
HTML Attributes
id
id는 각 태그에 이름을 주는 속성.
웹 페이지에 해당 id 이름은 오직 하나만 가질 수 있습니다.(중복 불가)
class
class도 태그에 이름을 주는 속성
class는 여러 태그에 중복된 이름을 부여가능
CSS 적용
css를 작성한 후 HTML에 적용되도록 반영 하는 방법
-
인라인 스타일
태그 스타일 속성에 직접 작성
단점은 코드 가독성 저하 -
style 태그
html파일 내에 css를 작성하는 방법
<style>
h2 {
color: #408090;
}
</style>단점:html과 css가 기능적분리가 안되있어 유지보수가 힘듬
3.css 파일에 작성
html파일과 분리하여 css파일에 따로 작성하는
<link href="index.css" rel="stylesheet" type="text/css" />link — link태그로 사용할 css파일을 링크
2. href — href 속성에 css 파일 경로를 작성
3. type — link태그로 연결되는 파일이 어떤 것인지 알려줌
여기서 css file을 연결하므로 type값은 항상 "text/css"입니다.
4. rel — rel은 HTML file과 CSS file과의 관계를 설명하는 속성입니다. css파일을 링크할 때는 항상 "stylesheet"값을 대입해줍니다.
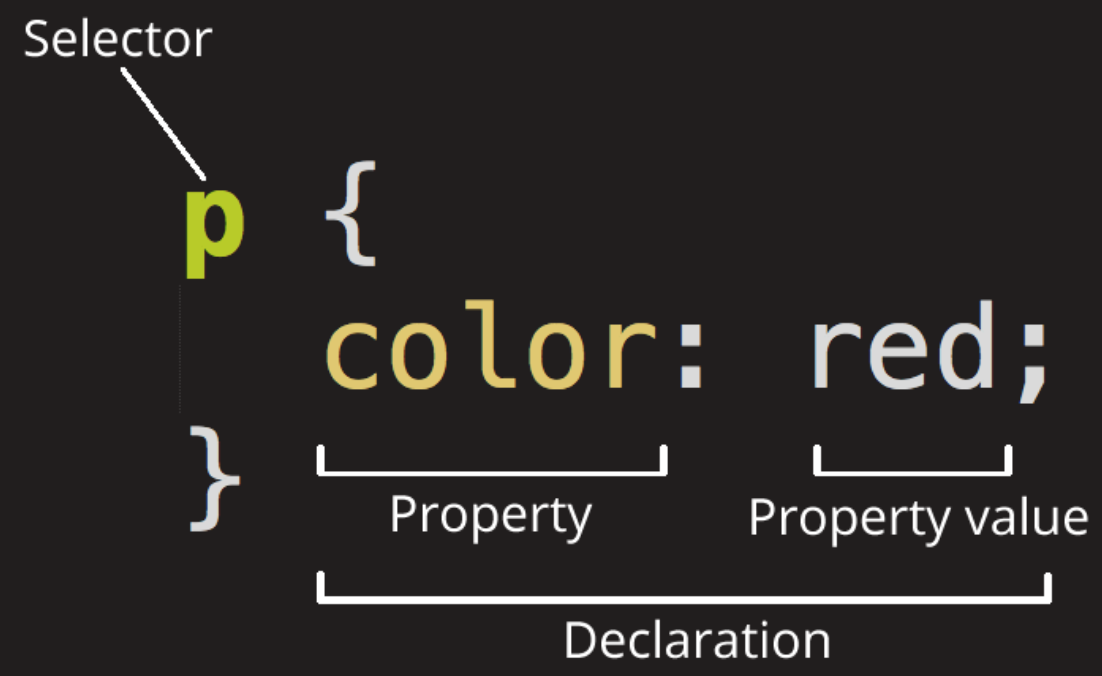
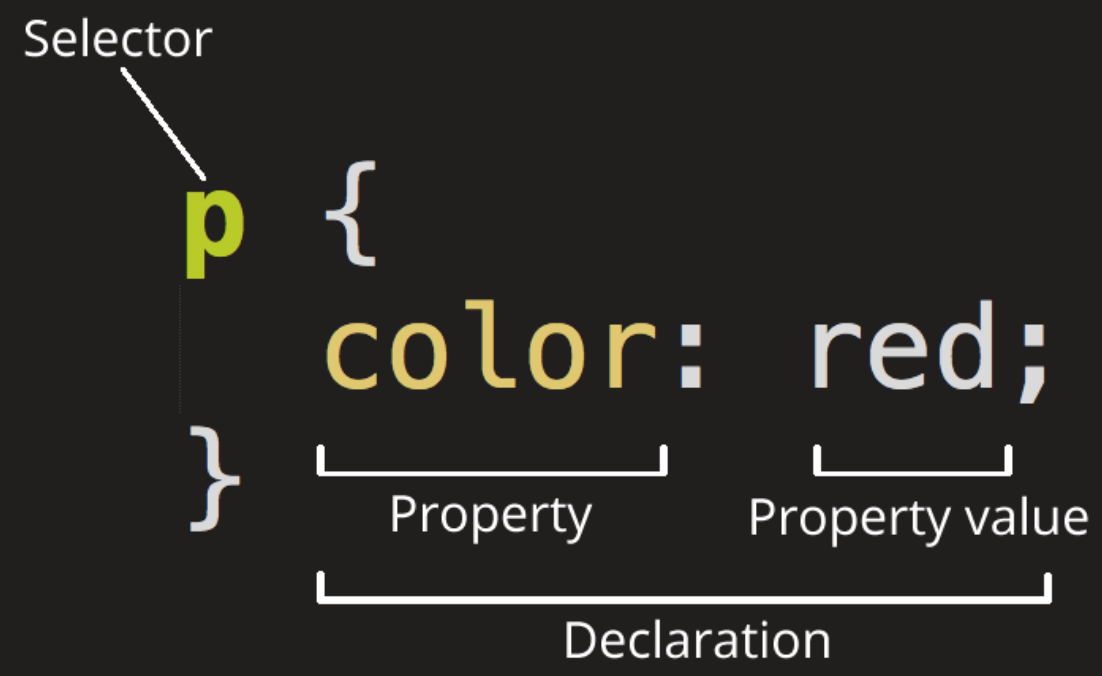
CSS 작성법
css 작성법을 배워봅시다.
디자인을 적용할 선택자(selector)를 지정하고,
어떤 디자인을 적용할지 작성합니다.

selector(선택자)는 여러 종류가 올 수 있습니다.
태그이름도 올 수 있고, class이름도, id 이름도 올 수 있습니다.
tag: 태그이름
p {
font-size: 12px;
}를 입력하세요class: .클래스이름
.profile-detail {
font-weight: bold;
}id: #아이디이름
#profile {
border-width: 1px;
border-color: black;
border-style: solid;
text-align: center;
}