출저
MDN
가상 클래스 (Pseudo-Class)
CSS 의사 클래스(가상 클래스)는 선택자에 추가하는 키워드로, 선택한 요소가 특별한 상태여야 만족할 수 있습니다.
selector:pseudo-class {
property: value;
}
/* 예를 들어 자주 쓰는 호버효과 */
button:hover {
color: blue;
}가상 요소 (Pseudo-Element)
CSS 의사 요소(가상 요소)는 선택자에 추가하는 키워드로, 선택한 요소의 일부분에만 스타일을 입힐 수 있습니다.
selector::pseudo-element {
property: value;
}
/* 문단 첫 줄의 글씨체만 바꿀 수 있다. */
p::first-line {
color: blue;
text-transform: uppercase;
}- 가상클래스(Pseudo-Class)는,별도의 class를 지정하지 않아도 지정한 것 처럼요소를 선택할 수 있다.
- 가상요소(Pseudo-Element)는, 가상클래스처럼 선택자(selector)에 추가되며, 존재하지 않는 요소를 존재하는 것처럼 부여하여 문서의 특정 부분 선택이 가능하다.
::before, ::after
::before, ::after 는 가상요소로
- ::before – 실제 내용 바로 앞에서 생성되는 자식요소
- ::after – 실제 내용 바로 뒤에서 생성되는 자식요소
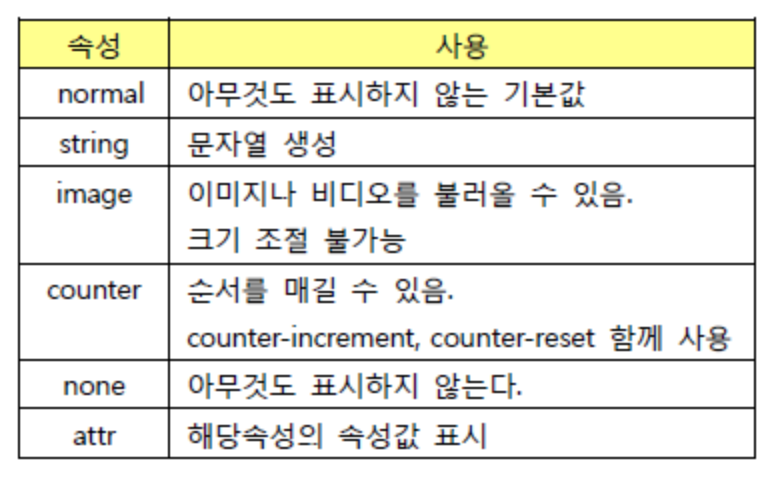
::before와 ::after를 쓸 땐 HTML 문서에 정보로 포함되지 않은 요소를 CSS에서 새롭게 생성시켜주기 때문에 content라는 속성이 꼭 필요하다.

적용하기
<a href="http://www.google.com">Check documentation</a>
태그에 아래와 같이 css를 통해 스타일을 적용해 보자.

a:link {
text-decoration : non;
text-transform: uppercase;
}
a:hover {
cursor: help;
}
a::after {
content: "<";
}
a::before {
content: ">";
}

