
Personal Portfolio Sprint
Basic HA가 끝나고 월-화 이틀동안 포트폴리오를 제작하는 스프린트를 진행했다.
React를 통해 클라이언트를 구성하고, Express를 통해 서버를 구축했다. 마지막엔 build를 통해 배포 직전단계까지 배운것을 모조리 사용해보는 꽤나 의미있는 스프린트였다.
이번 스프린트에서 겪었던 어려움은 사실, '통과 기준'이 모호하다는것.
지금까지는 모카 테스트를 통해서 통과 기준이 명확하게 있었기때문에, 잡생각없이 그저 기준을 충족시키는데만 집중하면 됐었다.
그런데 포트폴리오같은 경우는, 어디까지 하면 된다라는 기준이 명확하지 않아서 그게 제일 힘들었다. 레퍼런스를 찾아보기 위해서 다른 포트폴리오를 찾아보면 어머나 이건 뭐이리 고퀄리티야 기죽것다!!
하여튼, 배운것 안배운것 머릿속을 정리한다는 생각으로 할 수 있는 한도 내에서 최선을 다하긴 했으나 배우다 이해가 어려워서 못한 부분도 있고, 주먹구구식으로 구현해 매끄럽지 않은 부분도, 구현하다 꼬여서 과감하게 삭제한 부분도 있어 향후 사용하려면 지속적인 업데이트를 추가해야할것같다.
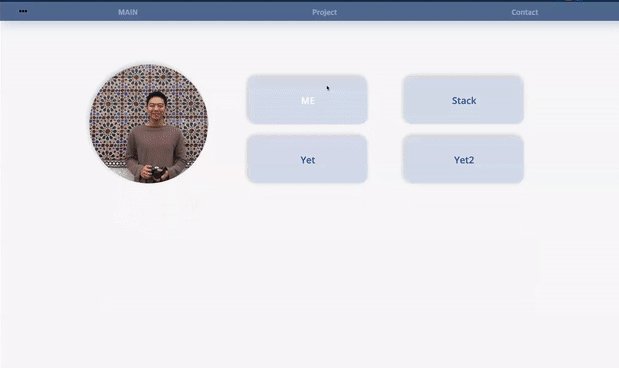
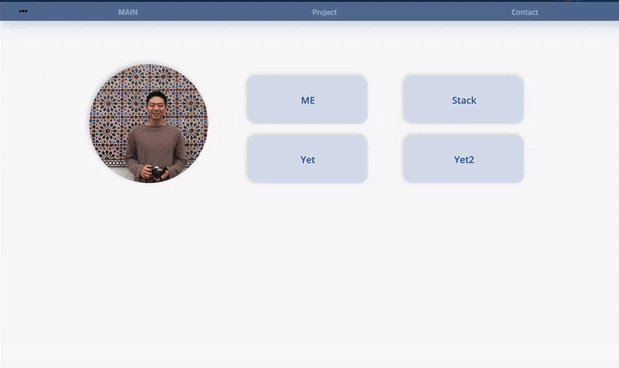
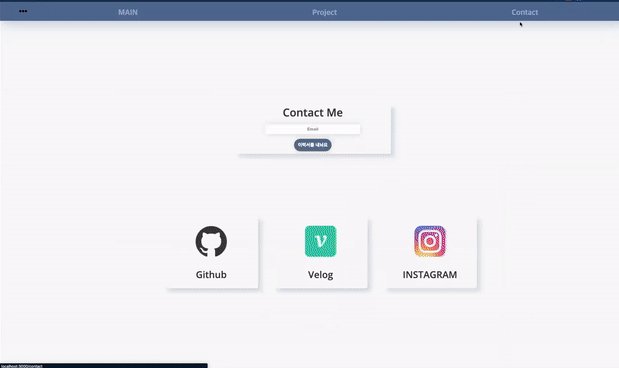
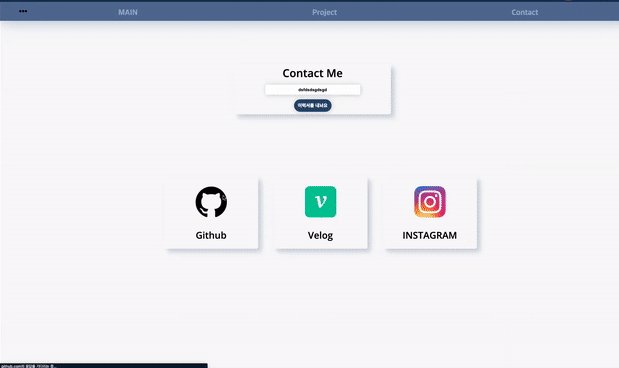
우쨌든 우여곡절끝에 완성한 내용은 아래와 같다.

- 클라이언트는 리액트, 특히 함수형 컴포넌트 +Hooks의 사용을 익히는데 집중했다.
- React Router 사용을 통해 SPA(Single Page Application)을 구현하는데 집중했다.
구현 못한 기능
- 반응형 페이지와 이에 따른 햄버거 메뉴: 이건 시간관계로...토글 + css로 구현해보는것으로
- res 다운로드 혹은 fs파일 시스템을 이용한 이력서 전송(option, email 전송) : 이건 아직도 Express의 사용이 익숙하지 않아서 공부하는중인데 쉽게 익혀지지 않는다. 익스프레스...그래도 공부하며 천천히라도 내용이 익숙해지고있다는것이 다행이라면 다행.
- 스크롤 이벤트 : 메인 페이지 height를 충분히 주고 스크롤에 따라 페이지 효과를 주고싶었는데, 스크롤 이벤트를 익히는데는 어려움을 겪었다...꼭...
어려움을 겪은 내용
- JSX에서의 띄어쓰기!!! : 사실 메인 페이지의 자기소개 내용을 아래와같이 담아두고 map 을 통해서 구현하고싶었는데..
const DATA=[{
name:'ME',
text:'안녕하세요 제 이름은~~~입니다. 자기소개 내용 블라블라...'
}]JSX상에서 map을 통해 html 엘리먼트를 생성할때 {DATA.el.text}의 내용이 죽어도 띄어쓰기가 적용이 안돼서 한시간을 버렸다....스텍오버플로우와 관련 내용들을 열심히 찾아보았는데,(띄어쓰기마다 내용을 분리해라, 정규표현식 {"\n"}을 삽입해라 등) 모두 실패했다. 결국 굉장히 스파게티 코드로 이 부분이 구현했는데 굉장히 안타까운 부분. 오피스 아워를 통해서 그러지 말고 차라리 하위 컴포넌트로 소개내용 하위 컴포넌트를 만드는것은 어떠냐고 하셨는데...그렇게 하기 싫어서 한번 도전해본것이었는데 그렇게 하는게 맞았나 싶다. 매우 뻘짓을 했으니 다음부터는 그러지 않기로.
- CSS : CSS는 참 배워도 배워도 끝이 없다. 오래 전에 조금 배웠던 내용으로 꽤나 울궈먹고있는데 애니메이션 효과에 대해서 좀 더 심도깊게 공부할 필요가 있다는것을 뼛속깊이 느낀 이틀.
내일부터는 드디어 대망의 DB다. 공포의 SQL....전혀 모르는 미지의 영역이라 꽤나 두렵게 느껴진다.
배운것이 그래도 꽤나 많구나 라고 느낀 동시에 내가 전혀 아무것도 모르는구나 하고 깊은 생각을 한 하루.
화이팅이다!!!
