pwa를 왜 하는가?
-푸시알림을 보내주고 싶어서 시작함
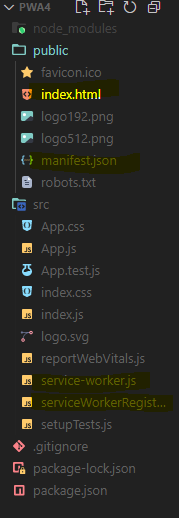
1.pwa 가 셋팅된 리액트 프로젝트 생성하기
npx create-react-app 프로젝트명 –template cra-template-pwa(x)
npx create-react-app 프로젝트명 --template cra-template-pwa(o)-> 기존 프로젝트에서는 새로 프로젝트 하나 생성하고 아래의 파일 복붙하면 됨
manifest.json
service-worker.js
serviceWorkerRegistration.js -manifest.json 파일만 생성됨-> 잘못 생성한거... 다시 생성하셈
간략히 각 파일이 뭐하는놈인지 설명
-manifest : 설정 파일
-service-worker : 브라우저가 백그라운드에서 실행하는 스크립트
이놈이 핵심임...캐싱/푸시알림등을 보낼때 필요
ServiceWorker 적용 전 알아두어야할 점은 서비스워커는 보안상의 이유로 HTTPS에서만 실행이 됩니다

- index.js 에 설정 변경
//serviceWorkerRegistration.unregister();
serviceWorkerRegistration.register();- 에러
->manifest line 1 column 1 syntax error : manifest 경로 에러임
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
=> <link rel="/manifest" href="%PUBLIC_URL%/manifest.json" />