Vue props 문법
기존 리액트와 마찬가지로 데이터를 자식 컴포넌트로 보낼 때 똑같이 props를 사용한다.
다만 사용하는 방식이 리액트와 달라 정리를 해보려고 한다.
사용법
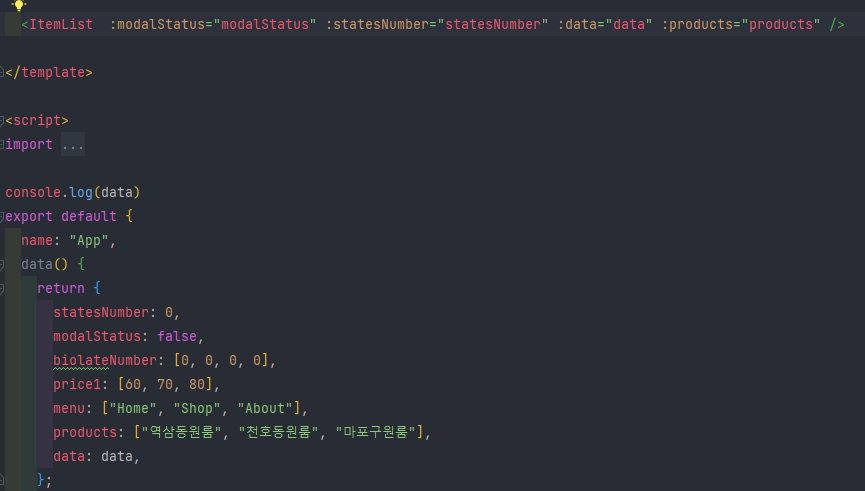
사용하는 방식은 리액트와 똑같다. 컴포넌트 안에 데이터를 넣어서 보내준다.

위 그림은 ItemList 라는 컴포넌트에 데이터를 props로 보내는 코드이다.
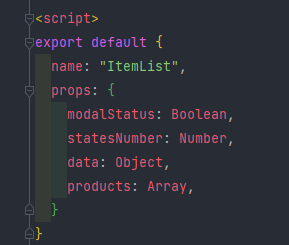
기존 리액트에서는 컴포넌트에 담아보내면 자식 컴포넌트에서 props를 매개변수로 받는 형식으로 사용했다. 하지만 vue 에서는 data라는 객체를 만들고 그안에서 데이터를 뽑아서 사용하는데, 그 데이터를 위와 같이 담아서 보내준다. 그리고 받을 때는 props로 어떤 데이터를 받앗고, 그 데이터가 어떤 타입인지 정해주면 끝이다.

약간 다른 방식이지만 정말 쉽다. 하지만 여기서 문제가 Readonly라는 점이다. 즉 자식요소에서 부모요소 데이터를 수정하는것은 불가능하다. 그래서 이때 사용하는 것이 event hook 문법이다.
쉽게 이해하려면 자식이 부모한테 어떤것을 수정해달라고 메시지를 보내는 느낌으로 생각하면 쉽다.

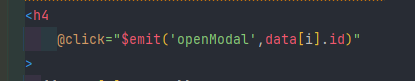
그 방법은 $emit()을 사용하면 된다.
openModal 이라는 이름, data[i].id라는 내용으로 메시지를 보내는 문법이다.

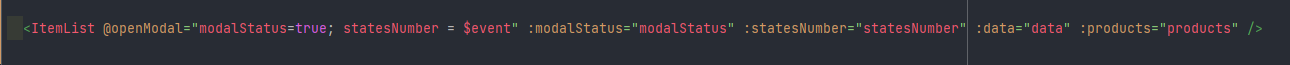
위와 같이 @openModal로 데이터를 받으면 modalStatus = true로 수정이 가능하다. 그리고 statesNumber는 누른 id에 따라 달라지므로 event hook 문법을 사용해서 수정이 가능하다.
