개요
오늘도 어김없이 근무를 하다 찾아온 에러...
문제는 다음과 같았다.

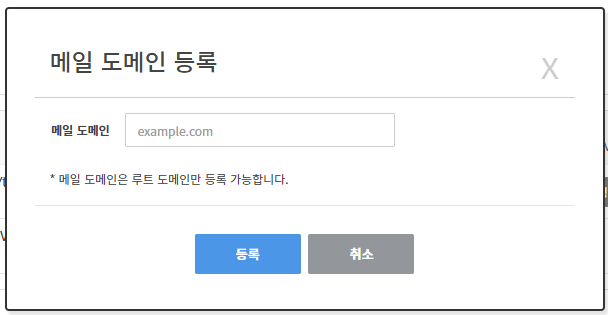
메일 도메인을 입력하면 유효성 검사를 통해 도메인이 등록된다. 하지만, 마우스 커서로 해당 input을 클릭한 뒤 바로 엔터를 누르면 새로고침이 되는 문제였다.
코드를 봤을 땐 아무런 문제가 없었으며 심지어 엔터키 이벤트를 넣지도 않은 상태였다. 등록 버튼을 누를 경우 "도메인이 입력되지 않았다"는 유효성 체크가 정상적으로 돌아갔기 때문에 엔터를 누를 경우 말도 안되게 새로고침이 되는 상황이었다.
그렇다면 어떠한 문제로 인해 엔터를 누르면 새로고침이 되는 것일까?
해결 과정
먼저 다음과 같은 오류가 동일하게 발생하는지 다른 모달 창을 확인해보았다. 대부분의 화면에서는 엔터키를 눌러도 새로고침되는 문제는 발생하지 않았지만 몇가지 화면에서 동일한 문제가 발생했고 공통점은 다음과 같았다.
- 입력값을 하나만 받을 경우

form 태그에 단일 input을 받을 경우 다음과 같은 문제가 공통적으로 발생하는 것을 알게 되었다.
그렇다면 왜 다음과 같은 에러가 발생하는 것일까?
HTML 2.0 specification (Section 8.2)
When there is only one single-line text input field in a form, the user agent should accept Enter in that field as a request to submit the form.
html 2.0 spec을 볼 경우 다음과 같은 문구가 있다. "단일 text input값을 받는 경우 사용자는 form 제출 요청으로 해당 필드의 Enter를 수락해야 한다."
찾다보니 https://stackoverflow.com/questions/1370021/why-does-forms-with-single-input-field-submit-upon-pressing-enter-key-in-input 에서 나와 같은 동일한 에러를 공유하고 있었고 상세하게 잘 적혀 있었다.
해결방법
해결방법은 다양하다.
1. input 태그를 하나 더 추가한다.
<input type="text" name="partid" id="partid" />
<input type="text" name="hidden"/>- onsubmit = false를 추가한다.
<form onsubmit="return false;">- enterkey 이벤트를 전역으로 막는다.
별첨
추가로 해결방법을 적용해 기분좋게 마무리 했는데 문제가 하나 더 발생했다.
엔터를 누를 경우 유효성 검사로직이 돌아가 alert 메세지가 나왔는데 이 상황에서 엔터를 계속 누를경우 alert가 계속해서 뜨는 문제가 있었다.
해당 문제는 클릭한 버튼의 상태가 유지되어 엔터를 누를경우 그대로 form이 계속해서 제출되는 문제였다.
해당 문제는 포커스를 잃도록 만드는 blur 처리를 통해 해결하였다.
결론
생각보다 많은 사람들이 겪은 이슈로 해결 방안을 찾기는 수월했다. 다만 다양한 해결방법이 있는 만큼 본인이 개발함에 있어 영향도가 없는 해결 방안을 선택해 개발하는 것을 추천한다.
