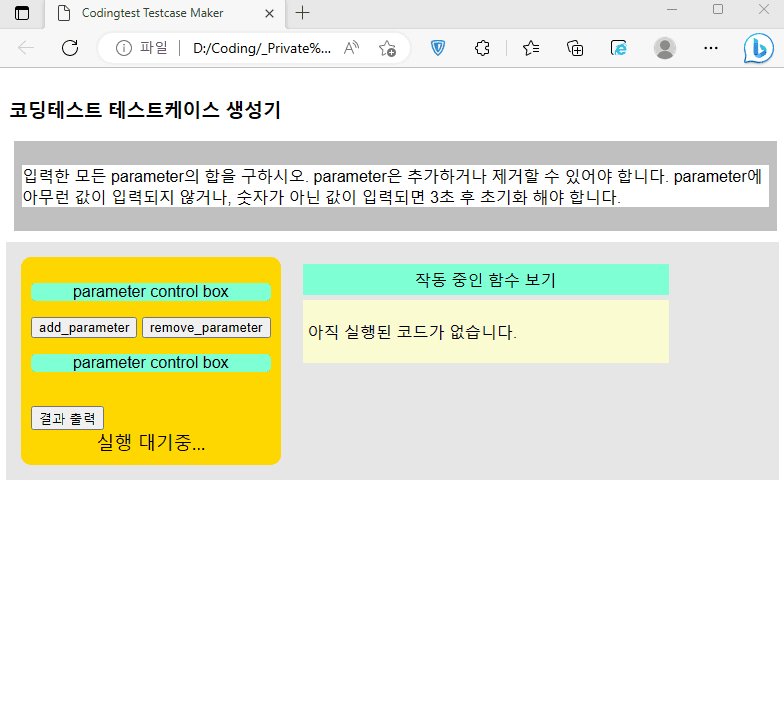
현재까지 완성된 기능
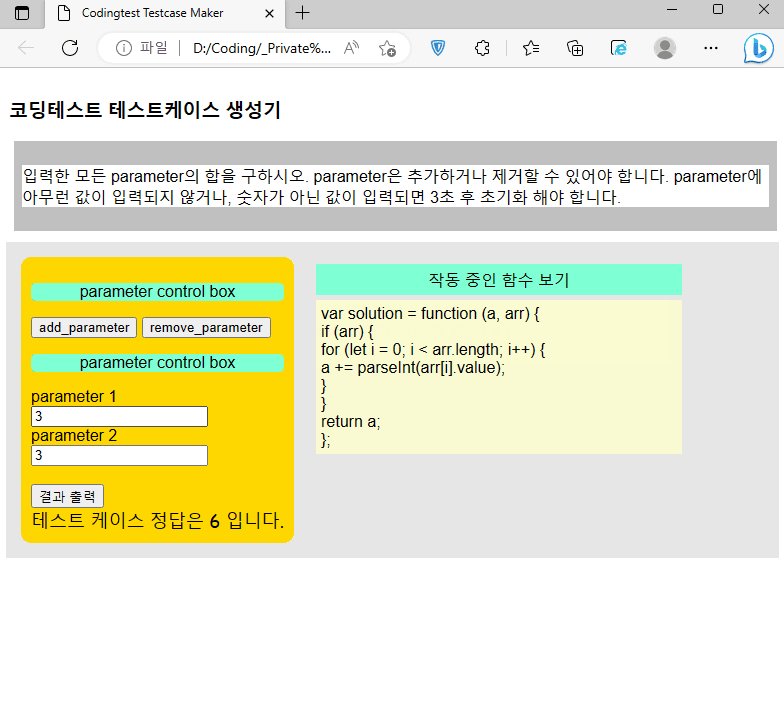
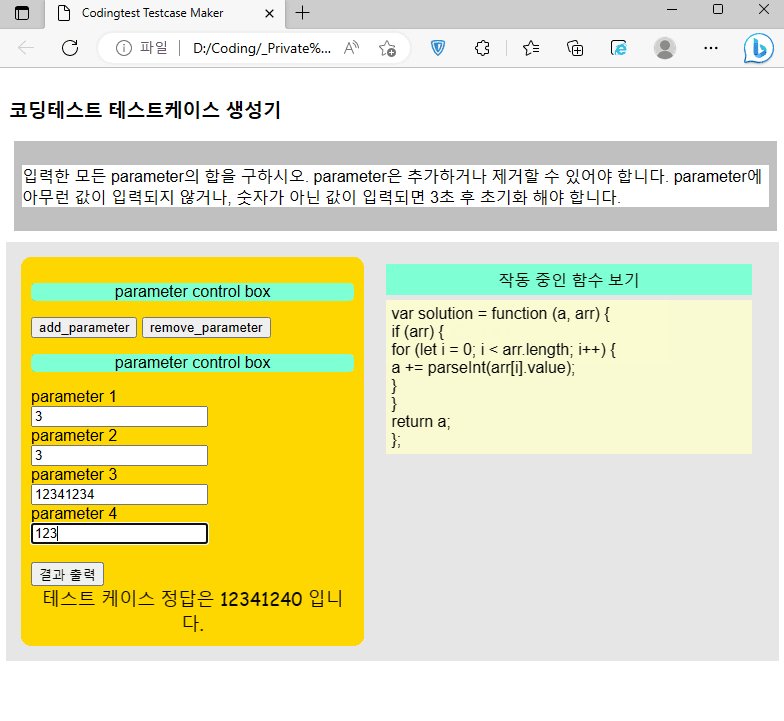
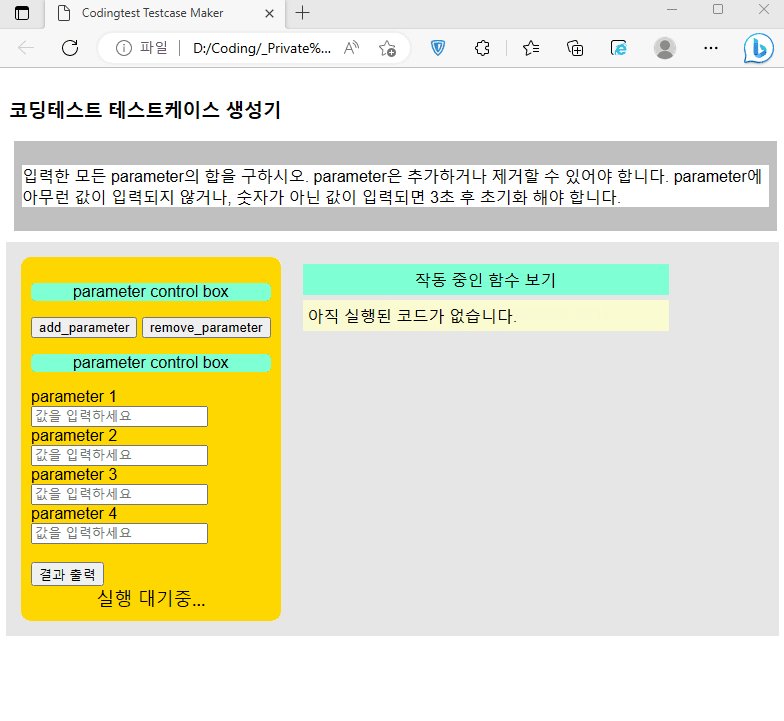
작동 예시
프로젝트 목표 달성율
이제까지 배운 HTML/CSS/JavaScript 지식을 총 동원해서
1. HTML/CSS를 활용해서 원하는 대로 초기 인터페이스를 배치하고
2. JavaScript를 활용해서 페이지에서 인터페이스를 추가/제거 할 수 있도록 하고
3. 비동기 동작에 대한 이해를 바탕으로 해당 기능을 적절히 활용해보고
4. json.stringify 툴을 활용해서 글을 원하는 대로 출력할 수 있게 하고
5. (가능하다면) 유지보수가 편하도록 코드를 깔끔하게 수정하는 작업을 하고
6. (가능하다면) 다른 사람의 포스팅 url을 입력하면, 해당 페이지에서 특정 부분을
찾아와서 (function solution( 혹은 def solution(이 될 듯) 이 코드를 실행해서 테스트케이스를 직접 생성할 수 있는 기능을 추가하는 것.
7. 그리고 그때그때 생각나는 기능을 계속 추가하며 유지보수를 이어가는 것을 목적으로 한다.
일단은 당장 할만한 부분은 거의 추가한 것 같다.
작동 중인 코드를 깔끔하게 출력하고 싶은데, 그 방법을 알아봐야 겠다.
그 작업까지 완료되면 리팩토링 작업을 한번 해보면 좋을 것 같다.그 이후의 내용들은 현재 지식으로는 어려운 것 같아 보인다.
깃허브에도 작업 과정을 기록 중이다.
매우 허접한 코드이지만 궁금하신 분은 깃허브 링크를 참고하시면 된다.
혹시 지나가던 고수께서 조언이나 코드 리뷰를 해주실 분이 있다면 그것 또한 너무 감사한 일이다. 보는 사람이 있을 지 모르겠지만..ㅋㅋㅋ
다음 작업 예정 기능
JSON.stringify기능을 이용하여 코드 부분을 깔끔하게 출력하기- 코드 리팩토링으로 가독성을 향상시키고 유지보수를 쉽게 하기