HTML(Hyper Text Markup Language)
기본 구조
<!DOCTYPE html>
<html>
<head>
</head>
<body>
</body>
</html>- head는 문서에 대한 기본적인 정보가 담겨 있다.
- body는 주로 화면에 나타나는 내용이 담겨 있다.
세부 기능
- nav: 웹 사이트의 주요 페이지를 안내하는 내비게이션 역할
- a: 링크 기능 , 넘어갈 링크는 href로 지정한다.
- h1~h5: 제목
- p: 일반적인 문단 , Paragraph
- hr/: 수평선
- img: 이미지 소스 위치를 src로 지정하면 이미지 업로드 가능 , width와 height로 폭과 넓이 조정 가능
- style: 배경색, 글꼴 등을 바꿔줄 때 사용 , 각 태그 안에서 사용
Ex)
<nav style="원하는 스타일">
<a href="링크" style="원하는 스타일">이름1</a>
<a href="링크" style="원하는 스타일">이름2</a>
<a href="링크" style="원하는 스타일">이름3</a>
</nav>💡 이름1,이름2,이름3에 공통적으로 스타일링을 하고 싶은데 style 태그를 일일이 다 고쳐야 할까 ..? 지금이야 태그가 3개 밖에 안 되지만 나중에 개수가 많아져버리면 어떻게 관리하지?
👉🏻 style 태그를 따로 생성하여 관리할 수 있다!
Ex)
<head>
<style>
nav {원하는 스타일}
nav a {원하는 스타일}
</style>
</head>위 코드는 nav 와 nav 안의 a 태그에 대하여 스타일을 지정해준다.
CSS(Cascading Style Sheets)
왜 css가 필요할까?
여러 개의 html 파일이 있다고 가정해보자. 가령 a.html, b.html, c.html ,...
만일 이 모든 html 파일들에 대하여 스타일을 똑같이 관리하고 싶다면 각각의 파일들의 style 태그를 수정해야 할 것이다. 그렇게 되면 굉장히 번거롭고 귀찮은 일이다.
이러한 문제를 간편하게 해결하기 위해 css를 사용한다.
적용 방법
- css 파일 만들기
- 새로 css 파일을 생성 후 style 태그의 내용을 작성한다.
- html 파일에 css 링크 달기
- head에 아래 코드를 작성
<link href="css 파일 경로" rel="stylesheet" type="text./css"JavaScript
왜 사용하는가?
html과 css는 정적이다. 왜냐하면 사용자의 개입 없이 최초 설계된 대로만 화면을 렌더링하여 출력하기 때문이다.
반면 다음 그림과 같이 사용자로부터 무언가의 정보를 받기를 원하는 동적인 페이지의 경우 JS를 사용한다.

✏️ 자바스크립트의 문법은 방대하기 때문에 추후 별도의 포스팅 게시 예정
부트스트랩
정의 및 특징
-
부트스트랩은 웹 개발에 있어 보편적으로 널리 쓰이는 구성 요소들을 미리 디자인 해 둔 툴킷이다.
-
본 블로그는 오직 나만을 위한 포스팅 공간이니 내가 이해하기 쉽게 변형하였다.
-
[프론트엔드의 라이브러리]라고 나는 이해하였다.
-
여타 프로그래밍 언어 또한 처음부터 내가 직접 코드를 작성해도 되지만 사람들이 많이 이용할만 한 것은 편리하게 import 하여 가져다 쓰라고 만들어 놓은 라이브러리들이 많다. 이를 테면 deque,defaultdict 등이 있다.
-
마찬가지로 프론트엔드 디자인을 함에 있어서 A부터 Z까지 직접 완성시켜도 되겠지만 누군가가 미리 편하게 가져다 쓰라고 만들어 놓은 일종의 도구라고 이해하였다.
-
👊🏻 부트스트랩의 또 다른 강점
-
다양한 디바이스의 UI/UX를 고려하지 않아도 된다.
-
예를 들어, 데스크탑 화면과 스마트폰 화면의 크기 차이가 나기 때문에 이에 맞춰 렌더링을 해주어야 하는데 부트스트랩을 사용한다면 이를 알아서 해준다!
grid
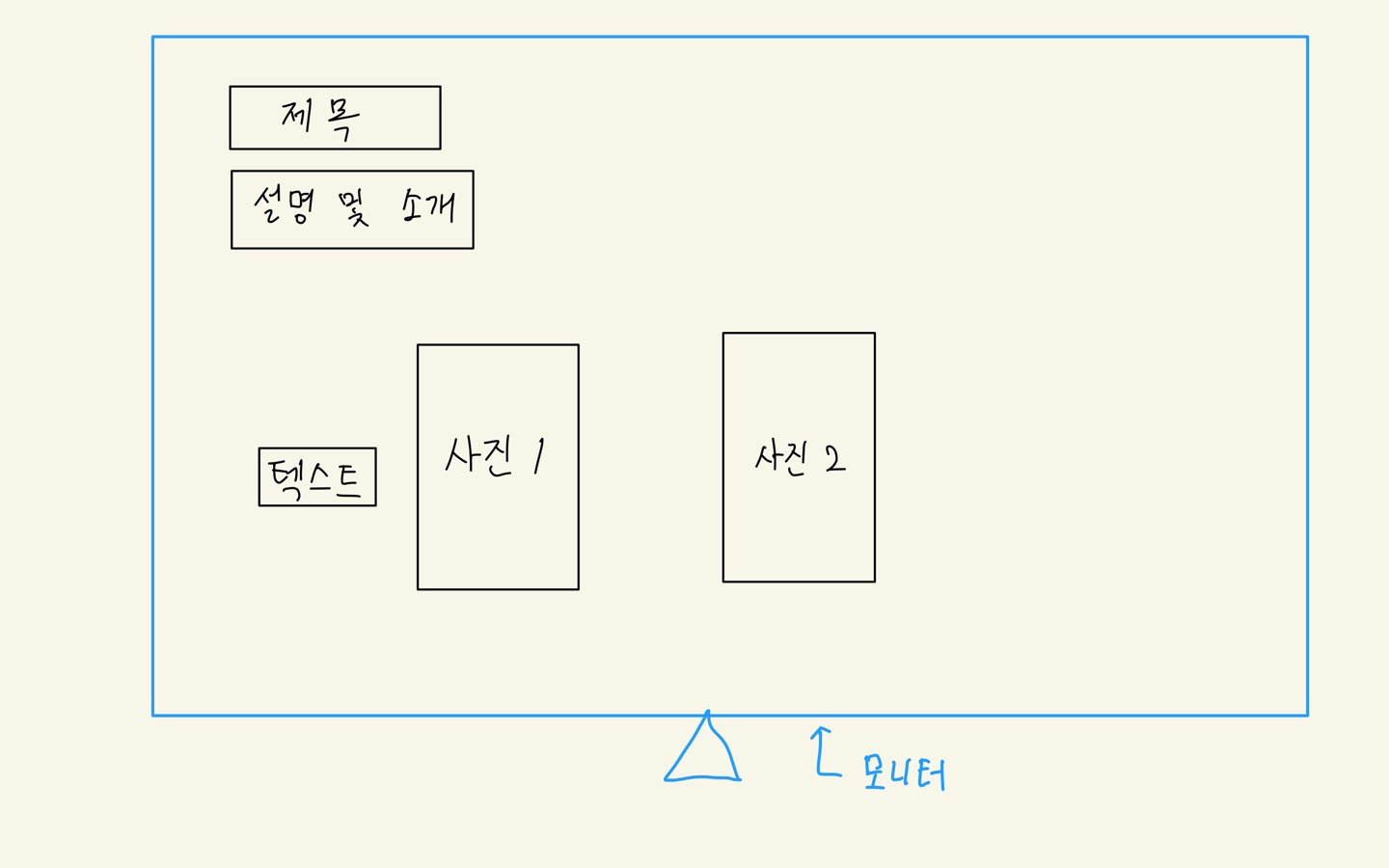
웹 화면이 아래와 같이 되어있다.

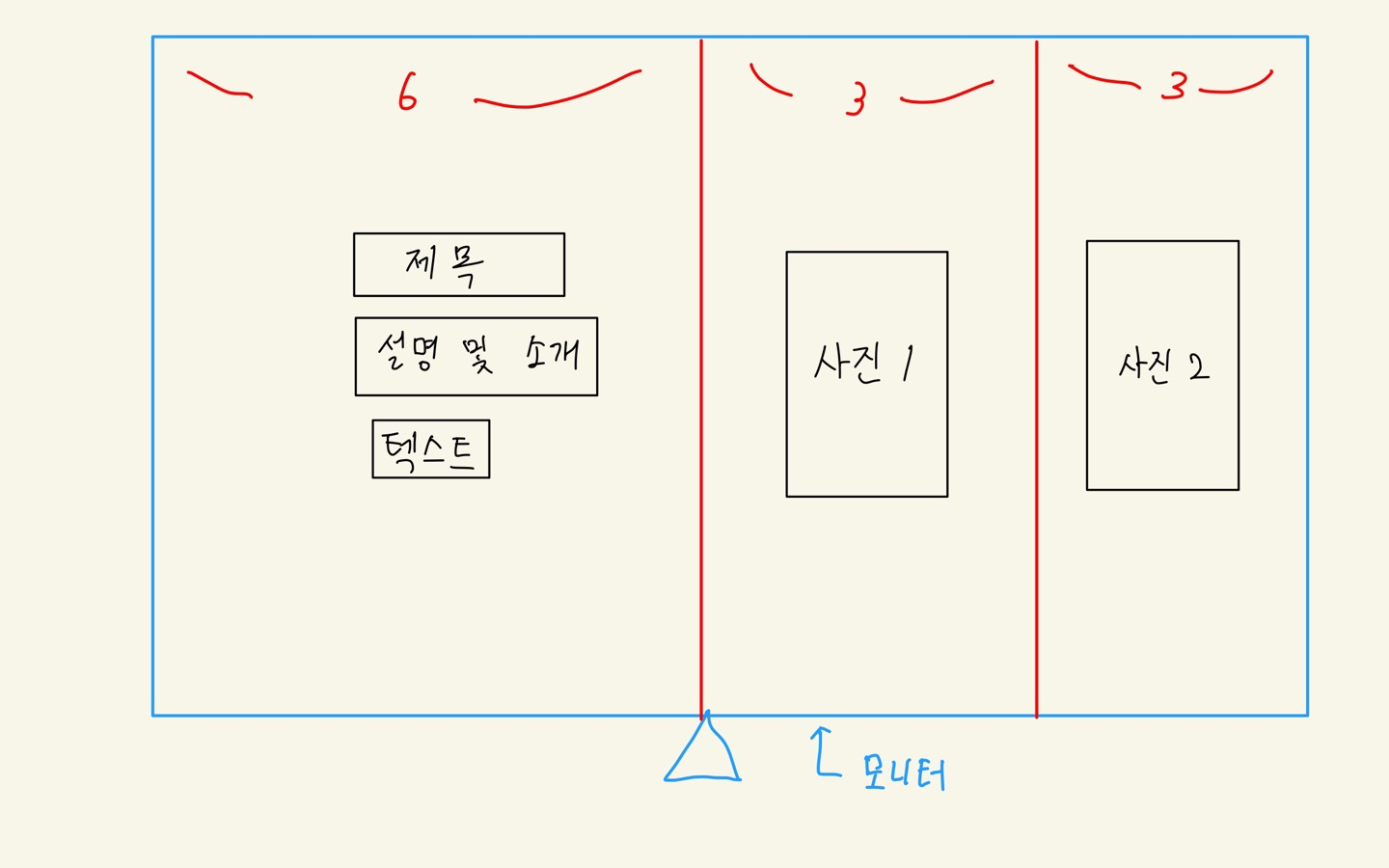
직관적으로 안 예쁘다. 이 때 grid 기능을 이용하면 세로를 12칸으로 구분하여 정렬을 할 수 있다.

우와! 상당히 예쁘다 ^-^
grid option
- col-lg-비율: 큰 화면에서 비율을 나누고 싶을 때
- col-sm-비율: 작은 화면에서 비율을 나누고 싶을 때
Sample
start bootstrap은 부트스트랩 템플릿 샘플을 디깅할 수 있는 좋은 사이트이다.
기타 기능
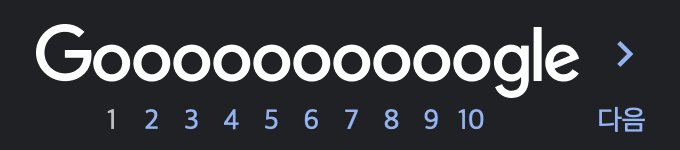
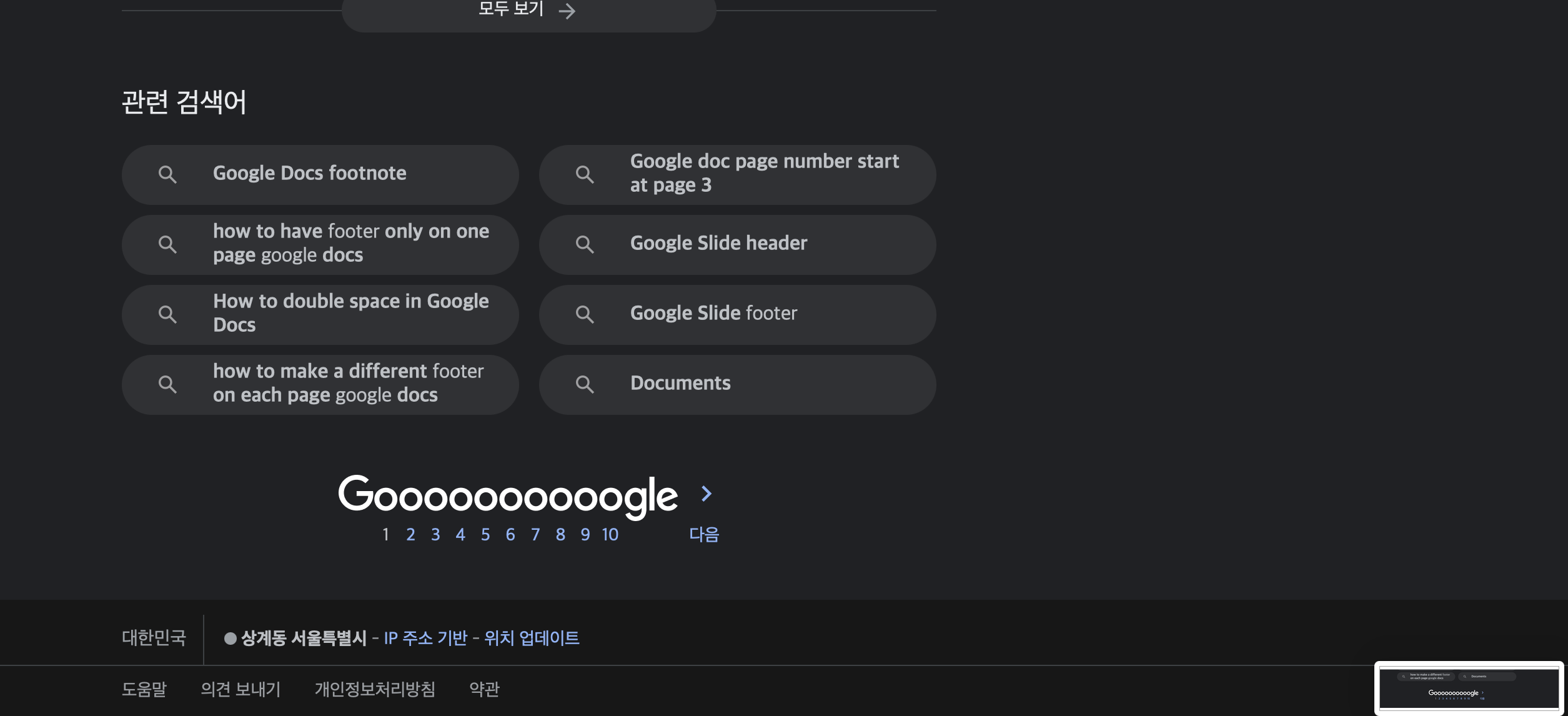
Pagination
- 이름에서 유추할 수 있듯이 페이지를 넘기는 기능을 담당한다.

위 사진은 구글의 페이지네이션이다.
Footer

- Footer는 웹 페이지의 하단에 고정적으로 위치하며 정보를 제공해줄때 사용한다.
- 구글의 푸터는 현재 위치를 알려주고 있다.
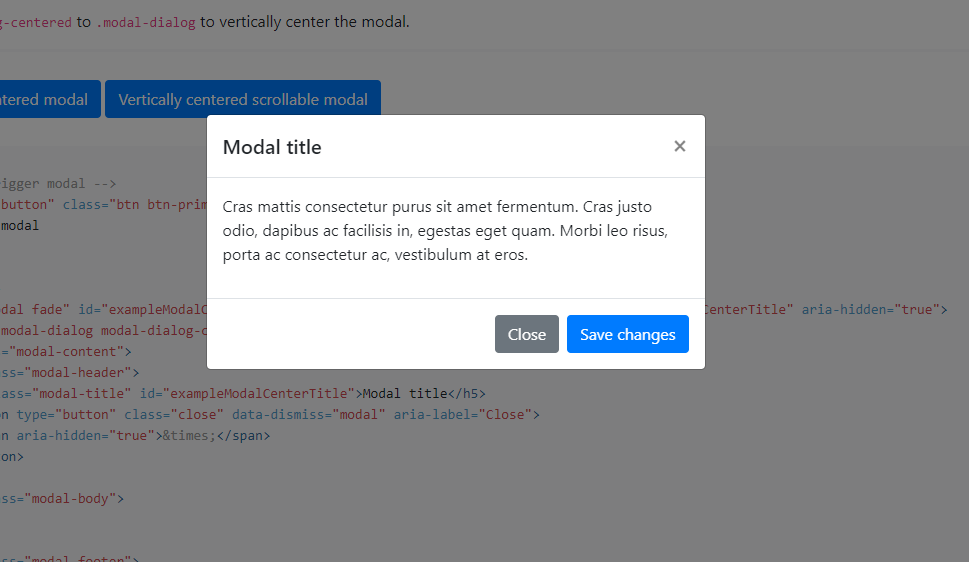
Modal

- 우리가 흔히 아는 팝업창이 모달이라고 생각하면 편하다.
- 특정 버튼에 모달 코드를 추가하면 버튼을 눌렀을 때 창이 뜨도록 할 수 있다.
