
[react] kakao 우편번호 찾기
프로젝트에서 등록하는 페이지를 구현하면서 주소찾기 기능을 구현하게 되었다.
✍️ code
function HostAddress({
addressDetail,
setAddressDetail,
isOpenPost,
setIsOpenPost,
}) {
const onChangeOpenPost = () => {
setIsOpenPost(!isOpenPost);
};
const onCompletePost = data => {
let fullAddr = data.address;
let extraAddr = '';
if (data.addressType === 'R') {
if (data.bname !== '') {
extraAddr += data.bname;
}
if (data.buildingName !== '') {
extraAddr +=
extraAddr !== '' ? `, ${data.buildingName}` : data.buildingName;
}
fullAddr += extraAddr !== '' ? ` (${extraAddr})` : '';
}
setAddressDetail(fullAddr);
setIsOpenPost(false);
};
return (
<FormBox>
<FormText>
<FormTextLeft>
<FormBoxTitle>주소(위치)</FormBoxTitle>
<FormBoxTitleOption>*</FormBoxTitleOption>
</FormTextLeft>
</FormText>
<FormInputImage
placeholder="주소를 입력해 주세요."
onChange={setAddressDetail}
value={addressDetail}
/>
<FormButton onClick={onChangeOpenPost}>주소 찾기</FormButton>
{isOpenPost ? (
<DaumPostcode
style={postCodeStyle}
autoClose
onComplete={onCompletePost}
/>
) : null}
</FormBox>
);
}
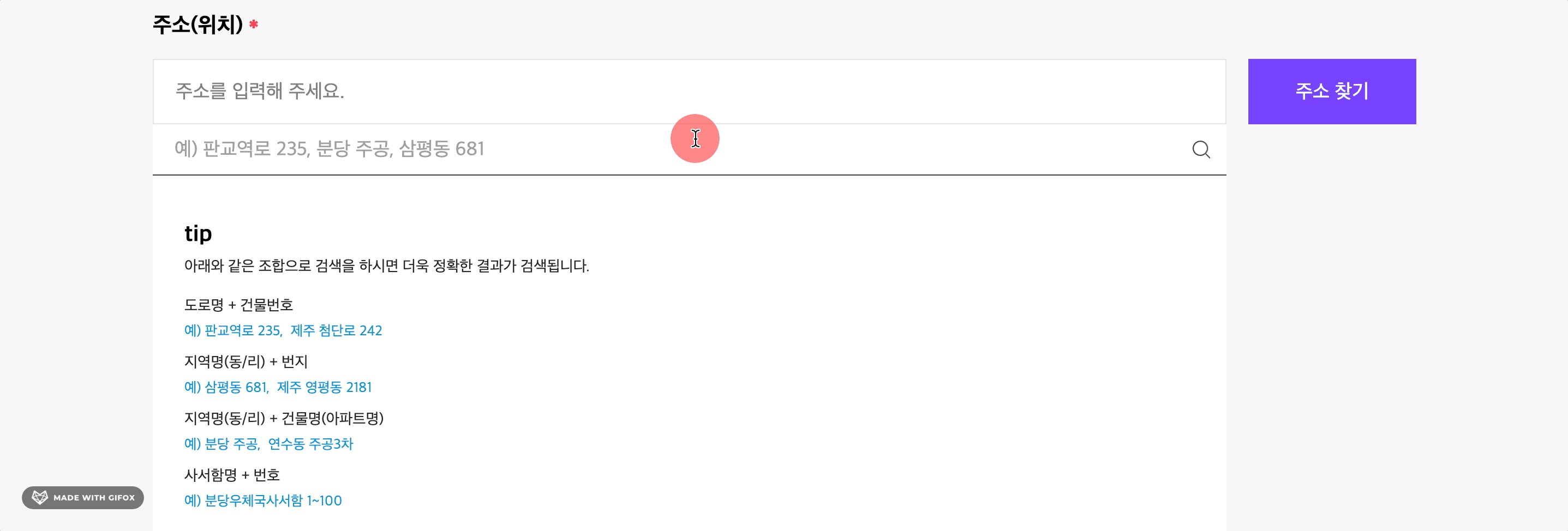
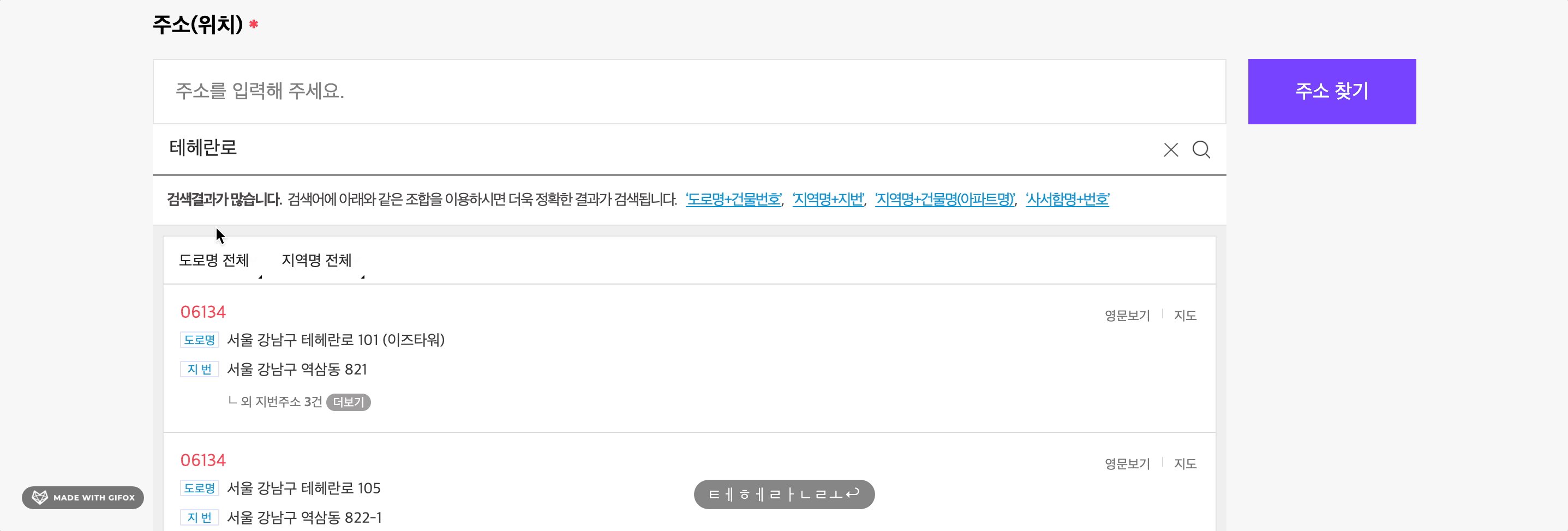
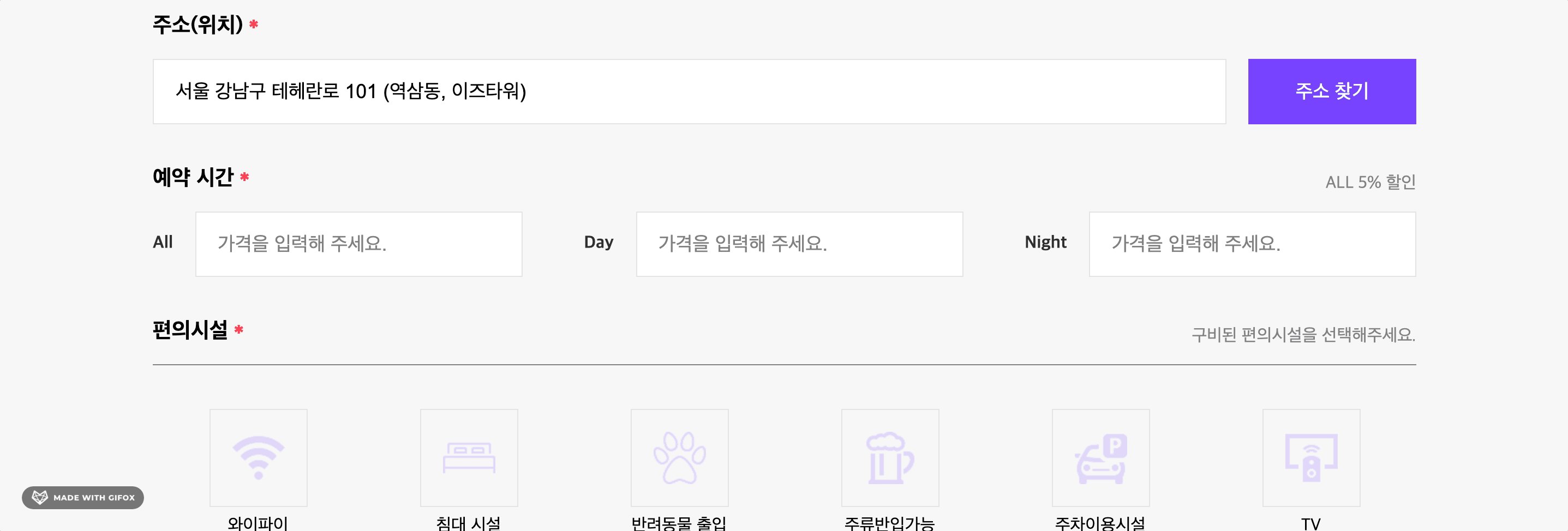
export default HostAddress;카카오에서 친절하게 설명해줘서 어려움은 없었다😆
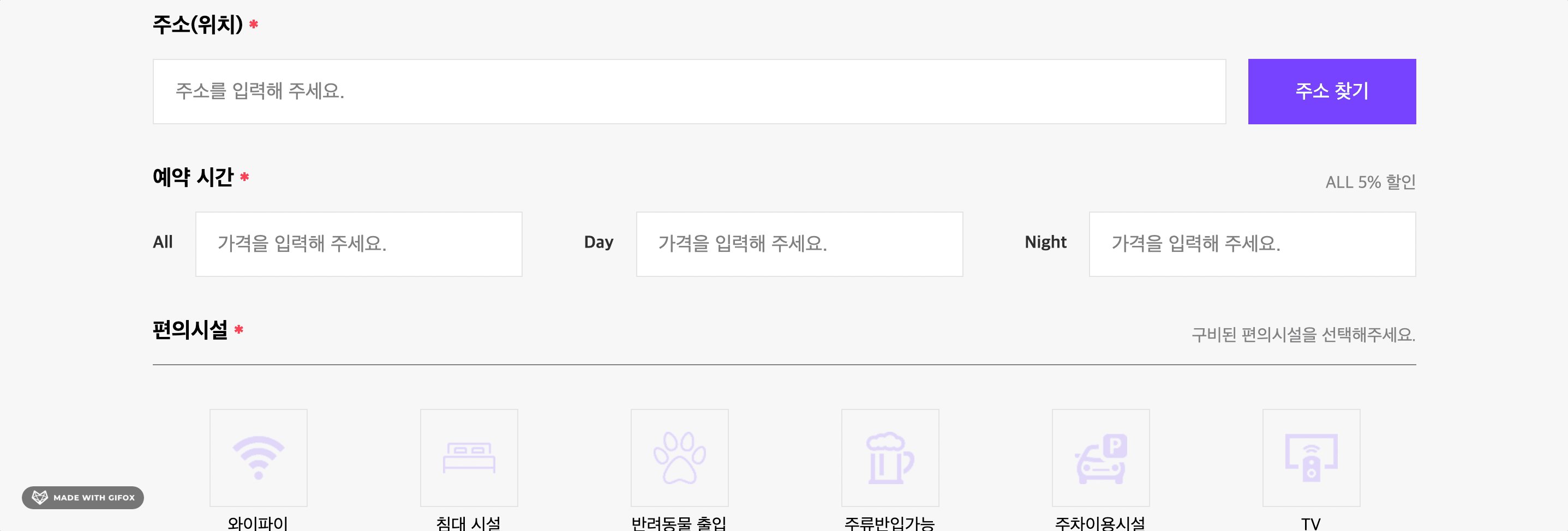
해당 주소를 input에 넣어주고 button onclick했을 때 주소 창 뜨게 구현했다.