리액트 컴포넌트가 리렌더링하는 상황
- 전달받은 props가 변경될 때
- 자신의 state가 바뀔 때
- 부모 컴포넌트가 리렌더링될 때
- forceUpdate 함수가 실행될 때
컴포넌트 리렌더링 방지법
-
class 형 컴포넌트: shouldComponentUpdate라는 라이프사이클 메서드 사용
-
함수형 컴포넌트: export 할 때 React.memo() 사용해 컴포넌트의 props가 바뀌지 않은 경우 리렌더링하지 않도록 설정
-
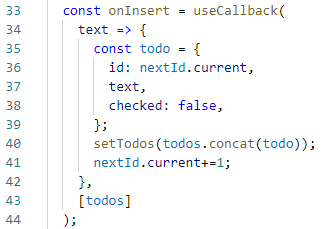
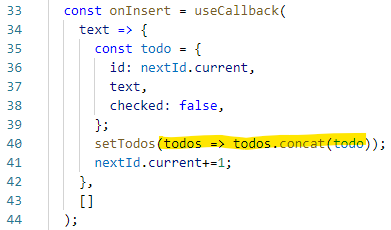
setter 함수에 새로운 상태를 파라미터로 넣지 말고 상태 업데이트('->')를 어떻게 할지 정의하는 업데이트 함수를 넣기
[업데이트 전]

[업데이트 후]

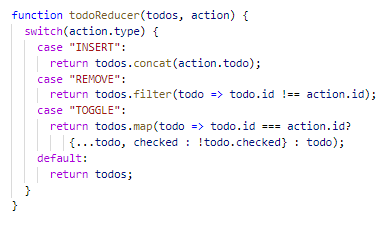
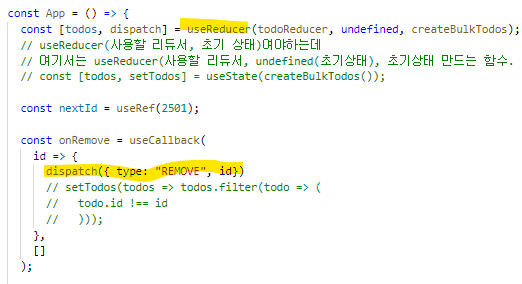
- useReducer 사용
App.js 내(& 컴포넌트 밖)에 상태 업데이트 로직을 모아둘 수 있음.
[상태 업데이트 로직]

[useReducer()사용방법 및 dispatch()]

useReducer(사용할 리듀서, 초기 상태)여야하는데 여기서는 useReducer(사용할 리듀서, undefined(초기상태), 초기상태 만드는 함수. 맨처음 렌더링될때만 호출)

쯉