최근, 이미지 용량을 줄일 수 있는 방법에 대하여 자세히 알아보았다.
그러던 중 유용한 방법을 찾게되어서 오늘의 집에서 실제로 사용 중인 이미지로 테스트를 해보았다.
구글에서 이미지를 압축하고 용량을 줄이는 도구를 내놨다.
- 이미지 압축은 까다롭다. 품질은 그대로 유지하면서 크기나 용량을 줄이고 싶지만, 대개의 경우 이미지를 압축하면 품질이 떨어지거나 저하된다. 그래서 구글이 품질은 최대한 유지하고 용량만 줄일 수 있는 웹사이트를 선보였다.
구글이 만든 웹사이트 답게, 압축률과 이미지 품질 모두 손색이 없다.
스쿼시
원하는 이미지를 업로드하면 손실은 최소화하고 용량은 최대한 줄일 수 있도록 압축해주는 웹사이트이다.
- 압축방식으로는 OptiPNG, MozJPEG, Browser PNG, Browser WebP 을 지원한다.
사용 방법 ?
- 스쿼시 웹사이트 https://squoosh.app/ 접속
- select an image 링크를 클릭하여 이미지를 지정하거나, 웹 브라우저 창 안으로 이미지를 끌어 놓는다.
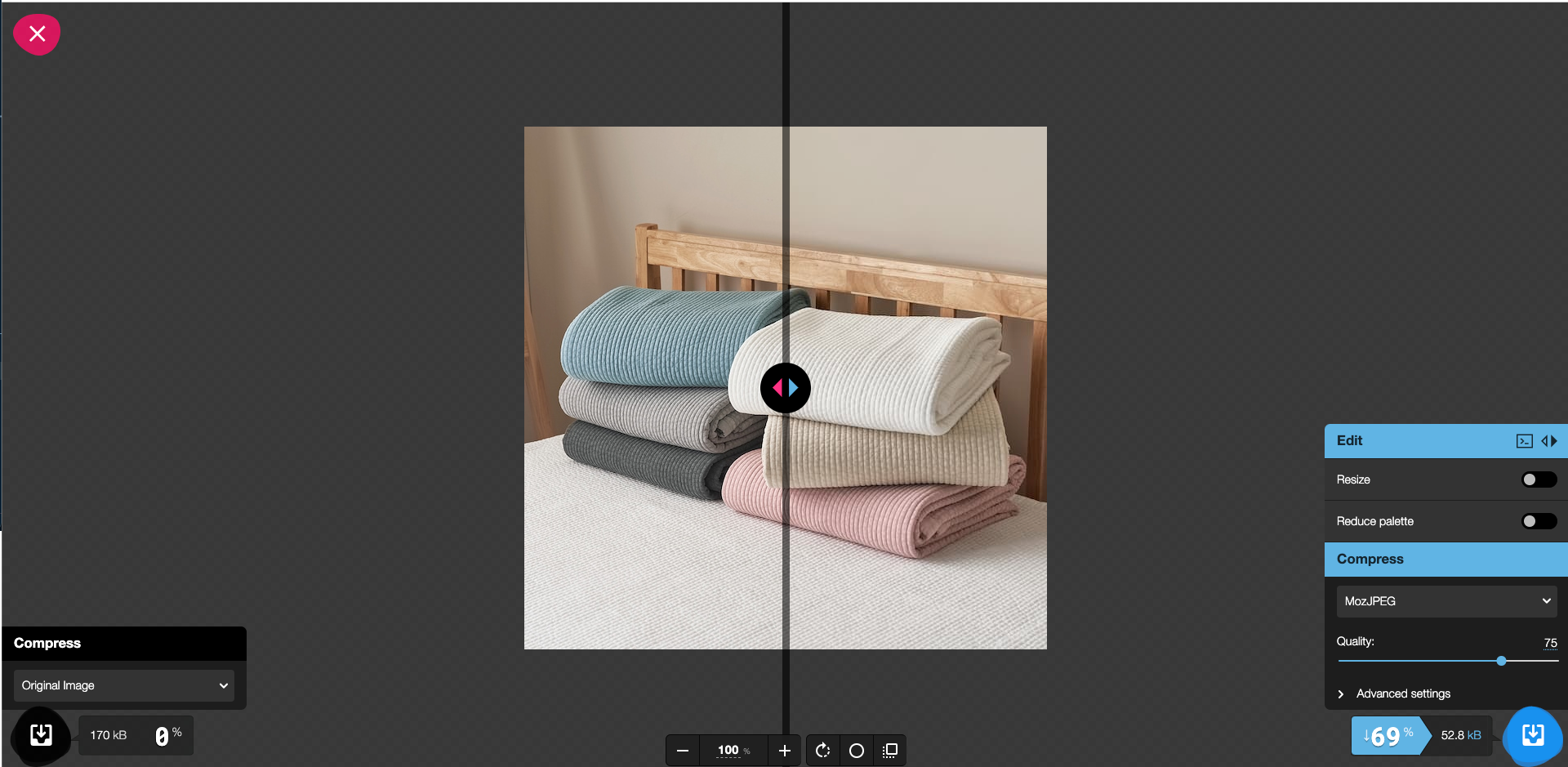
- 이미지를 추가했다면 Compress (압축 방식) 부분에서 원하는 압축 방식과 최종 이미지 형식을 선택한다.
- OptiPNG : PNG 의 결과물
- MozJPEG : JPG 의 결과물
참고로, JPEG 와 WebP 파일 형식 모두 '손실 압축 형식' 이다. PNG 파일과는 달리 이미지 품질에 저하가 발생할 수 있는 형식이다. Quality 슬라이더를 조정해 최종 이미지의 품질을 결정할 수 있다.
사용 방법을 알았으니, 테스트 해보자

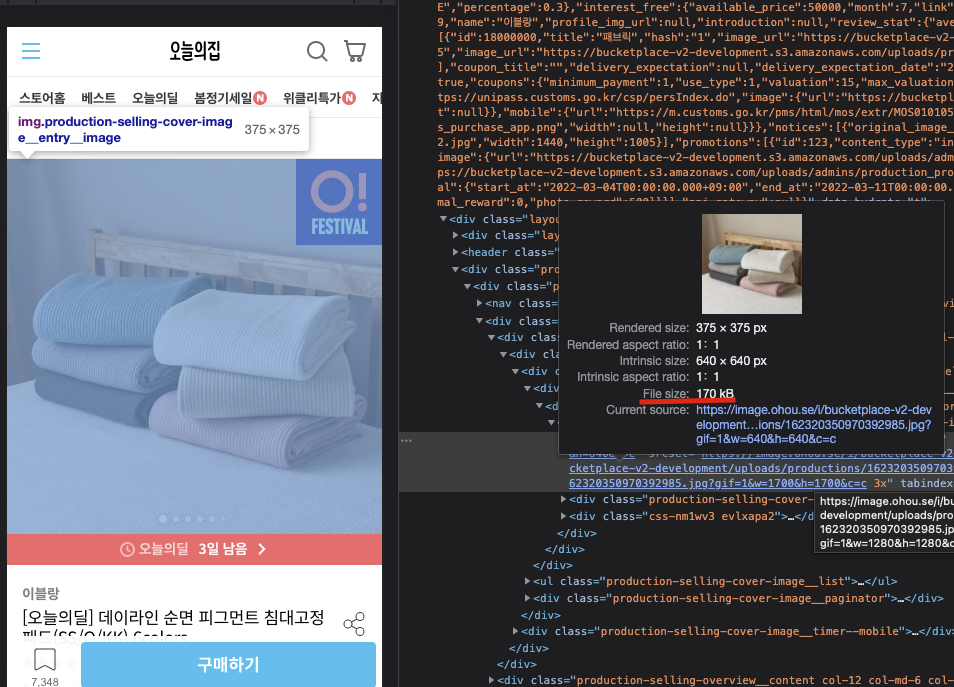
오늘의 집 페이지의 개발자 도구를 켜서 이미지 용량을 확인해보니, 170KB 인 것을 확인할 수 있다.
이제, 이 사진을 스쿼시를 이용하여 이미지 용량을 압축할 것이다.
결과물 ( 압축 전 vs 압축 후 )
테스트를 직접 해보니 압축 성능이 훌륭했다. 사용한 이미지의 압축 전과 후를 비교했을 때 눈에 띄는 품질 저하나 차이가 전혀 발생하지 않았다.

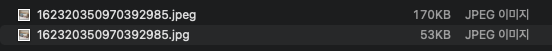
용량 비교

용량을 비교해보니 170KB -> 53KB 으로 확 줄어든 것을 볼 수 있다.
앞으로도 이 사이트를 활용해 이미지 용량을 줄일 것 같다 !
REFERENCE

꿀정보 감사합니당!! :)