- 만들게 된 계기
별다른 이유는 없고 그냥 sns를 하다가 이미지를 내가 원하는대로 조절할 수 있으면 좋겠다고 생각했고 간단하게나마 구현해보고자 했다.
- 주요 기능
- 이미지 리사이징
- 이미지 다운로드
사실 별 거 없다...
- 사용한 기술 및 라이브러리
React, TypeScript를 사용했으며, 이미지에 관련된 라이브러리 dom-to-image,react-rnd,file-saver를 사용했다.
- 하면서 어려웠던 점
타입스크립트로 코드를 짜는 데에 더 익숙해져야 할 거 같다..
const cardRef = useRef();
const onDownloadBtn = () => {
const card = cardRef.current as any;
domtoimage.toBlob(card).then((blob) => {
saveAs(blob, "card.png");
});오류가 난 코드
const card = cardRef.current;여기서 오류가 나서 무작정 as any로 처리해버렸는데 toBlob에서 다음과 같은 오류가 또 나버렸다.
'undefined' 형식의 인수는 'Node' 형식의 매개 변수에 할당될 수 없습니다.
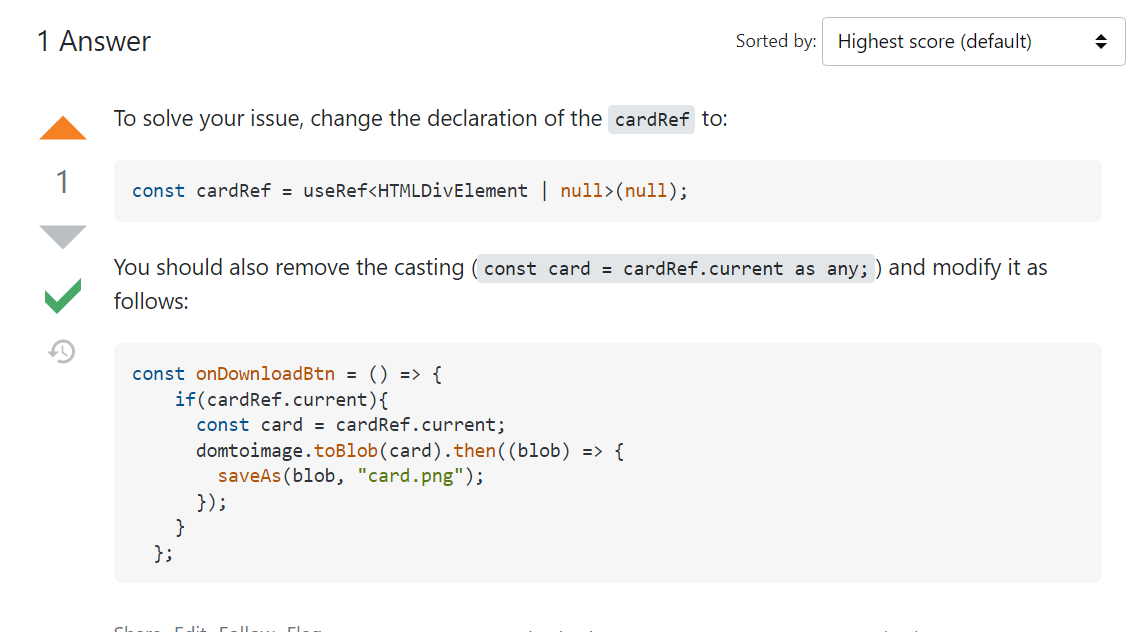
위대하신 stackoverflow에 질문을 올리니

위와 같이 답변을 받았다.
답변을 좀 분석해보니 useRef 부분에서 제네릭으로 선언을 안 해줄 경우에 undefined로 떠버려서 타입스크립트가 못 알아듣는 거 같다... 사실 이렇게 알려주는게 자바스크립트보다는 훨씬 나은듯
- 해결하고 싶은 부분
이미지가 static이라 나만 쓸 수 있다는 게 단점인데
<input type="file /> 이런식으로 진행을 해보려고 했지만 잘 안 되는 거 같아서 구글링을 좀 더 해보고 시간을 좀 들여야겠다.
그리고 비율이 유지된 채로 이미지 사이즈 변경이 돼서 자유롭게 조절은 안되는 거 같다..
또 라이브러리를 최대한 안 쓰고 구현하는 방법도 생각해봐야겠다.
repo : https://github.com/HA-SEUNG-JEONG/react-image-resizer
demo : https://gleeful-chaja-035ae2.netlify.app/