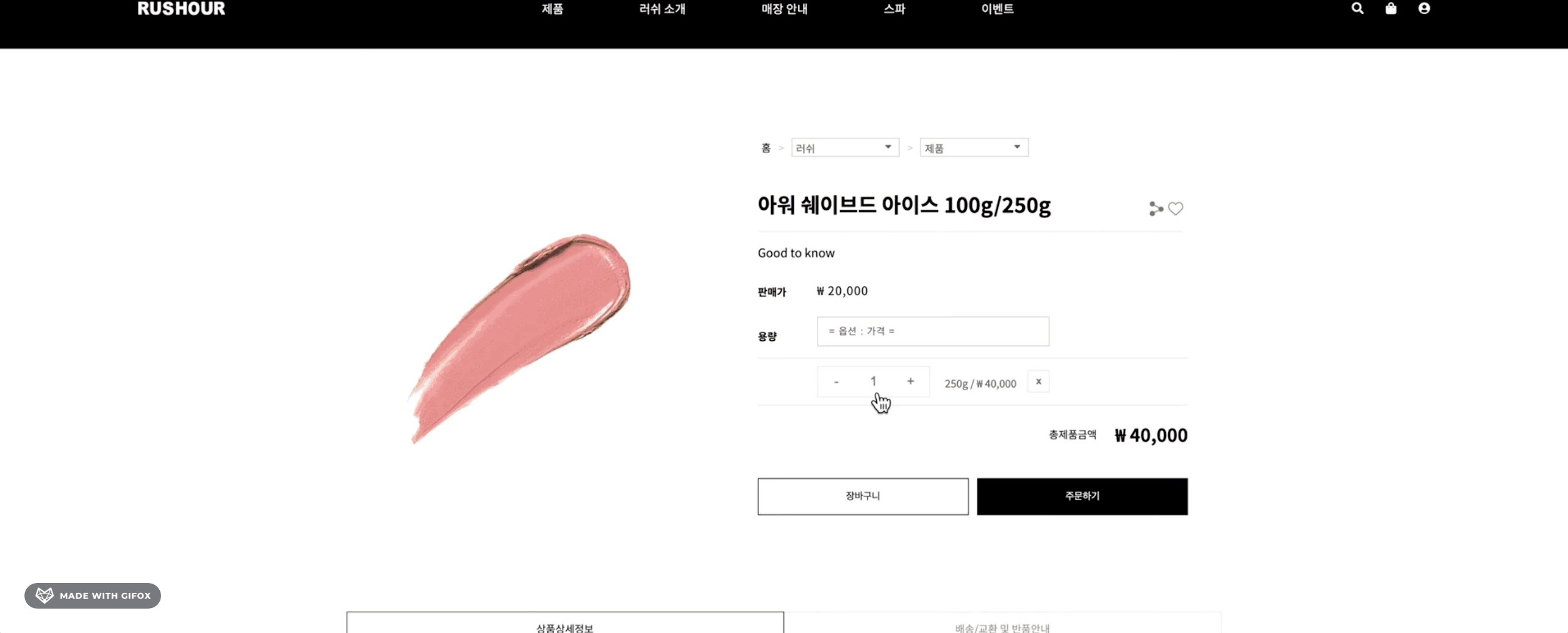
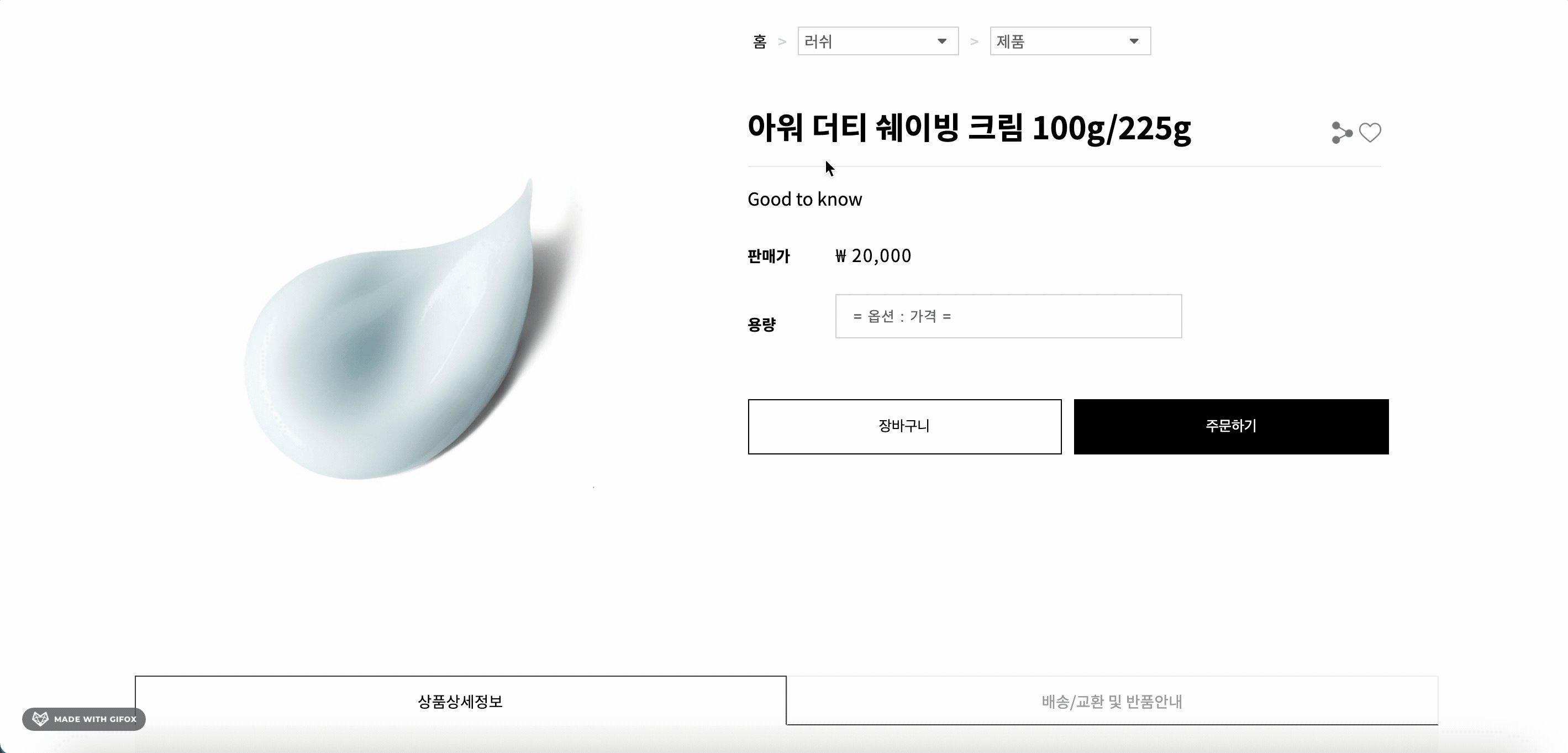
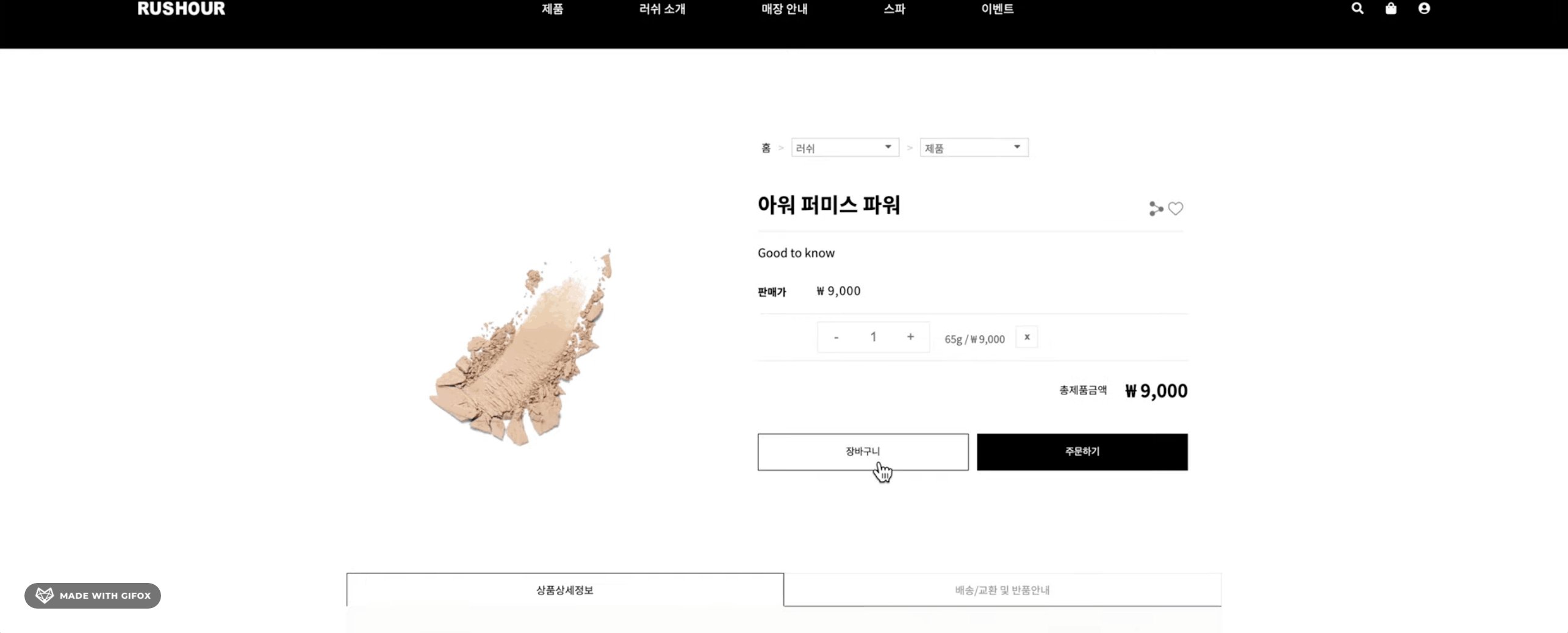
메인 👉 디테일

-
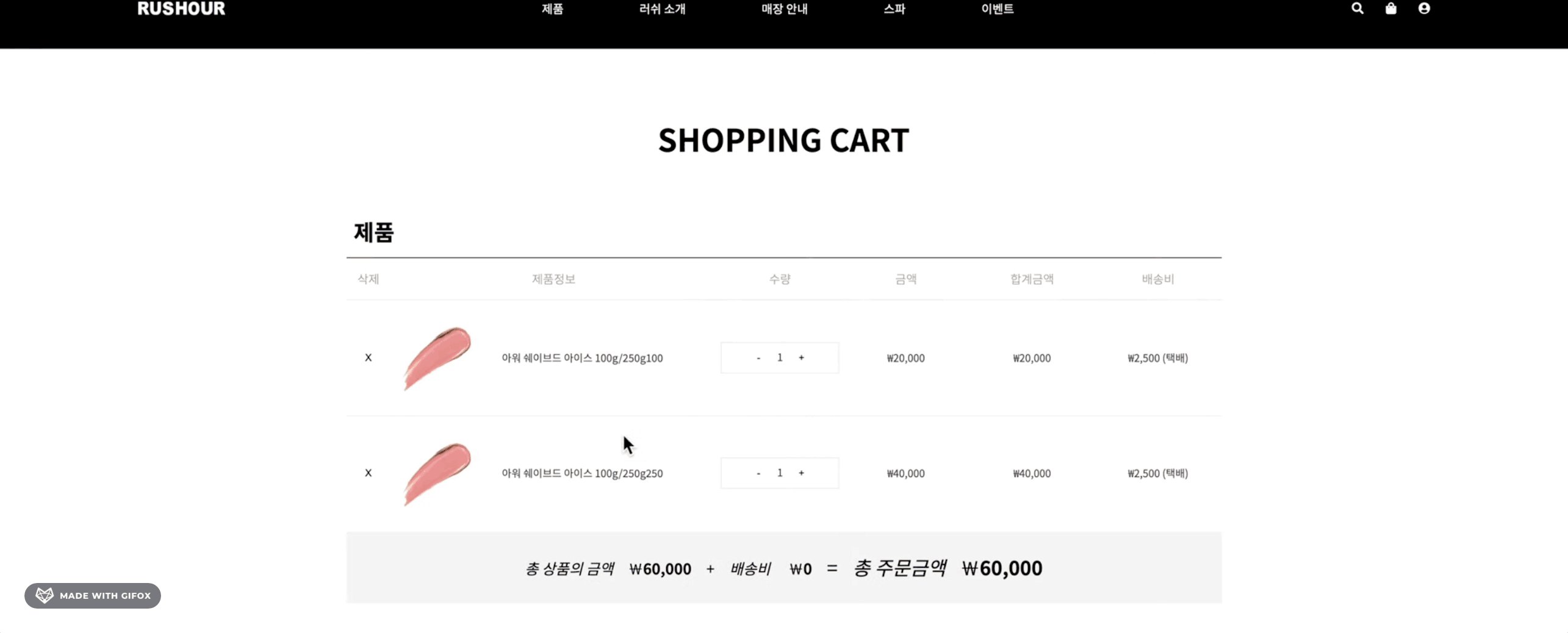
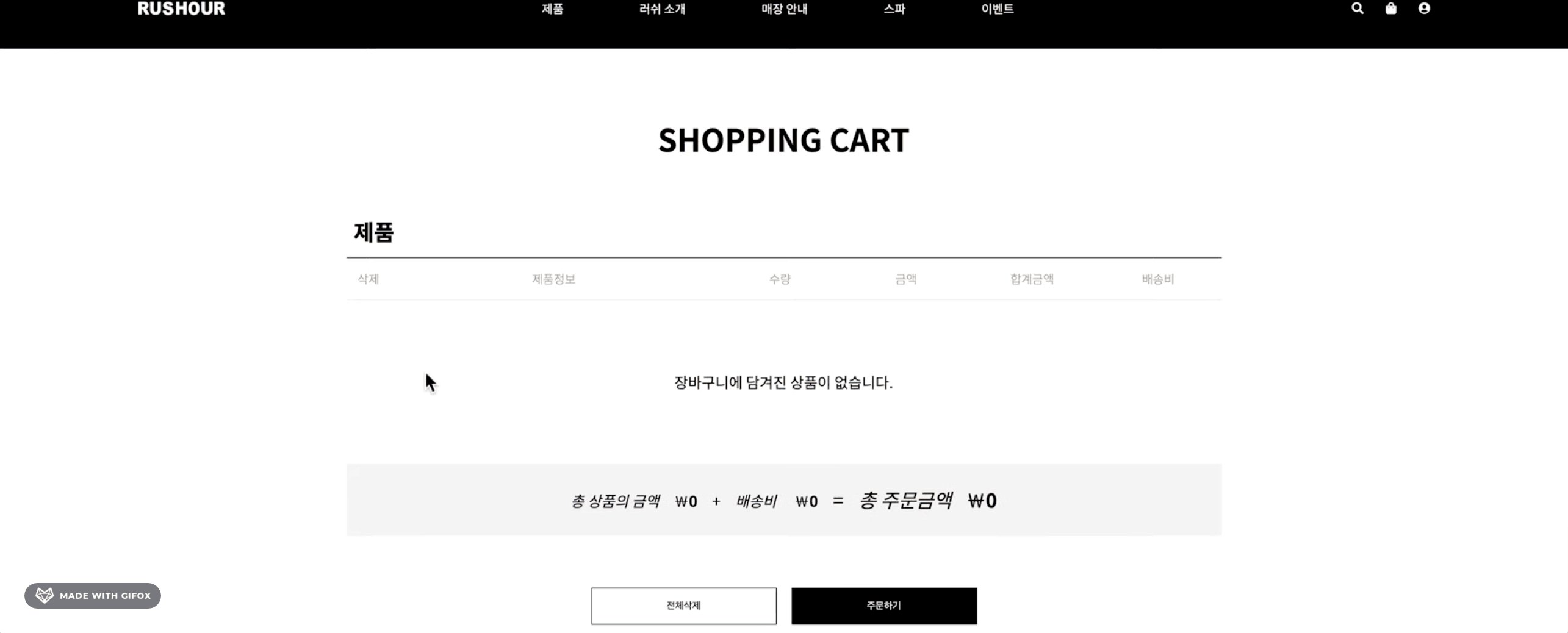
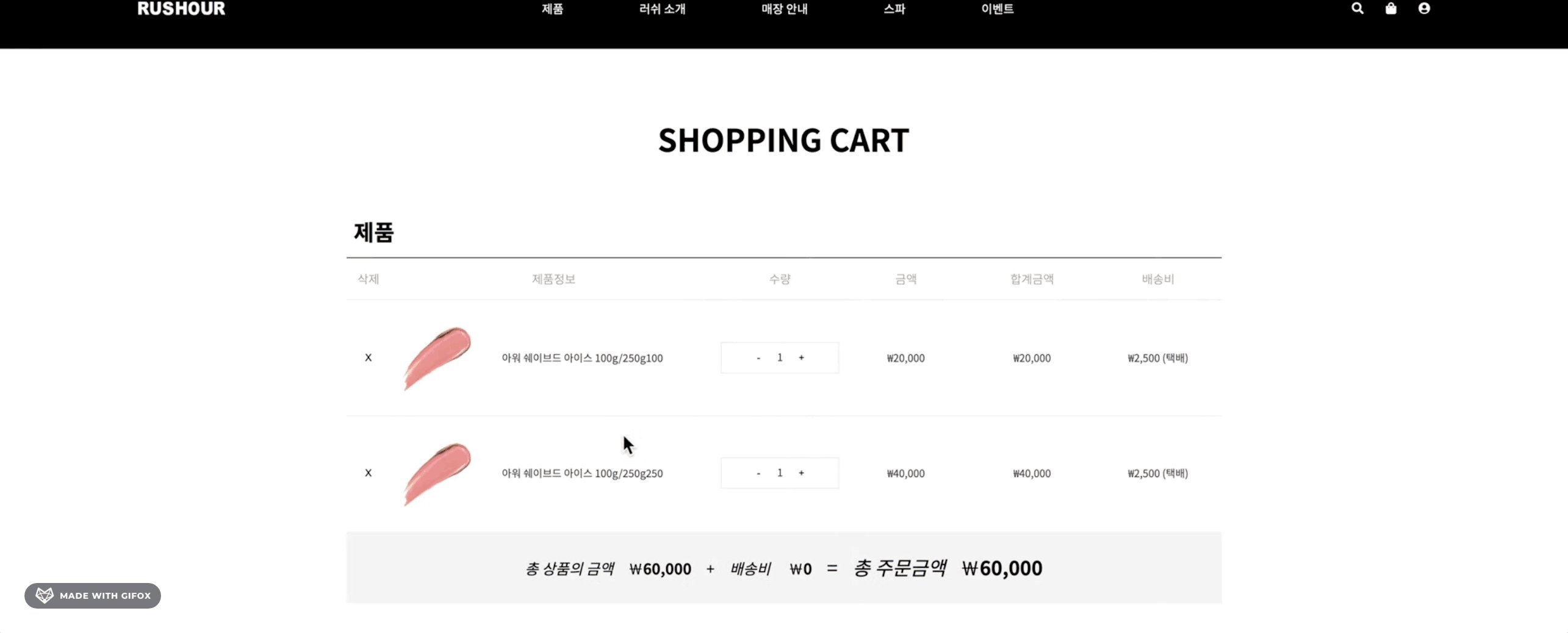
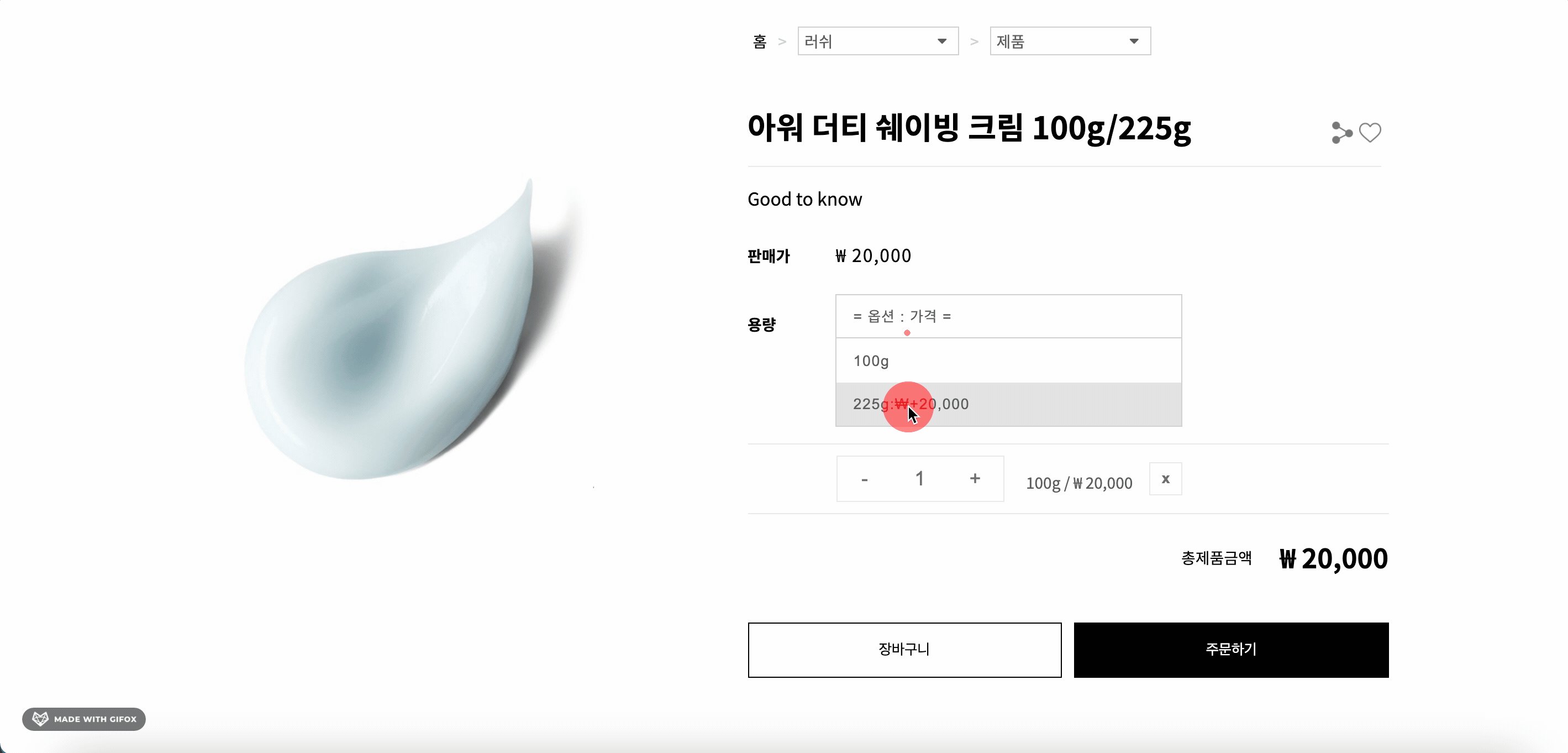
제품 구매/장바구니 담는 과정

-
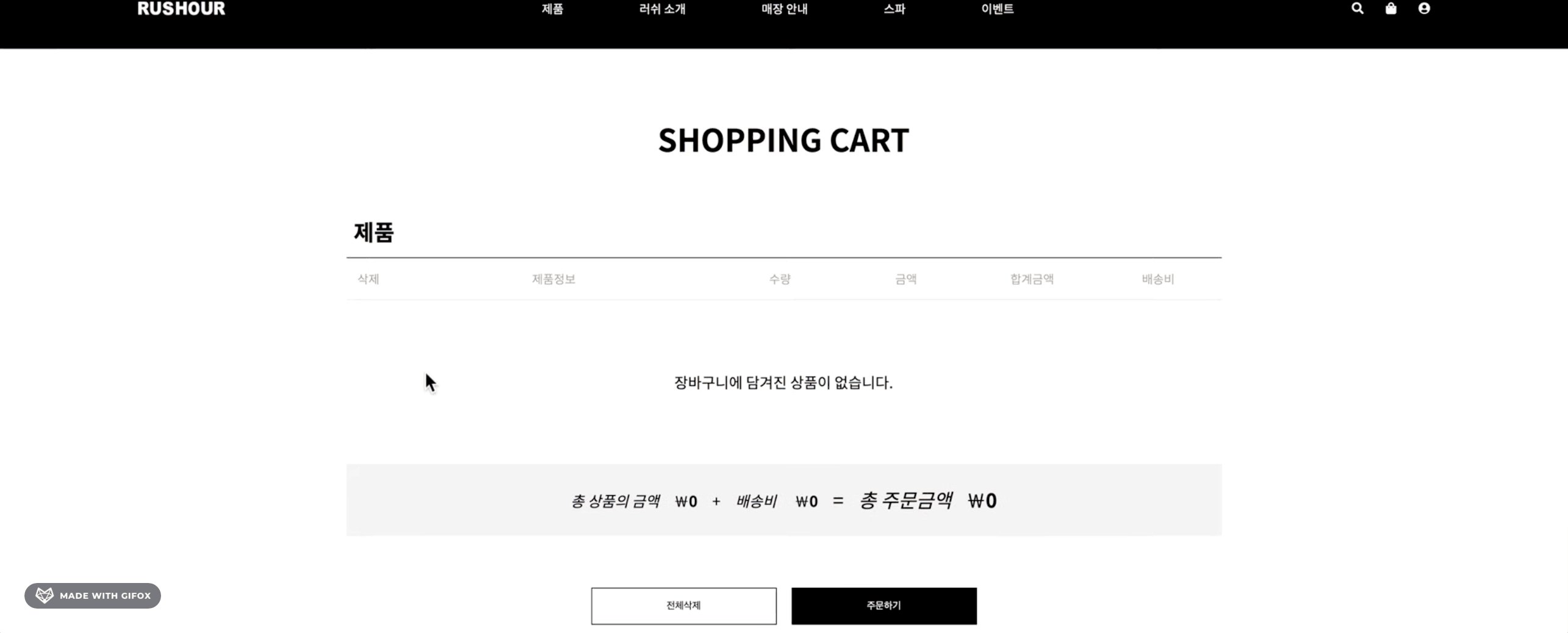
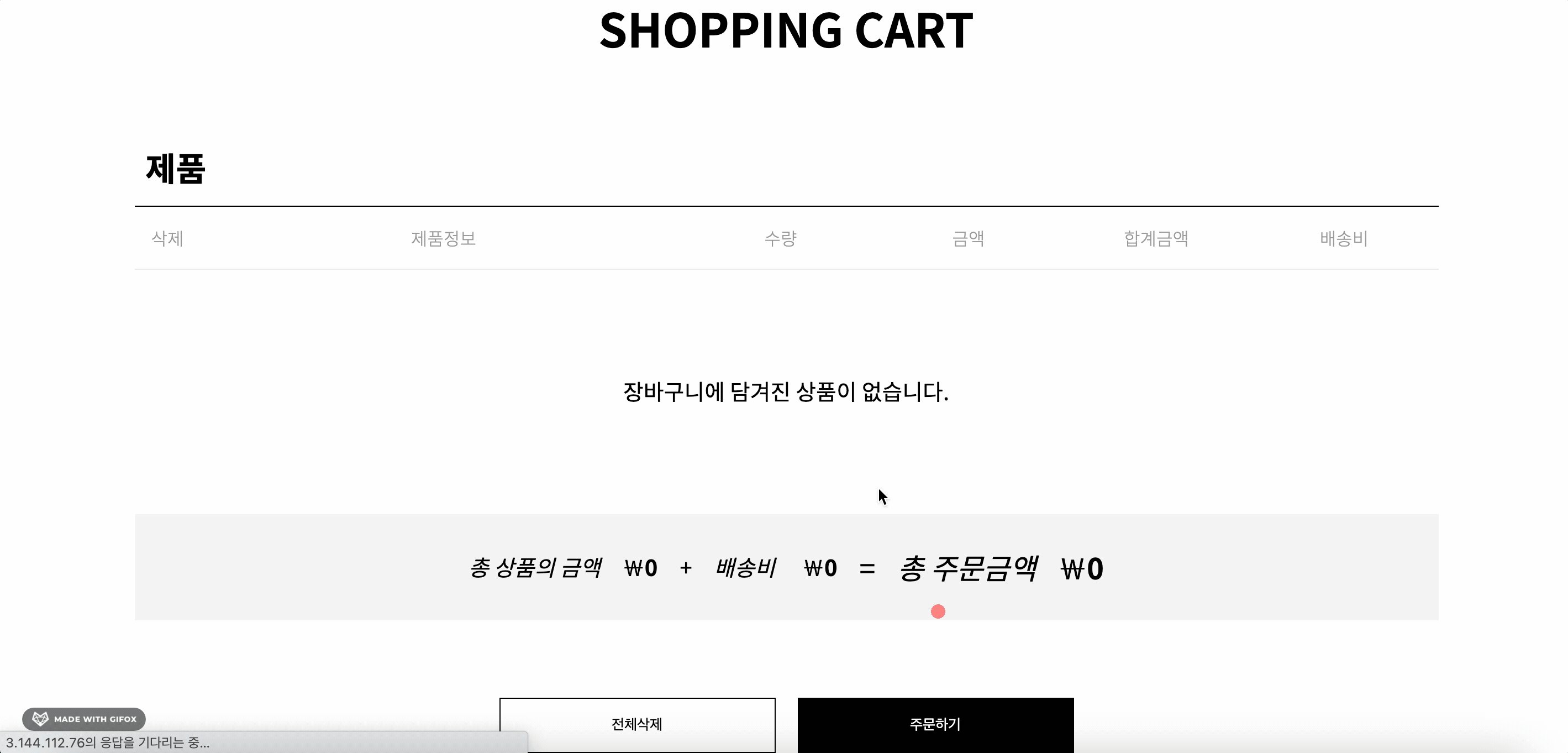
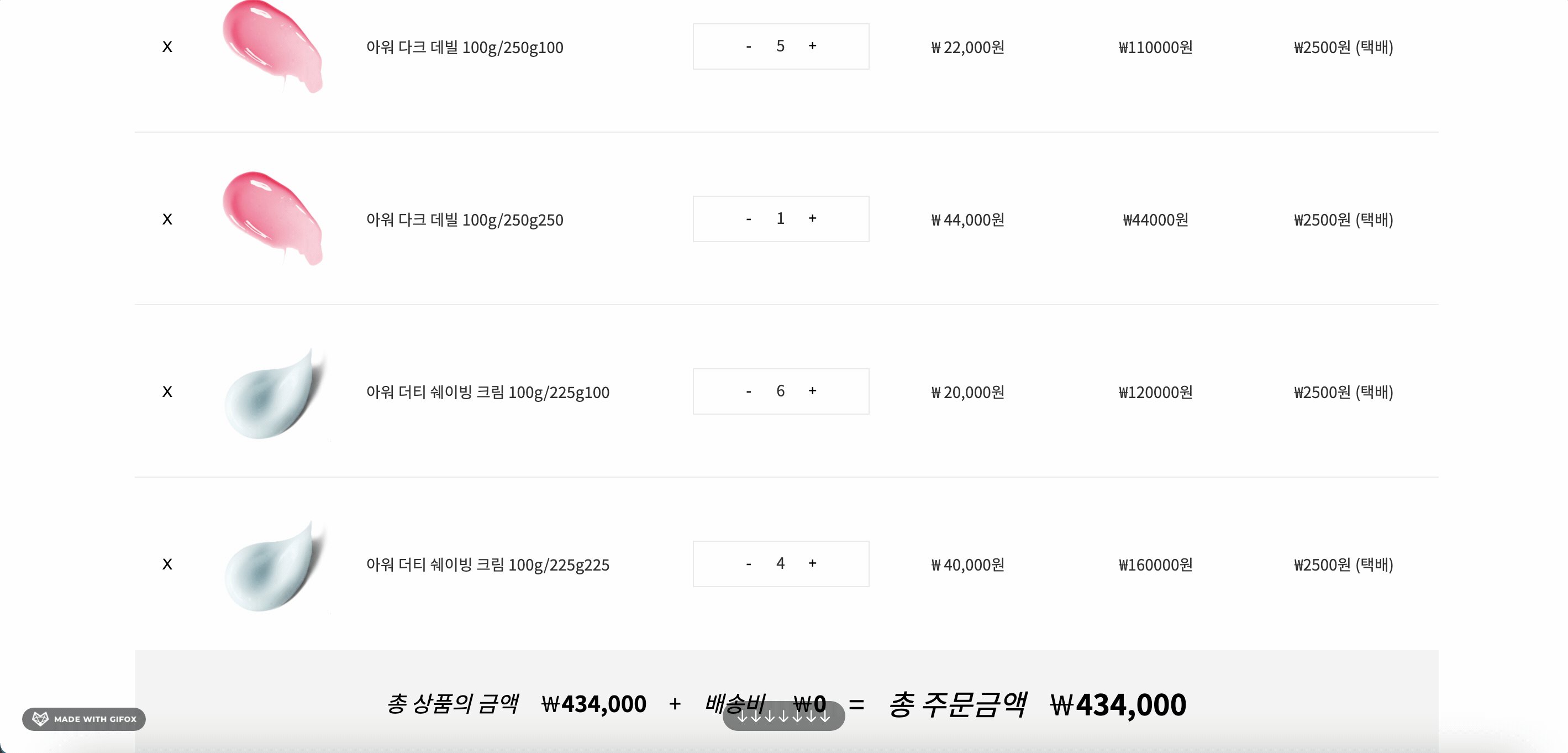
장바구니 추가 삭제 과정

-
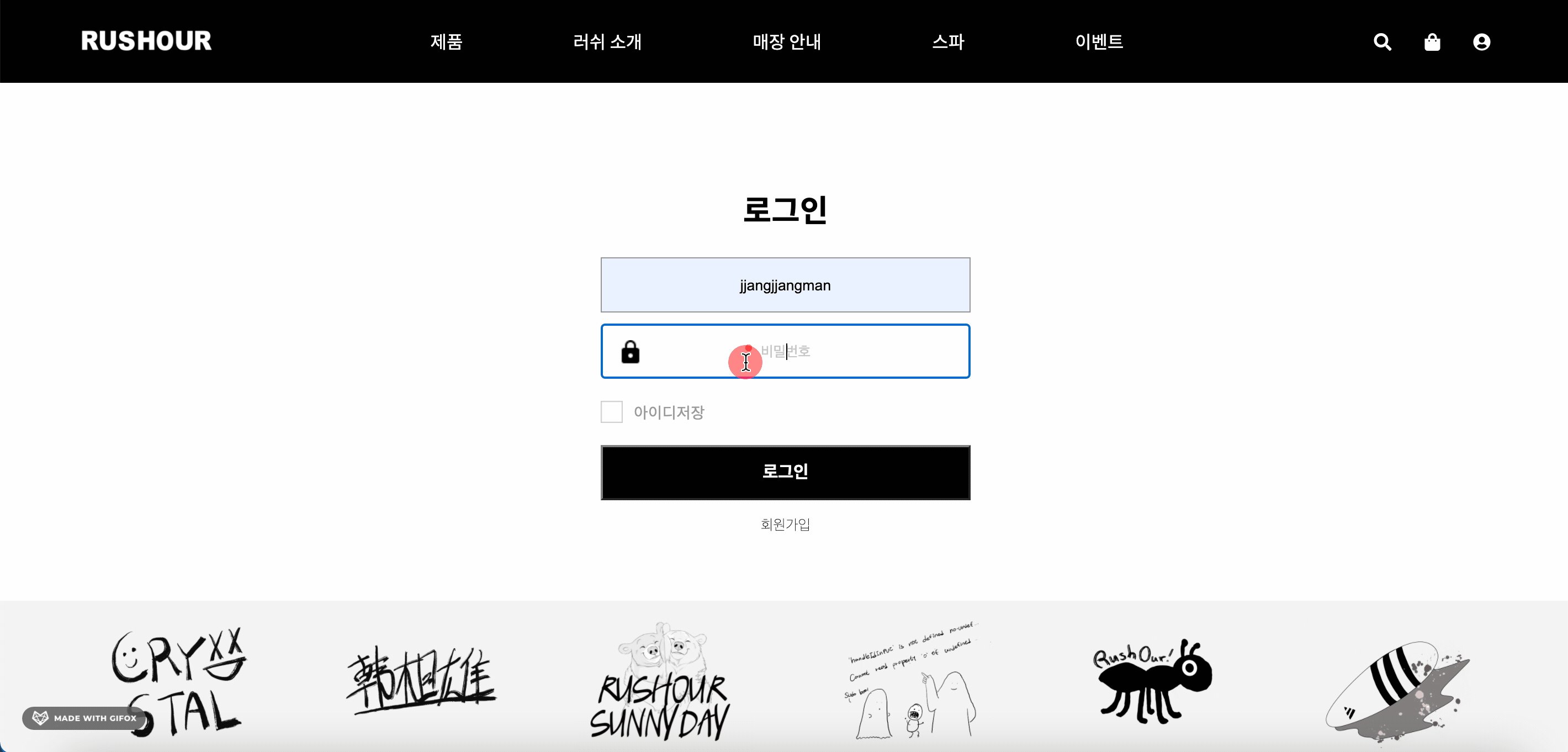
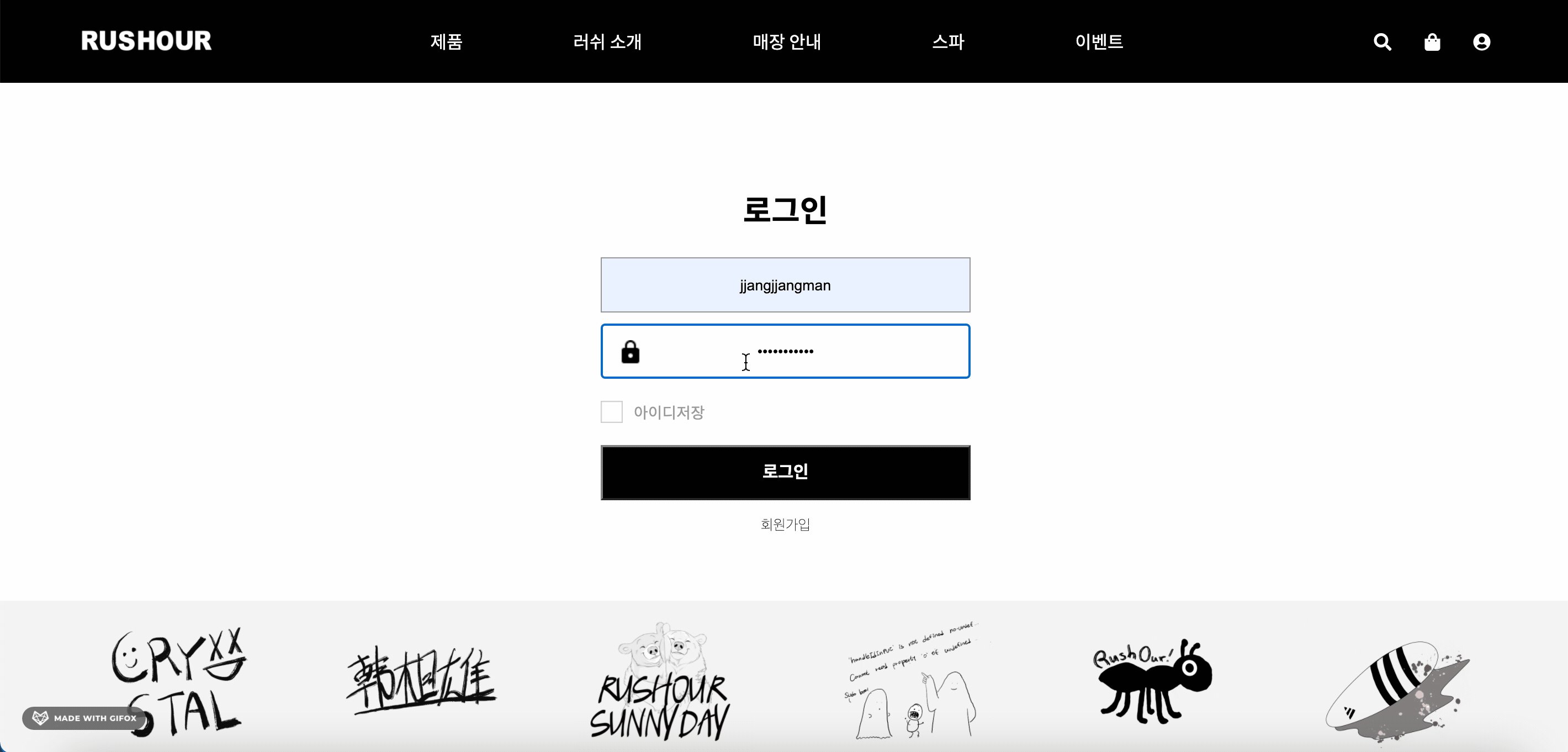
로그인 과정

-
회원가입 과정


-
리스트

🎉 프로젝트를 마무리 하며
개인적으로 아쉬운 점도 많고 즐거운 점도 굉장히 많은 프로젝트였다.
아쉬운 점은
- 컴포넌트 분리 (정말 부족함을 느꼈다ㅜ..)
- 장바구니 총 합계금액 구현(로직은 짜 놨지만 백이랑은 못 맞춰봤다)
나 스스로 부족함도 많이 느꼈고 더 깔끔하게 더 잘짜인 방법으로 로직을 구현하고 싶다는 욕심이 생겨 공부에 대한 열정이 다시 불타오르는 계기가 되는 시간이기도 했다.
그동안 개발자가 내 길이 맞나..? 하는 의문을 계속 가지고 공부했지만 플젝을 경험하며 확고한 생각을 가지게 되었다. 플젝 기간 동안 '힘들지만 재밌어 이거 되게 재밌다' 라는 생각을 꾸준히 했고 잘하고 싶다라는 욕심이 마구마구 솟구쳤다.
에러가 나면 해결할 때까지 신경 쓰여서ㅜ 밤도 많이 새우고 잠을 정말 많이 못 잤는데 팀원분들이 영양제부터 시작해서 홍삼까지 챙겨주시고 힘들어하면 멘탈 케어까지 해주셨다 민폐 끼치는걸 정말 싫어하는 성격이라 처음에는 1인분만 하자 팀원들에게 못해서 민폐 끼치지 말자 이 걱정이 정말 많았는데 (결국 팀원분들 앞에서 울기까지 하고🥲 ) 퍼포먼스 코치 영은님과 팀 상담을 하면서 팀원분들이 걱정과 부담을 나누어 덜어가 주셨고 큰 힘을 주셔서 끝까지 즐겁게 마무리할 수 있었다. (아 2차 플젝도 우리끼리 되면 좋겠다고 입에 달고 살았다😚 )
1주 차에는 부담과 걱정만 안고 진행했다면 2주 차에는 많이 내려놓고 팀원들과 소통을 많이 하며 진행했다. 협업의 중요성을 다시 한번 깨닫는 프로젝트였다.



마지막으로 RUSHOUR 열쩡 열쩡 열쩡 🔥








멀리서 보기에도 분위기가 엄청 좋아보였던 러쉬아워팀...!ㅎㅎㅎ
1차프로젝트 하느라 고생 많으셨습니다!!!ㅎ-ㅎ 깔끔한 메인 슬라이드와 흔들리는 nav바가 잊혀지지 않네요 ㅋㅋㅋㅋ