Position 이란?
css를 통해 객체나 레이아웃을 배치할때 사용하는 속성
Position absolute - 단어에서 알 수 있듯이 절대적인 위치를 설정
일반적으로 absolute를 쓸 경우, 기준이 될 부모에게 'position: relative;'를 부여
Position relative - 위치를 이동시키는 'top', 'bottom', 'right', 'left' 프로퍼티가 있어야 기존의 위치에서 이동
Position fix - 말 그래도 고정 'position:absolute;'와 다르게 'position: relative;'를 가진 부모가 필요없음
부모 중에 position이 relative, fixed, absolute 하나라도 있으면 그 부모에 대해 절대적으로 움직이게 된다

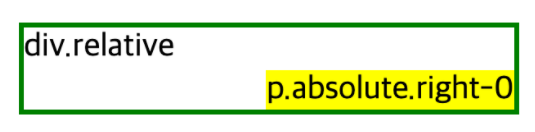
위 사진의 경우 p.abolute.right-O 를 absolute로 잡았기 때문에 div.relative가 부모가 되고 relative를 부여한다
