
Required
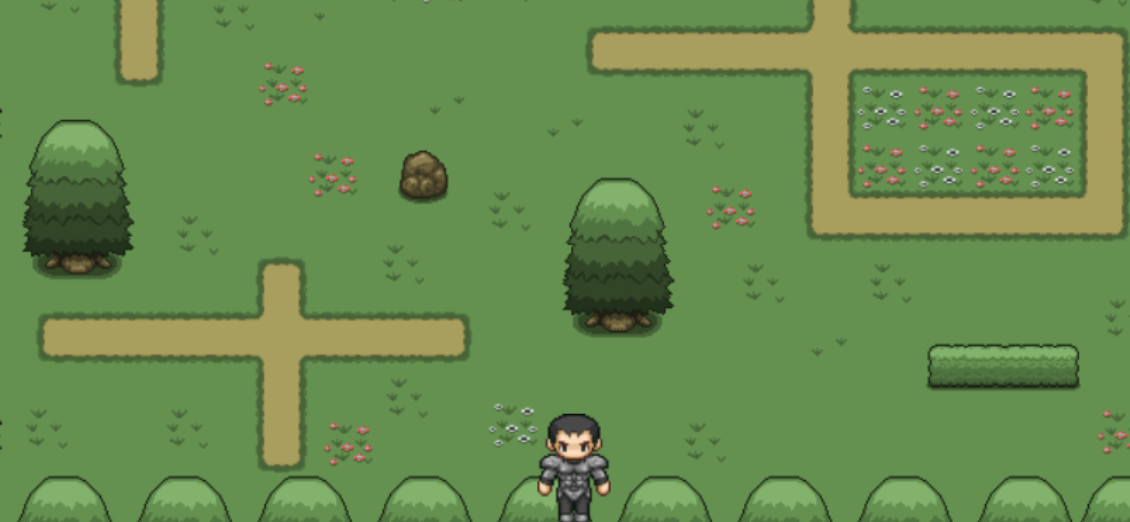
Background
- 브라우저 한 가운데 배경넣기
Hero
- hero를 가운데 위치시키기
- hero 움직이기
- window에 key이벤트를 등록해 키를 누를 때마다 hero의 left, right값 증감시키기
- image sprite 사용하기
- 새로운 태그 영역에 배경 이미지로 삽입
- background-position 속성값을 사용해 영역에 노출되는 이미지 부분을 조절하기
- 방향별로 클래스를 정의하여 이미지가 보이는 부분을 조정하기
Ghost
- ghost 클래스 생성
- 인스턴스 생성해 ghost 움직이기 - setInterval함수 사용
optional
기본적인 부분을 모두 구현했다면, 개인적으로 추가로 구현해보고 싶은 사항
- 매번 랜덤으로 유령의 위치를 바꾸어 생성하기
- 스페이스 바를 눌러 총쏘기
- 유령이 총에 맞으면 죽는 애니메이션 구현하기
- 게임 시작, 다음 레벨, 게임 승/패 구현하기
- 브라우저 성능을 고려해 코드 작성하기
- 코드 작성 시 가독성 고려하기
image sprite?
큰 하나의 이미지를 필요할 때마다 잘라서 부분적으로 사용하는 것. 이미지를 가져와 사용하는 것도 통신이 필요하다. 작은 이미지도 계속해서 가져오게 되면 깜박거리게 된다. image sprite을 사용하면 브라우저가 이미지를 캐시하여 사용한다.
혼자 프로젝트를 위한 이미지를 찾을 때 스프라이트이미지를 보고 하나하나 포토샵으로 잘라쓰는 건 줄 알았다... 그런데 이런 방법을 쓴다니! 정말 처음 알았고 신기하다.
개인적인 목표
Convention 최대한 제대로 지켜가며 코딩하기
사용할 컨벤션에 대해 정리하고, 해당 내용들을 찾아보며 최대한 지키면서 코딩하는 것을 목표로 했다.
- Naming Convention (JS, CSS) - BEM
- [convention] BEM - CSS Coding Convention - Mozilla
- [CSS] 프로퍼티 작성 순서 - Commit Message Convention - Gitmoji
- Gitmoji - 새로운 커밋 메시지 컨벤션이라니
