props로 styeld component 조작하기
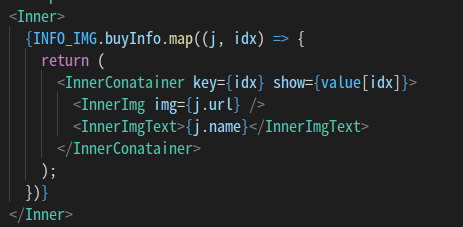
- 두번째 프로젝트에 styeld components를 적용하는 중인 코드
- 데이터를 가지고 map함수를 활용하여 효율적으로 Component를 관리하였다.
- InnerImg 스타일 컴포넌트에 img 라는 속성값을 주었고, 그안에 url 데이터를 props로 보내주었다.
- InnerImg를 관리하고 있는 스타일드 컴포넌트를 보면
(attrs((props) => {로 데이터를 넘겨받을 수 있도록 관리하였다. - img라는 속성값으로 props를 넘겨주었기 때문에, 스타일 컴포넌트에서도
props.img로 받아주어야 한다. src: props.img || "URL"의뜻은 img 속성값으로 값이 들어오면, 그것을 src의 value값으로 사용하지만, 아무것도 없을 시 기본값으로 "url"을 사용해 달라는 뜻이다.
TIP)
- src, value 와 같은 속성은 width, height과 같은 값이 아니다.
그러므로 위와 같이 attrs를 활용하여, 값을 주어야 한다.