Velog에서 쓰는 첫 글
Velog라는 블로그 서비스를 알게되었다.
velopert님 블로그를 한번씩 보고 있고(패캠 온라인 강의도 보고있..)
velog라는것도 언젠가 이런게 있네? 하고 봤던거같은데...
그분이 만든건지를 사실 조금전에 알게 된 후 더욱 호기심이 생겼다.
개발자 취향 저녁의 블로그 서비스라 하여
왠지 끌렸던 건 어쩔 수 없었던 것 같다.
굳이 어떤기능이 있나 미리 살펴보지 않아도 내가 원하는게 다 될거같아서?
그런 느낌이 들어서 곧바로 가입하고 글을 써보고 있다.
이 글이 velog에 가입하자마자 쓰고 있는 첫 글이다.
다른 서비스들은 옮기기 전에 기능을 비교해보고 잘 살펴보고 가입했는데
velog는 그런게 없이 무작정 사용부터 해보고 있다.
나는 블로그를 부지런히 쓰는 편은 아니었지만, 뭔가 공유하고 소통할 수단으로 블로그를 운영해왔고 서비스를 3개정도 옮겨타다가 현재는 티스토리 블로그를 운영하고 있다.
첫인상

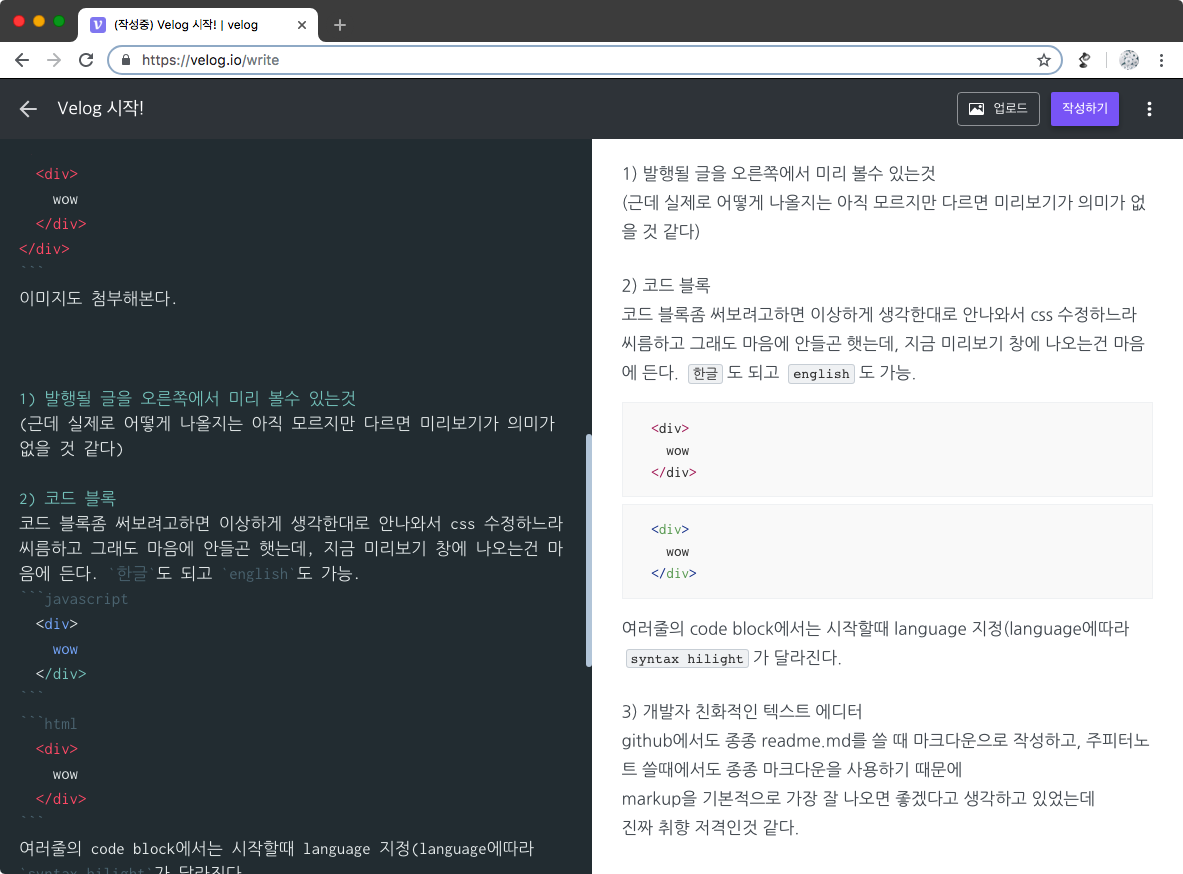
지금 처음 글을 쓰면서 마크다운 에디터 같은 글쓰기 창을 보고있는데 마음에 든다. 왼쪽에 텍스트를 쓰면 오른쪽에는 미리보기가 나온다.
사실 마크다운이라고 써있지는 않아서 마크다운을 쓴다고 적용이 될지 확신이 드는건 아니지만 왠지 그럴것 같다.
근데 글 서식을 바꾸는 버튼이 따로 안보이니, 맞는것 같다.
생각나는 마크다운 문법을 몇개 써본다
제목1
제목2
code 1줄짜리
<div>
<div>
wow
</div>
</div>인용구문은 이렇게 쓸수도 있다.
코드 블록도 깔끔하게 잘 나온다. 이전 블로그들에선 코드 블록을 좀 써보려고하면 이상하게 생각한대로 안나와서 css 수정하느라 씨름하고 그래도 마음에 안들곤 햇는데, 지금 미리보기 창에 나오는건 군더디기 없고 마크업으로 언어를 바로 지정할수 있어서 마음에 든다.
이미지도 첨부해본다.
업로드 버튼을 눌러서 첨부해보고 이미지 복사 후 붙여넣기(cmd+v)도 해보니 잘된다.(놀라움)

정리
마지막으로 좋았던 점을 다시 항목별로 정리를 해본다.
1) 미리보기 창
발행될 글을 오른쪽창에서 미리 볼수 있는것.
근데 실제로 발행 해보니까 생각한대로 안나올수도 있는거지만(아직 안해봤으니까) 이게 다르면 미리보기가 의미가 없을 것 같다.
헉 근데 발행해보니 글씨체가 다르다....잠깐....
(바뀐 글씨체도 좋은데 이걸 바꿀수는 없을까...)
2) 코드 블록
코드 블록좀 써보려고하면 이상하게 생각한대로 안나와서 css 수정하느라 씨름하고 그래도 마음에 안들곤 햇는데, 지금 미리보기 창에 나오는건 마음에 든다. 한글도 되고 english도 가능.
<p id="hello">Hello World!</p>
<p id="copy"></p>
<script>
var myElement = document.getElementById("hello");
document.getElementById("copy").innerHTML =
"text: " + myElement.innerHTML;
</script># This program adds two numbers
num1 = 1.5
num2 = 6.3
# Add two numbers
sum = float(num1) + float(num2)
# Display the sum
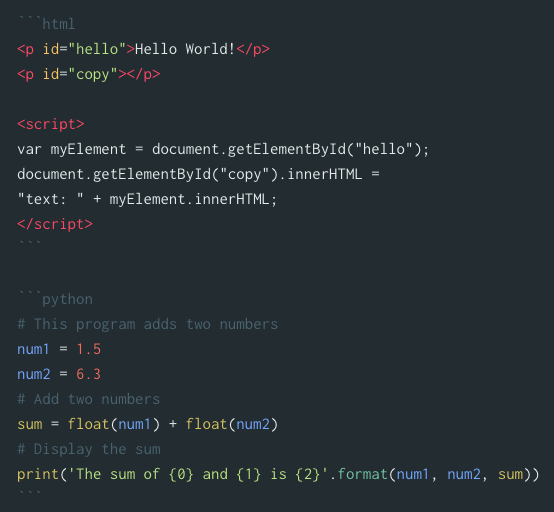
print('The sum of {0} and {1} is {2}'.format(num1, num2, sum))여러줄의 code block에서는 시작할때 language를 써주면 지정(language에따라 syntax hilight가 달라진다.
에디터에서는 아래처럼 보인다.
html과 python으로 코드블록을 만들어본것이다.

3) 개발자 친화적인 텍스트 에디터
github에서도 종종 readme.md를 쓸 때 마크다운으로 작성하고, 주피터노트 쓸때에서도 종종 마크다운을 사용하기 때문에
markup을 기본적으로 가장 잘 나오면 좋겠다고 생각하고 있었는데
진짜 취향 저격인것 같다.
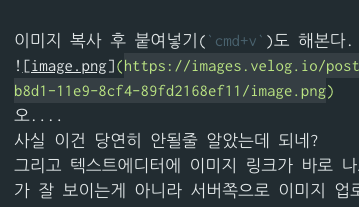
4) 복사+붙여넣기로 이미지 첨부
사실 이건 당연히 안될줄 알았다. 근데 돼서 놀랍다.
그리고 텍스트에디터에 이미지 url이 바로 나오니까 로컬에서만 이미지가 잘 보이는게 아니라 서버쪽으로 이미지 업로드가 잘 된것 같다는 걸 알수가 있었다.
맥에서 화면 캡쳐한것을 복사한다음 에디터에 붙여넣기 해본것.

웹페이지에서 이미지 url 복사 + 붙여넣기 한것도 잘된다.

이미지에서 아쉬운점 하나는 이미지 사이에 여백이 너무 많은데 어떻게 조절이 가능할까? css를 건드려야 하나?
5) 줄간격이 깔끔하다
글자사이간격, 줄간격, 문단 사이 간격에 따라서 같은 글도 다르게 보이고 가독성이 많이 차이가 난다.
그런데도 불구하고 대부분의 블로그 서비스에서 적용되는 줄간격을 보면 정말 너무 불만이 많았다. (게다가 에디터에서 보는거랑 실제 발행 후 화면이랑 달라져서 수정 수정 수정...)
velog에 현재 미리보기 창에서 보는 줄간격에 군더더기 없이 마음에 든다.
텍스트에디터창은 그냥 텍스트인데도 불구하고, 읽기 불편하지 않은 적당한 수준이다. 적당한 하이라이팅, 그리고 글씨체(네이버 글씨체인가?)도 깔끔하다.
6) 직관적인 에디터 vs 불친절한 에디터?
에디터에 버튼도 거의 없고 사용법에 대한 별다른 설명도 없다. 다른 사람들도 이렇게 쓸수 있을까 하는 생각도 들지만, 당장 내가 친숙하게 쓰고 있으니 개발자 친화적이라고 할수 있을것 같다. 개발자라면 가질법한 공통적인 경험들이 어느정도 형성되어있으니 가능한 것 같다.
그치만 멀지 않은 과거의 나를 되돌아보면 분명히 이런 마크다운이 친숙하지 않을수도 있긴 하다. 개발에 막 입문했다면 당장 개발환경 셋팅하는것도 겨우겨우 하고 있는데 markdown문법같은건 잘 모를수도 있다. 이런 상태에서 사용방법에 대한 설명이 없는 상태에서 처음 쓰면 당황할수 도 있을것 같다.
그런사람들은 개발자라고 할 자격이 없어요! 라거나 그런사람들은 다른 블로그 서비스 이용하면 되죠^^ 라고 반박 당할거같지만,
에디터 귀퉁이에 ? 버튼(누르면 마크다운 사용법으로 이동하는 링크가 주어진다든가?)이라도 있으면 최소한의 조치가 되지 않을까?
혹은 블로그 첫 개설시에 기본적인 사용법을 포함한 welcome 포스트가 한개 자동으로 써져있어서 사용법을 유추할수 있게 하는것도 좋을것 같다.
직관적인 에디터 vs 불친절한 에디터
velog는 개발자에게는 분명 '직관적인 에디터'인데 누군가는 이걸 '불친절한 에디터'라고 생각하지 않을까 생각이 자꾸 드는것이다ㅋㅋ
그치만 개발자가 느낄법한 친숙함, 직관성을 침해하는것은 velog를 만든 취지에 어긋날 것 같으니 적당한 수준에서 가이드를 제공하면 딱 좋지 않을까 생각한다.
사실 근데 내가 불편한건 전혀 없는데 내가 서비스를 만들었다면 이렇게 하면 어떨까 하는 생각이라...더 생각해보면 좀 주제 넘는것 같기도 하고 굳이 그렇게 까지? 라고 생각할지도 모르겠다. 어떨지 모르겠다. 취향 저격임에는 전혀 영향이 없다.
(아 그리고 글 쓰고 나서 이걸 발견했다.)

Velog 간단 사용법(jinuku님 velog)에 velopert님이 남기신 댓글인데 이미 생각하고 계셨던 것이었다.
마치며
velog를 처음 글을 쓰고 있는 지금, 첫인상은 매우 좋고 뭔가 이런걸 알게 되어 즐거운 기분이다. 기존에 블로그에서 아쉬웠던 기능들이 거의 정확하게 다 구현이 되어있다.
약간 약간씩 아쉬운 점도 있지만 그럼에도 불구하고 이쪽으로 선택을 할 이유가 충분히 있는 것 같다.
티스토리 에디터보다는 좀더 글 쓰기가 재미가 있다. Velog 메인 페이지에서 자연스럽게 개발자 위주의 글을 모아볼 수 있다는 점도 좋다.
그리고 더 개선될거라는 가능성이 많이 느껴지니 더 관심이 간다.
여기로 갈아탈까? 근데 블로그 옮기는게 갑자기 할수 있는 일도 아니고 첫인상으로 결정할 것은아니라서 고민을 해볼것이다.
