캡틴판교 장기효님의 Vue.js시작하기 인프런 강의를 수강하고 내용을 정리했다.
매일 20분 야금야금 Vue.js 화이팅.
IDE: Visual Studio Code
크롬 뷰 개발자 도구: Vue.js devtools
methods 속성
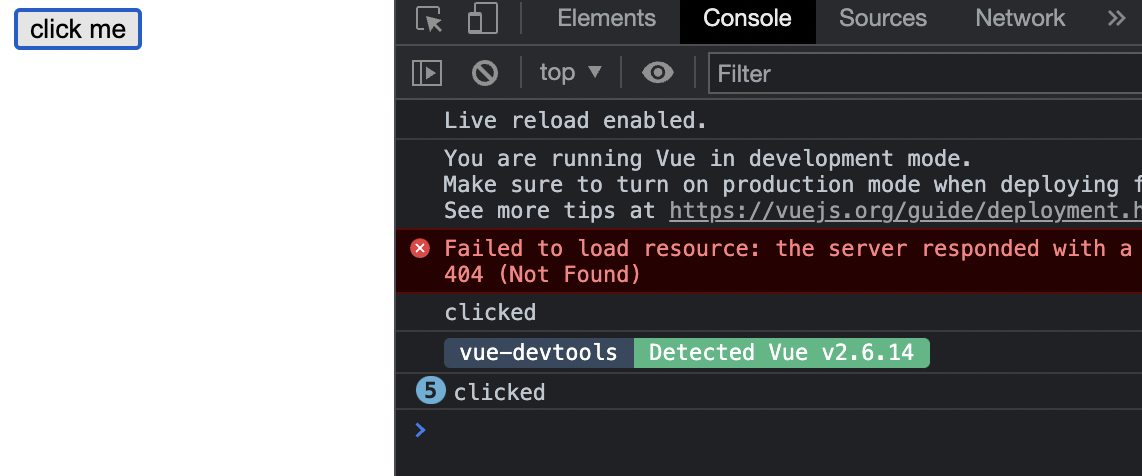
버튼을 click 했을 때 메서드가 동작하게 만들자.
메서드는 logText()라고 만들고 console.log를 'clicked'라고 출력하게 하자.

코드는 아래와 같다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<button v-on:click="logText">click me</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
new Vue({
el: '#app',
methods: {
logText: function(){
console.log('clicked');
}
}
})
</script>
</body>
</html>뷰의 methods속성은 여러개 정의할 수 있기 때문에 s를 붙여서 복수형으로 쓴다.
v-on 디렉티브
v-on 디렉티브에 키보드 입력 타입에 대해 정의할 수 있다.
input태그에 key가 입력될 때 마다 logText() 메서드가 동작하도록 하자.
<div id="app">
<input type="text" v-on:keyup="logText">
</div>
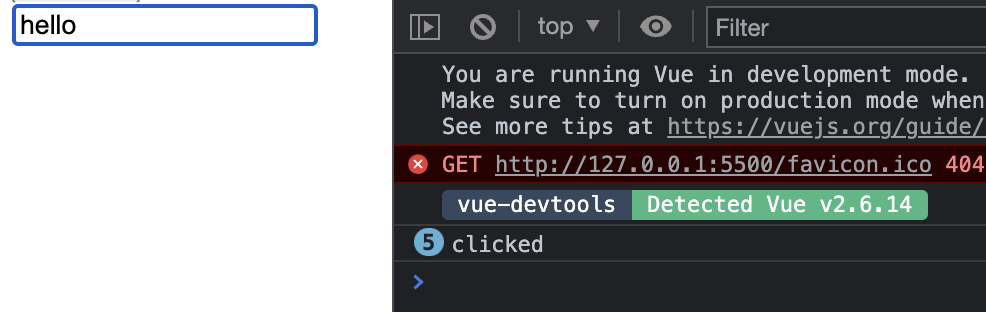
key 중에서도 'enter'가 입력될 때 마다 logText()가 동작하도록 하자.
<div id="app">
<input type="text" v-on:keyup.enter="logText">
</div>실습한 전체코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<button v-on:click="logText">click me</button>
<input type="text" v-on:keyup.enter="logText">
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
new Vue({
el: '#app',
methods: {
logText: function(){
console.log('clicked');
}
}
})
</script>
</body>
</html>다음 시간에는 watch 속성을 배운다.
