1. 주요범위 & 메타데이터
1) lang
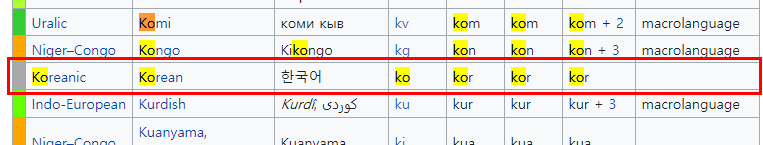
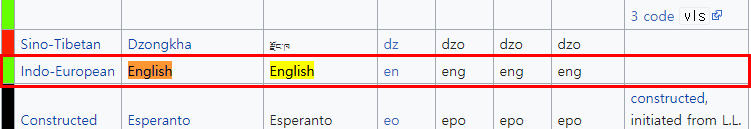
- ISO 639-1을 검색하여 위키피디아에 들어가서 ko, en 같이 어떻게 기준을 잡는지 확인한다.


2) html 구조
<html lang="en">
<head>
문서의 정보
</head>
<body>
문서의 구조
</body>
</html>
3) !DOCTYPE html
<!DOCTYPE html>!DOCTYPE html 이하의 내용은 html5 버전으로 해석을 해서 브라우저에 출력을 해달라는 뜻
(html 작성할 때 최상단에 관용적으로 작성해야 하는 부분)
4) title
head안에 들어가는 요소로서, 문서의 타이틀이며, 브라우저를 열었을 때 탭에 보여지는 정보전달 요소이다.
4) 메타데이터(meta)
메타태그는 메타 자체로는 역할을 하지 못하여, 속성을 가지지 않으면 온전히 기능을 하지 못한다.
속성에는 charset, name, http-equiv 등이 있다.
(1) charset
<meta charset="UTF-8">- charset은 문자가 인코딩 되는 방식을 설정
- EUC-KR : 완성형, 완성된 경우가 없는 경우에는 한글이 깨지는 현상이 발생한다.
- UTF-8 : 조합형, 대부분의 문자를 만들 수 있으므로 주로 쓰는 방식
(2) http-equiv
<meta http-equiv = "X-UA-Compatible" content="IE=edge">최신의 인터넷 익스플로러 랜더링 방식으로 화면에 출력이 되도록 설정하는 것 인터넷 익스플로러를 지원한다면 넣으면 좋음.
(3) name = "viewport"
<meta name="viewport" content="width=device-width, initial-scale=1.0">코드를 입력하세요- 반응형 웹사이트를 만들기 위해서 필요한 코드
- viewport : 화면에 랜더링되는 특정한 영역을 의미
- 대체적으로 viewport는 가로 디바이스(device-width)에 맞춘다.
- 디바이스는 테블릿, 노트북, 모니터 등이 될수 있음
5) link
html 외부에서 css파일같은 것을 가지고 와서 사용할 때 사용
<link rel="stylesheet" href="style.css">- rel은 relation의 약자이며, 외부에서 문서를 가져올 때 관계된 문서와 현재 문서의 관계를 지정한다. 필수속성이므로 link태그를 사용할 때 꼭 써야한다.
6) mime 타입
클라이언트에게 전송된 문서의 다양성을 알려주기 위한 매커니즘
7) base
문서에 포함된 모든 상대 URL들의 기준 URL을 나타낸다.
base 태그를 사용하지 않고 링크를 연결 할때는
<link rel="stylesheet" href="css/style.css">css/style.css 라고 폴더를 타고 들어가는데
base 태그에서 타고 들어갈 폴더를 정해주면 link태그의 href에서 타고 들어가지 않고 바로 문서를 연결해주면 된다.
<base href="./css/">
<link rel="stylesheet" href="style.css">2. 블록(block), 인라인(inline) 요소
1.블록요소
예) div, h1, p, ul, li...
- 사용 가능한 최대의 가로 너비를 사용한다.
- 크기를 지정할 수 있다.
- 너비의 기본값이 100%에서 시작된다.
- 높이의 기본값이 0에서 출발한다.
- 수직으로 쌓임
- margin, padding 위, 아래, 좌, 우 적용 가능하다.
- 레이아웃 잡기
** 브라우저의 기본값은 width=auto, height=auto, 로 설정되어 있지만 블록요소와 인라인요소의 auto의 동작 방식이 다르다.
2. 인라인 요소
예) span, img
- 필요한 내용 만큼의 너비만 잡힌다.
- 크기를 지정할 수 없다.
- 수평으로 쌓임
- margin, padding 위, 아래는 적용할 수 없음
- 텍스트 작업
3. display 속성
1) display:block
- 인라인요소를 블럭요소처럼 바꿔준다-> 인라인 요소의 크기를 지정할 수 있음
2) display:inline - 블럭요소를 인라인요소처럼 바꿔준다 -> 블럭요소가 필요한 크기만큼만 크기를 인식하게됨
