WHAT IS HTML?
문서의 구조나 내용을 다루고 있는 언어
문서의 틀을 만드는 언어
실제로 웹브라우저를 통해서 보는 웹페이지나 애플리케이션이 모두html로 구성되어 있음.
물론 작동되게 하는건 JS
HOW TO USE HTML?
tag들의 집합
부등호들로 묶여있음
태그로 시작하여 태그로 끝남(여는tag/닫는tag)
TREE STRUCTURE
- HTML 문서 시작
- html
- head
- title: Page title
- body
- h1:Hello world
- div: Contents here
- span: Here Too!
- head
- html
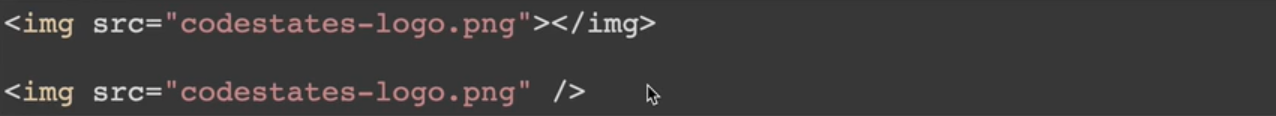
SELF-CLOSING TAG
태그에 내부에 내용이 없다면, (<tag> </tag>와 같이 표현되는 경우)
<tag/>와 같이 표현 가능

ETC
div = 한 줄을 다 차지함
textarea는 input과 다르게 multi-line(줄바꿈)이 됨
LEARN YOURSELF: HTML
MDN HTML elements
HTML 구조 관련 태그
<html>
<head>
<body>
<style>
<script>
<meta>
HTML 컨텐츠 관련 태그
<div> vs. <span>
<a href="url">
<ul>, <li>
<img>
<iframe>
<br>
<table>, <thead>, <tbody>, <tr>, <th>, <td>
<code>, <pre>
HTML 폼 관련 태그
<form>
<input> (type: text, checkbox, color, date, password...)
<button>
<textarea>
<select>, <option>
왜 <b>, <font>, <center> 등의 태그를 권장하지 않는지