[토이프로젝트] task 클릭시 수정 정보 띄우기
0
input text 선택시 텍스트 전체선택

input text에 이벤트리스너로 select 메소드를 등록하면 클릭할 때 텍스트 전체를 한꺼번에 선택할 수 있다.
taskDOM.title.addEventListener("click", () => {
taskDOM.title.select();
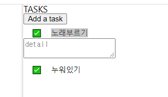
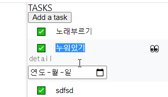
});textarea 사이즈 자동 변경

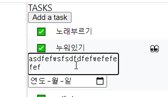
textarea에 값을 넣을 때마다(keydown) scrollHeight 속성을 구하고 hegiht를 재조정해서 자동으로 영역의 사이즈가 변경되게 만들었다.
taskDOM.detail.addEventListener("keydown", () => {
taskDOM.detail.style.height = "0px";
taskDOM.detail.style.height = (taskDOM.detail.scrollHeight) + "px";
})clientHeight 는 요소의 내부 높이입니다. 패딩 값은 포함되며, 스크롤바, 테두리, 마진은 제외됩니다.
offsetHeight 는 요소의 높이입니다. 패딩, 스크롤 바, 테두리(Border)가 포함됩니다. 마진은 제외됩니다.
scrollHeight 는 요소에 들어있는 컨텐츠의 전체 높이입니다. 패딩과 테두리가 포함됩니다. 마진은 제외됩니다.
출처 : https://blogpack.tistory.com/706
