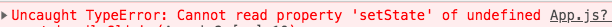
리액트를 처음부터 공부하던 중, 콜백함수를 실행하고 해당 콜백이 this.setState() 를 실행해야 했다.
하지만 생각처럼 되지 않았고 그 이유가 바로 This에 있다는 걸 알게된 후 폭풍검색을 통해 원인을 알아냈다.


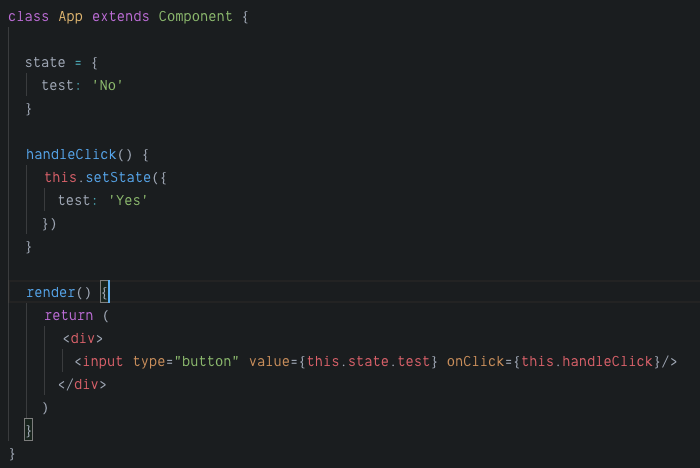
첫 작성에는 ES5처럼 함수를 작성했는데, 함수를 선언할 때 this에 바인딩할 객체가 정적으로 결정되는 것이 아니고 함수를 호출할 때 함수가 어떻게 호출되었는지에 따라 this에 바인딩할 객체가 동적으로 결정된다.
(분명, JS기초 공부할 때 알았는데 이렇게 직접 부딪혀보니 확 깨달았다...)
고치는 것은 생각보다 간단했다. 바로 Arrow function을 사용하는 것이다.
handleClick = () => {
this.setState({
test: 'Yes'
})
}화살표 함수의 this 언제나 상위 스코프의 this를 가리킨다. 이를 Lexical this라 한다.
