오늘도 몰아치는 QA들을 상대하고있다.
크로스브라우징과 관련된 이슈들이 많았는데, 적어놨다가 한곳에 모아 정리해야겠다.
https://m.blog.naver.com/PostView.naver?isHttpsRedirect=true&blogId=injadark&logNo=220173477827
https://goddaehee.tistory.com/279
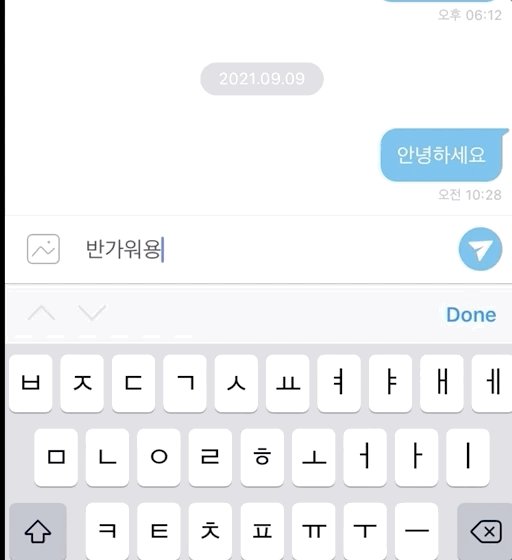
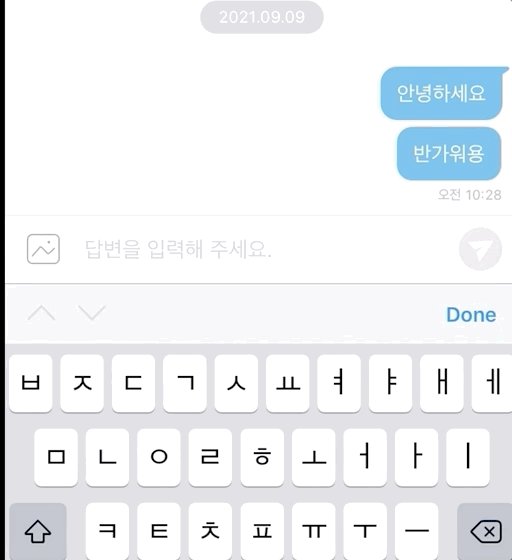
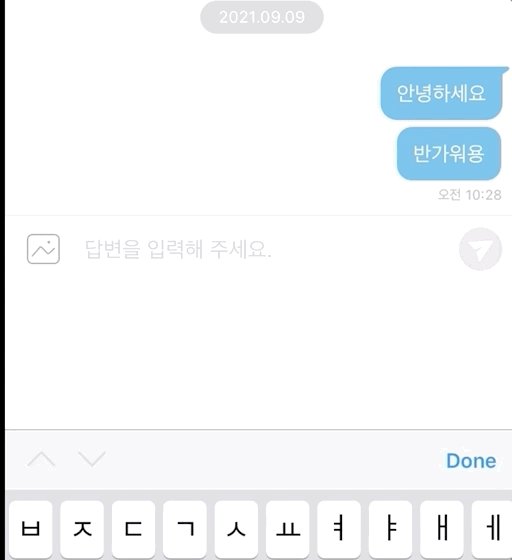
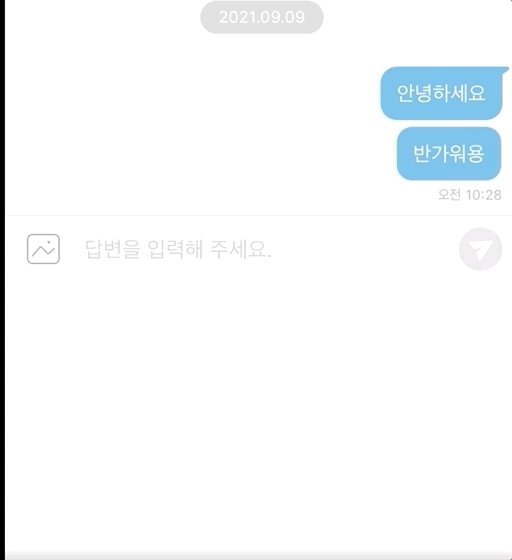
IOS 12 키보드 이슈

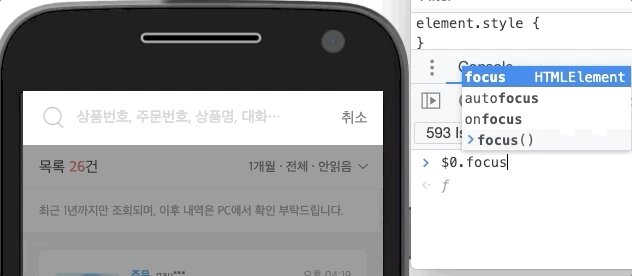
웹뷰에서 input element에 focus 되면 키보드가 올라온다.
키보드가 올라올땐 viewport의 height이 줄어들게 되는데, 입력을 마쳤을 때 키보드가 사라졌음에도 불구하고 viewport의 height이 복구가 안되는 이슈가 있었다.
아래 라이브러리를 사용해보자.
https://github.com/blackslate/mobileKeyboardStatus/blob/master/test.js
그리고 별도로 focus되었을때 window size가 줄어든만큼, 스크롤 이동도 시켜주어야 한다.
이번 이슈의 경우 input onfocus에 아래 핸들러를 붙여주었다.
const handleFocusInput = useCallback(() => {
window.scrollTo(0, window.innerHeight);
}, []);input focus시 ellipse처리가 사라지는 이슈

브라우저의 기본동작이므로 수정이 불가능하다.
placeholder가 입력에 도움을 주기위해서 생겨난 기능인 만큼, input 됐을땐 그 역할을 다해야한다는 생각을 했던 것 같다.
https://stackoverflow.com/questions/30896810/ellipsis-on-focused-input