1. 개인 프로젝트 진행 상황

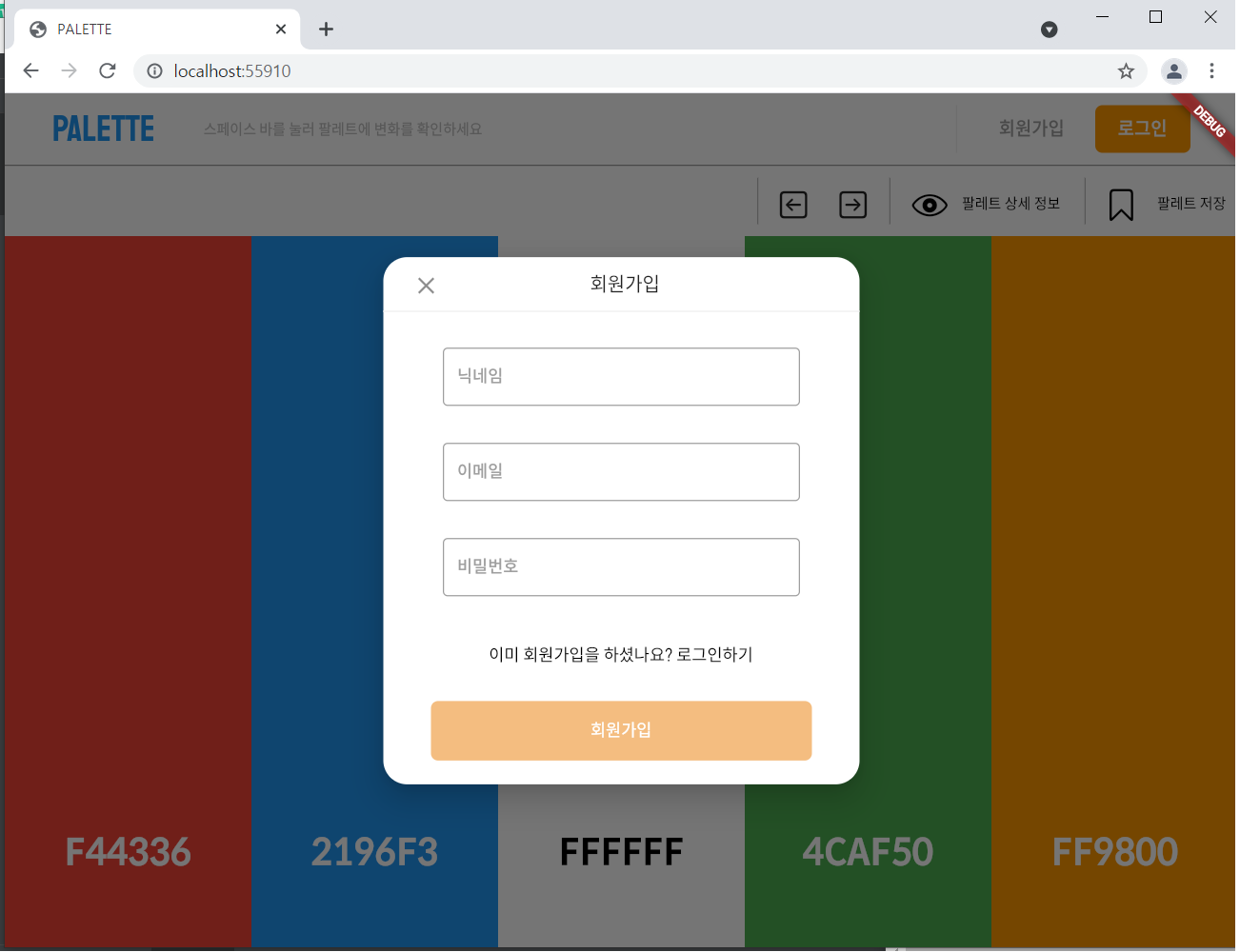
사진에서 볼 수 있듯 오늘은 미처 그리지 못한 UI들을 주로 그렸다.
회원가입과 로그인 과정을 새로운 화면에서 진행하는 것보다 팝업으로 하는 것이 사용자가 더 편리하게 사용할 것이라고 생각했기에 팝업으로 UI를 구성하였다.
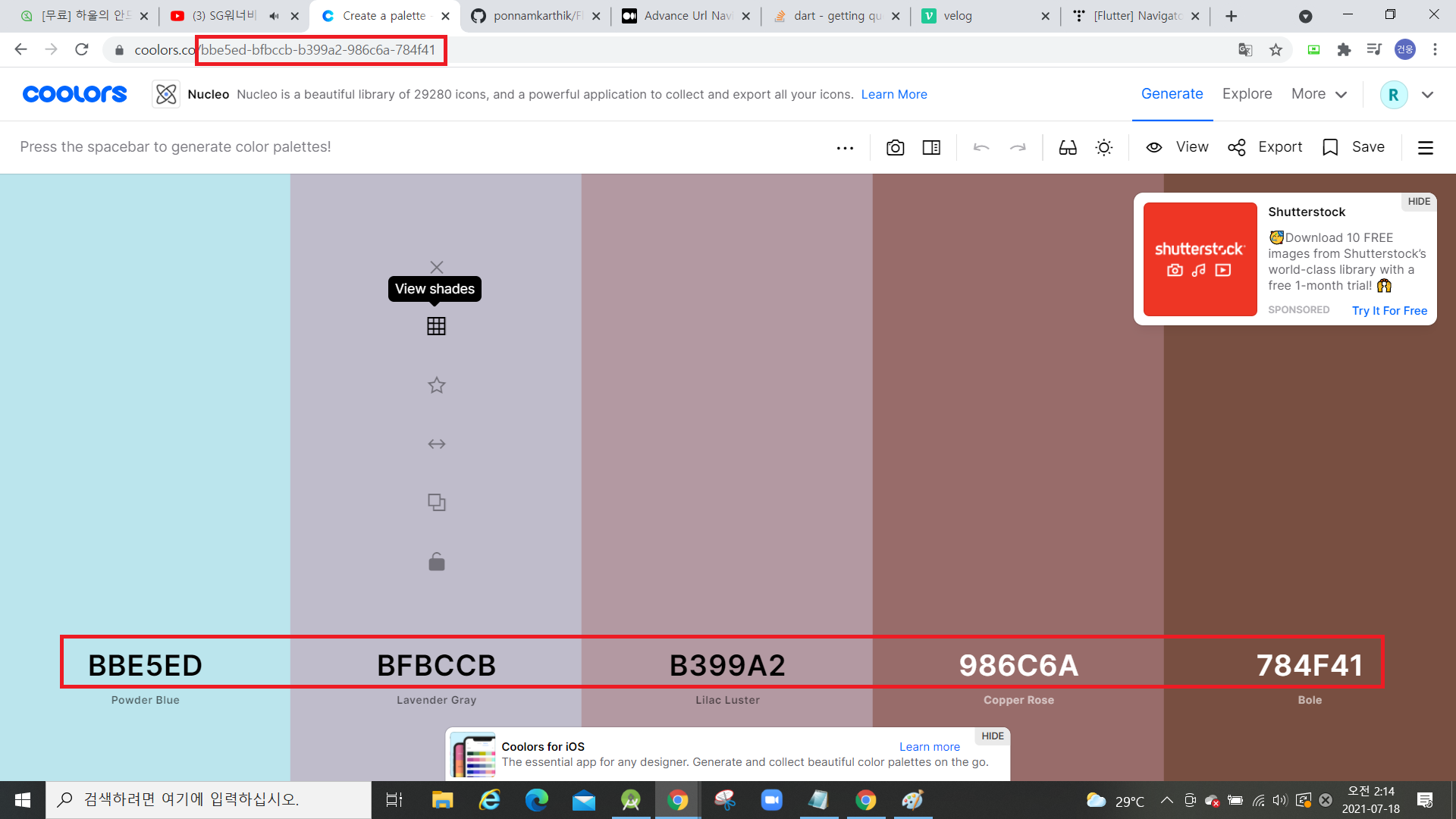
Coolors 홈페이지에 되게 재미있는 요소를 하나 발견하게 되었다.
표시를 한다고 했지만 글씨가 작아서 안 보일수 있지만 홈페이지의 URL이 아래의 색상값 5개로 이루어진 형태이다!
사실 기능과는 관련없고 불필요한 요소일수 있지만 흥미가 생겨 해당 기능을 구현해 보았다.
Parser와 관련된 거라 생각하여 복잡할줄 알았으나 생각보다 간단했다!html.window.history.pushState(null, 'home', address);위의 코드를 이용하여 'address'라고 되어 있는 부분에 원하는 String을 입력하면 된다!
특정 버튼을 눌렀을 때 사용자에게 특정 행동이 일어났다고 보여주기 위해 처음에는 SnackBar를 이용하려 했다. 하지만 색깔이나 Custom등 여러가지 요소로 인해 Toast로 바꾸었고
Ftoast 패키지를 사용하게 되었다!
해당 패키지는 본인이 원하는 위젯을 구성한 뒤 해당 패키지와 연결하면 아주 쉽게 Toast를 구현할 수 있게 해주는 좋은 패키지였다!
2. 프로젝트 진행에 따른 소회(?),반성,다음 구현 목표
생각보다 주말인 것에 비해서는 많은 양을 진행하진 못했다...
하지만 무지성으로 속도만을 중요시하는것 보다는 하나의 기능에 대해 가상의 유저들을 생각하며 최대한 유저들이 편하게 UI나 기능들을 구성하는게 중요하다고 생각한다.
로그인이나 회원가입, DB, 개인 도메인 호스팅등 서버는 Firebase를 통해 진행할 계획이다
내일 목표
- Firebase Project 개설 및 웹앱을 통한 연결 및 호스팅
- 홈페이지의 회원가입 및 로그인 기능 구현
- DB내의 유저 모델 구성