경매야 사전 가입 서비스 개발 기록

🎈경매야 사전 가입 서비스란?
회사에서는 경매야 서비스을 준비 중이였다. 경매야는 블록 체인 기반의 온라인 입찰 방식으로 온라인 경매에 신뢰성을 주어 온라인 부동산 경매 서비스를 제공해주는 플랫폼이다.
플랫폼 서비스 론칭을 앞두고 유저 확보와 시장의 분위기 분석이 필요 했다. 그러므로 부동산 등록자(seller), 부동산 정보 컨텐츠 제공자(curator), 일반 사용자(user) 사전가입 및 경매야 홍보 서비스를 기획하게 되었다.
💎개발 리소스
해당 프로젝트에서는 FE개발자로 참여했다.
개발 기간은 약 1달(2020-11-01 ~ 2020.12.01)이 소요 되었다.
회사 보안을 위해 간단하게 기술 하겠다.
투입 인력
FE 개발자(1명) + BE 개발자(1명)
FE 기술 스택
- typescript
- next.js
- express(custiom server)
- react.js
- redis (session storage)
- scss
- matarial-ui
BE 기술 스택
- REST api
- grapql
이하 생략
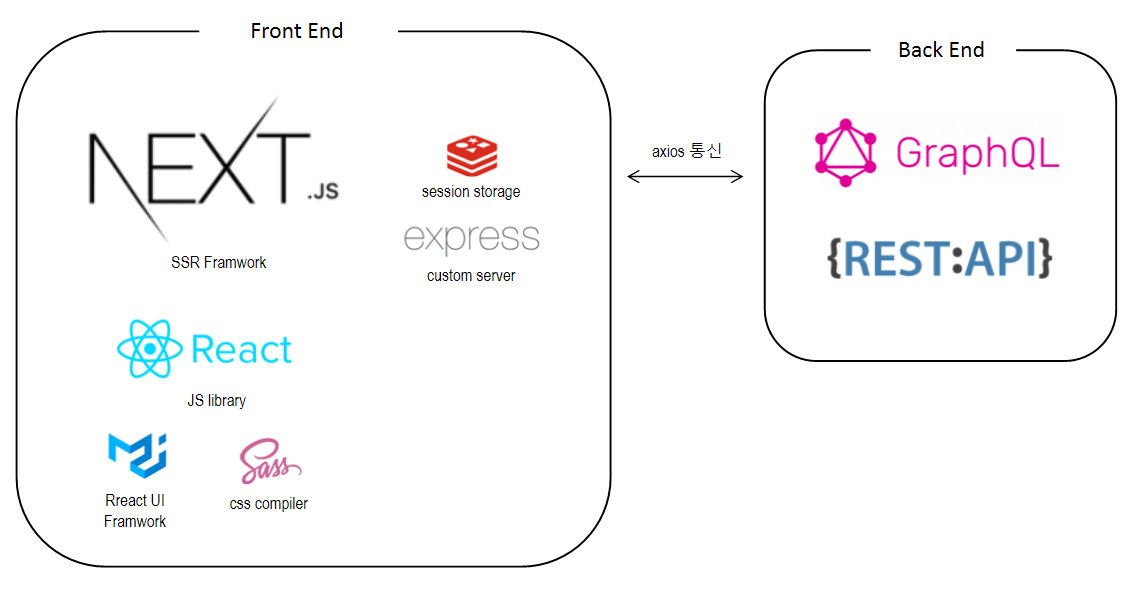
시스템 구성도

😂개발시 어려웠던점
- 서비스 목적의 개발은 처음이여서 예상하지 못한 행동에 대한 에러 처리들이 힘들었다.
- react와 express는 사용 경험이 존재 하기는 했지만, ssr을 위한 nextjs는 처음 사용 하는 프레임워크라 학습과 개발을 동시에 하는게 정말 어려웠다. (기술의 숙련도는 낮은데 시간을 맞추기 위해 급하게 개발 함으로 내 손으로 똥을 만들고 있다는 사실이 너무 괴로웠다...🤣)
- 학부생 수준에서 spring을 사용해 웹 개발을 했을 때가 있었는데, 그 당시는 페이지 퍼블리싱을 할 때 적당히 자신과의 타협을 보면서 개발을 했었다. 하지만 이번에는 실제 서비스 개발!! 디자이너에게 받은 웹디자인을 그대로 개발 하는 것이 힘들었다.
- 수시로 바뀌는 기획안에 시달렸다.
- 서버와 api, graphql 형식으로 통신을 했다. graphql 자체는 FE 개발에 사용하기 좋은 기술 이었다. 하지만 graphql 이란 기술을 처음 격어봐서 초반에 익숙해 지는데 시간이 걸렸다.
📺경매야 사전가입 서비스 재현
✔개발 후 느낀점
- 본 서비스를 개발 전에 거처가는 프로젝트로 안성 맞춤 이였다. 부족한 점도 많았지만, 다음 프로젝트에서 보완 해야 겠다.
- 경고나 오류를 무시 하지 말자. 지금은 괜찮아도 나중에 고칠라고 하면 언제 무슨일을 하다 생긴 경고인지 기억이 나지 않는다.
- 코드는 최대한 clean하게 작성하자. 시간 없다고 대충 작성하면 나중에 유지보수나 기능확장 할 때 매우 후회한다.