React Project
1.1-1. React에서 사용자 입력 처리하기

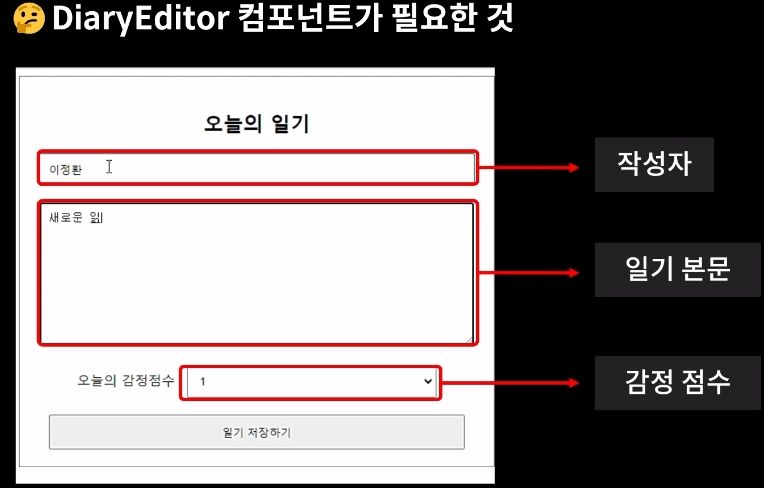
다양한 사용자 입력 처리하기
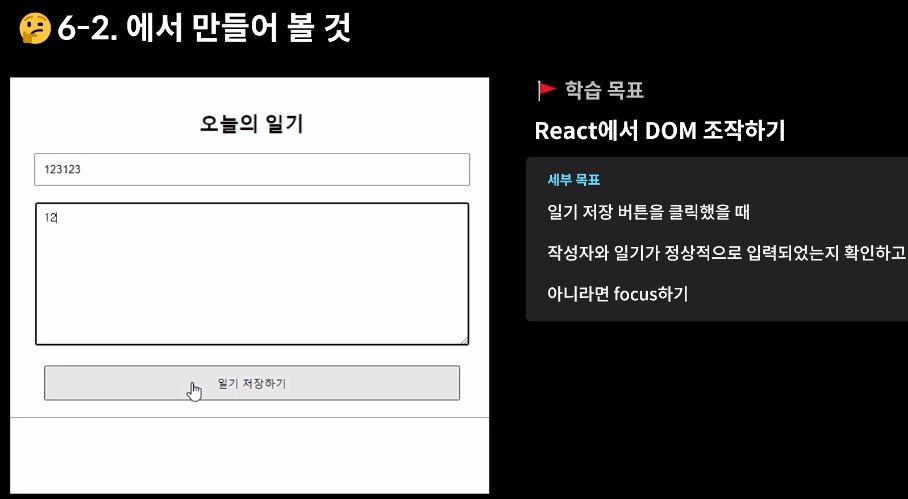
2.1-2. React에서 DOM조작하기

Input에 정해진 길이보다 작은 길이를 입력을 하고나서 저장하기 버튼을 누르면해당 Input을 다시 입력하라는 기능 focus를 주는 방법
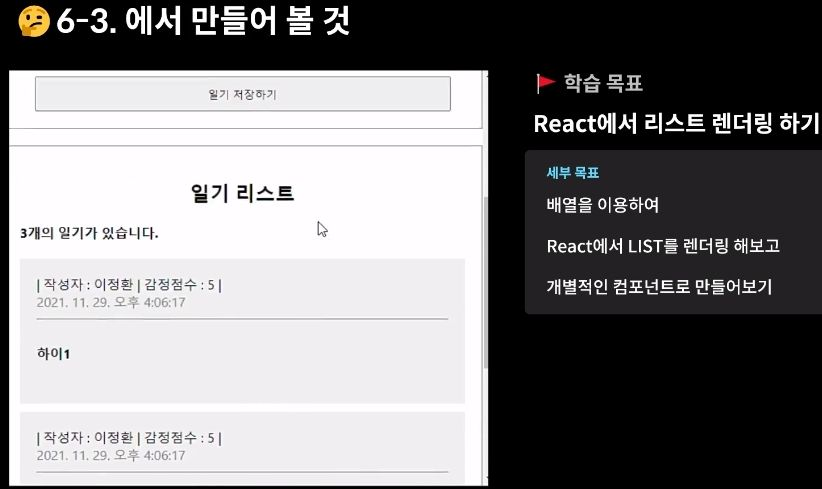
3.1-3. React에서 배열 사용하기 1 - 리스트 렌더링 (조회)

일기를 작성하면, 아래 리스트에 우리가 작성한 일기들을 배열로 리스트 렌더링을 하는 예제.DiaryList 이름으로 리스트를 렌더링 할 컴포넌트를 하나 만들어줌.렌더링 : 화면에 표시한다. 라는 의미App 컴포넌트에 테스트로 일기 리스트를 만들어두고, 시작!
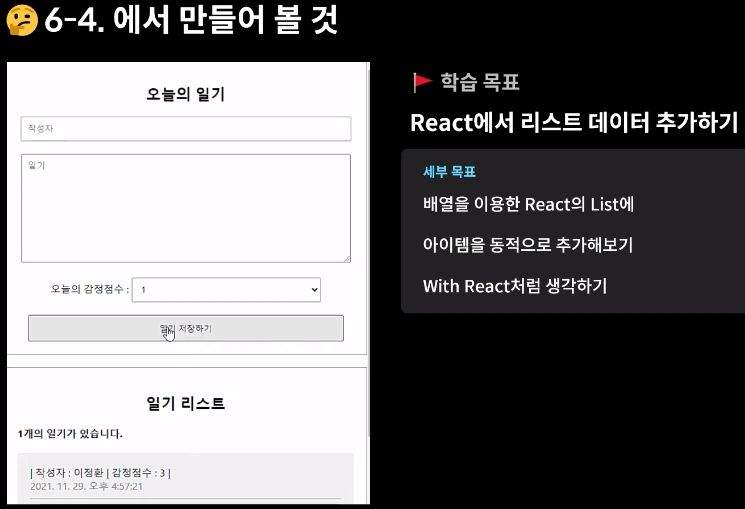
4.1-4 React에서 리스트 데이터 추가하기

저장하기 누를시 작성한 내용 리스트에 추가하기
5.1-5 React 리스트 데이터 삭제하기

삭제버튼 누를시 해당 일기 데이터를 삭제하는 기능 구현하면서, 배열의 데이터를 직접 삭제하는 방법이전에 리스트에 data 추가한것 처럼 App컴포넌트가 가지고 있는 data state를 변경해줘야함.예를 들어, 3개의 일기가 있으면, 2번째 일기의 삭제버튼을 누르면 2
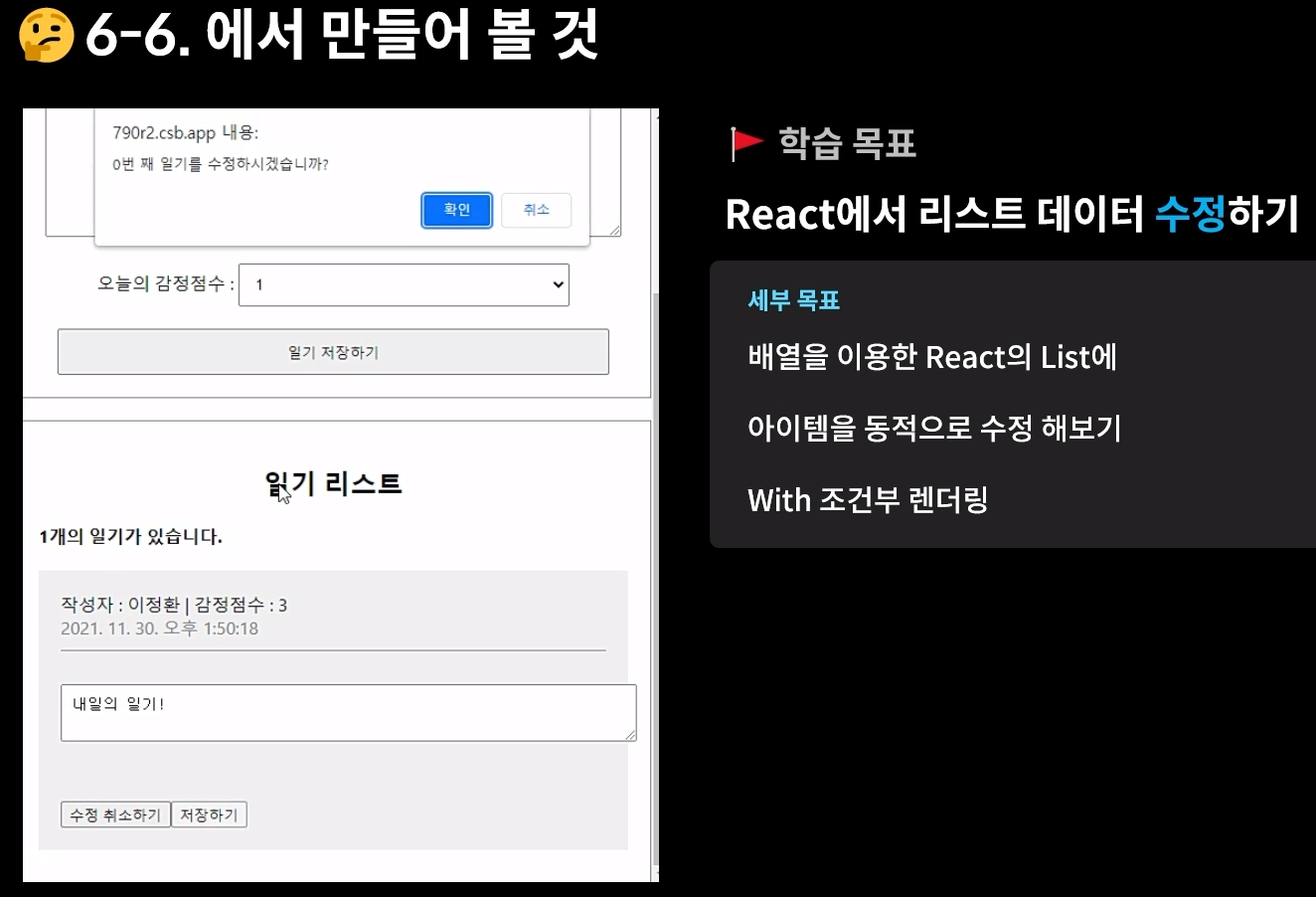
6.1-6 React에서 리스트 데이터 수정하기

배열을 이용한 React의 List에 아이템을 동적으로 수정해보기 With 조건부 렌더링수정버튼을 눌렀을때 수정폼이 나타나게 하고, 버튼은 수정완료, 수정취소로 바뀌게 구현수정폼에 입력하는 데이터들도 React에서 localContent state로 핸들링하게 만들어주
7.1-7. React Lifecycle 제어하기 - useEffect

ㅇ
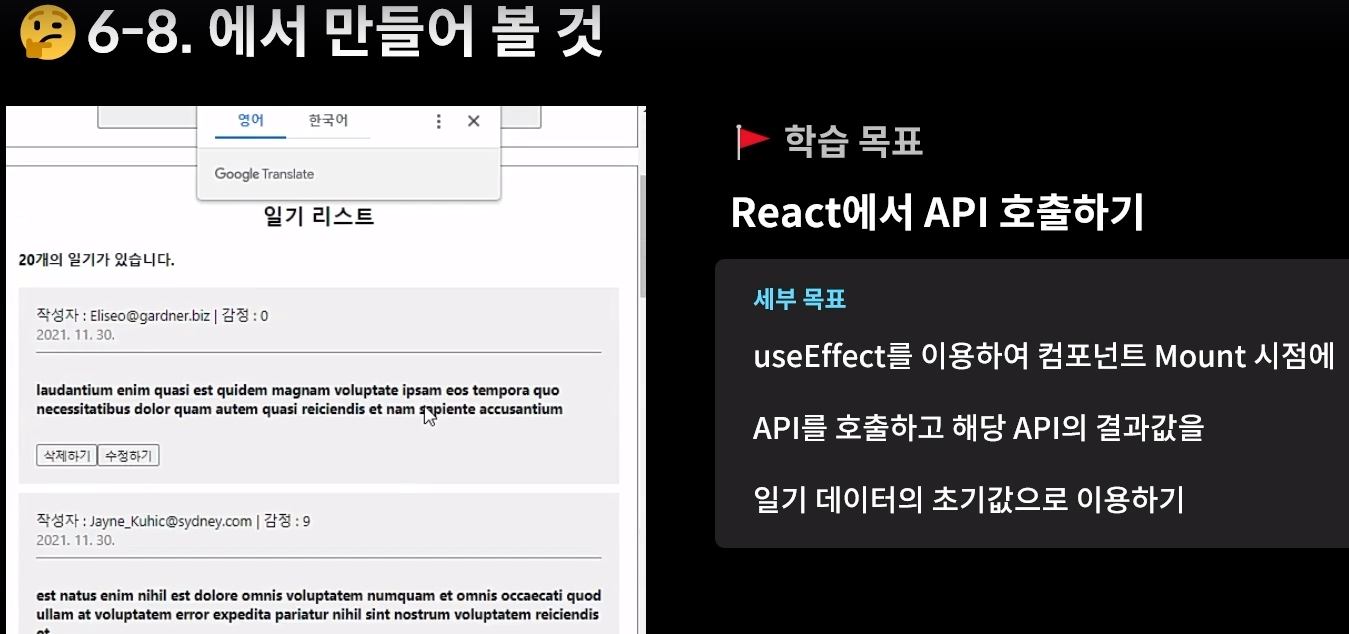
8.1-8. React에서 API호출하기

자바스크립트 내장함수인 fetch()를 사용해 API를 호출하고, API의 응답 데이터를 App컴포넌트가 가지고 있는 일기 데이터인 data state에 저장해서 일기데이터의 초기값을 설정해보기무료로 API서비스를 제공해서 테스트를 할 수 있게 도와주는 사이트 (htt
9.1-9. React developer tools

리액트 개발시 생산성을 굉장히 크게 늘려주는 유용하고 편리한 개발자 도구크롬 웹스토어 -> react developer tools 검색 -> 최상단에 뜨는거 다운 -> 도구 더보기 -> 확장프로그램 -> react developer tools 체크 활성화 -> 세부정보
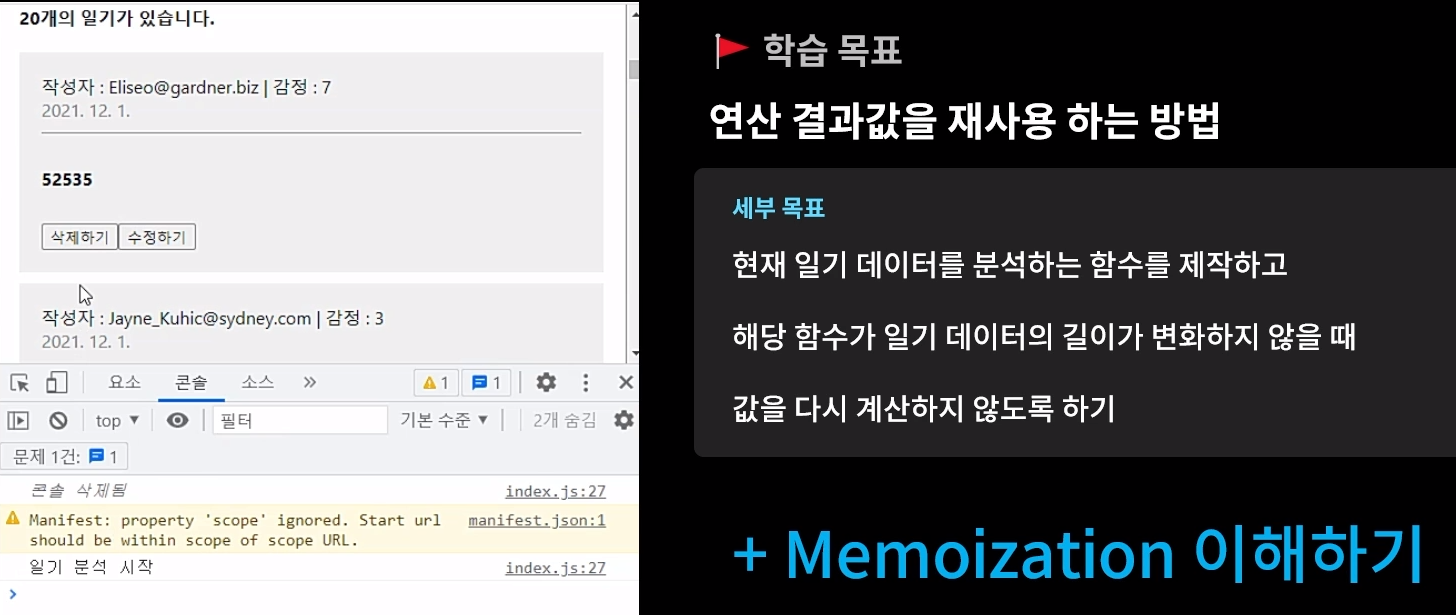
10.1-10. 최적화 1 - useMemo()함수

Memoization 기법을 적용한 연산 최적화 배우기Memoization은 그냥 메모를 해둔다. 라는 의미로 이미 계산해본 결과를 기억해두었다가 똑같은 계산을 시키면 다시 계산하지 않고, 그냥 답만 반환 하는 방법을 의미함.마치 우리가 시험을 볼 때, 이미 풀어본 문
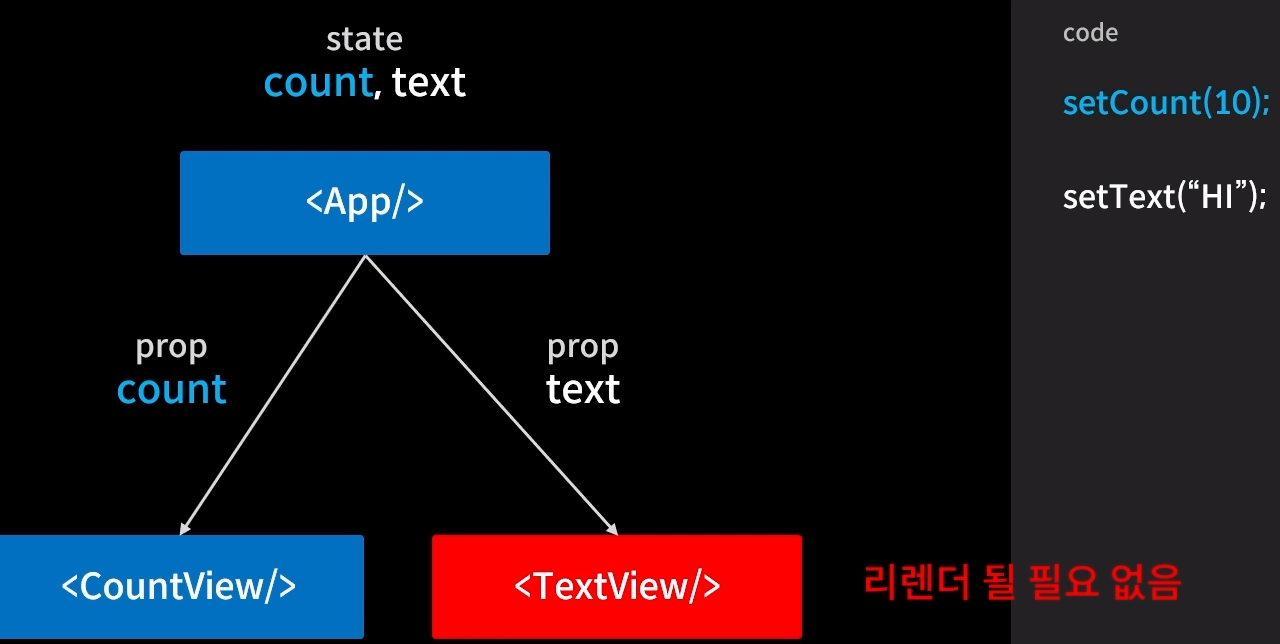
11.1-11. 최적화 2 - 컴포넌트 재사용 React.memo()

App컴포넌트는 각각 count와 text 이름을 갖는 2개의 State를 가지고 있음.count State는 <CountView/ >컴포넌트에게 text State는 컴포넌트에게 프롭으로 각각 보내주고 있음setCount(10)를 통해 count State를 변
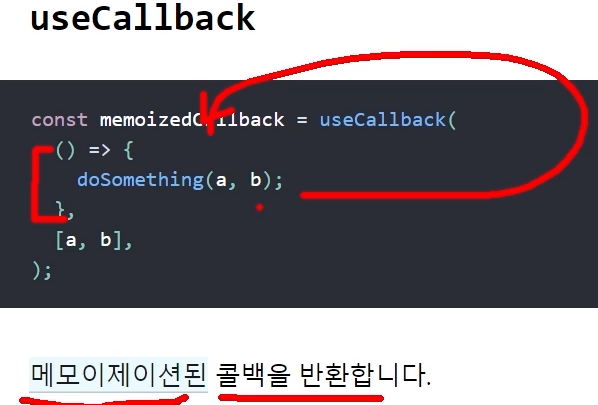
12.1-12. 최적화3 - 컴포넌트&함수 재사용하기 useCallback

삭제 버튼을 눌렀을때, 리액트 개발자 도구로 확인해보면 나머지 일기 컴포넌트들도 깜빡이면서 리렌더링이 발생하고 있다고 알려주고있고, DiaryEditor컴포넌트도 깜빡이면서 리렌더링이 되고있음.일기를 삭제하는 과정에서 일기 리스트면 모를까 DiaryEditor컴포넌트가
13.1-13. 최적화4 - 최적화 (완성)

최적화 (완성) 일기 데이터를 삭제하거나 수정할때 나머지 아이템 들도 죄다 리렌더링이 일어나고 있음. 나중에 아이템들이 200개, 2000개 씩 늘어나거나, 리소스가 큰 이미지나 동영상을 렌더하게 되면 메모리를 굉장히 심하게 낭비하는 문제가 발생함 DiayItem 컴
14.1-14. 복잡한 상태 관리 로직 분리하기 - useReducer

복잡한 상태 관리 로직 분리하기 - useReducer 복잡한 상태 로직을 컴포넌트로 부터 분리하기 우리가 만들어보았던 컴포넌트들 중에 가장 복잡하고 많은 상태 업데이트 로직을 가진 컴포넌트는 App 컴포넌트임. onCreate, onEdit, onRemove 등의