
검색 엔진은 HTML 코드 만으로 그 의미를 인지하여야 하는데 이때 시맨틱 요소(Semantic element)를 해석하게 된다.
시맨틱 태그란 브라우저, 검색엔진, 개발자 모두에게 콘텐츠의 의미를 명확히 설명하는 역할을 한다
시맨틱 웹이란 웹에 존재하는 수많은 웹페이지들에 메타데이터를 부여하여, 기존의 잡다한 데이터 집합이었던 웹페이지를 ‘의미’와 ‘관련성’을 가지는 거대한 데이터베이스로 구축
HTML 요소 non-semantic 요소, semantic 요소로 구분
-
non-semantic 요소
div, span 등이 있으며 이들 태그는 content에 대하여 설명하지 않음 -
semantic 요소
form, table, img 등이 있으며 이들 태그는 content의 의미를 명확히 설명

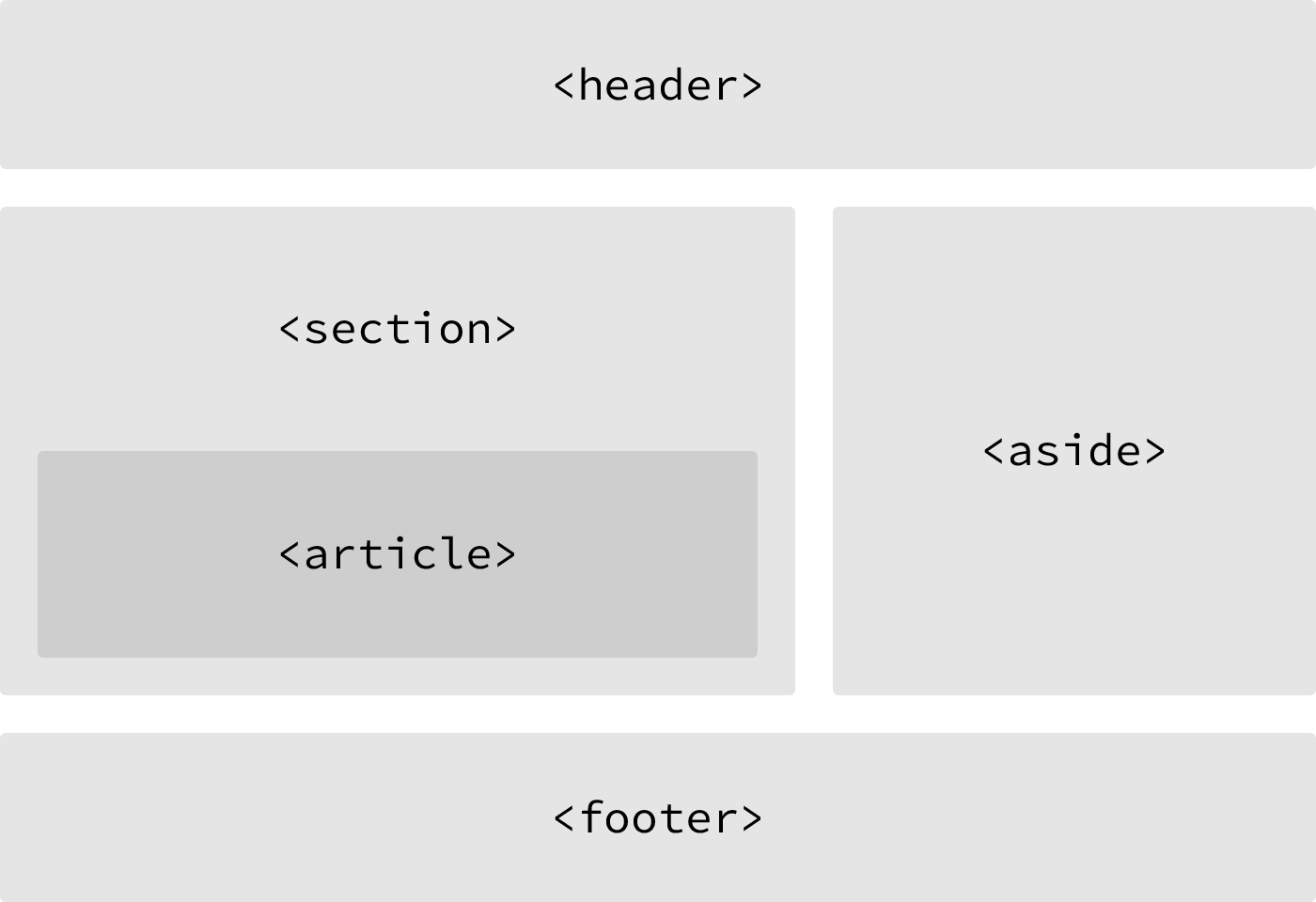
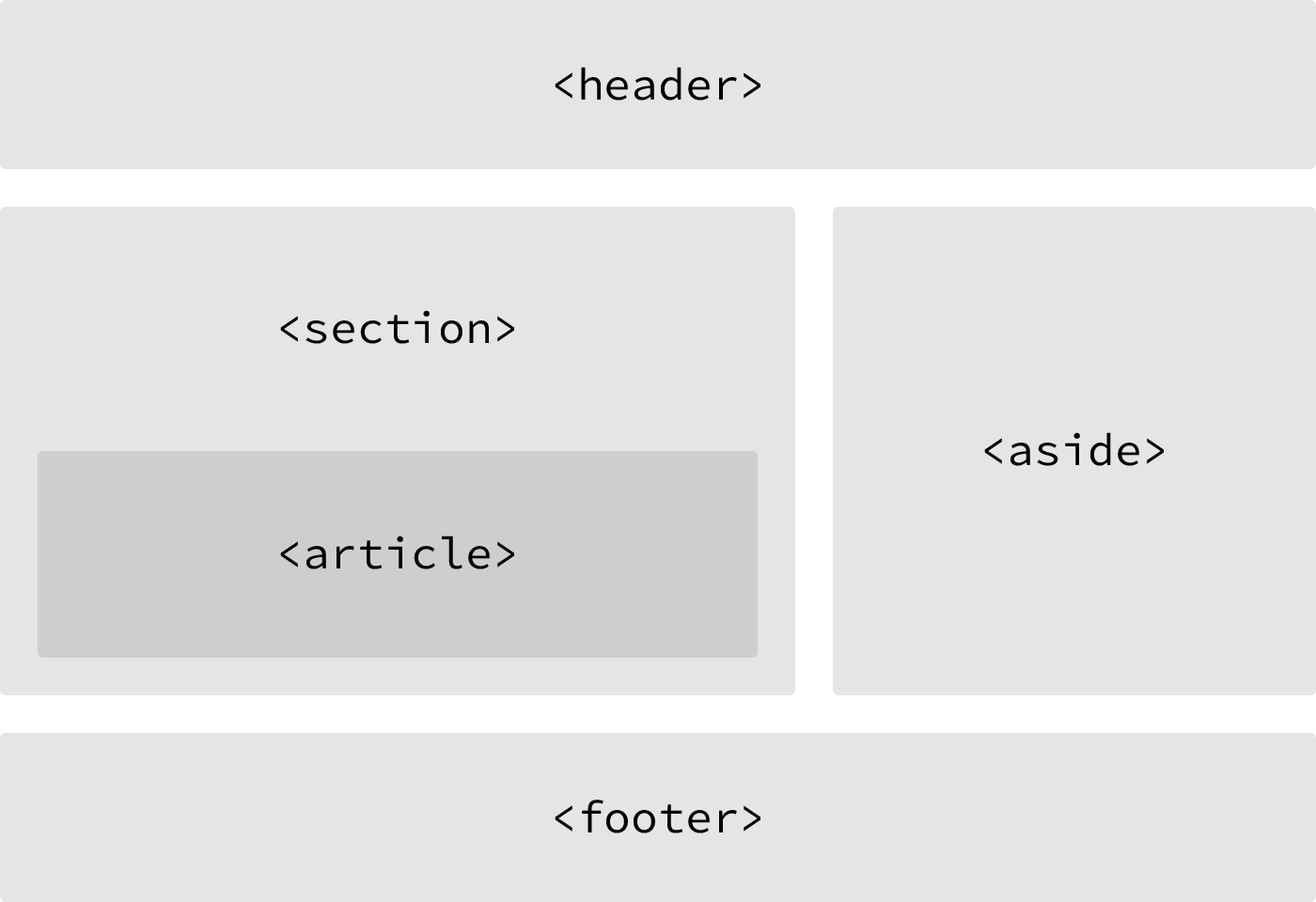
HTML Semantic element
img 태그를 사용하는 것과 div 태그에 background-image 사용 차이점
-
img
표현하려는 이미지가 실제 그 페이지의 실질적 내용 -
background-image
표현하려는 이미지가 실제 그 페이지의 실질적 내용이 아닐 때javascript 의 액션 이벤트를 부여 했을 때 차이가 발생
img는 마우스로 지정 할 수 있기때문에 액션을 입혀 사용하기 용이 하고 background-image 같은 경우는 선택이 되지 않아 이벤트를 입히기에는 맞지 않는다고 함
출처: https://blog.naver.com/honglaeggo/90194252310
https://poiemaweb.com/html5-semantic-web
