
Q. img 태그를 사용하는 것과 div 태그에 background-image 속성을 추가하는 두 가지 방법의 차이점과 각각 어떠한 경우에 사용하면 좋은지 설명.
A. img 태그로 이미지를 넣는경우
<img src="" alt="">이미지에 문제가 생겼을 경우 이미지 대신 보여줄 텍스트를 'alt'를 통해 지정 할 수 있다.
A. div를 이용할 경우
<div class=""> 이미지 </div>div 태그내에 alt 요소가 없기 때문에 이미지가 문제가 생기면 이미지가 나오지 않는다.
Semantic web
- 기존 웹에 존재하는 여러 웹페이지를 확장하여 거대한 데이터베이스로 형태로 재구성
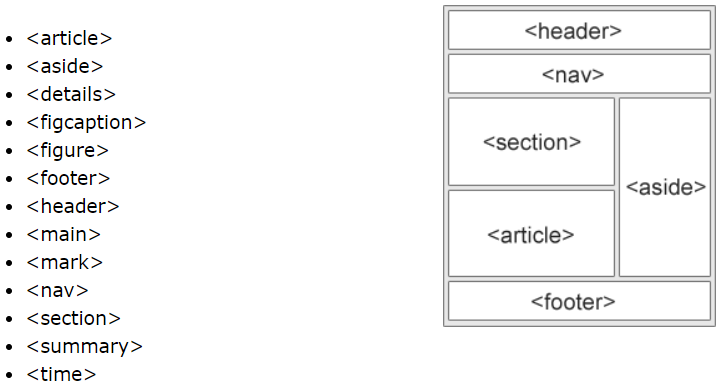
Semantic tag
- HTML5 부터 새로 시작된 태그. 이 새로운 태그로 보다 정확하고 의미있는 웹을 구축 가능

Semantic tag 를 사용하는 이유
- 쉬운 가독성
- 편리한 접근성
- 일관성있는 코드
