🔆오늘의 목표
- 리소스 준비하기!
- 홈페이지 접속시 보이는 프로모션 페이지와 메인 페이지의 레이아웃 만들기!
- 필요한 데이터 구조 구성하기!
리소스 준비하기!
첫번째 방법
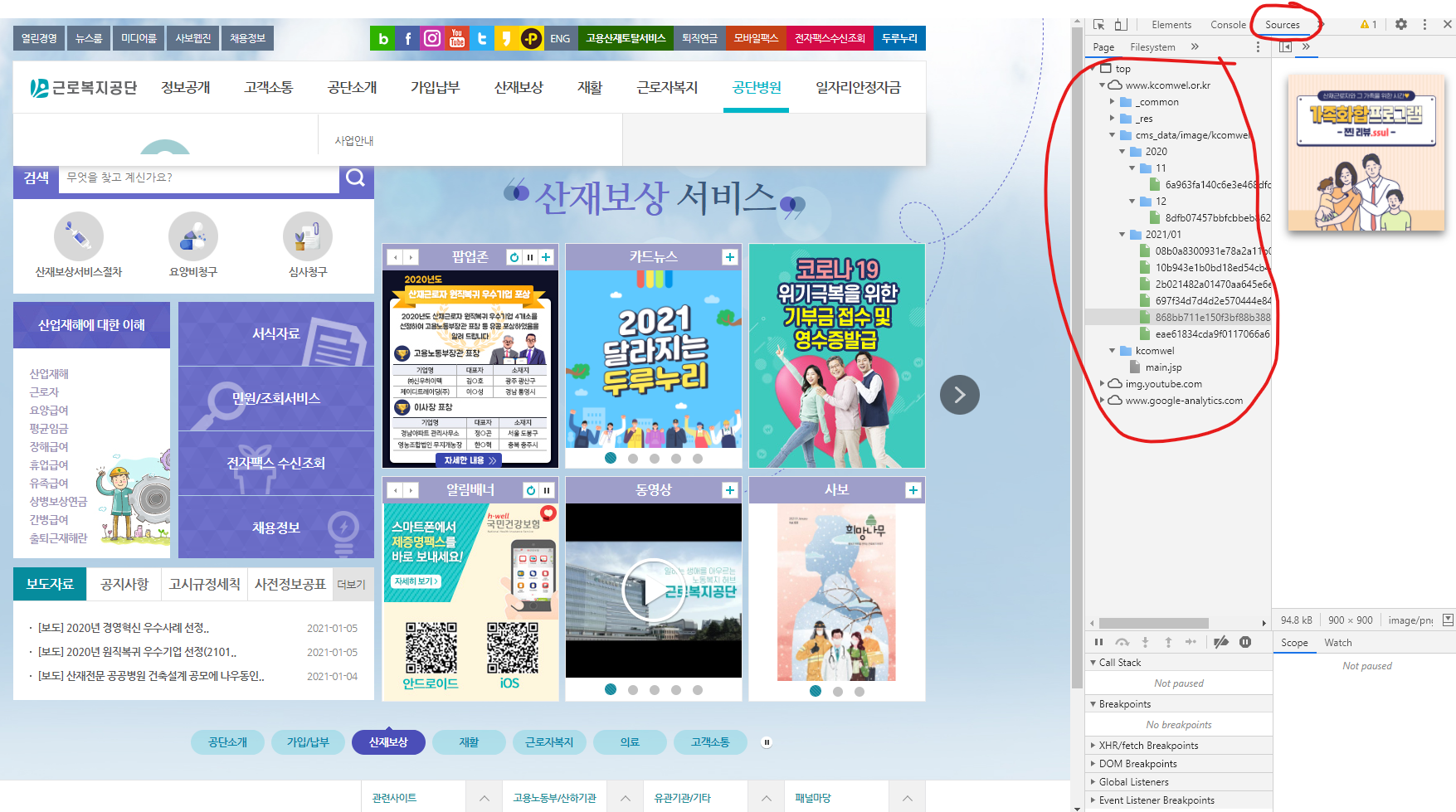
개발자 모드(F12 또는 ctrl+shift+i)에서 소스 탭에 있는 자료를 찾아서 다운로드 받는다!

하지만 엘리온 사이트에서는 찾기가 어려웠습니다.. 웹 페이지의 보안도 중요하죠! 좋습니다!
그래서 찾은 두번째 방법!!
두번째 방법
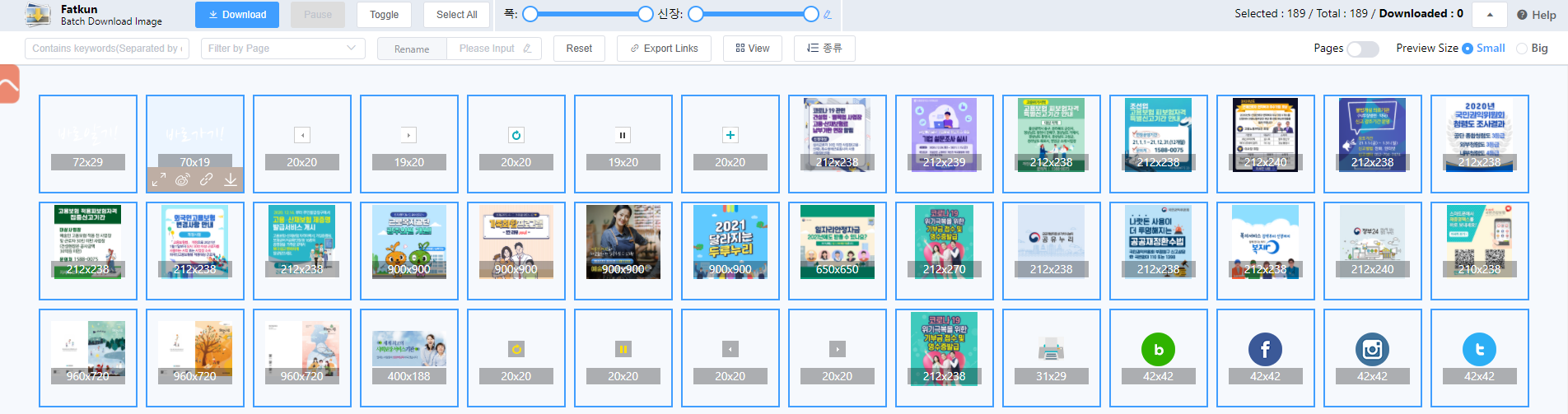
크롬 확장 프로그램 Fatkun의 도움을 받는다! Alt+Z키를 눌러 사용할 수 있습니다

❕ 주의사항
다운로드는 됐지만, 저작권 문제는 항상 조심해야 할 것 같습니다. 특히, 상업적인 목적과 판매 목적으로 사용하시면 큰일납니다!! 자세한 것은 해당 사이트에 문의해보시는게 좋을 것 같아요!
파일 정리
다운 받은 이미지 파일들을 구분하여 bg, btn, icon, title, text와 같은 카테고리로 나누어야 할지, 컨텐츠 별로 나누어야 할지 고민이 되는군요. 저는 주로 카테고리 별로 나누지만, 다운 받은 파일들 이름을 보니 컨텐츠 별로 나누어진 것 같습니다.
그래서 저는 컨텐츠 별 폴더와 공통 폴더로 1차적으로 나누고, 2차적으로 카테고리로 나누어서 관리하도록 결정했습니다. 그리고 이미지 파일의 이름을 알아보기 쉽게 변경했습니다. 스프라이트 이미지도 있었는데 따로 편집하지 않고 포지션을 지정해서 사용해도록 하겠습니다!
레이아웃 만들기!
레이아웃 조사
엘리온 사이트는 반응형으로 제작되지 않았다는 점을 알 수 있었습니다. 이전 기획서에서 조사한 결과를 바탕으로 시맨틱 태그를 준수하여 레이아웃을 잡아보겠습니다!
생각 하는 것 보다 레이아웃 잡기가 힘드네요..!
html 태그
block 요소
<address>, <article>, <aside>, <blockgquote>, <canvas>, <dd>, <div>, <dl>, <hr>, <header>, <form>,<h1>, <h2>, <h3>, <h4>, <h5>, <h6>, <table>, <pre>, <ul>, <p>, <ol>, <video>
inline 요소
<a>, <i>, <span>, <abbr>, <img>, <strong>, <b>, <input>, <sub>, <br>, <code>, <em>, <small>, <tt>, <map>, <textarea>, <label>, <sup>, <q>, <button>, <cite>
데이터 구조 구성하기!
레이아웃 구성이 끝나지 않아 다음에...
