2023년 12월에 노션에 작성해 공유했던 글을 백업 차원에서 재업로드합니다 :)
팝업, 모달
팝업과 모달
- 동일한 목적
- 특정 내용을 사용자에게 어필 하기 위함.
- 강조해야할 내용이 있을 경우에 활용
- 최근 선호 되는 건 모달창

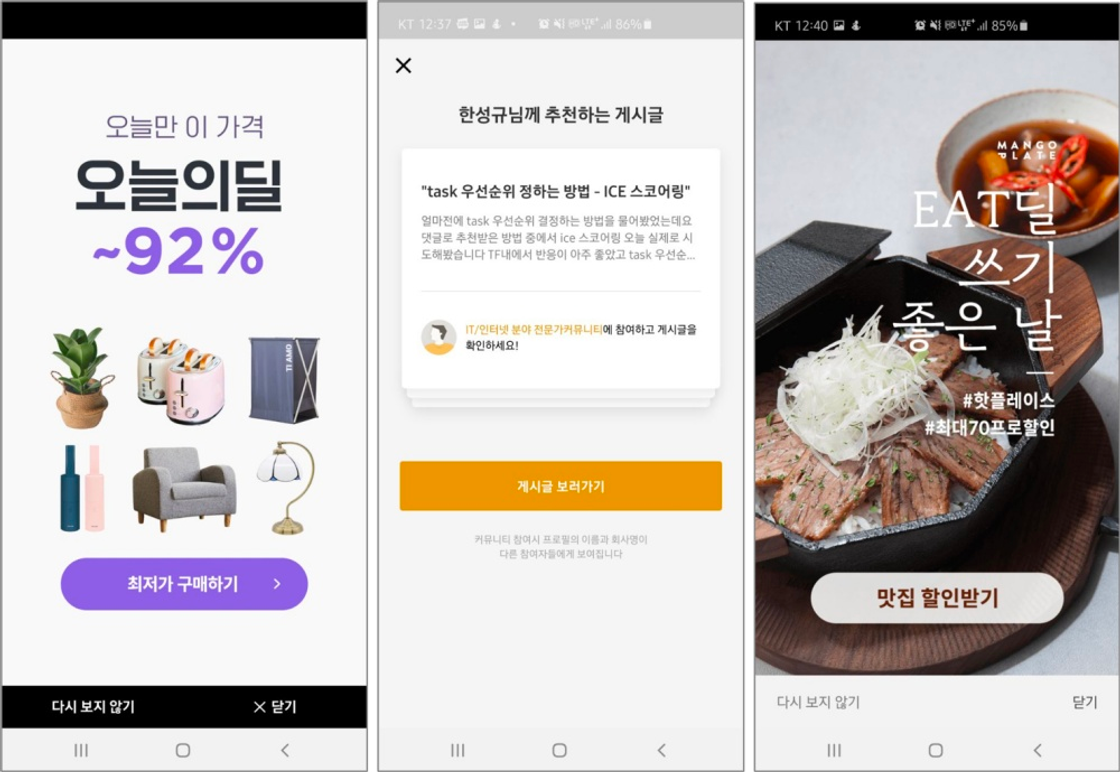
팝업
- POP하고 튀어나오는 웹페이지 표시 방법
- 새 창을 표시하기 위해 기존 페이지를 변환하지 않고
새로운 웹 창을 하나 더 추가시킴 - 메인 서비스와 독단적인 내용이라면
팝업! - 용도
- 광고, 새로운 정보 갱신
- 단점
- 트래픽 증가
- 팝업창이 보이지 않게 떠서 내가 모르게 메모리가 잡아먹히는 경우도 있음 ⇒ 브라우저에서는 기본값으로 팝업창 차단 기능 지원

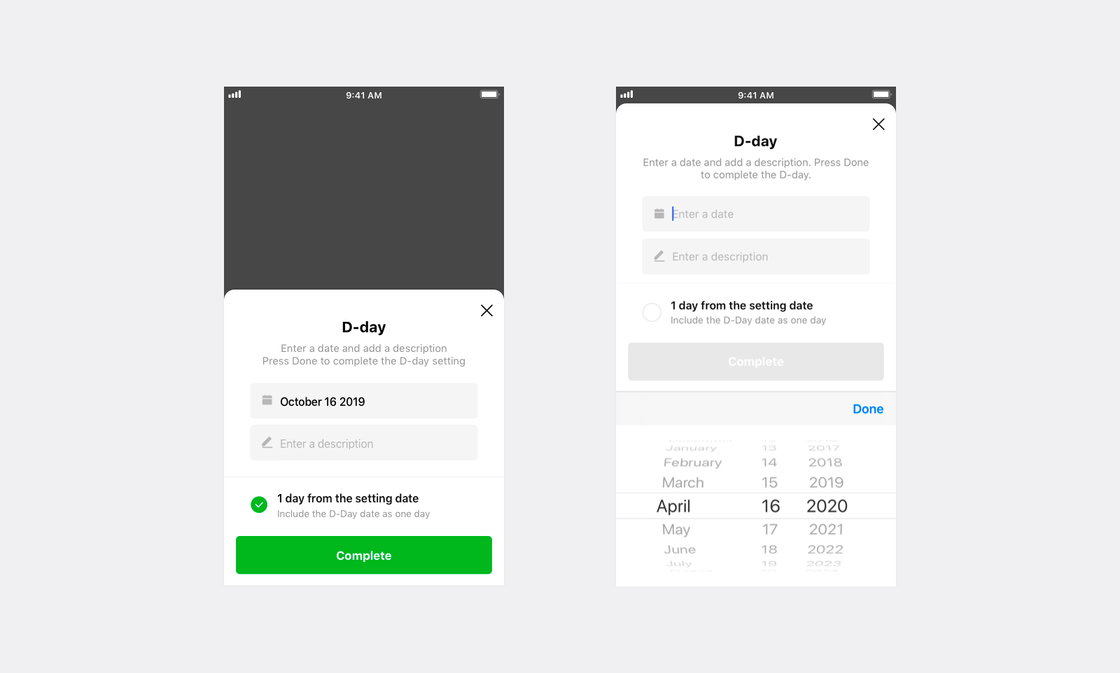
모달
-
사용자의 이목을 끌기 위해 표현하는 화면 전환 기법
-
가장 큰 특징으로는 시작(진입 컨포넌트)하여 끝(확인, 저장, Done…) 을 낼 수 있으며, 모달에서 다시 제자리(메인)로 이동한다는 것!
- 모달 창을 사라지게하려면 반드시 특정 선택을 해야 함.
→ 다음 단계로 나아가기 위해 필요한 창 -
화면 전환 보다는 이목을 집중해야 하는 화면을 다른 화면 위로 띄워 표현하는 방식
- 중요한 정보 전달 혹은 사용자에게 작업에 대한 내용 확인
- 서비스를 통해서 진행되는 것이
모달!
-
새로운 창을 띄우는 게 아니라, 기존 열려있는 브라우저 위에 레이어 깔기
-
브라우저 옵션에 영향을 받지 않음
-
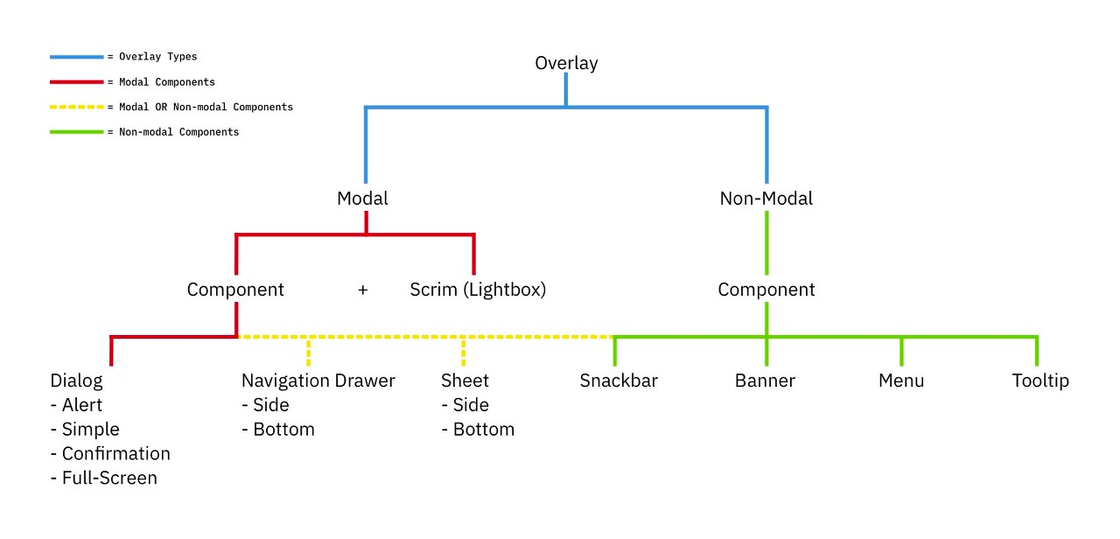
SCRIM에 따라 : 모달 / 논모달로 구분
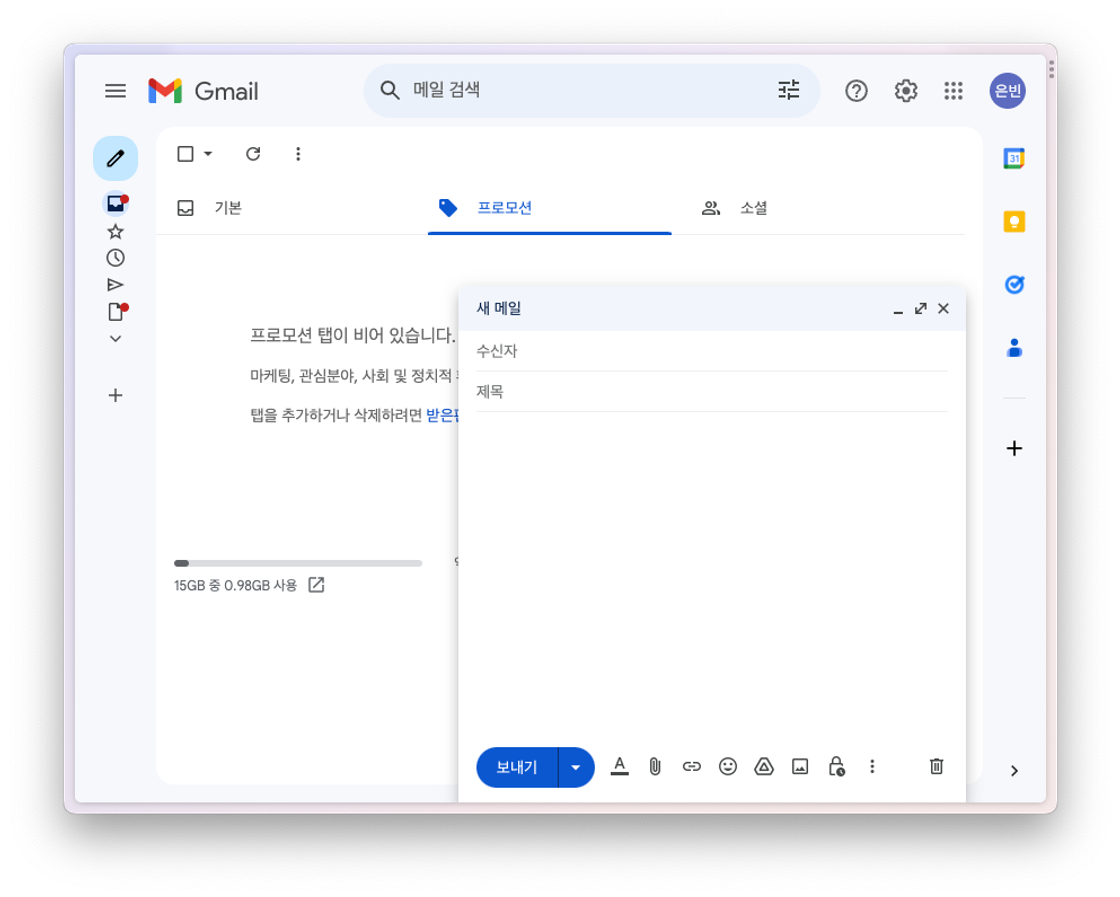
- 논모달?
-
브라우저 위에 브라우저를 띄움.
-
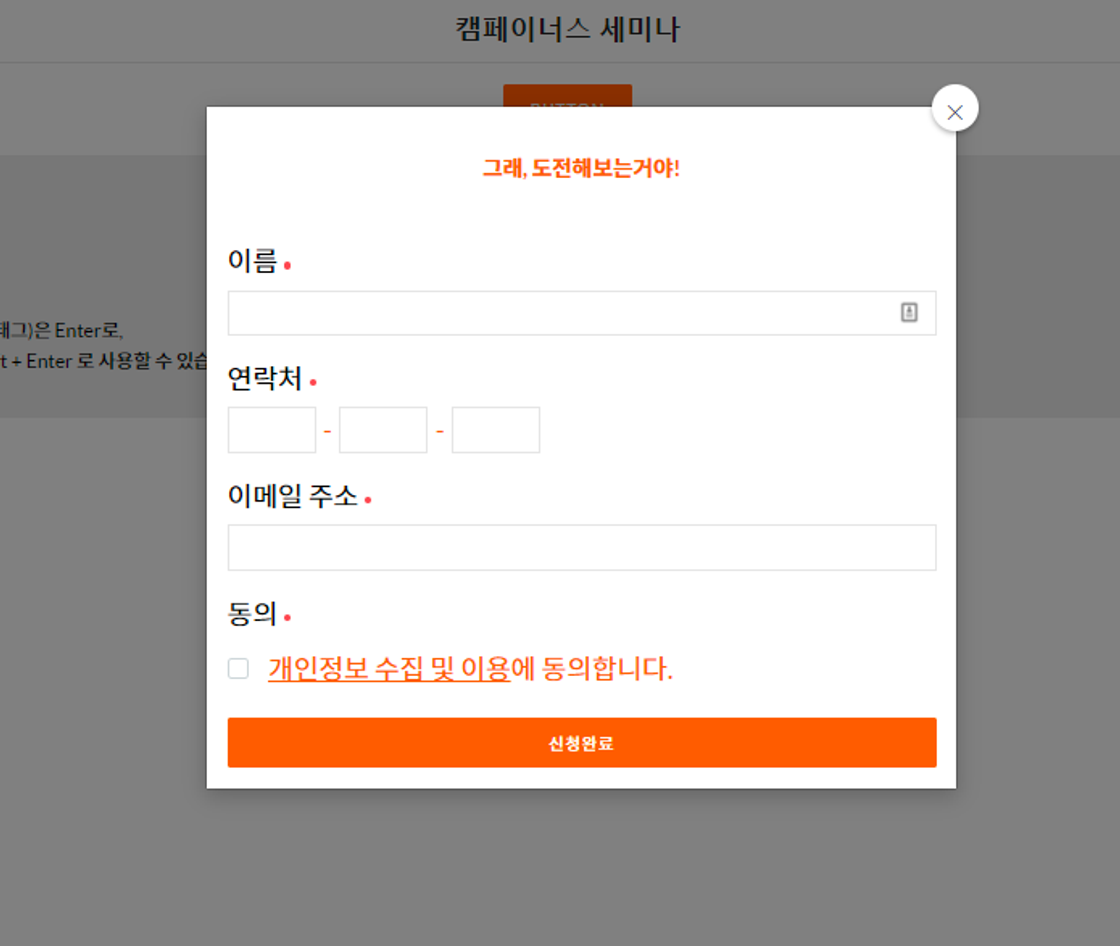
scrim (dim 처리라고도 함) 없이 부모 페이지도 같이 사용하는 경우 논 모달!
-
예를 들면 쿠키허용 모달, 지메일의 새 메일쓰기 모달 등이 될 수 있음.

-
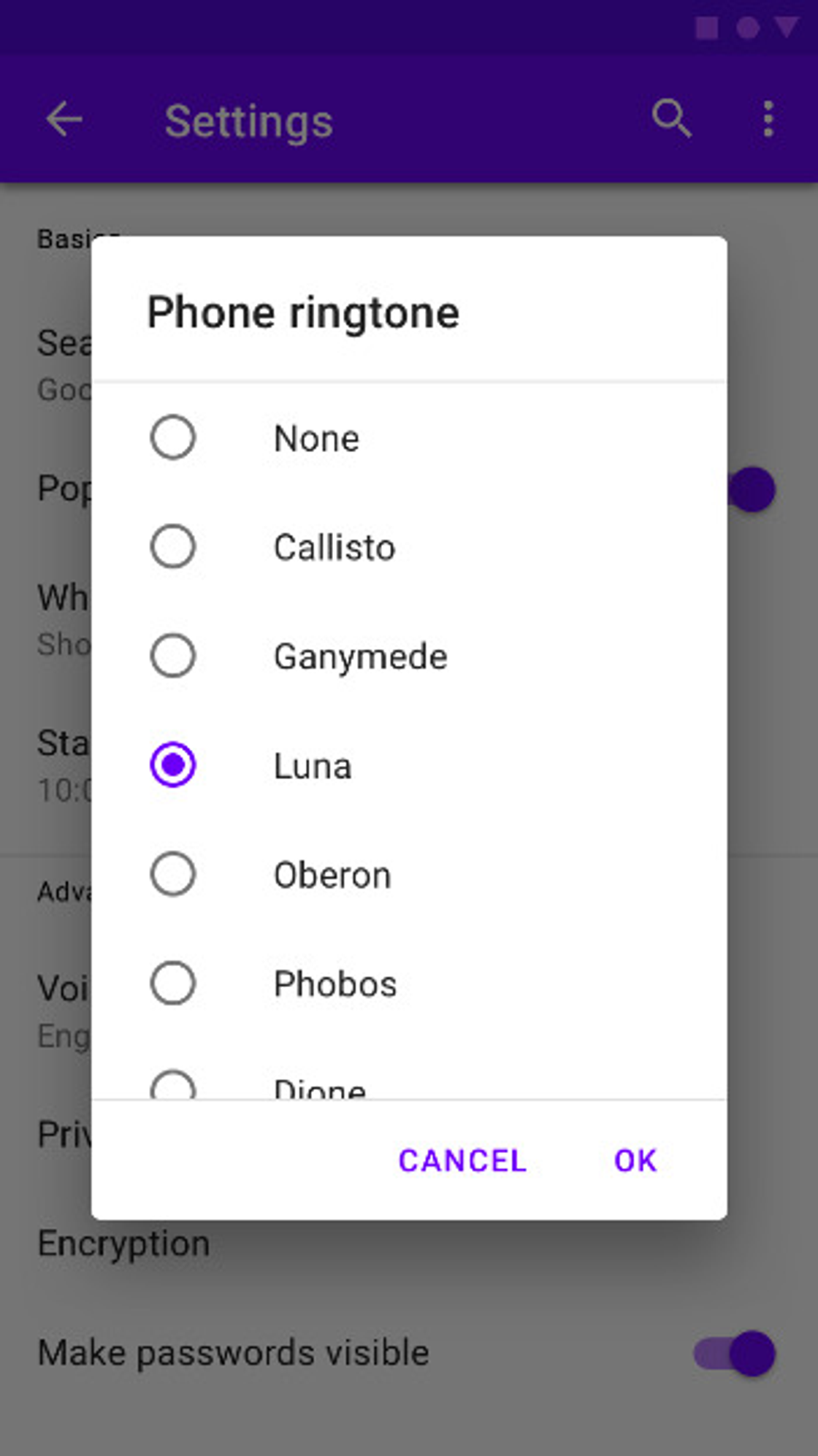
- Google material design modal dialog

- 논모달?
-
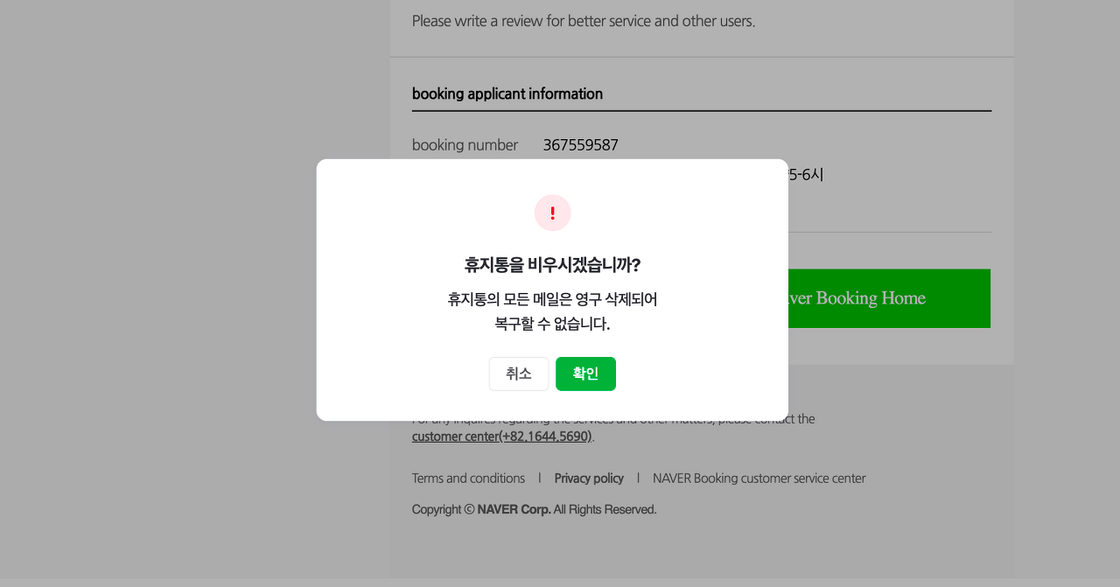
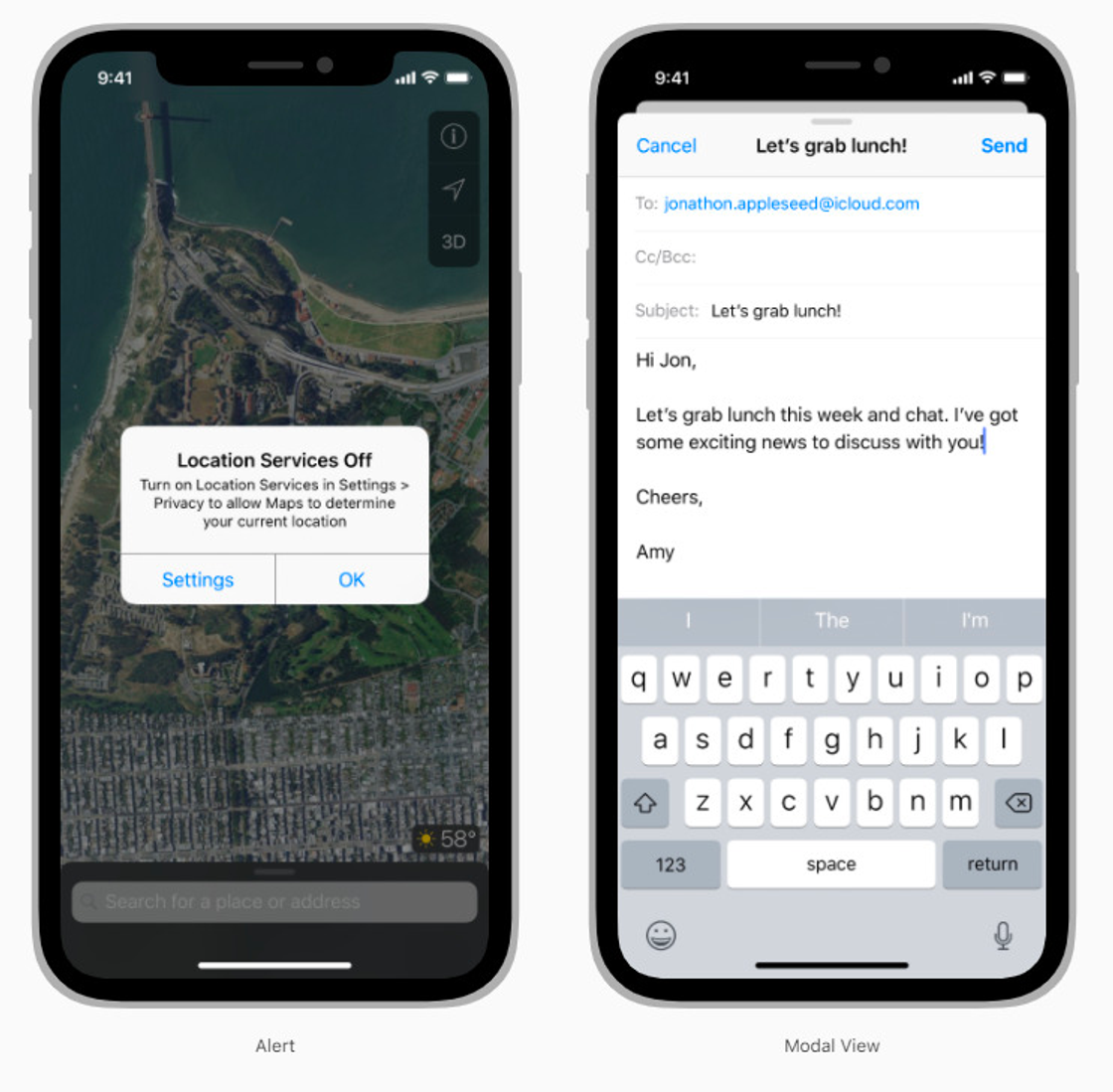
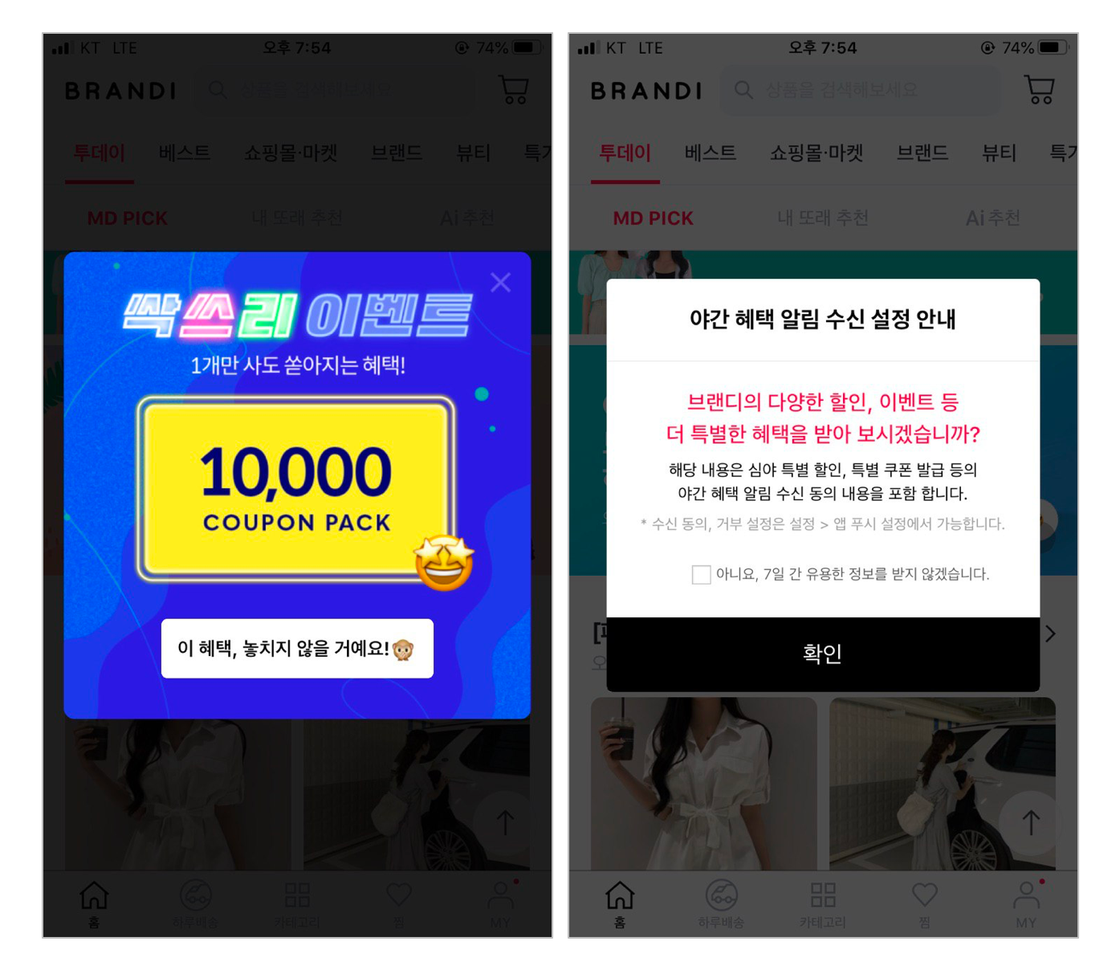
모달 예시



다양한 모달 UI
- 팝업

- 앱 또는 기기 상태와 관련된 중요한 정보 전달
- 사용자에게 작업에 대한 내용 확인 시키기
- 에러 발생해 작업을 수행하지 않고 원래 단계로 돌아간다는 것을 알릴 때
- 사용자의 결정이 필요할 때- 바텀 시트
- https://velog.io/@bjy100/리액트-BottomSheet-구현하기
- 사용자의 액션을 위해 화면 하단에서 출력되는 모달 UI

- 화면 전환 없이 별도 화면 역할
- 기존의 컨텍스트에서 벗어나지 않아 빠르게 프로세스가 진행되는 느낌 전달
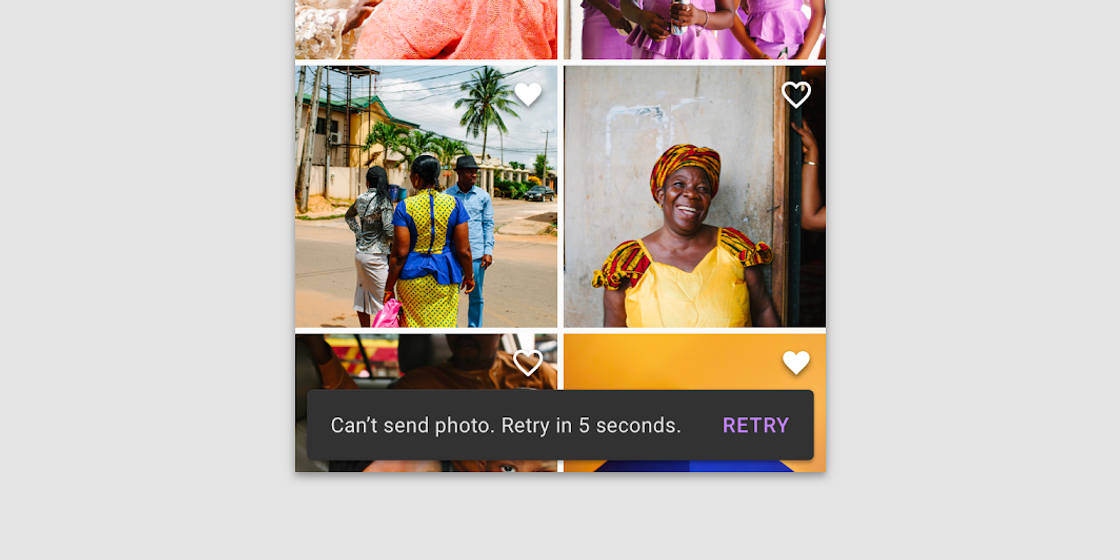
- 화면 크기의 제약으로 정보 전달이 어려웠을 경우에 다양한 액션 이벤트를 제공해서 이용자의 편의 증가- 스낵바(토스트)

- 수행했거나 수행할 프로세스를 사용자에게 알려주는 상태바
- 화면 하단에 일시적으로 나타남
- 사라지기 위해서 사용자 입력 필요 없음
- 기존 화면도 탐색할 수 있으므로 논모달의 한 종류페이지네이션, 무한 스크롤(인피니티 스크롤)
- 이 두 가지 중 어떤 것을 사용할지는 사용자 중심으로 선택 됨.

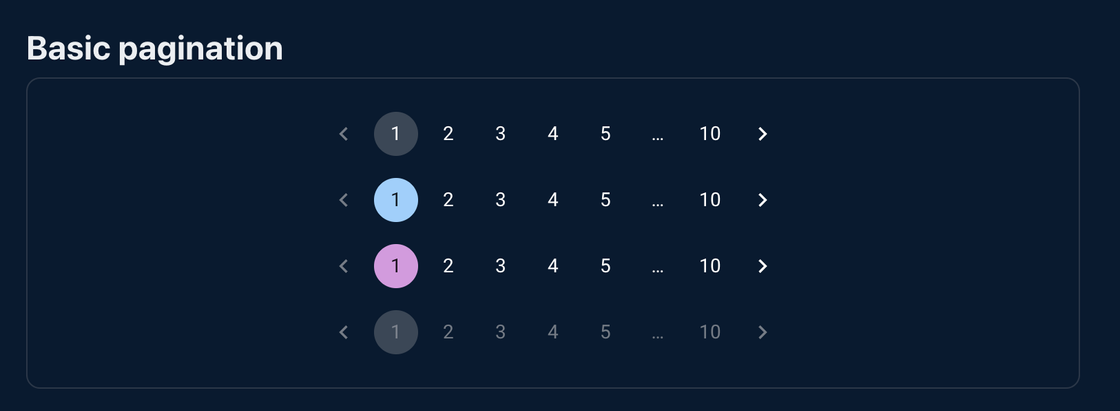
페이지네이션
- 컨텐츠를 여러 개 페이지에 나눠서 보여주는 사용자 인터페이스
장점
- 사용자 의도에 맞게 페이지 넘길 수 있음
- 목록 내에 특정 컨텐츠를 찾으려 할 때 유용하게 사용 가능
- 통제감을 느낄 수 있음
- 기대하는 시간 안에 예상한 모습으로 종착점에 도달할 때 느끼는 통제감 체감 가능
- 항목을 찾을 때 시간 추정 가능
- 페이지 유무 여부 판단도 쉬움
- 특정 항목의 위치 파악 가능
단점
- 추가적인 작업을 필요로 함
- 다음 페이지로 이동하기 위해서는 “다음” 버튼을 찾아 마우스를 이동 시켜 클릭하는 과정을 거쳐야 함
- 한 페이지에 제한된 내용만을 보여줌
- 원하는 정보를 얻기 위해서는 페이지 번호를 찾아가거나
다음 버튼을 눌러야 함
- 원하는 정보를 얻기 위해서는 페이지 번호를 찾아가거나

무한스크롤
- 많은 양의 컨텐츠를 스크롤해서 볼 수 있게 만들어진 기술
- 한 페이지를 아래로 스크롤하면 끝없이 새로운 화면을 보여줌 (인스타그램, 페이스북 같은!)
장점
- 사용자 참여 및 컨텐츠 탐색이 쉬움
- 사용자가 웹페이지에 더 오래 남아있을 수 있어 참여도를 높일 수 있음
- 특정 항목을 찾는 것이 아닐 경우 많은 양의 정보를 탐색한 후 발견하게 됨
- 클릭보다 더 나은 사용자 경험 제공
- 사용자의 이용 경험이 더 나음
(휠, 혹은 터치스크린 스크롤은 사용성이 높여줌)
1. 클릭의 경우 컨텐츠를 보기 위한 추가 클릭과
페이지 로드에 대한 대기 시간이 발생
- 사용자의 이용 경험이 더 나음
- 모바일에 적합함
- 작은 화면에 많은 정보를 노출해야 할 경우 무한 스크롤은 제한된 화면 내에서 많은 정보 제공 가능
단점
- 페이지 성능이 느려짐
- 로딩 시간이 느려지면서 사용자 경험이 악화됨
- 특정 항목을 검색하거나 최초 위치로 돌아오기 어려움
- 북마크 표시가 불가능
- 특정 구간을 다시 찾아가기가 어려움
- 스크롤 막대가 실제 데이터 양을 반영하지 못함
- 푸터를 찾기 어려워짐
- 푸터를 상단이나 사이드바에 배치해야 함
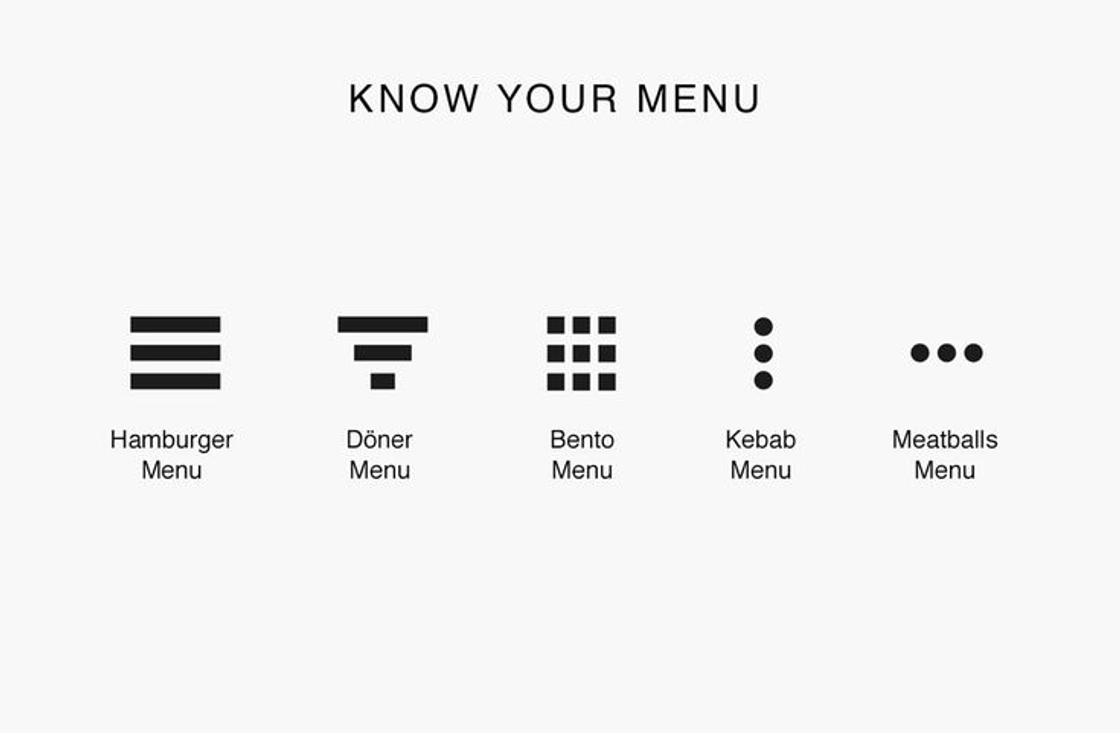
메뉴 버튼

- 다양한 이름의 버튼들 👀

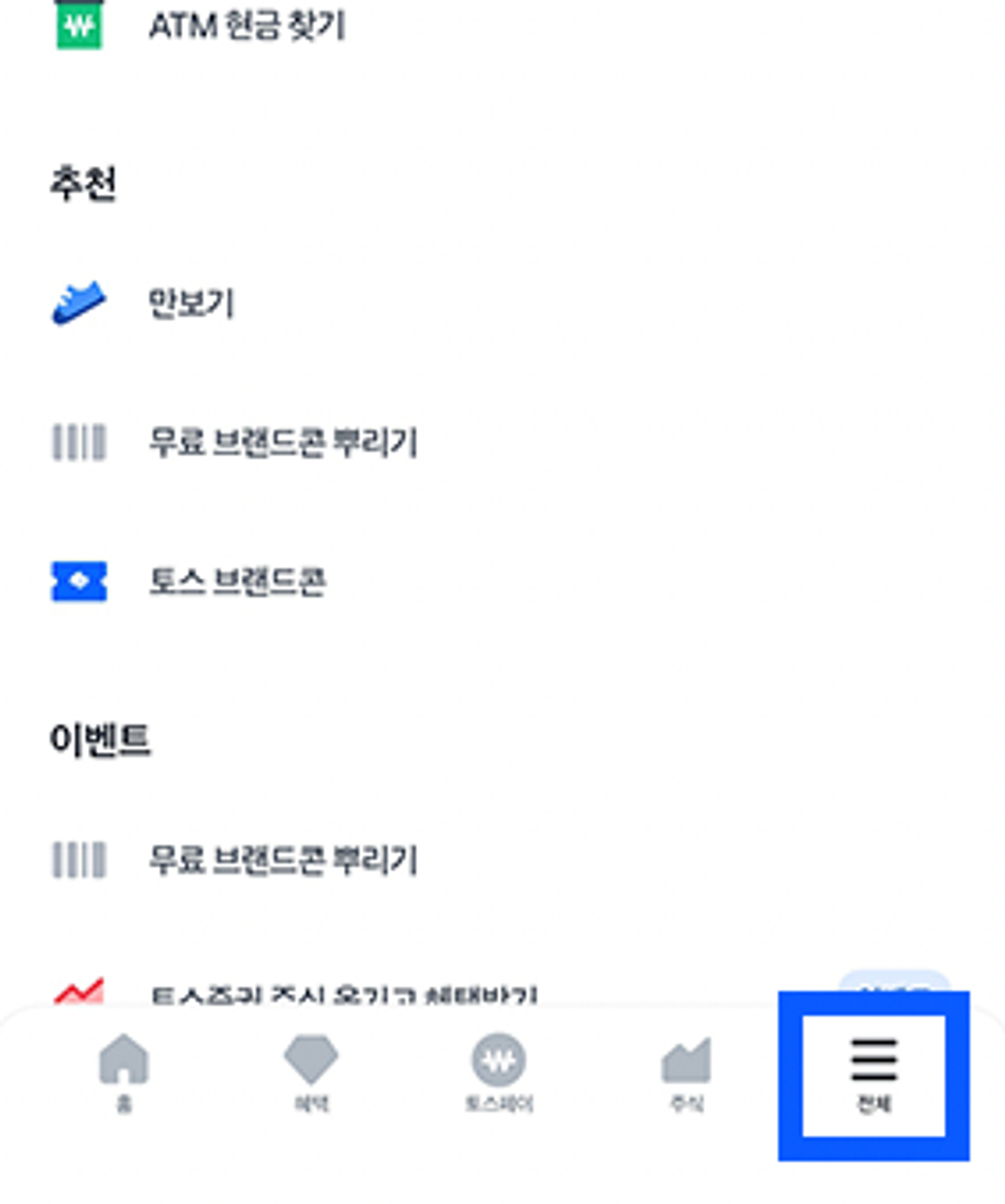
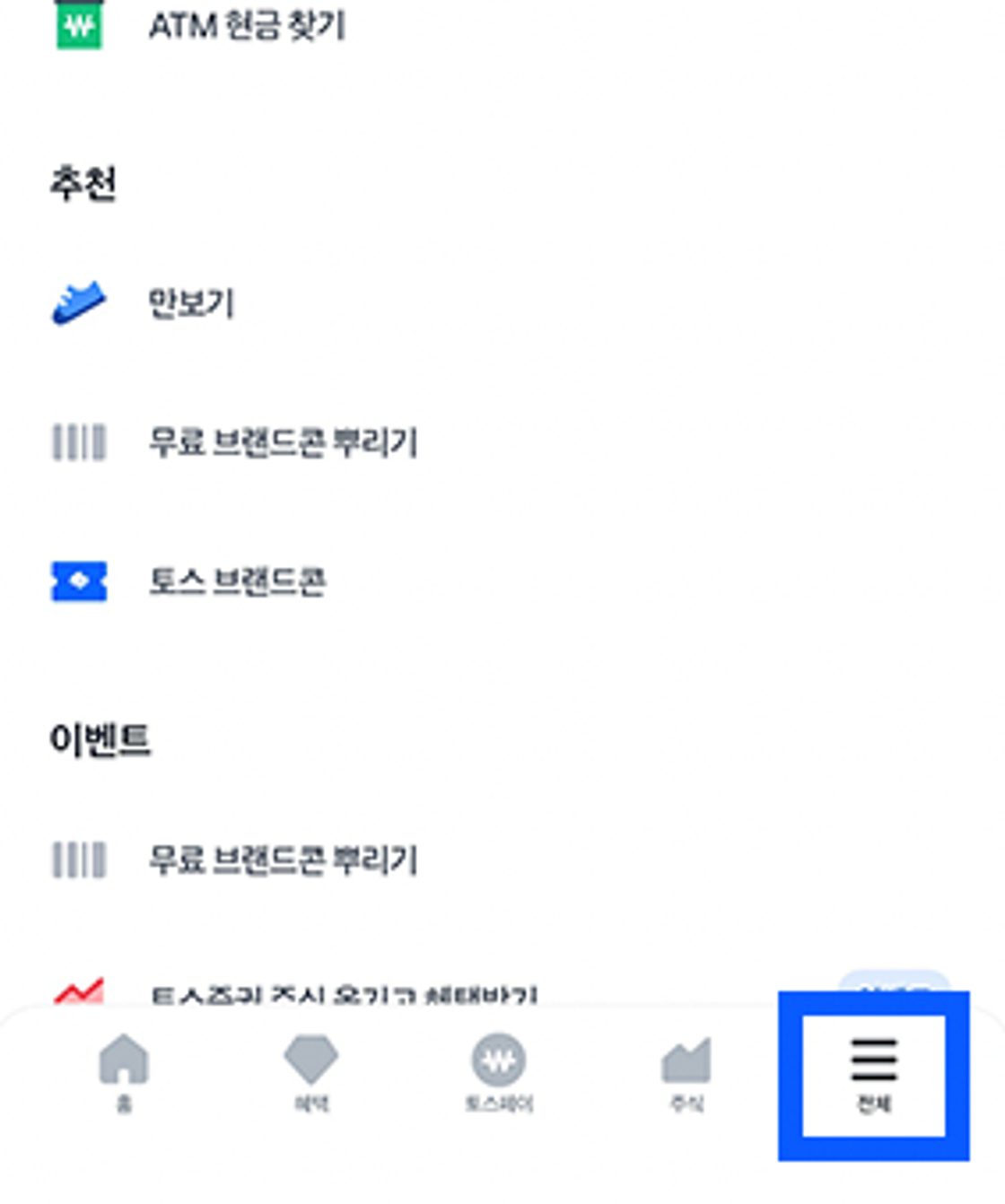
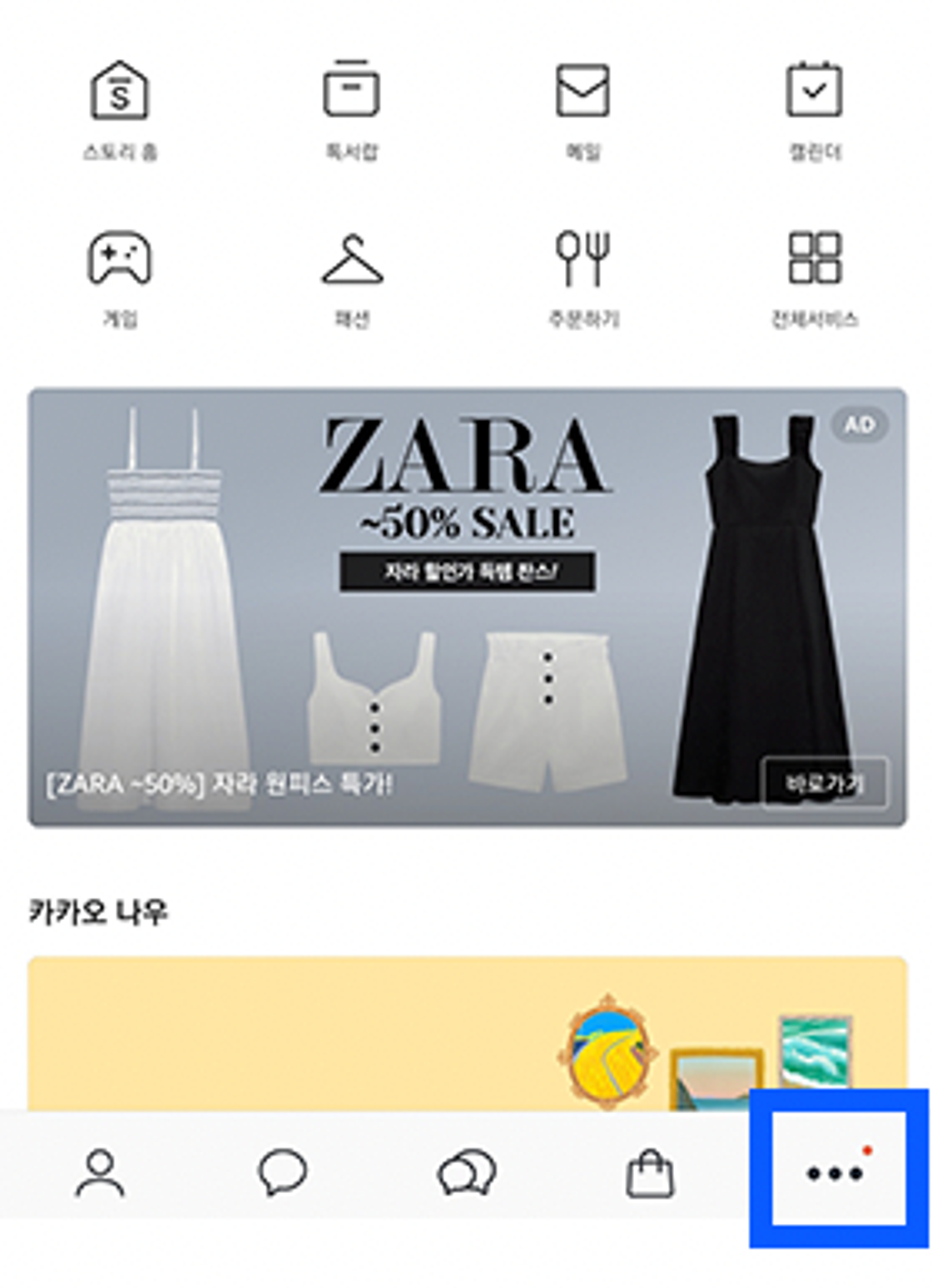
햄버거 버튼 ( Hamburger Menu)
- 실제 이름은 접힌 메뉴 아이콘 (collapsed menu icon)
- 접힌 메뉴를 표현 ⇒ 클릭 시 메뉴들을 한 눈에 볼 수 있음
- 보통 상단 모서리중 한 곳에서 자리함.
- 카테고리 / 사이트맵을 담는 경우가 잦음

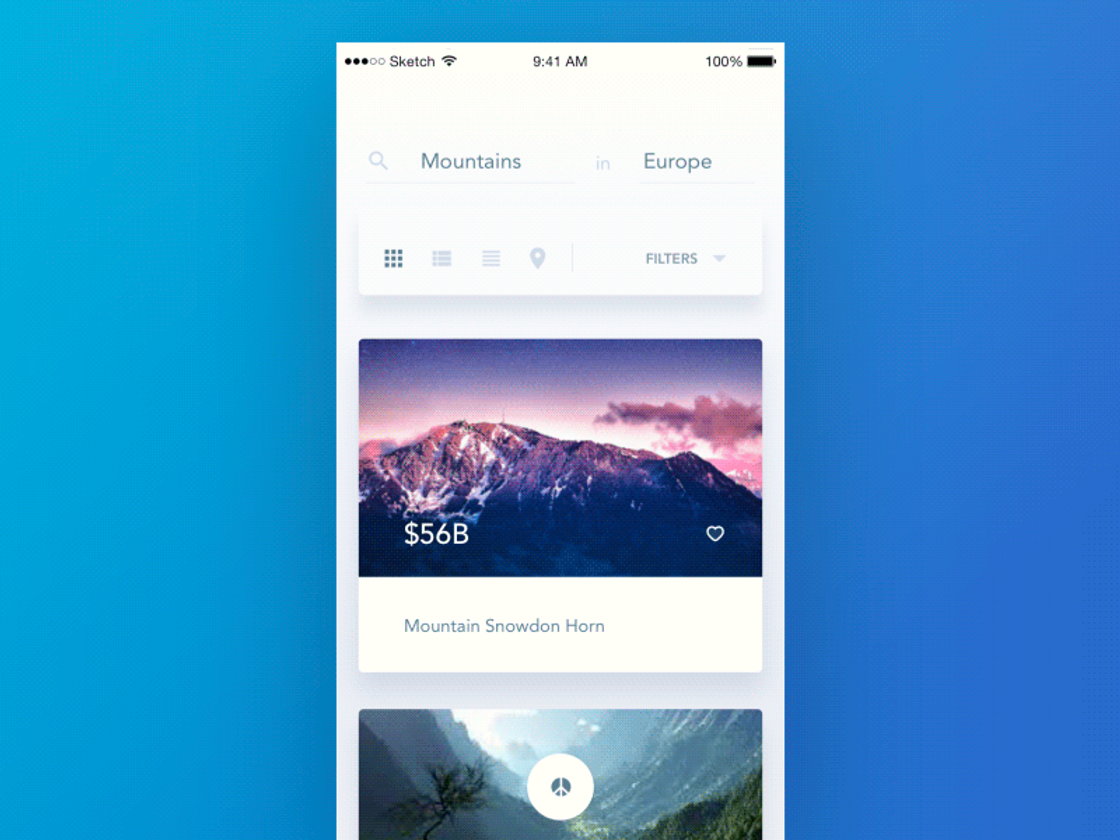
도시락 버튼 (Bento menu)
- 그리드 목록으로 나열되는 메뉴
- 전체 보기/ 그리드 형태의 목록을 보여줄 때 자주 이용 됨.

케밥 버튼 (Kebab menu)
- 그룹화 된 옵션 세트
- 어떤 컨트롤에서 더 작은 메뉴를 열 때 사용
- 추가 옵션이 있는 메뉴를 확인하는 경우에서도 이용!

미트볼 버튼(Meatballs Menu)
- 관련된 메뉴를 열거나, 더 많은 옵션을 확인할 수 있다는 의미를 가진 경우 다수
- “더보기”라는 뜻으로도 많이 사용 됨

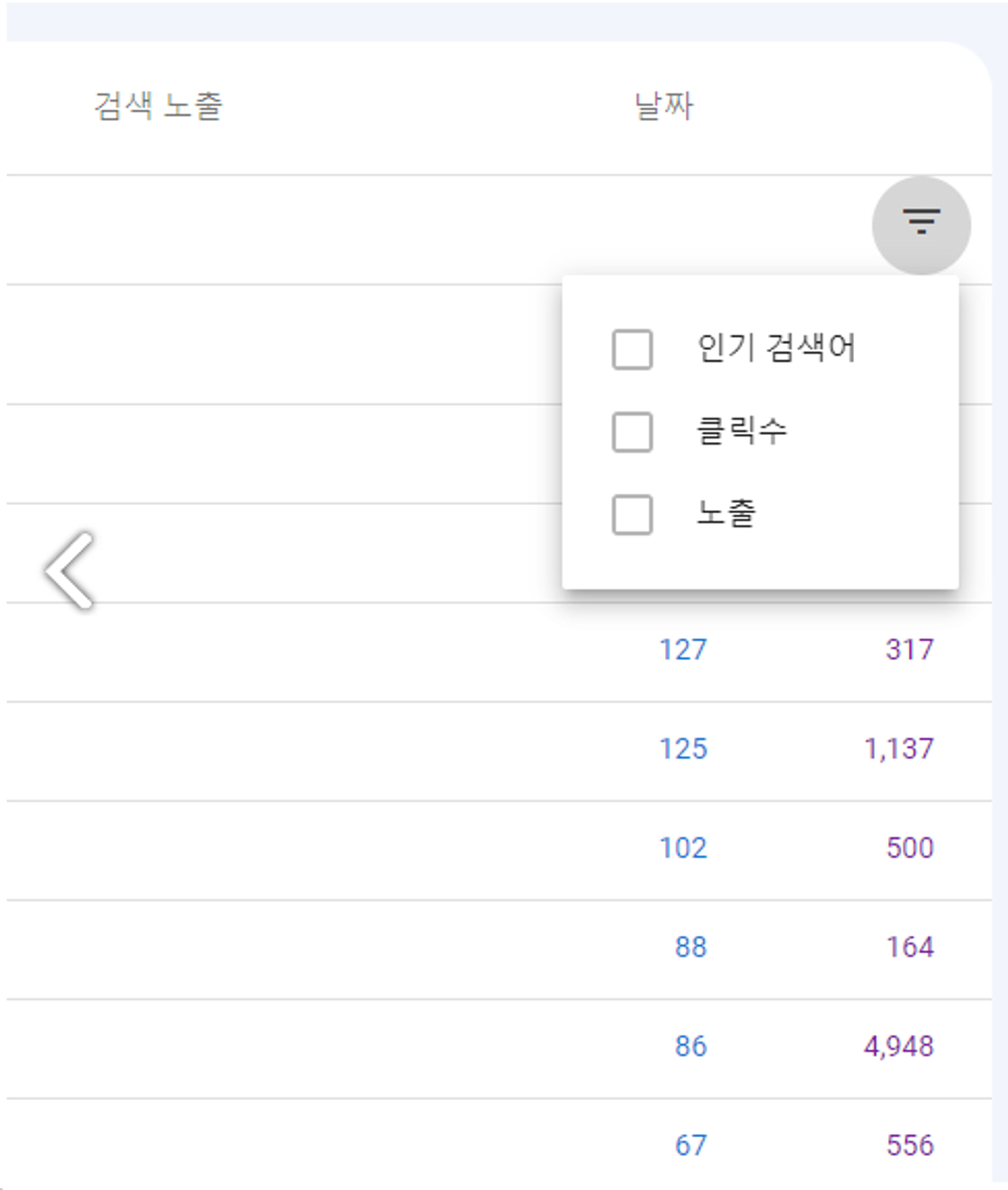
되네르 버튼 (Doner Menu)
- Doner?

- 터키의 되네르 케밥과 닮음!
- 필터 요소를 표현 할 때 주로 사용 됨.

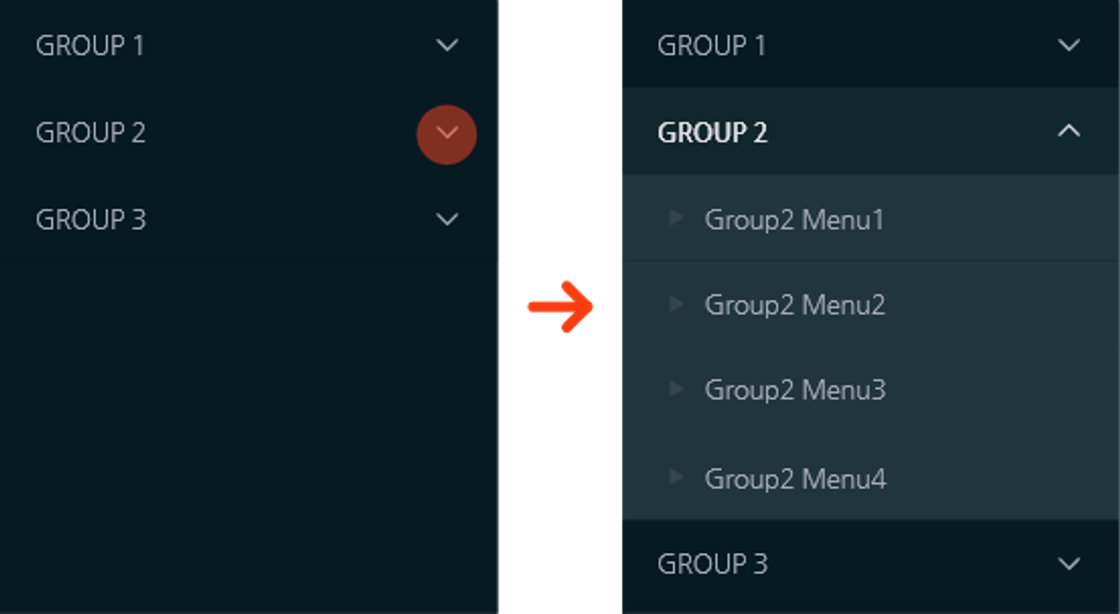
+아코디언 (Accordion)
- 세로로 쌓여있는 아이템 리스트 : 펼치고 숨기는 기능을 가짐
Label 클릭시 컨텐츠나 하위 메뉴를 보여주는 영역이 펼쳐짐.
-모바일⇒ 컨텐츠를 접어서 페이지 길이를 관리할 수 있게 도움.
-데스크탑⇒ 시각적 복잡성 감소, 사용자가 사용할 작업 관련 컨텐츠에 집중.
너도 이름이 있구나

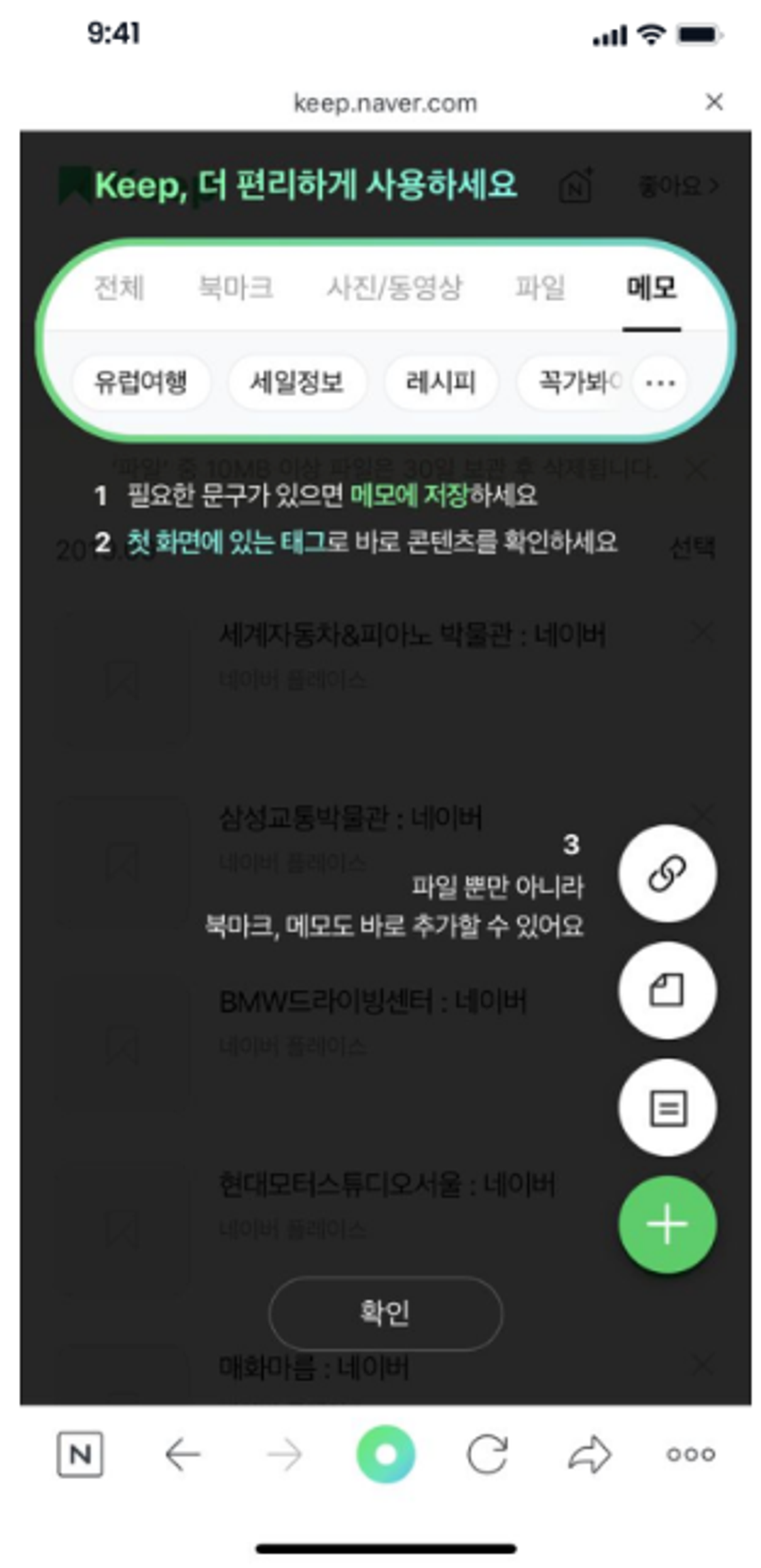
코치 마크(Coach Mark)
- 처음 실행 했을 때, 서비스의 사용법을 간단하게 알려주는 장치
신규 사용자를 위해 화면 위에 반투명한 레이어를 덮어 메뉴를 설명한다.
- 한 문장으로 설명할 수 있는 간단한 내용, 기능이나 위치를 안내한다.

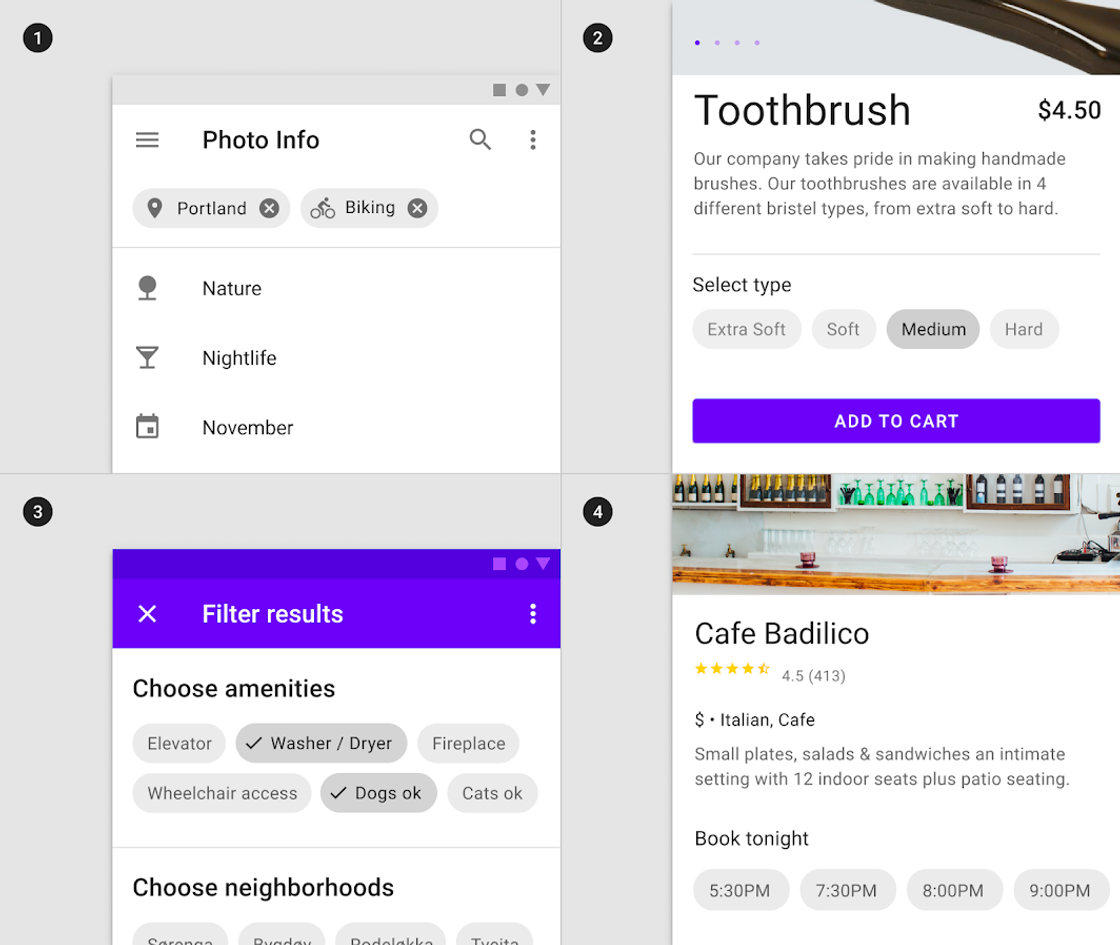
칩(Chips)
- 간략한 텍스트 또는 그림으로 구성된 항목
- 선택 / 필터링과 같은 작업에 사용