

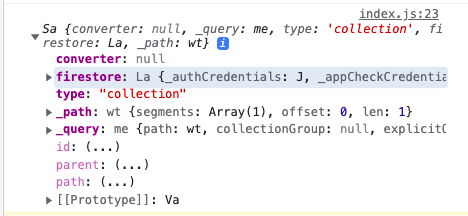
1. 위 사진은 아무 생각없이 구글만 보고 개발했을 때 응답으로 왔던 데이터. 암호화되어있고 내가 원하는 데이터가 아니었다.
파이어베이스를 V9 썼는데 이전거랑 함수명도 바뀌고 사용법도 달라져서였다.
-> 아무생각없이 구글링하지말고 공식문서를 읽자. 해답은 모두 공식문서에 있었다. 아무래도 직접 만든 사람이 적어둔 문서다보니, 명확했다.

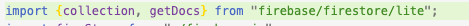
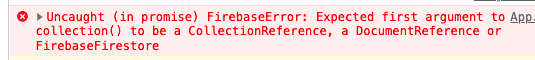
2. firestore import 할 때 "...firebase/lite" 에서 lite 안 쓰면 에러 뜸!!!

FirebaseError: Expected first argument to collection() to be a CollectionReference, a DocumentReference of FirebaseFirestore
- 이 에러 진짜ㅜㅜ 내 속을 제일 뒤집어놨던 놈. 파이어스토어에서 주는 데이터 그대로 리액트에 못 쓴다. {data.name} 이런식으로 렌더링할때 넣어주려고 했는데 객체는 안되고 배열로 바꿔서 넣어줘야한다고함.
위 에러 해결법
1. 다른 변수 선언해서 거기다 넣어서 쓴다
2. (완전 중요) timestamp 형식의 시간,날짜 데이터 가져올 경우 객체타입이라 변환해서 가져와야한다.

안녕하세요, 해당 기능을 Vue3에서 구현중인데,
[객체는 안되고 배열로 바꿔서 넣어줘야한다고함.]
이 문구에 대해서 예시를 부탁드려도될까요?
gwi01304@naver.com
으로 내용이나 글 써놨다고 보내주시면 감사합니다!